...
- 정적 웹 호스팅을 위한 소스코드를 준비합니다.
- 클라이언트 PC에 패키지 파일을 다운로드 받고 압축을 해제합니다.
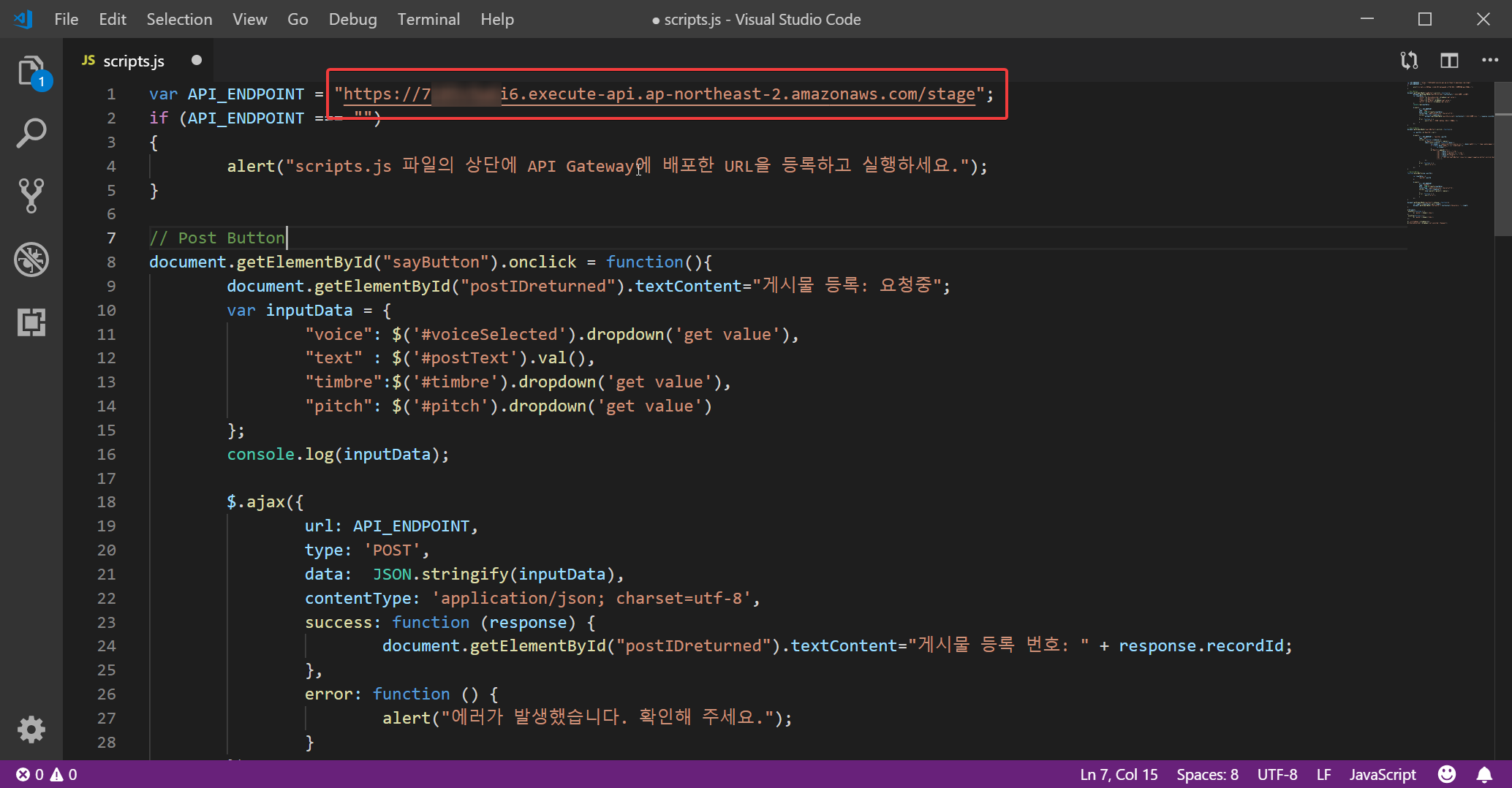
- 기존에 생성한 Amazon API Gateway의 URL을 연결하기 위해서 scripts.js 파일을 열어서 API를 배포하고 받은 URL로 수정합니다.
API_ENDPOINT = "" 에 비어있는 부분을 아래와 같이 상단에서 API Gateway에서 배포된 URL로 넣어 줍니다.
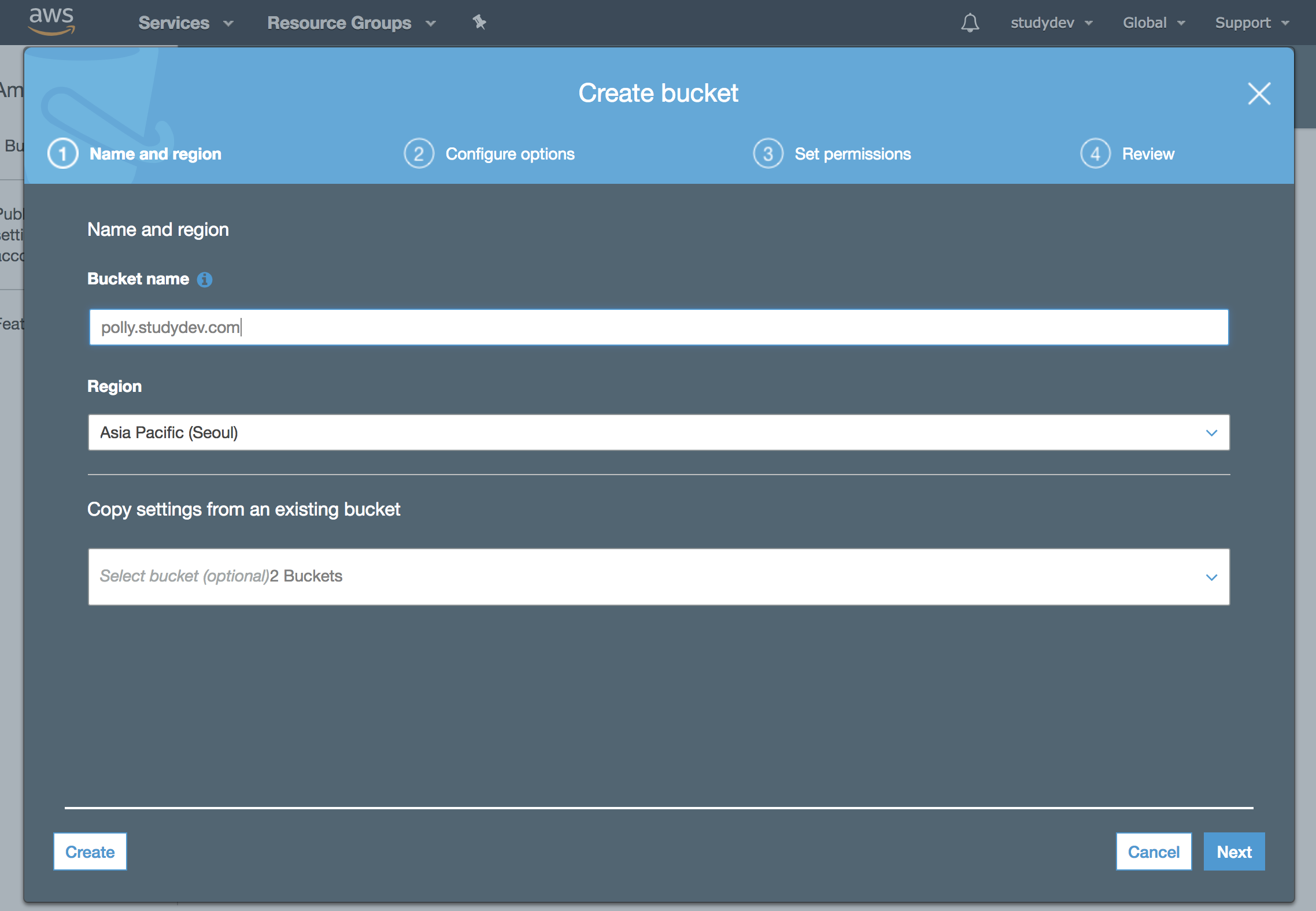
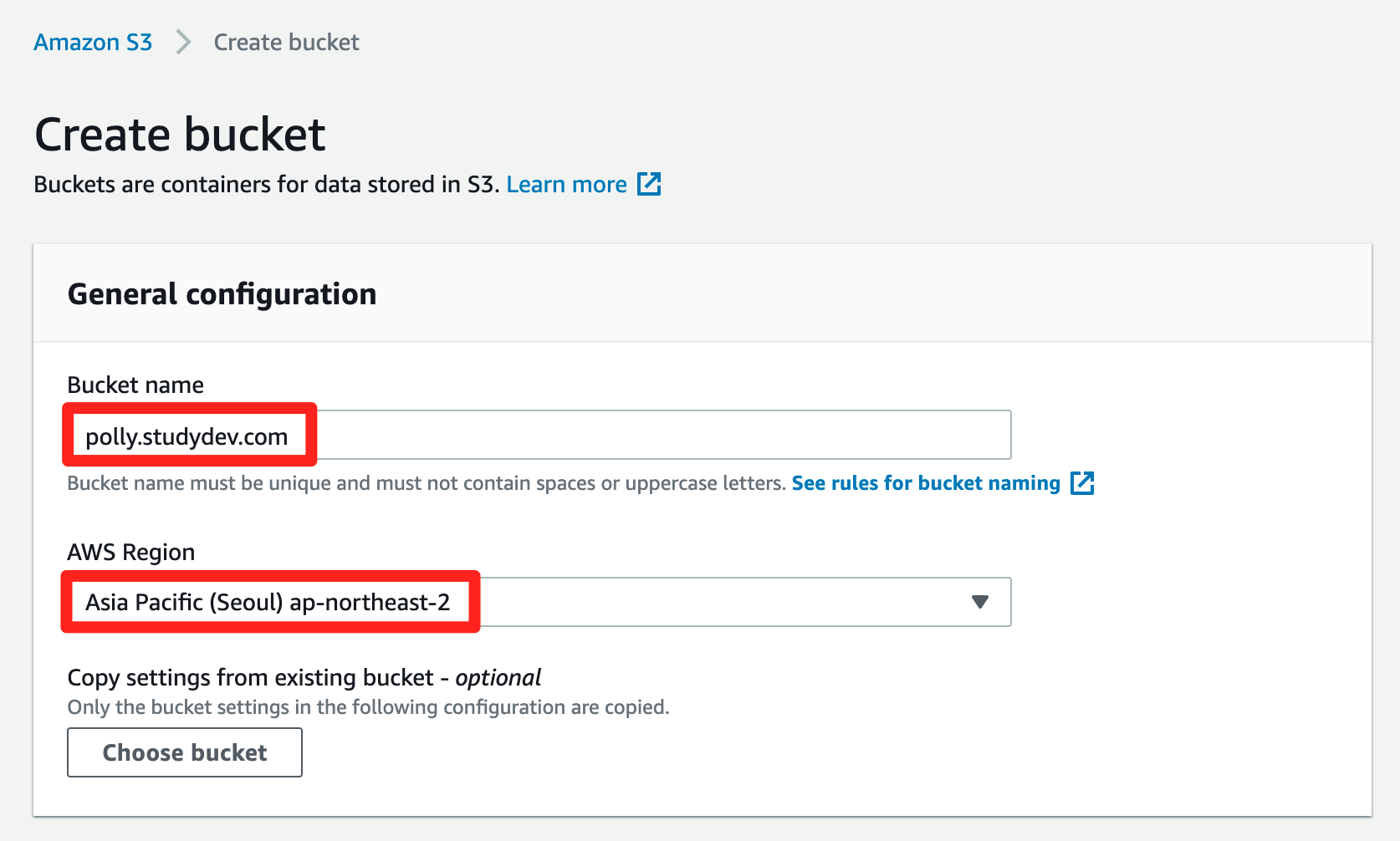
- S3 정적 웹 호스팅용 버킷을 생성합니다. (S3 버킷 이름은 모든 리전에 유일해야 하므로 이름을 작성할 때 주의합니다.)
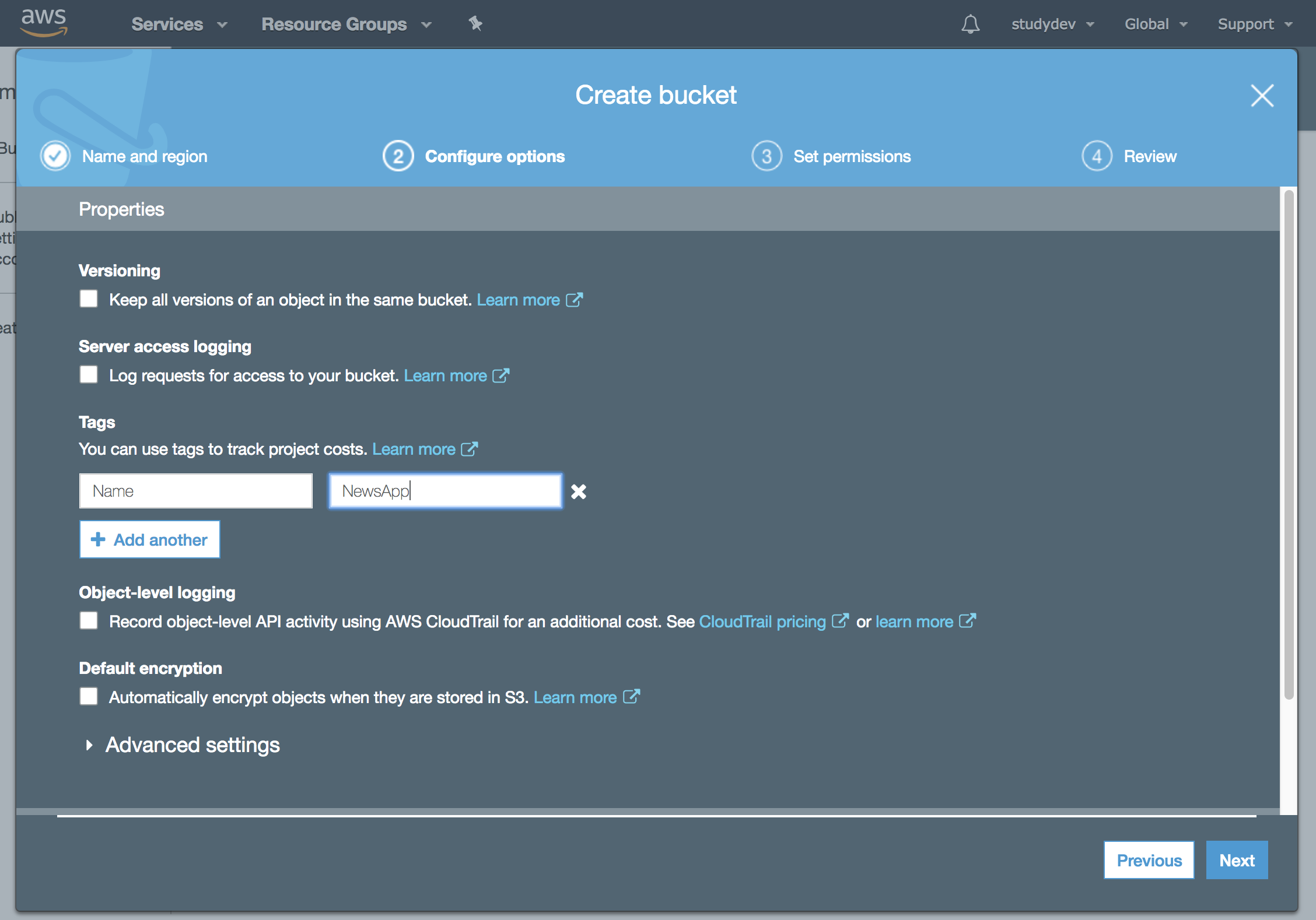
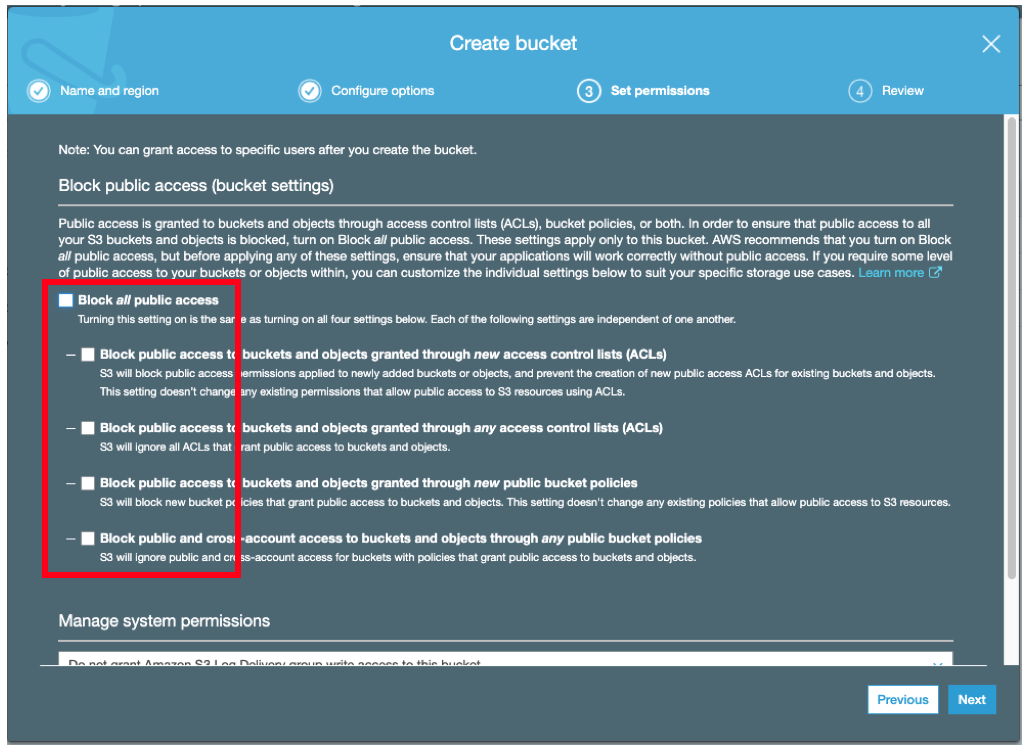
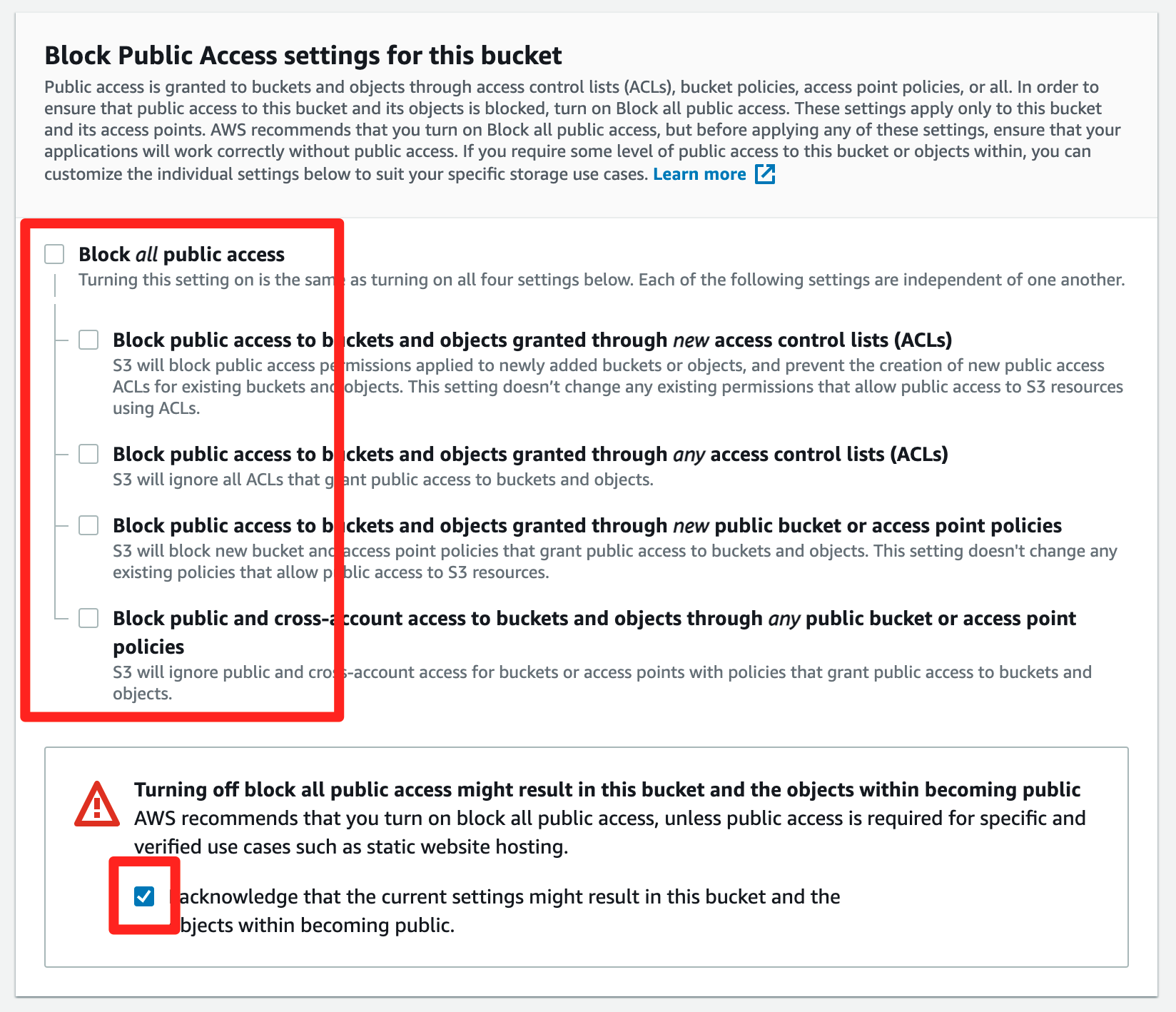
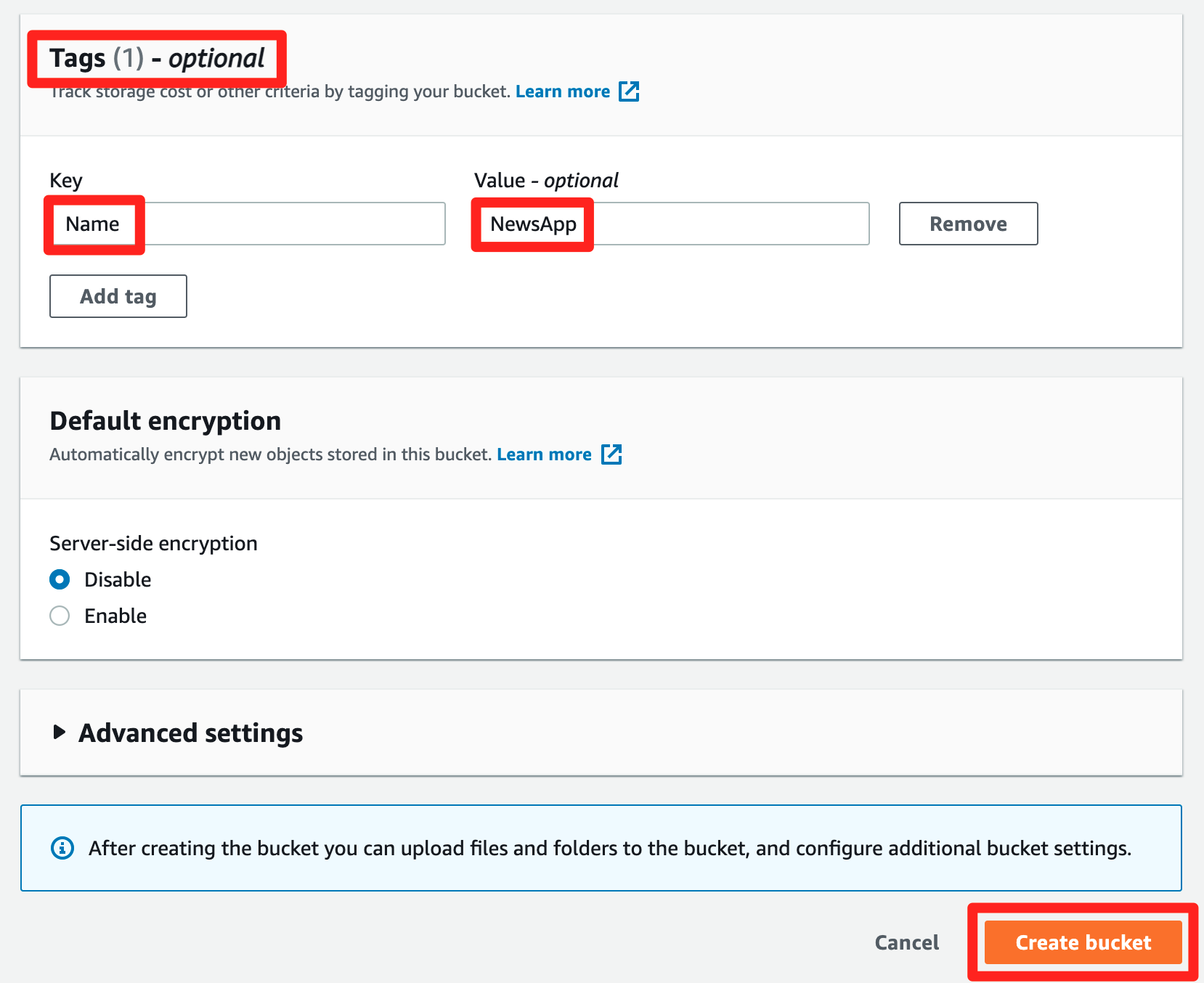
Tags에 Name 이라는 Key 값과 NewsApp 이라는 Value 값을 입력합니다. - 외부에서 퍼블릭하게 웹 호스팅 하는 파일에 접속할 수 있도록 체크 박스를 모두 해지 합니다. (기본은 체크되어 안전하게 막혀 있음)
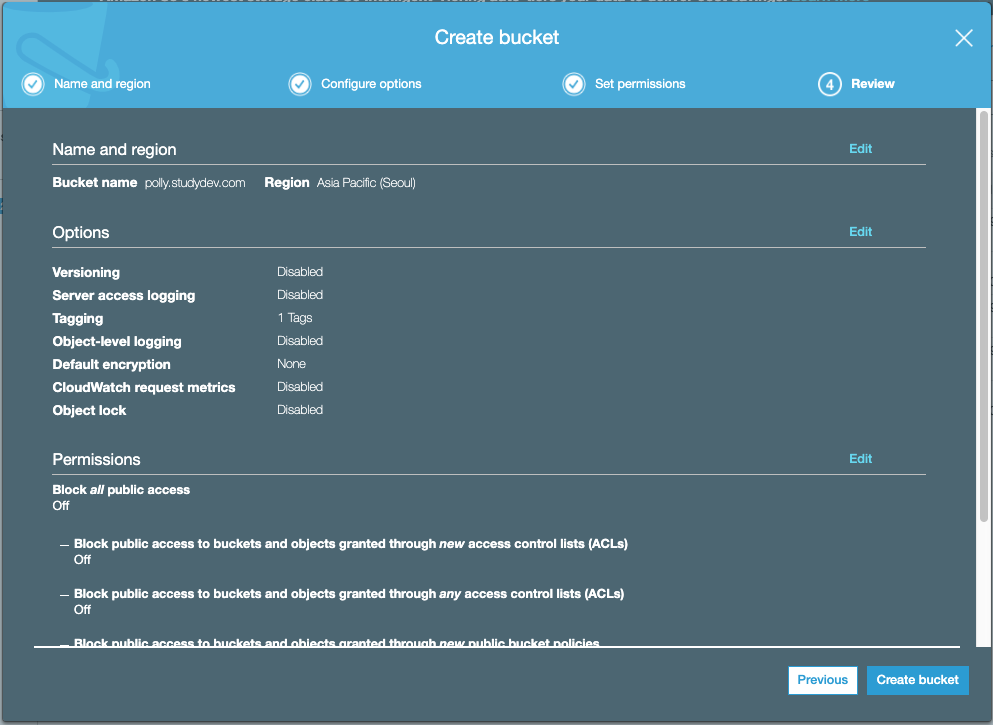
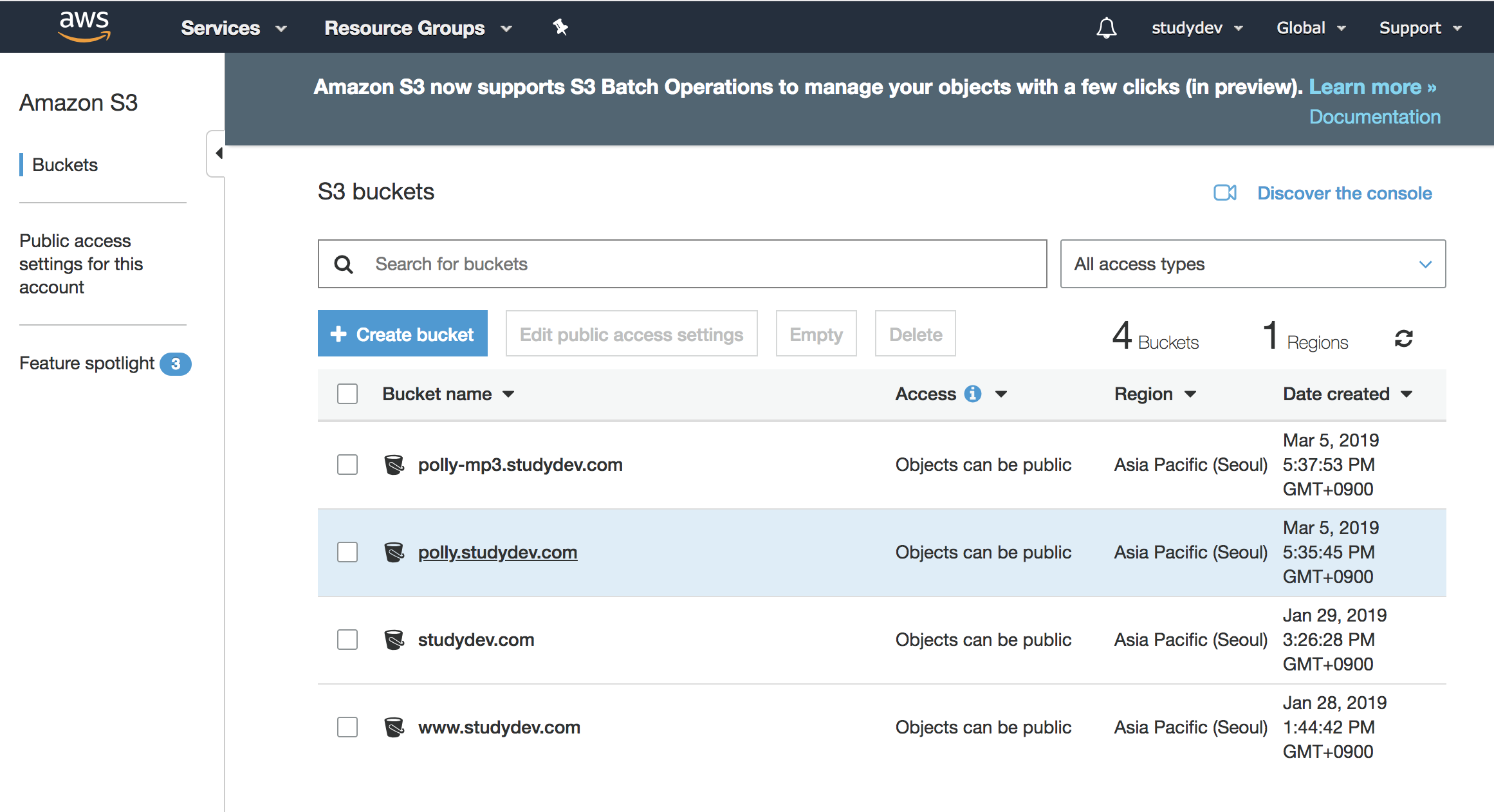
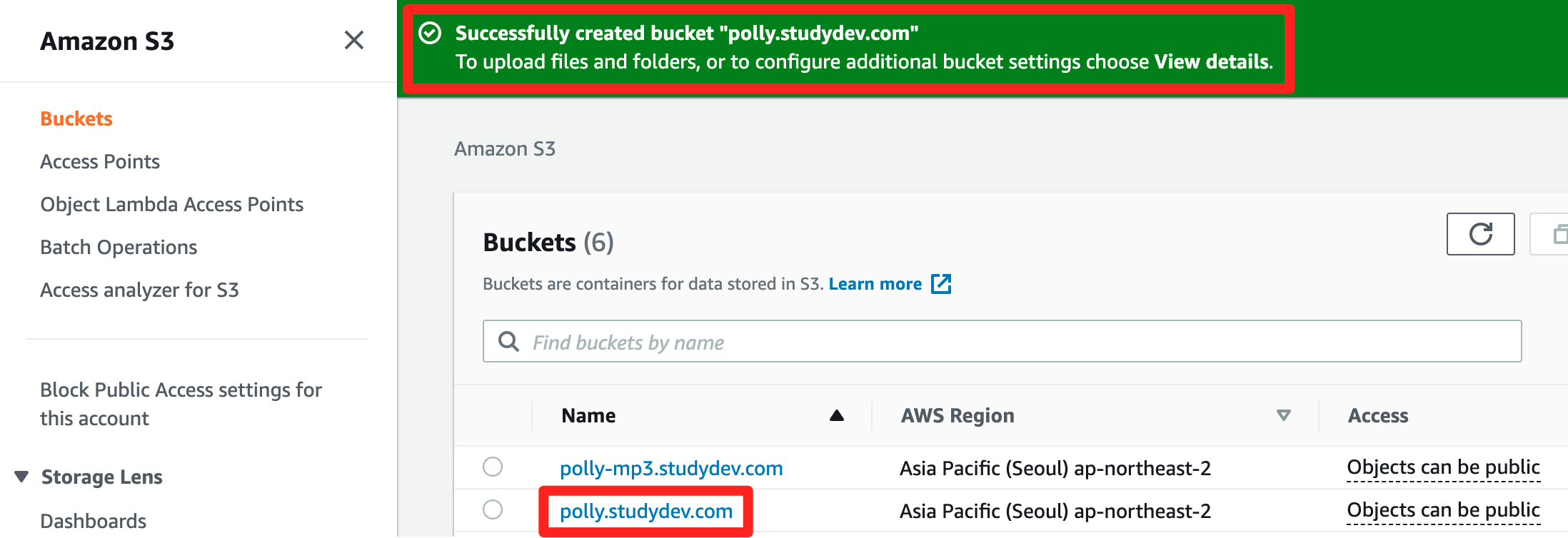
- Tags에 Name 이라는 Key 값과 NewsApp 이라는 Value 값을 입력합니다. 모든 모든 설정이 완료되면 Create Bucket 버튼을 클릭하고 S3 버킷을 생성합니다.
- S3 버킷 정적 웹 호스팅 기능 활성화를 위해서 정적 웹 호스팅을 제공할 버킷을 클릭합니다.
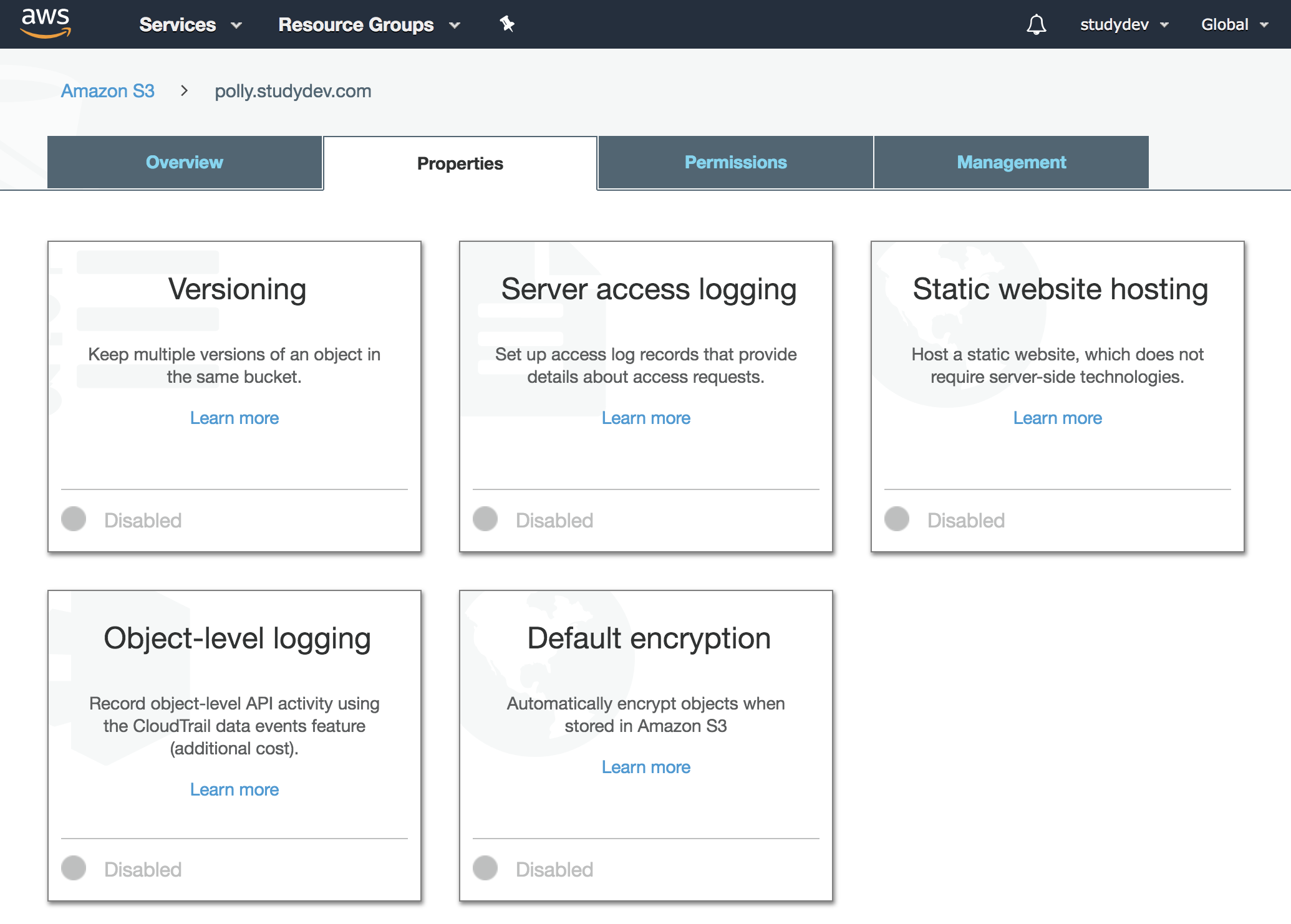
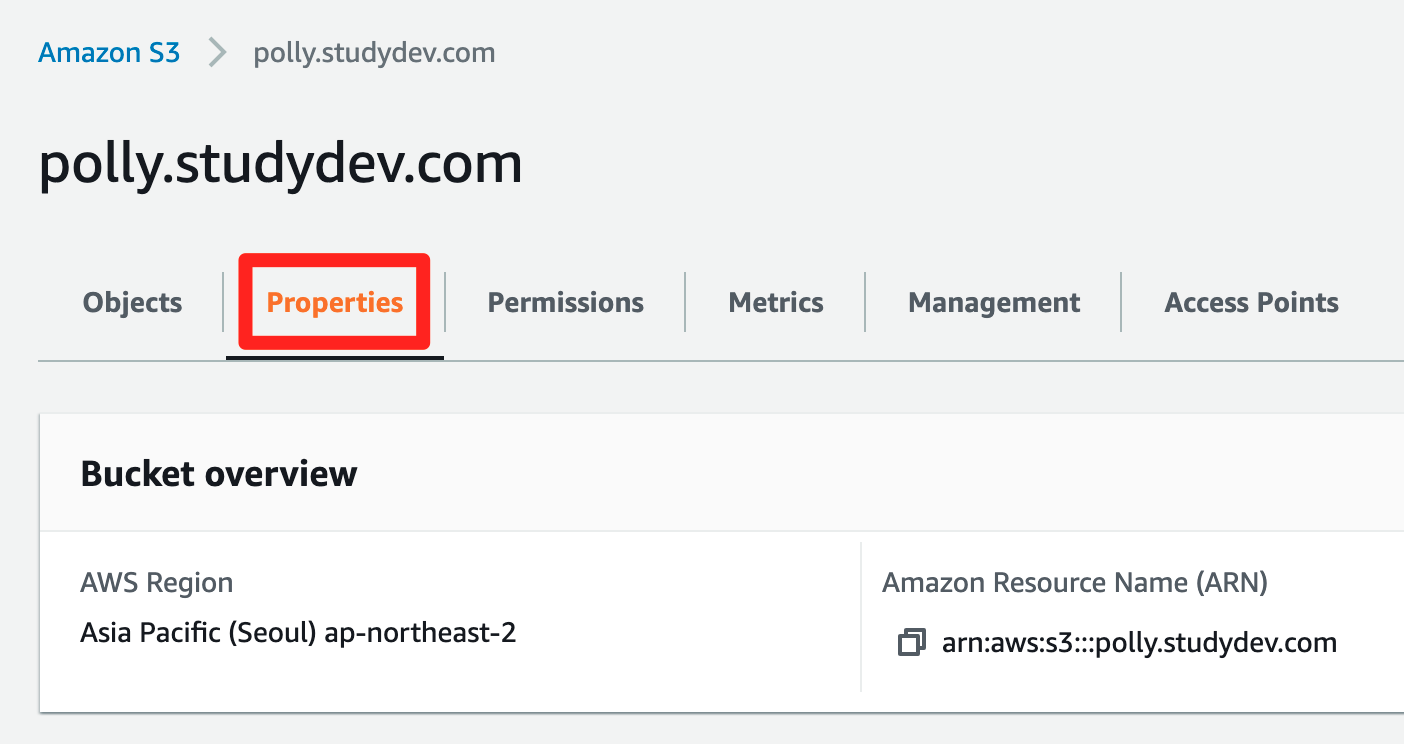
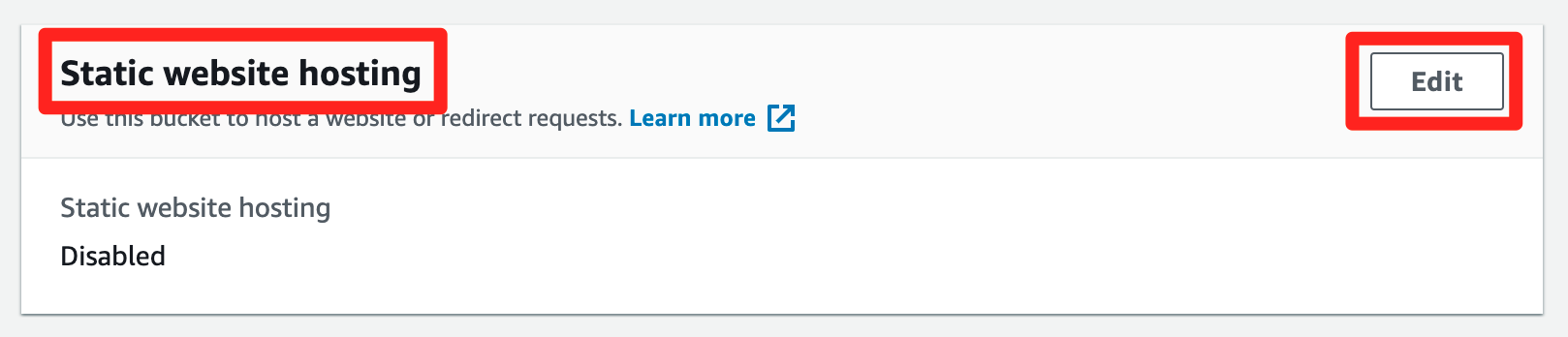
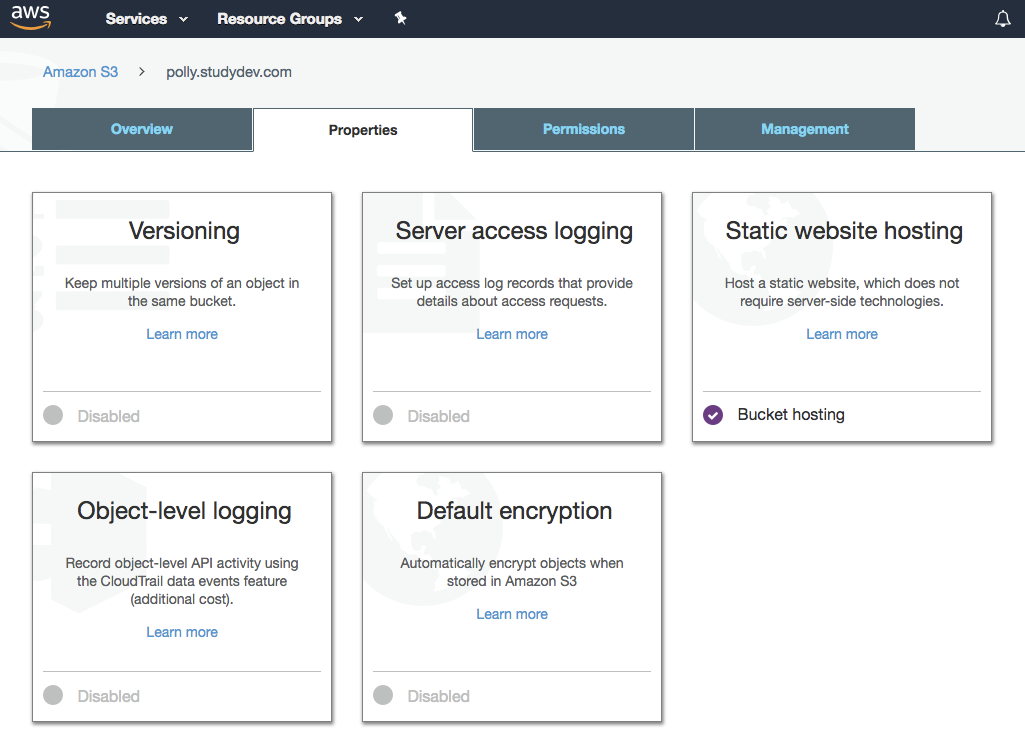
- 2번째 Properties 탭에서 최하단에 있는 Static Web Hosting 기능을 활성화하기 위하여 Edit 버튼을 클릭합니다.
- 정적 웹 호스팅 기능이 비활성화 되어 있습니다.
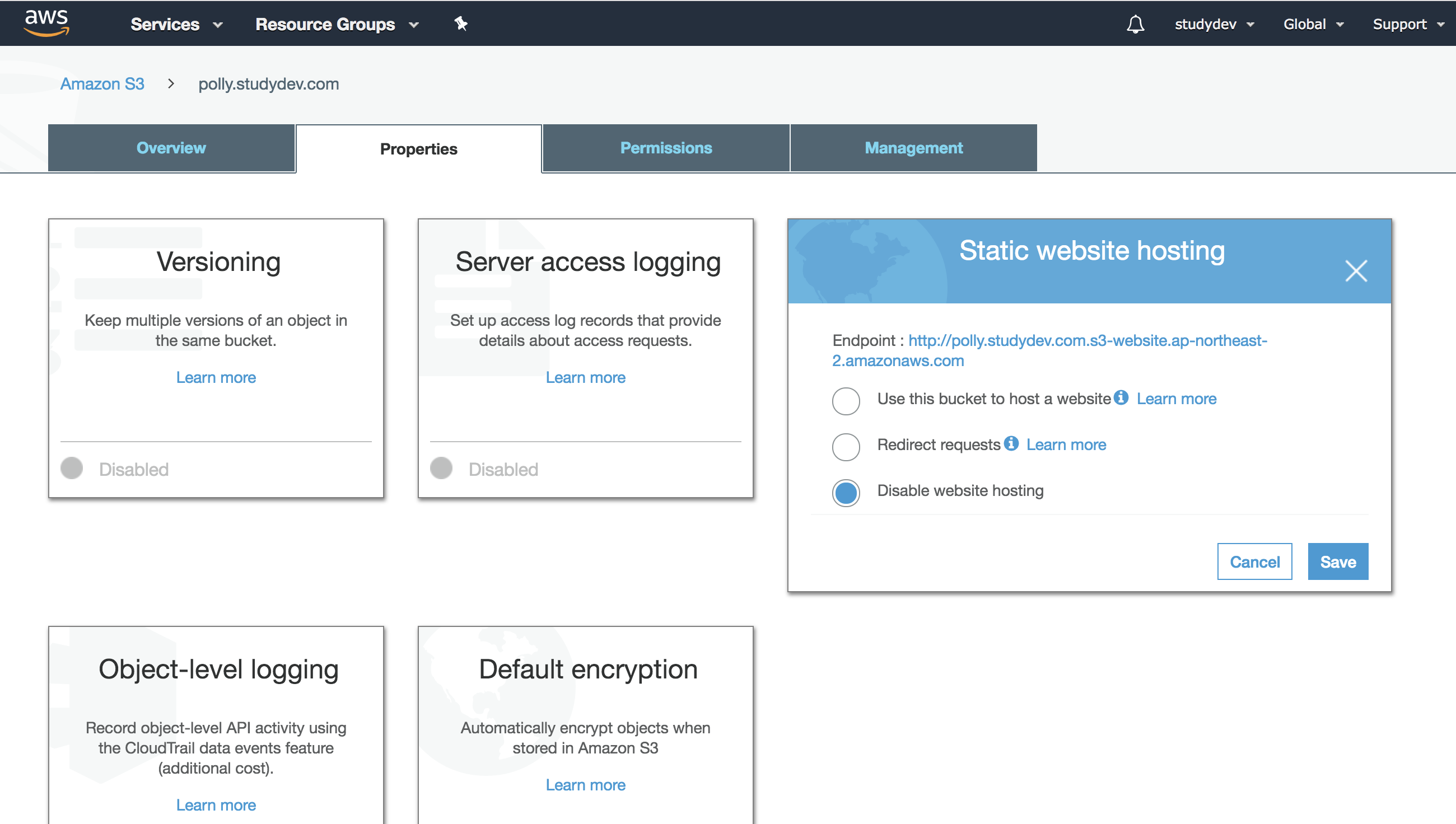
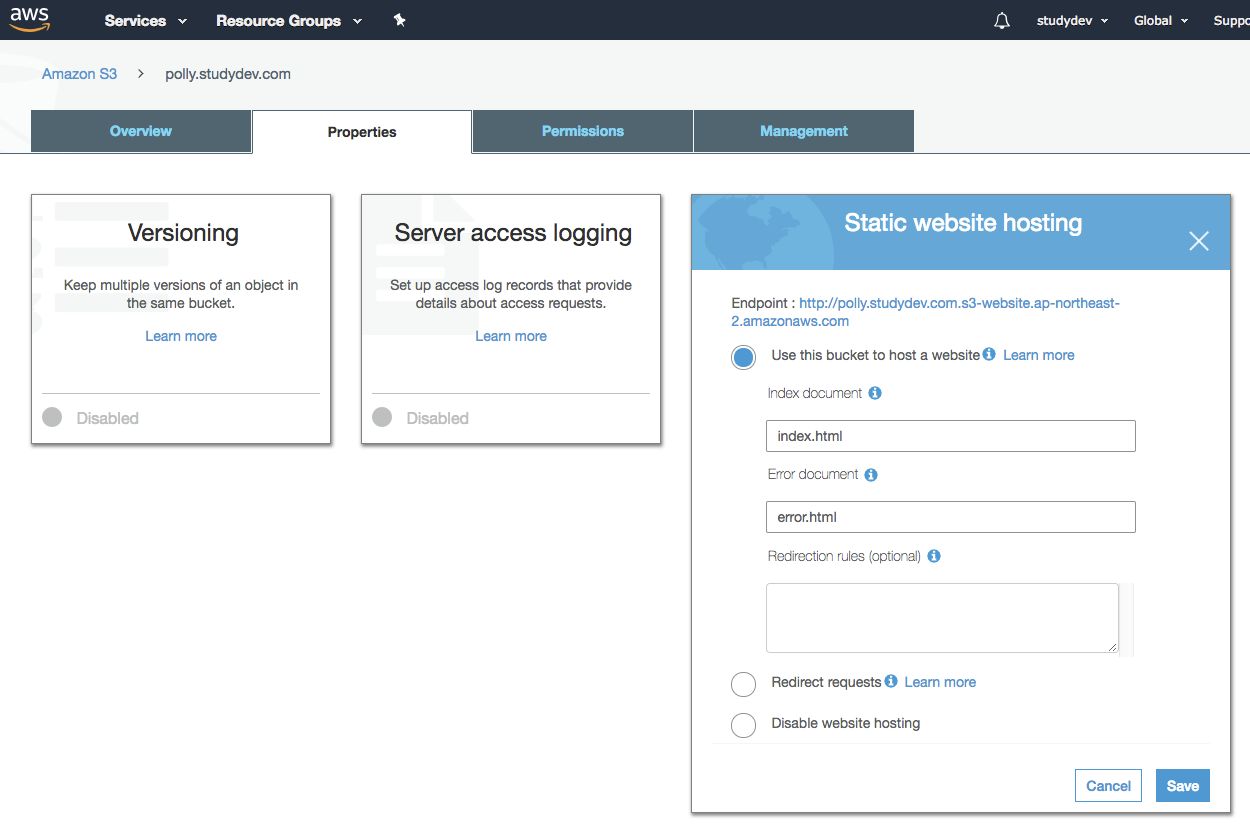
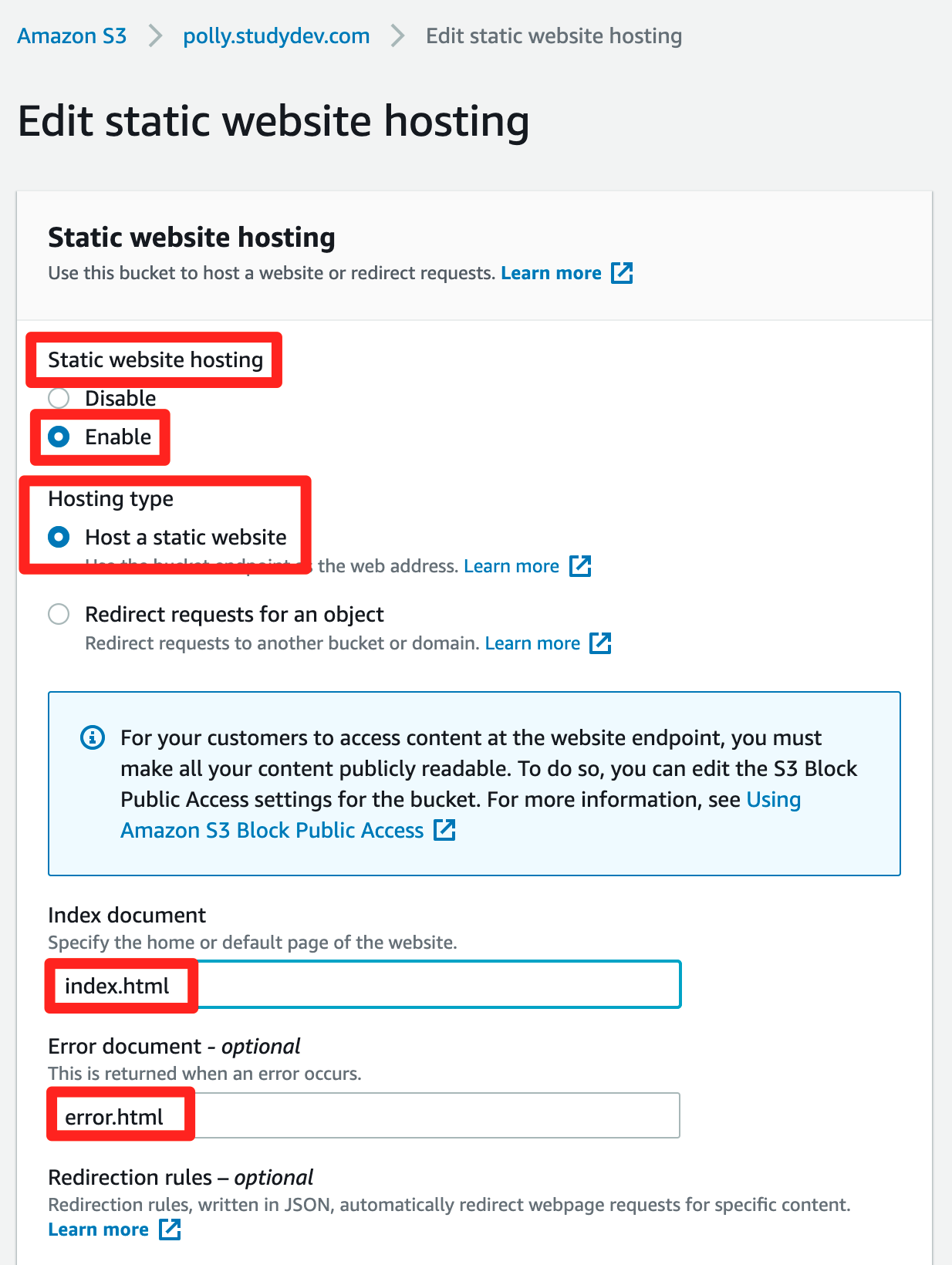
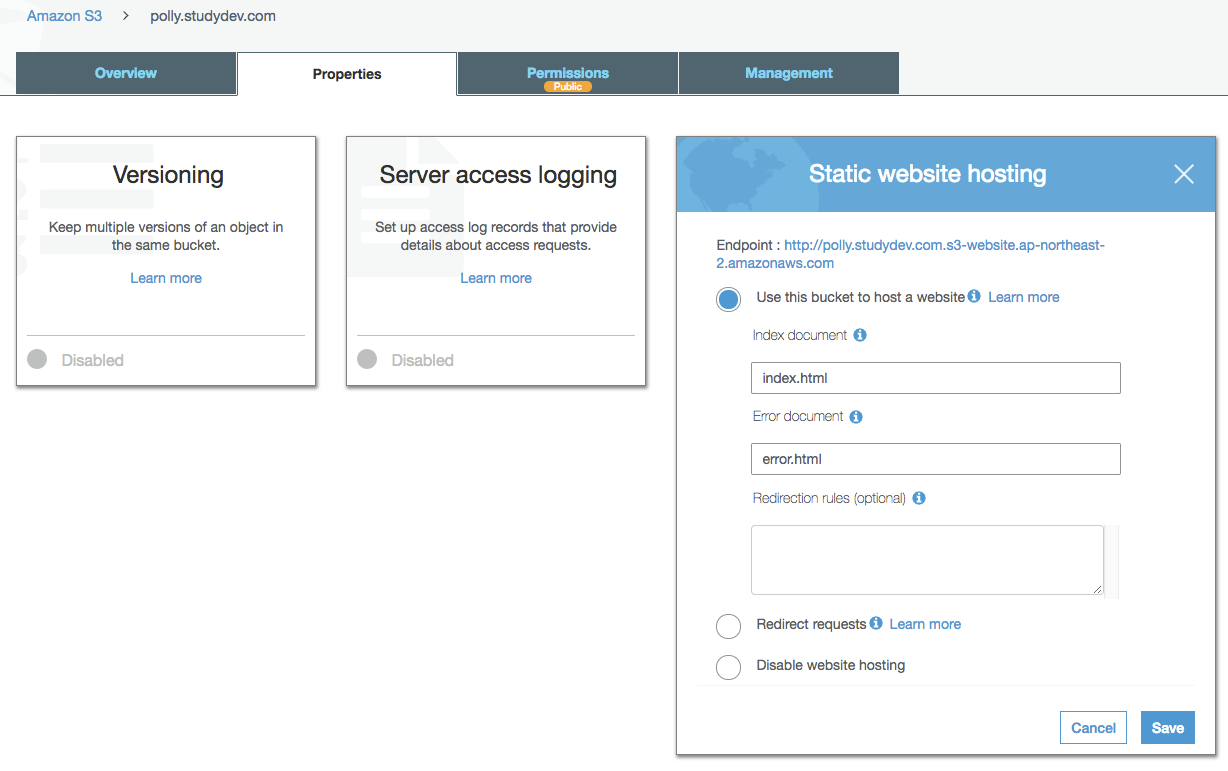
- Static Website hosting 기능을 켜 주고, index와 error 문서를 지정하고 저장합니다하단의 Save change 버튼을 클릭합니다.
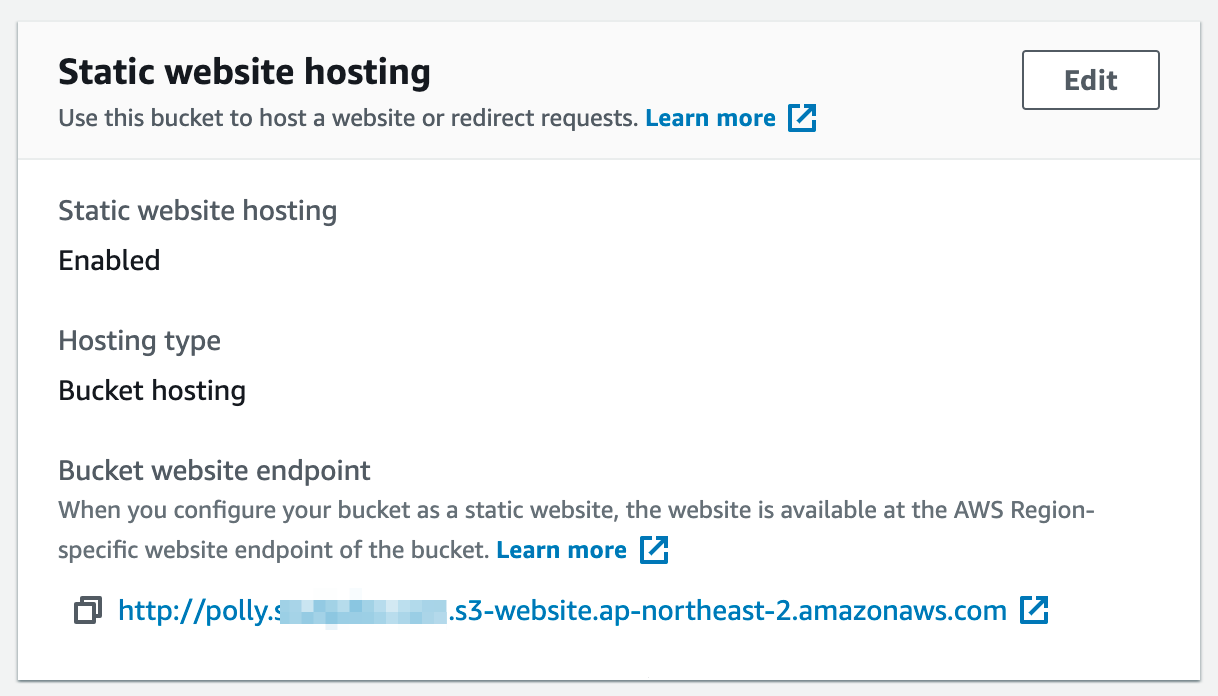
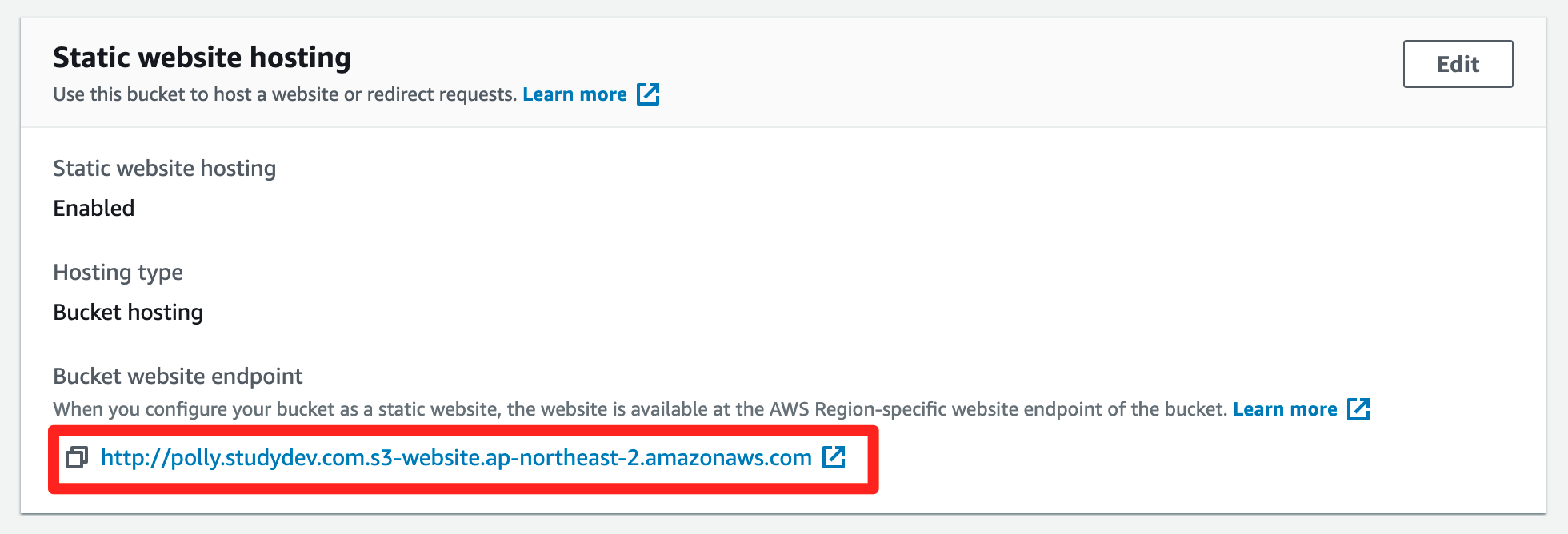
- 정적 웹 호스팅 기능이 활성화 된 것을 볼 수 있습니다.
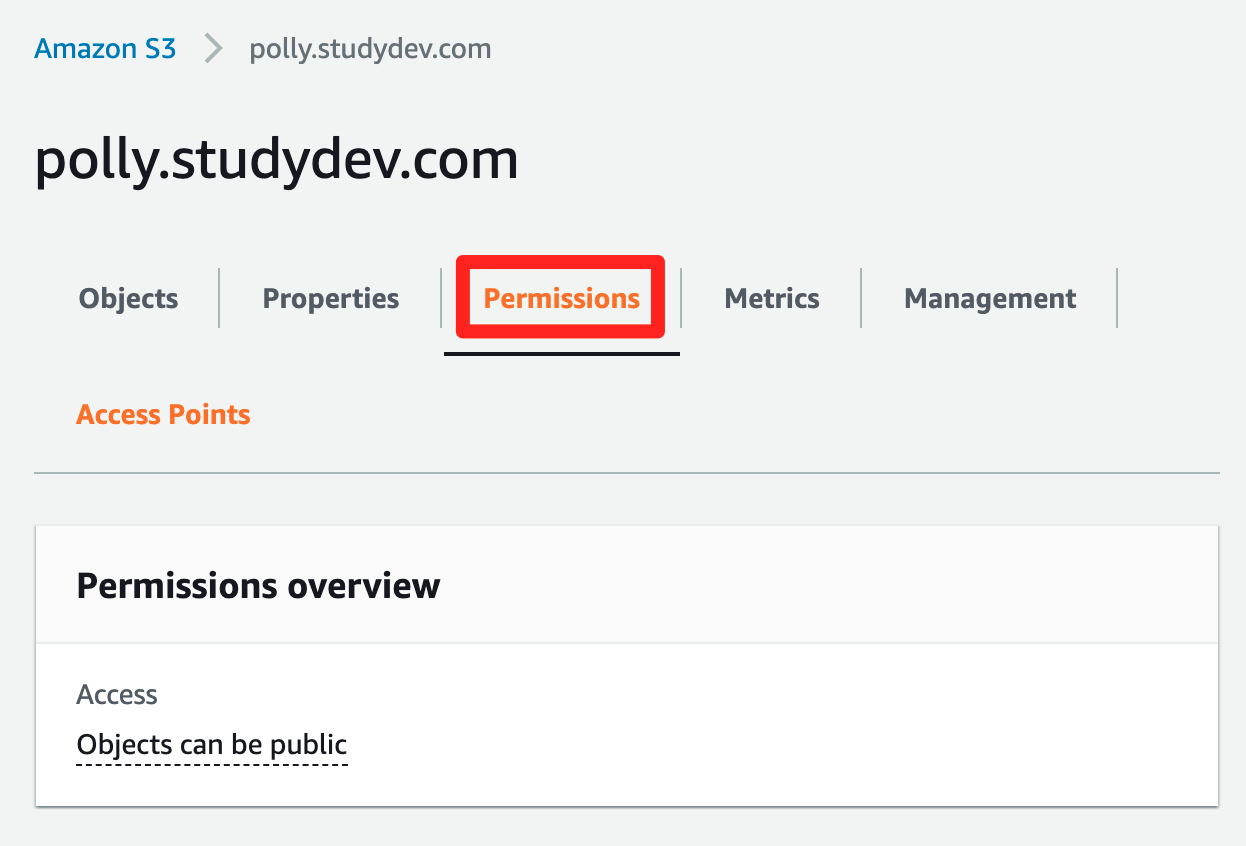
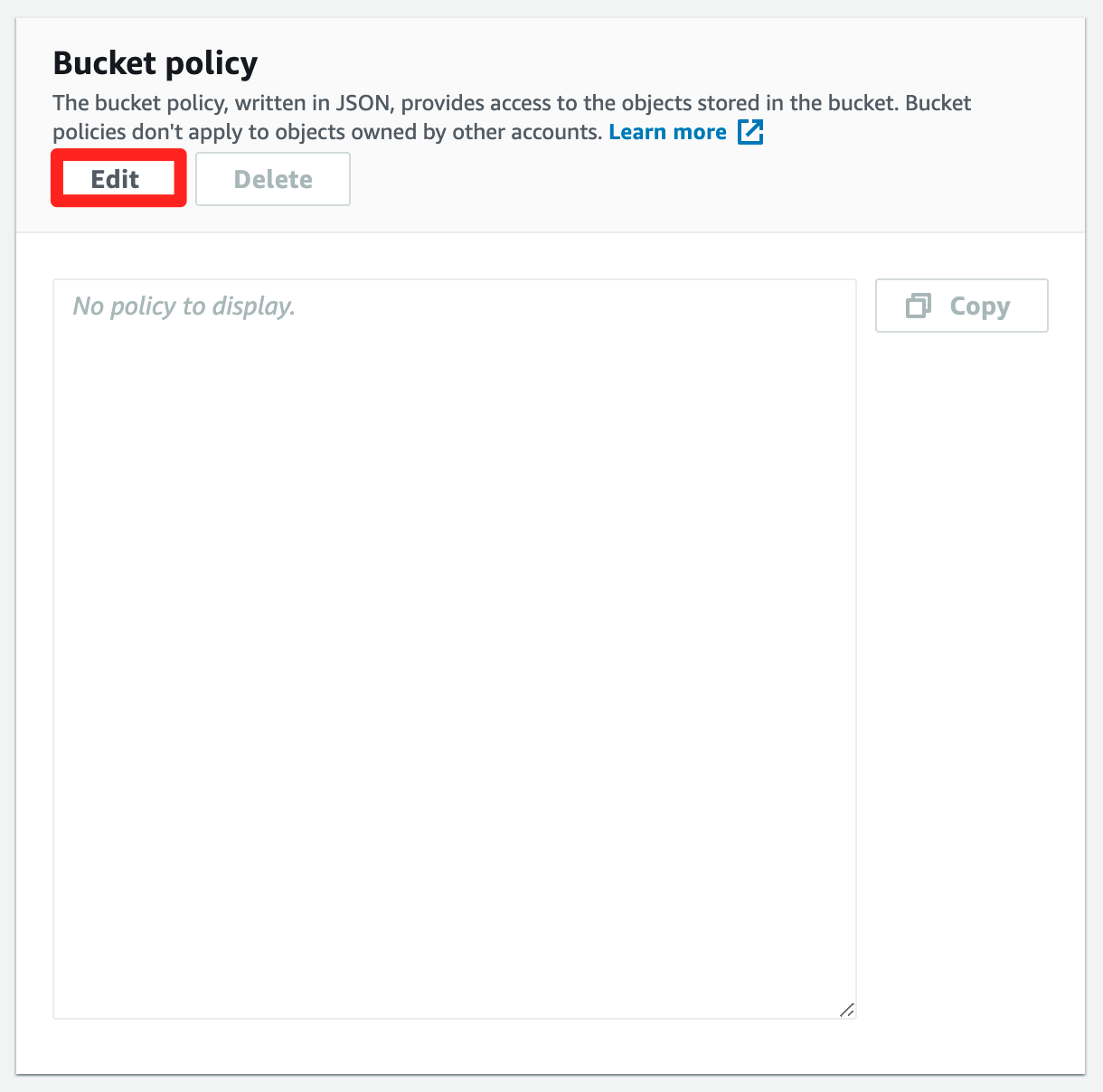
- 정적 웹 호스팅을 위해서 해당 버킷에 있는 객체(파일)에 대해서 접근할 수 있는 정책을 설정 할 수 있습니다. Permissions 탭을 선택하고 Bucket Policy 를 클릭합니다.
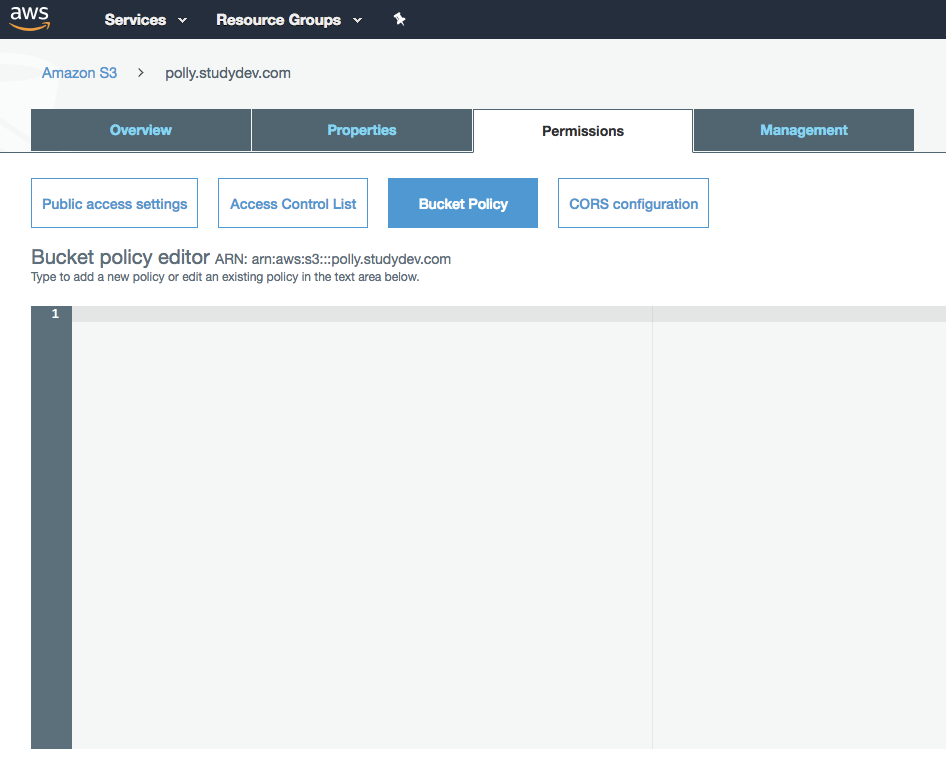
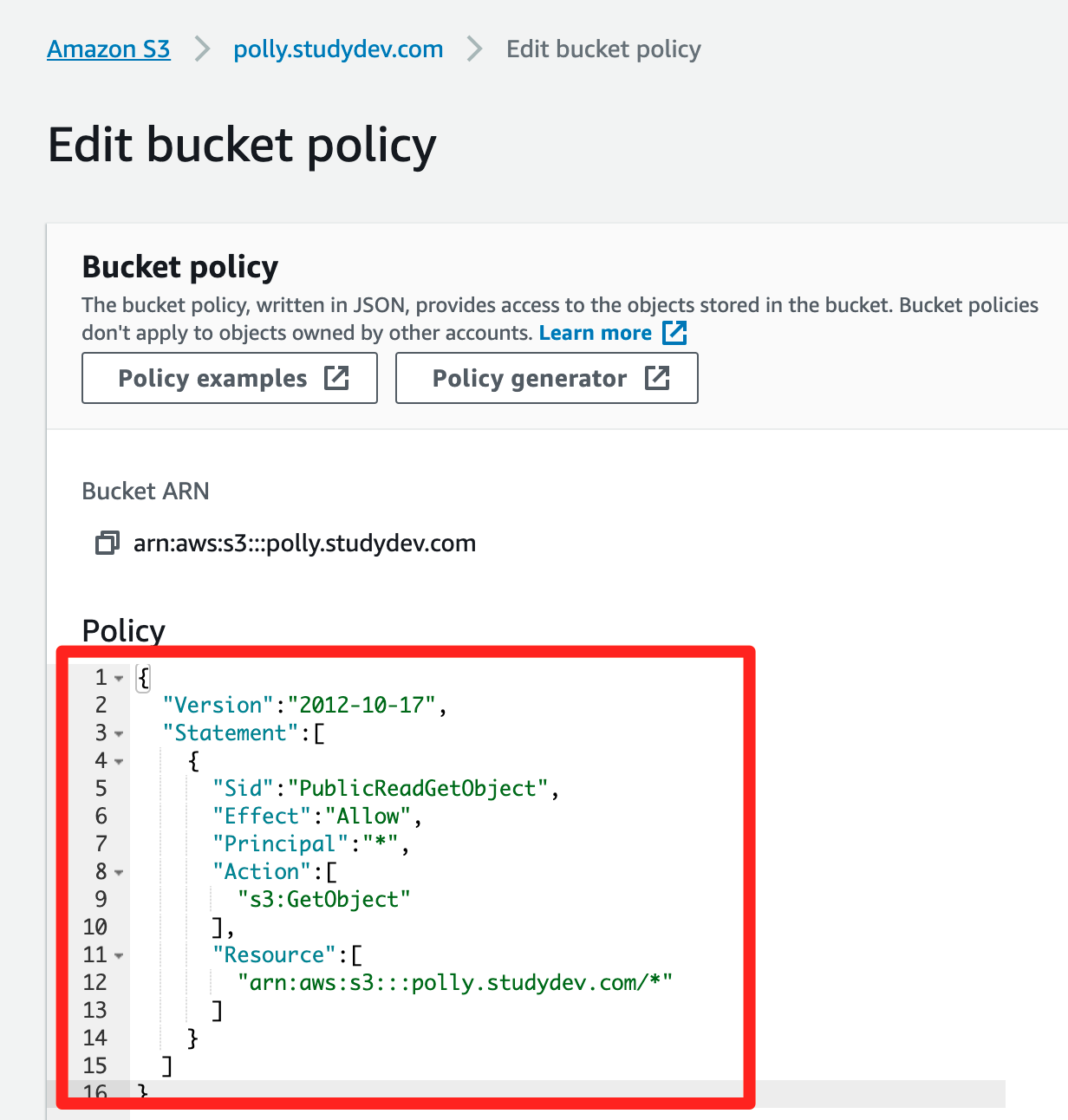
아래의 정책에서 BUCKET_NAME 부분을 생성한 버킷 이름으로 변경한 후 복사합니다.
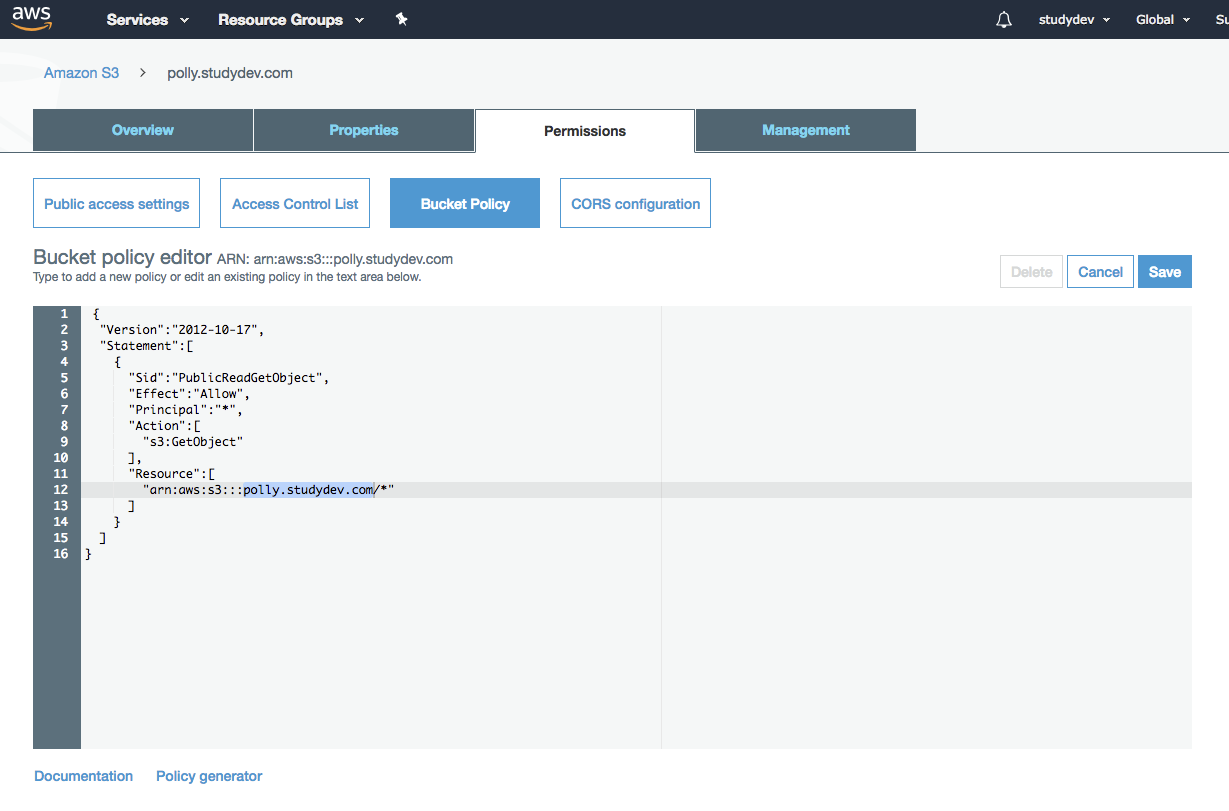
코드 블럭 title S3 버켓에 대한 접근 권한 설정 { "Version":"2012-10-17", "Statement":[ { "Sid":"PublicReadGetObject", "Effect":"Allow", "Principal":"*", "Action":[ "s3:GetObject" ], "Resource":[ "arn:aws:s3:::BUCKET_NAME/*" ] } ] }- 버켓 정책을 설정하고 우측 상단의 Save 버튼을 클릭하여 저장합니다.
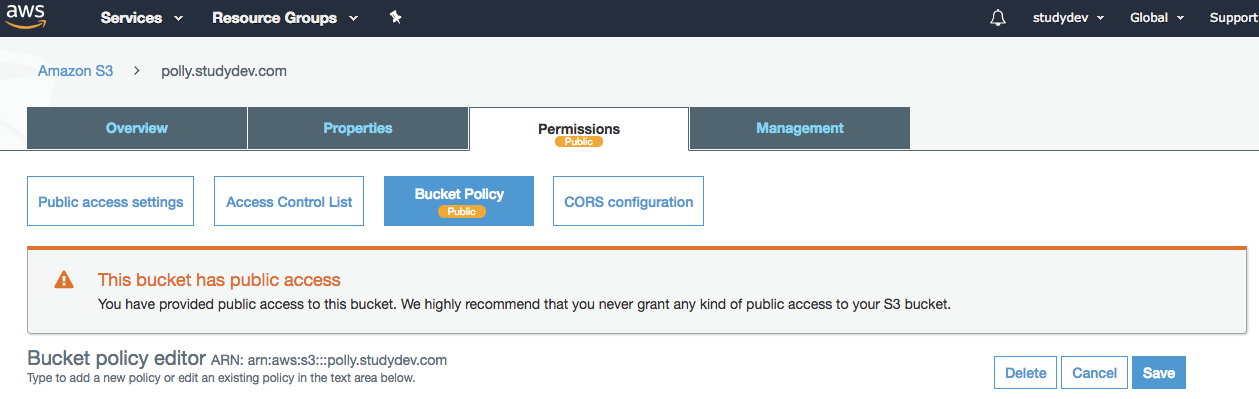
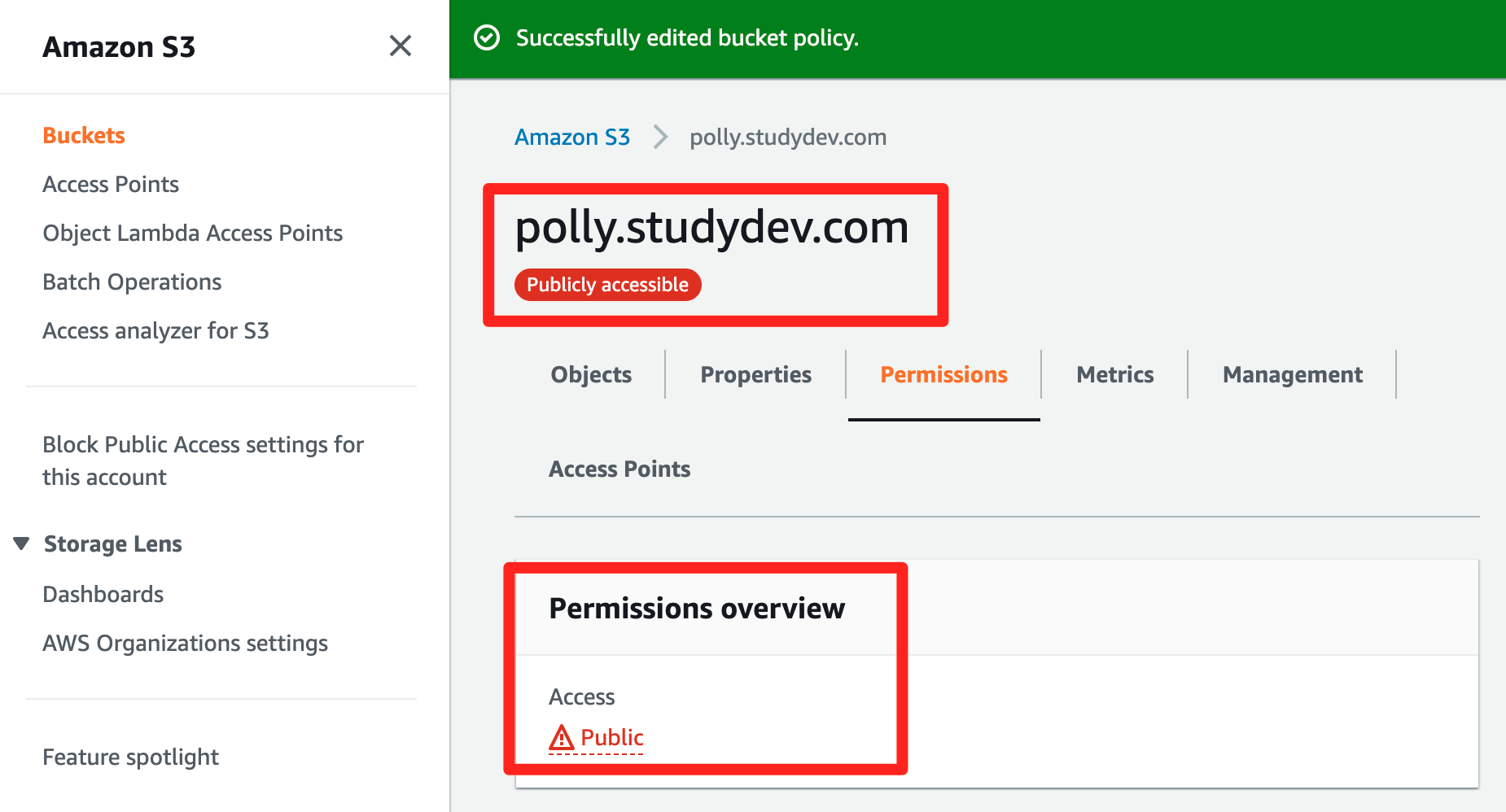
- S3 Bucket이 Public 접근이 가능하다는 메시지가 화면에 표시됩니다.
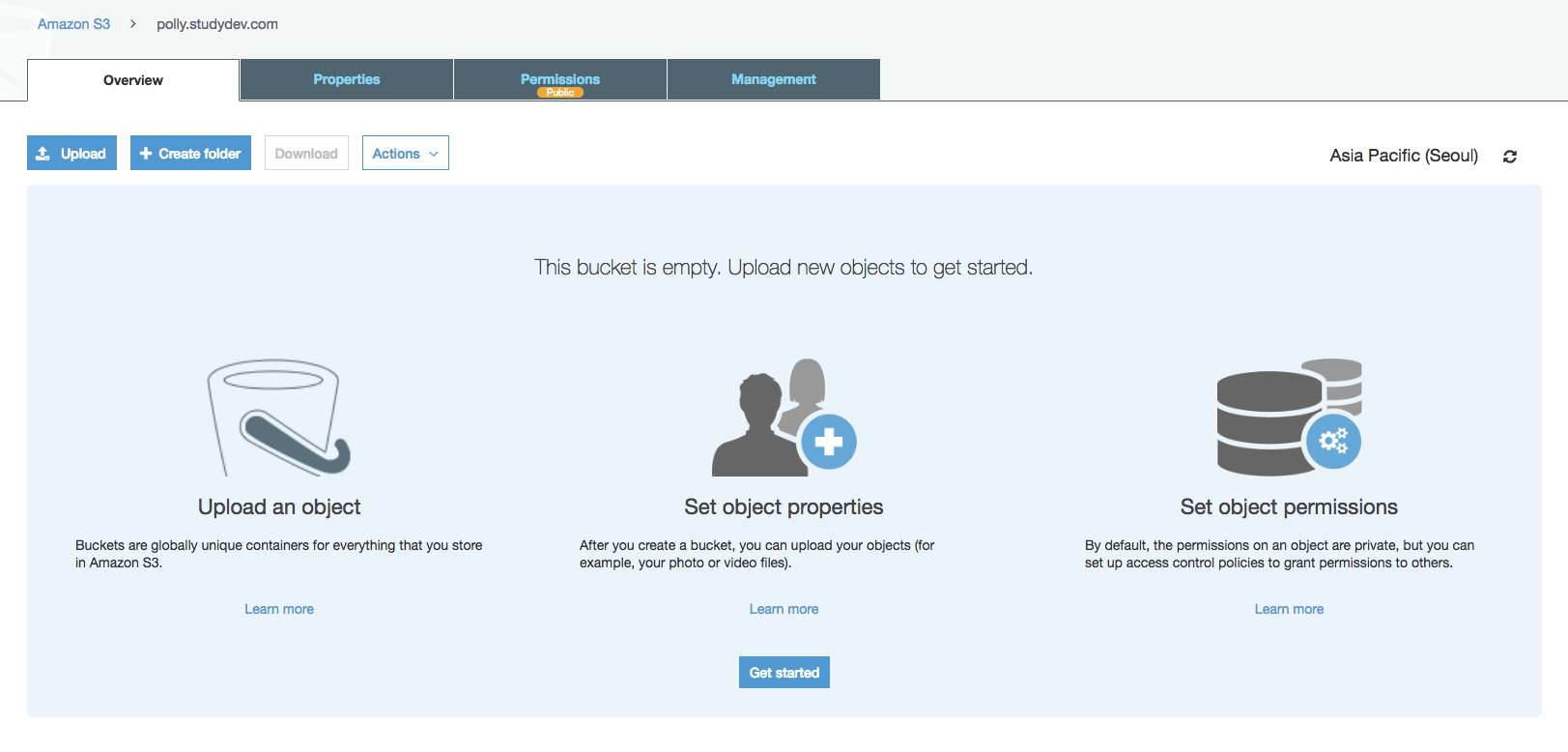
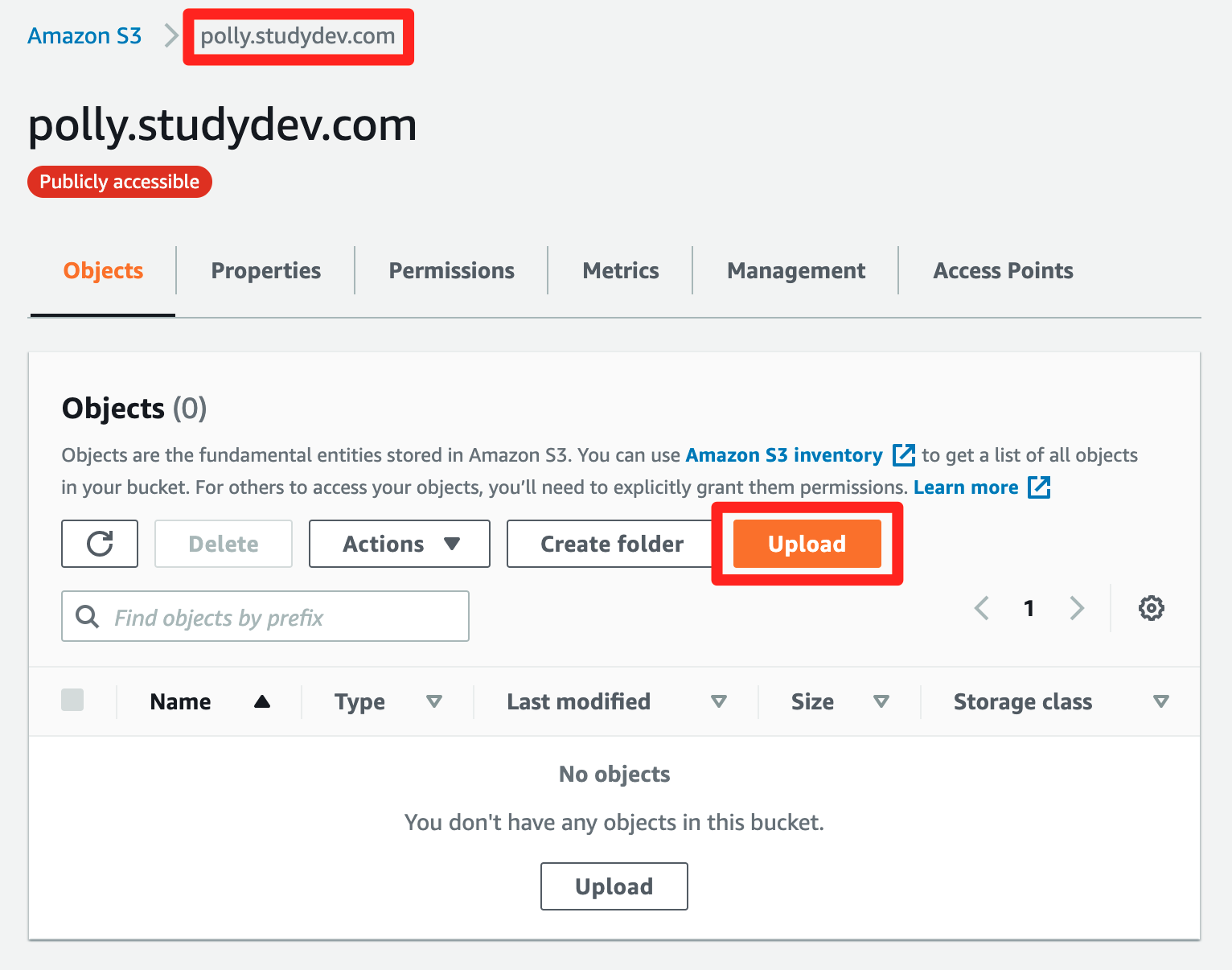
- 해당 S3 버킷에 정적 웹 포스팅에 필요한 파일 4개를 업로드 하기 위해서, Overview 탭으로 이동하고 좌측 상단의 Upload 버튼을 클릭합니다.
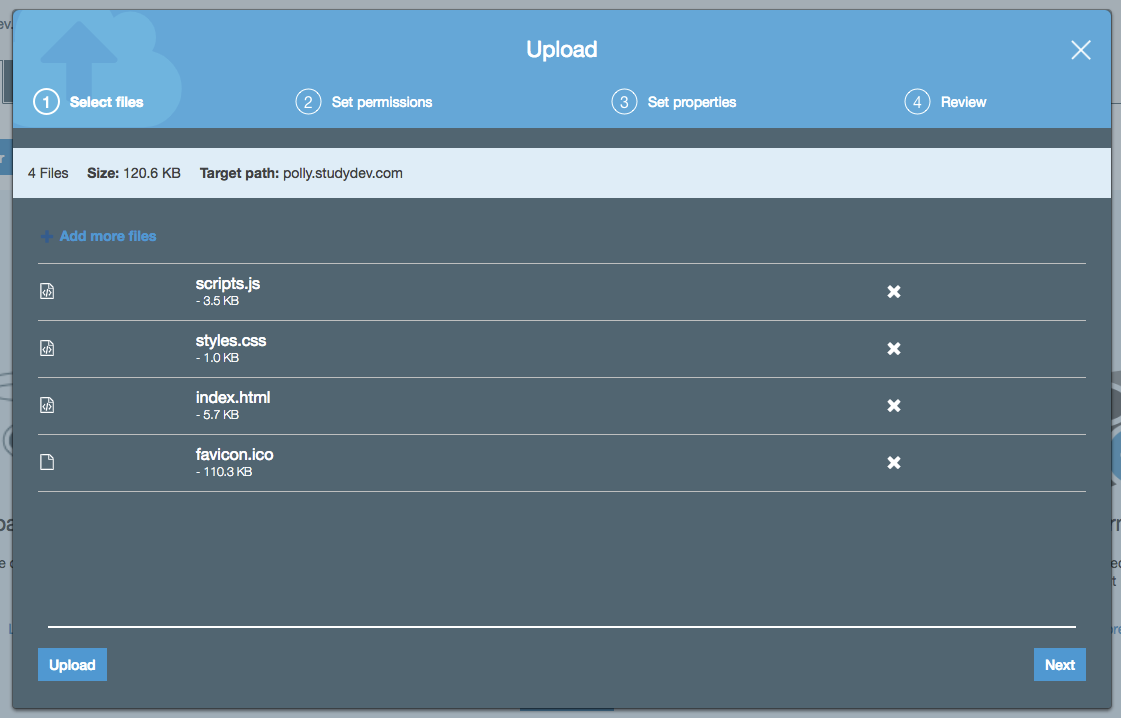
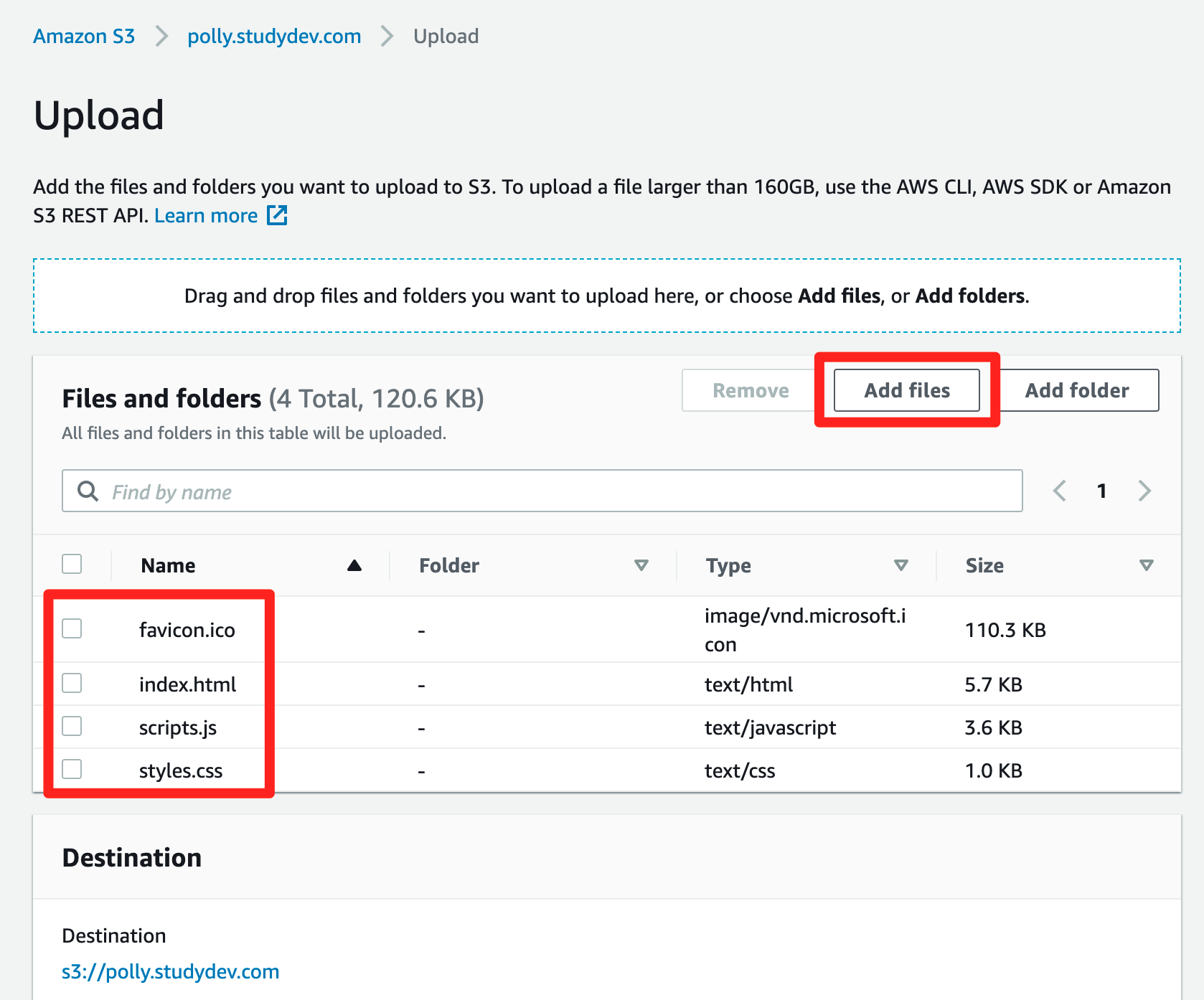
- 팝업창이 나타나면 Add Files 방금 수정한 파일을 포함한 4개 파일(index.html, favicon.ico, scripts.js, styles.css)을 지정하여 좌측 우측 하단의 Upload 버튼을 클릭합니다.
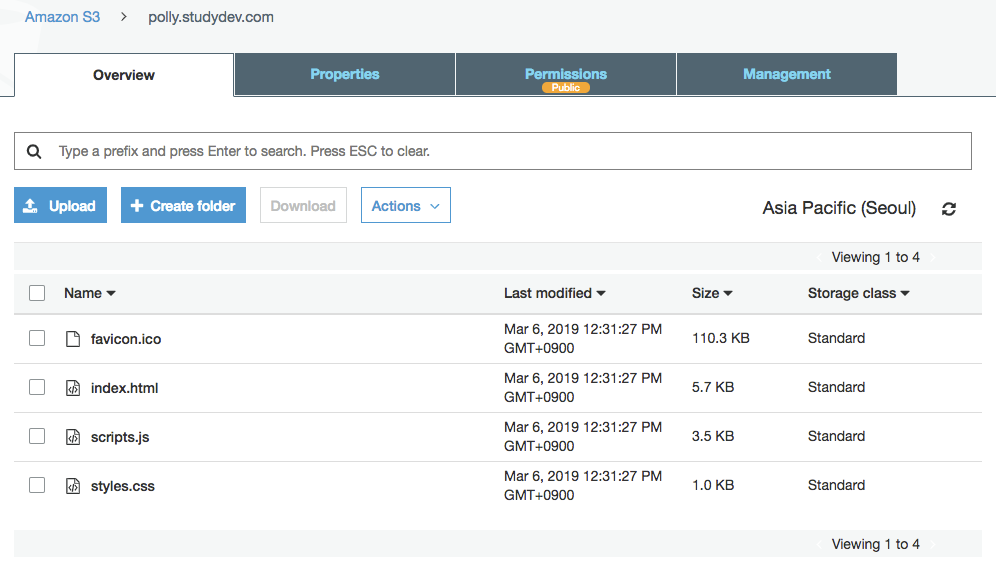
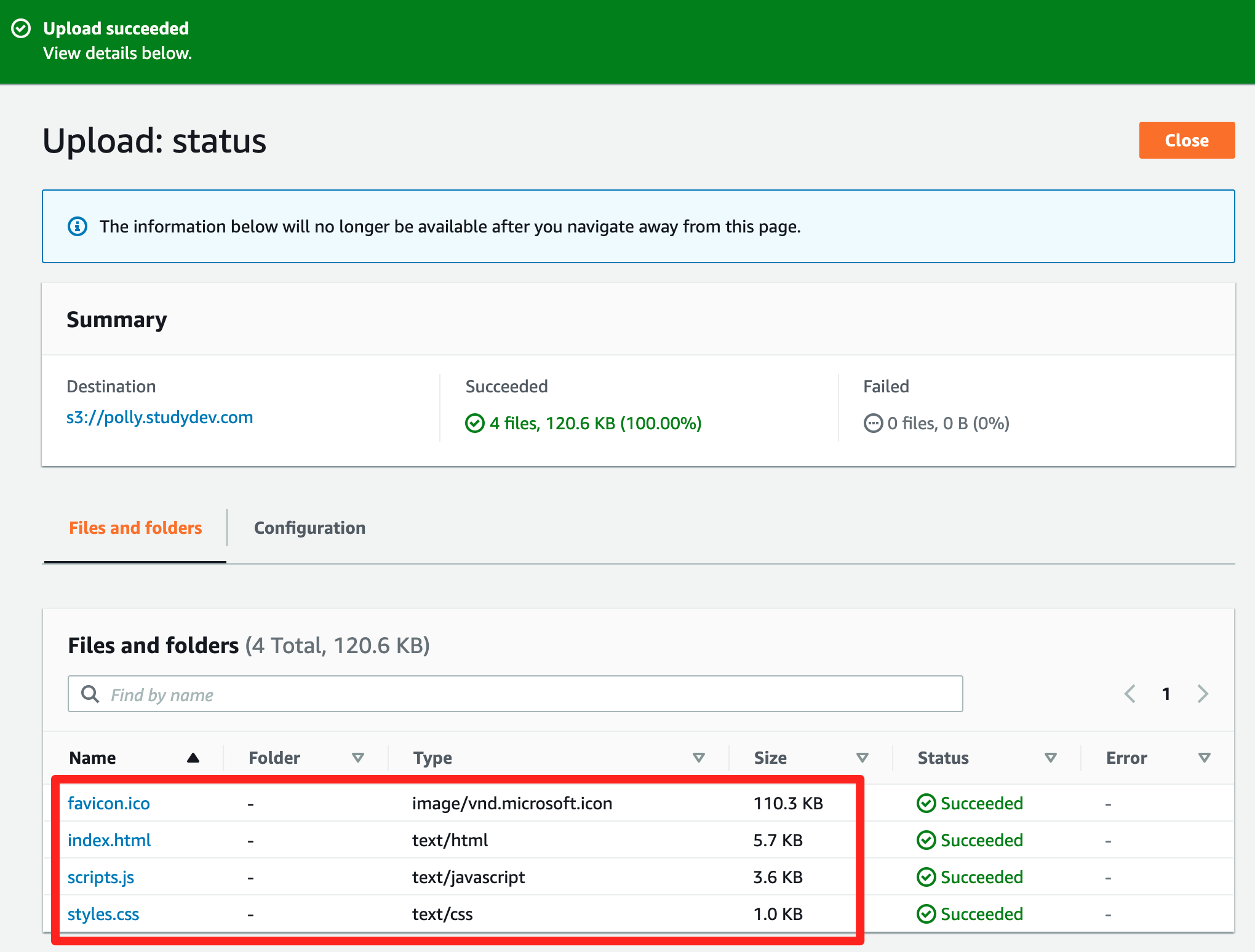
- 다음과 같이 파일이 업로드 된 업로드된 것을 확인할 수 있습니다.
- Properties 탭을 선택하고, Static website hosting 메뉴를 선택하면 웹 페이지 접속을 위한 Endpoint 를 확인할 수 있습니다. 해당 Endpoint URL을 클릭하면 새로운 탭에 웹 페이지가 표시 됩니다.
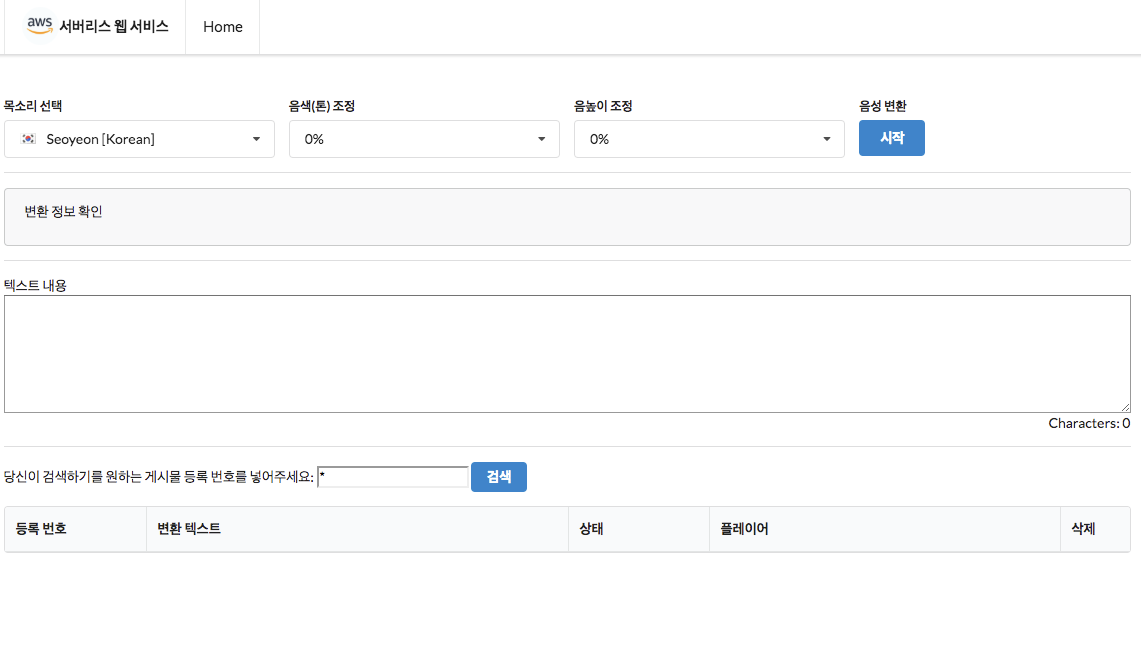
- 웹 페이지 URL을 접속해서 정상 동작 여부를 확인 합니다.
...
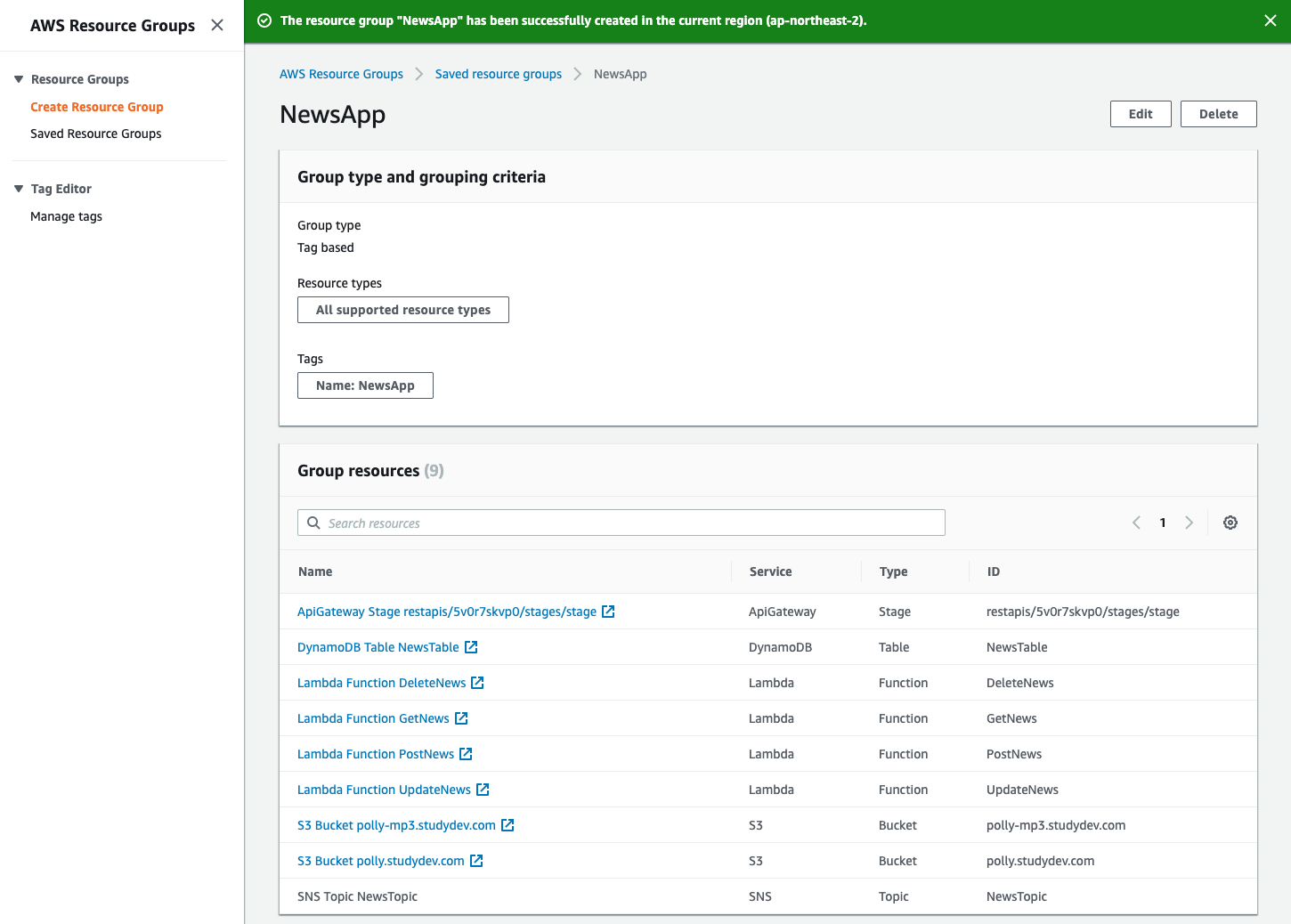
생성시에 Tags를 등록하면 어떤 목적으로 리소스가 만들어져서 운영되고 있는지 확인 할 수 있습니다. Resource Groups를 통해서 확인해 볼 수 있습니다. 다음과 같은 순서로 Tag 기반으로 리소스를 확인할 수 있습니다. 리소스가 나타나지 않을 경우, 상단의 실습에서 Tag를 등록하지 않았을 경우입니다. 직접 추가하면서 리소스를 등록할 수 있습니다.
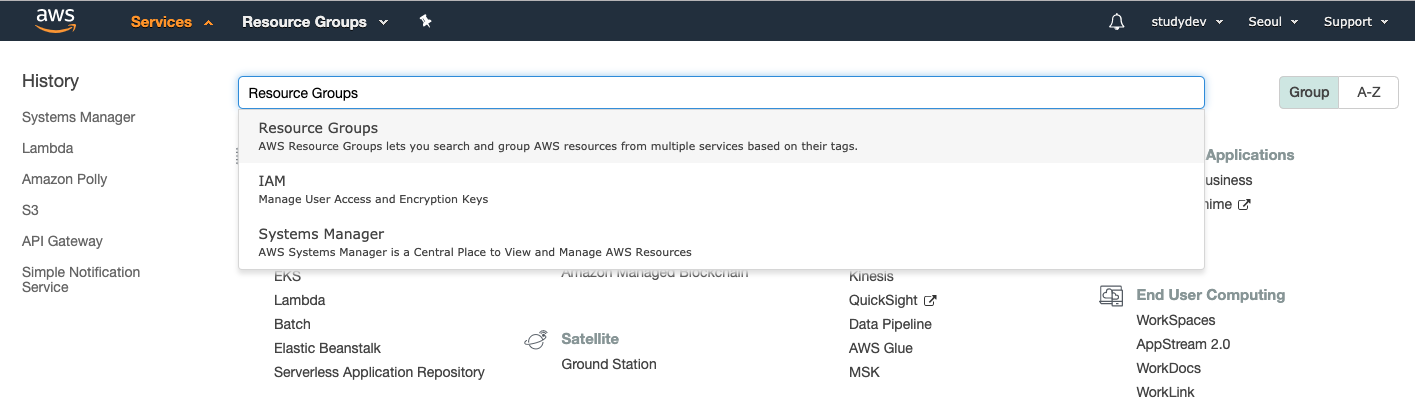
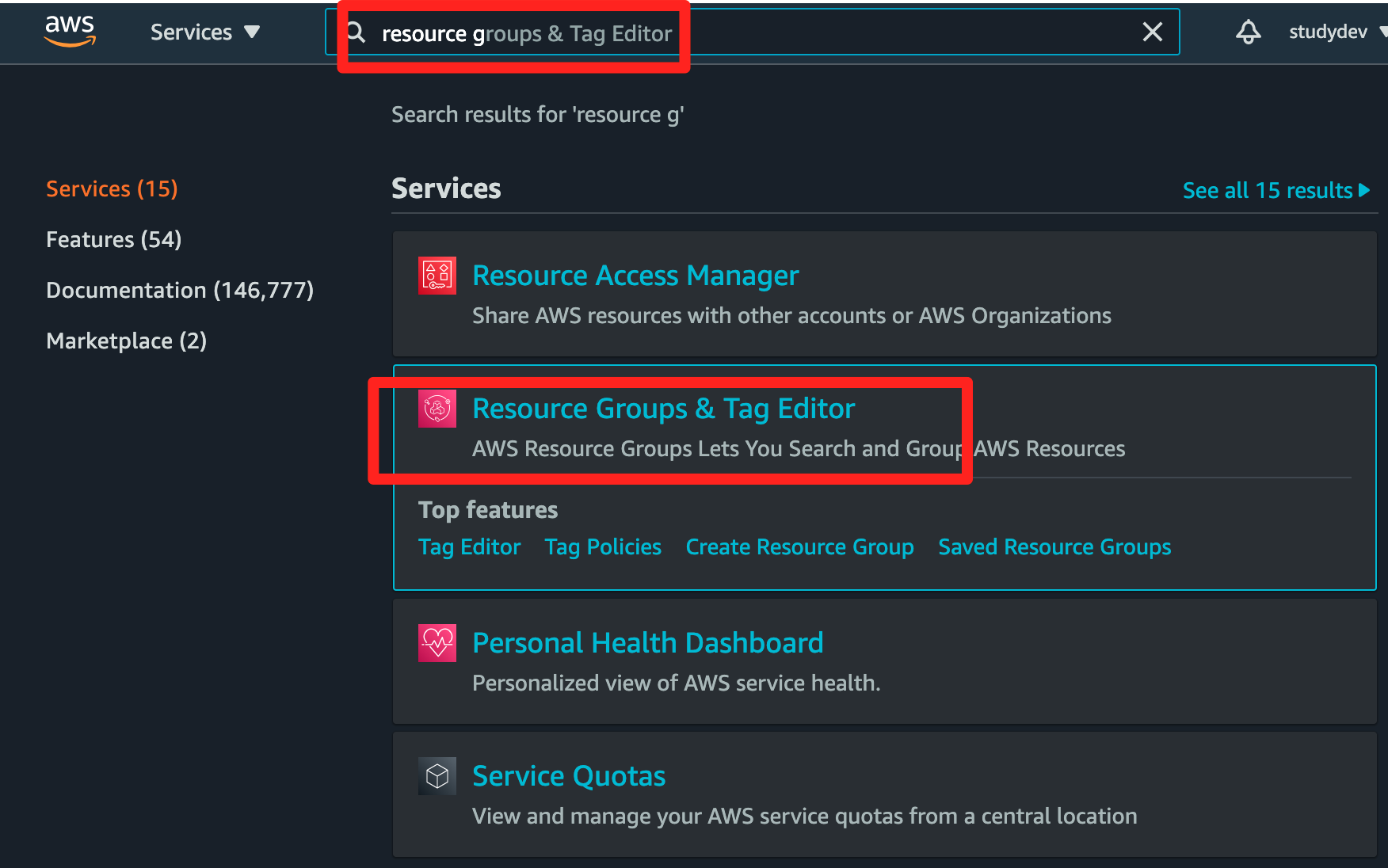
Resource Groups 에서 Create a resource group 버튼을 클릭합니다.
...
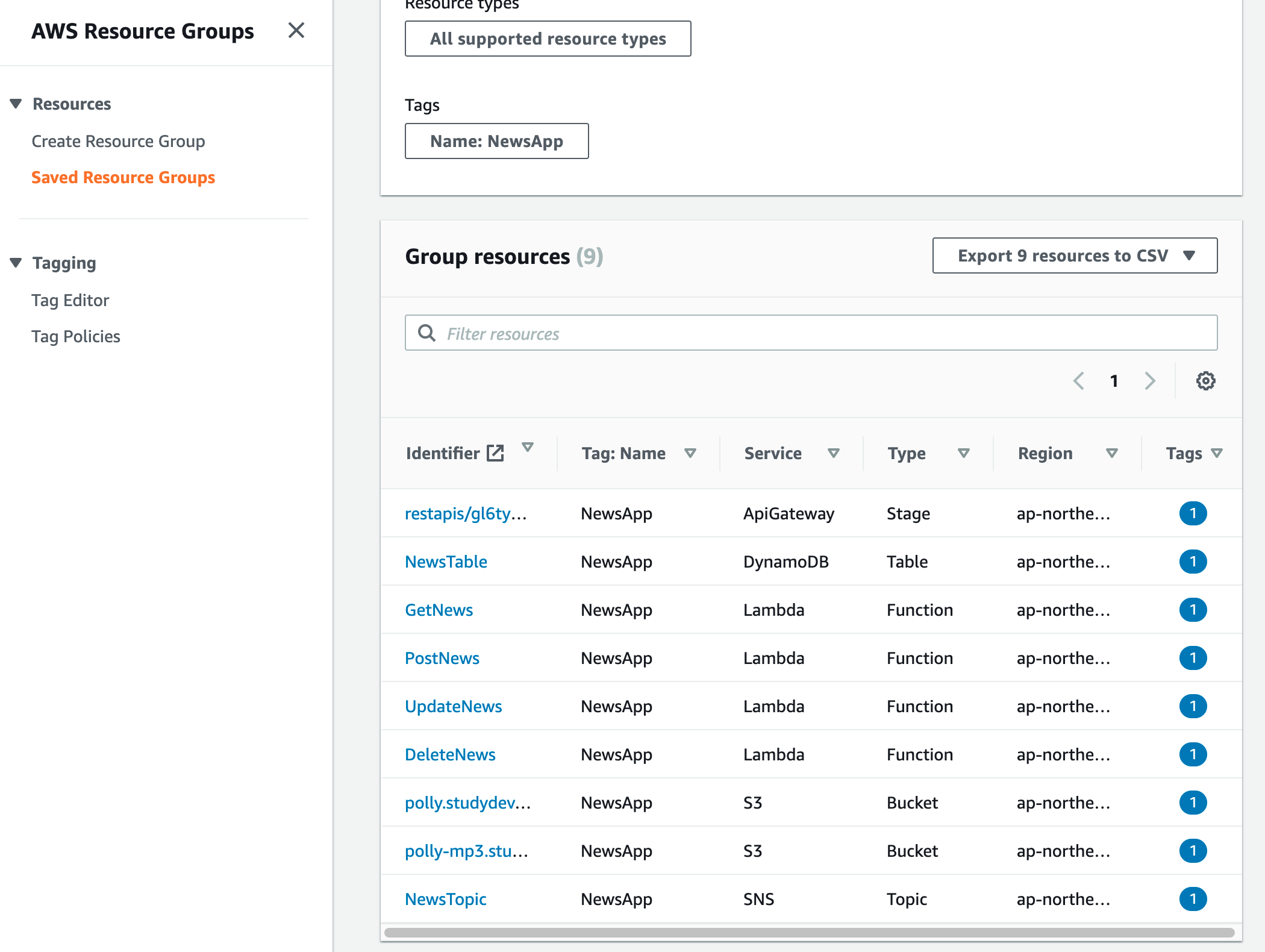
태깅을 이용하여 Name이 NewsApp인 리소스들을 확인할 수 있습니다. 프로젝트 또는 그룹, 용도에 따라서 리소스를 그룹화 하여 관리할 수 있습니다.
리소스 삭제하기
해당 리소스들을 삭제는 아래와 같이 진행할 수 있습니다. 각 서비스로 이동하고 해당 리소스를 선택하고 삭제하시면 됩니다.
...