...
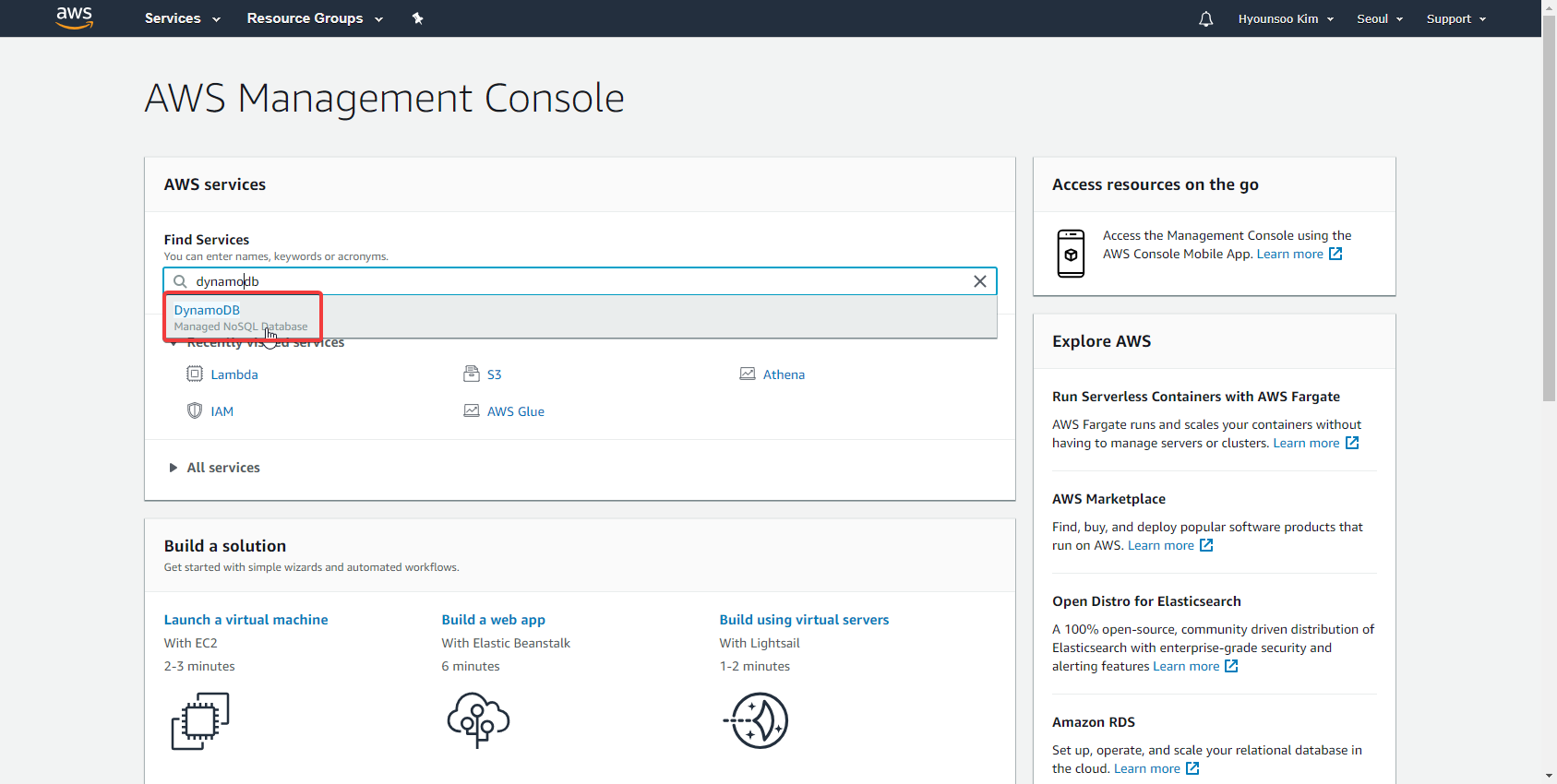
- DynamoDB 서비스로 이동합니다.
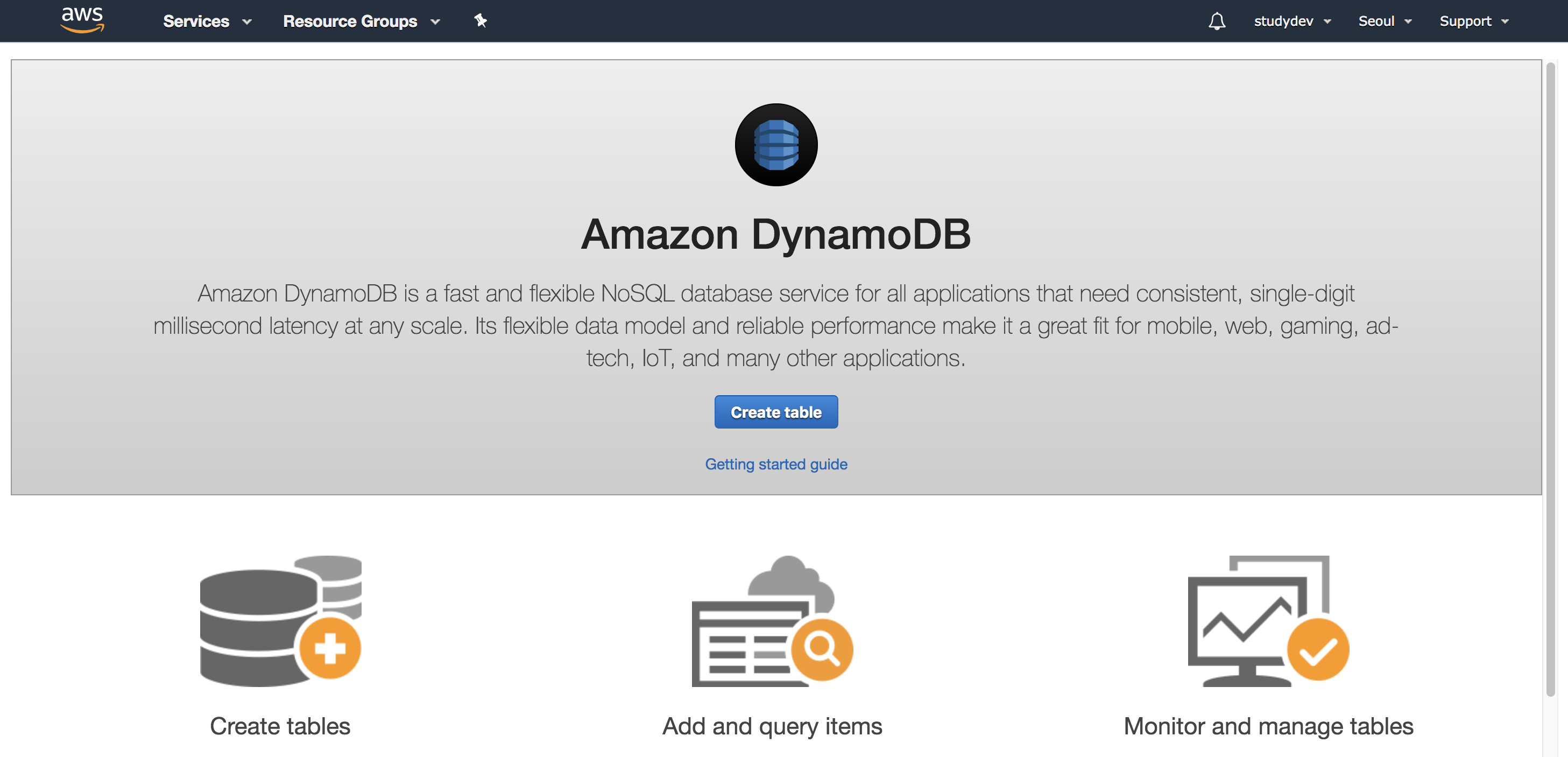
- Create Table 버튼을 클릭합니다.
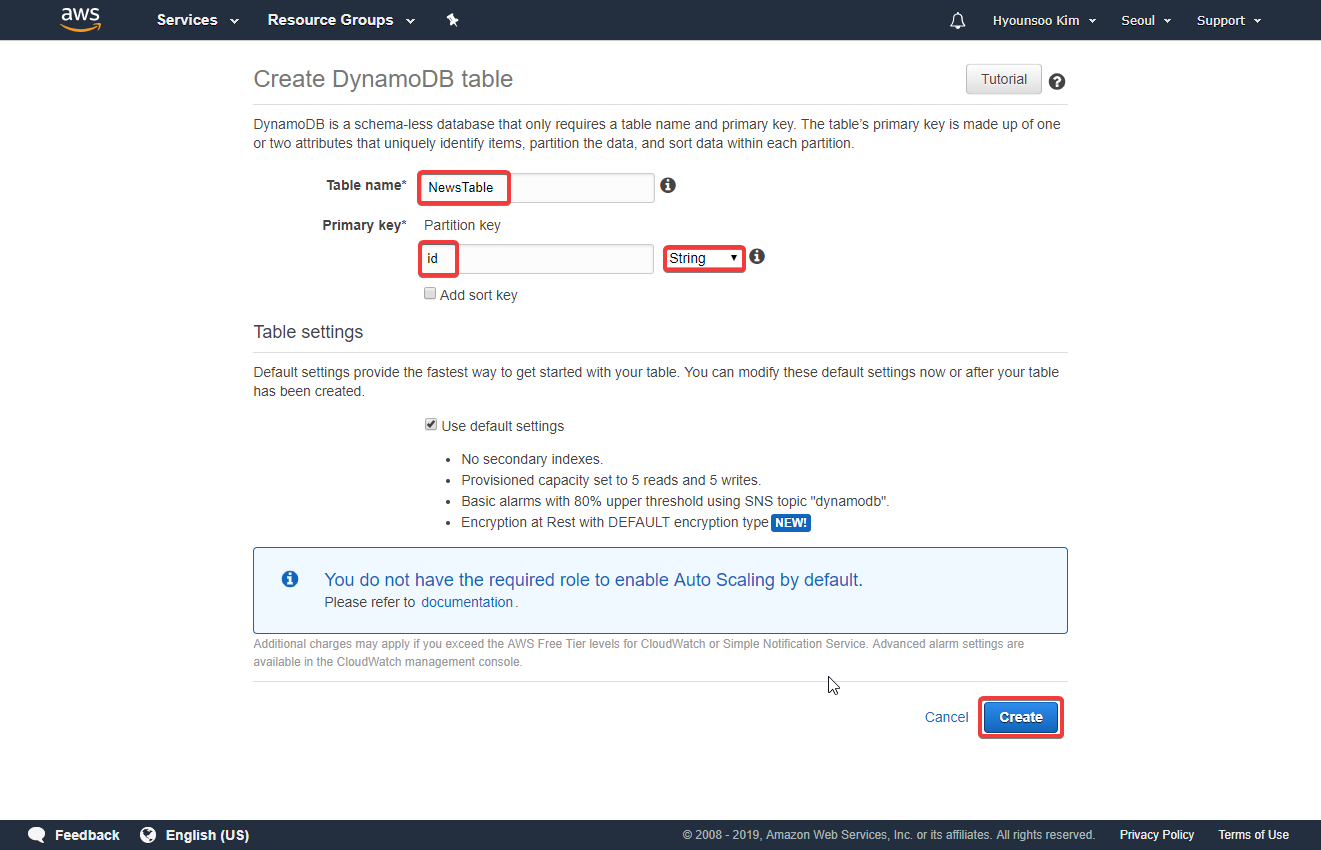
- DynamoDB 콘솔에서 NewsTable 라고 하는 단일 테이블을 만듭니다. 기본 키 id 는 String이고, PostNews Lambda 함수에 의해 새 레코드는 NewsTable 에 추가 생성합니다.
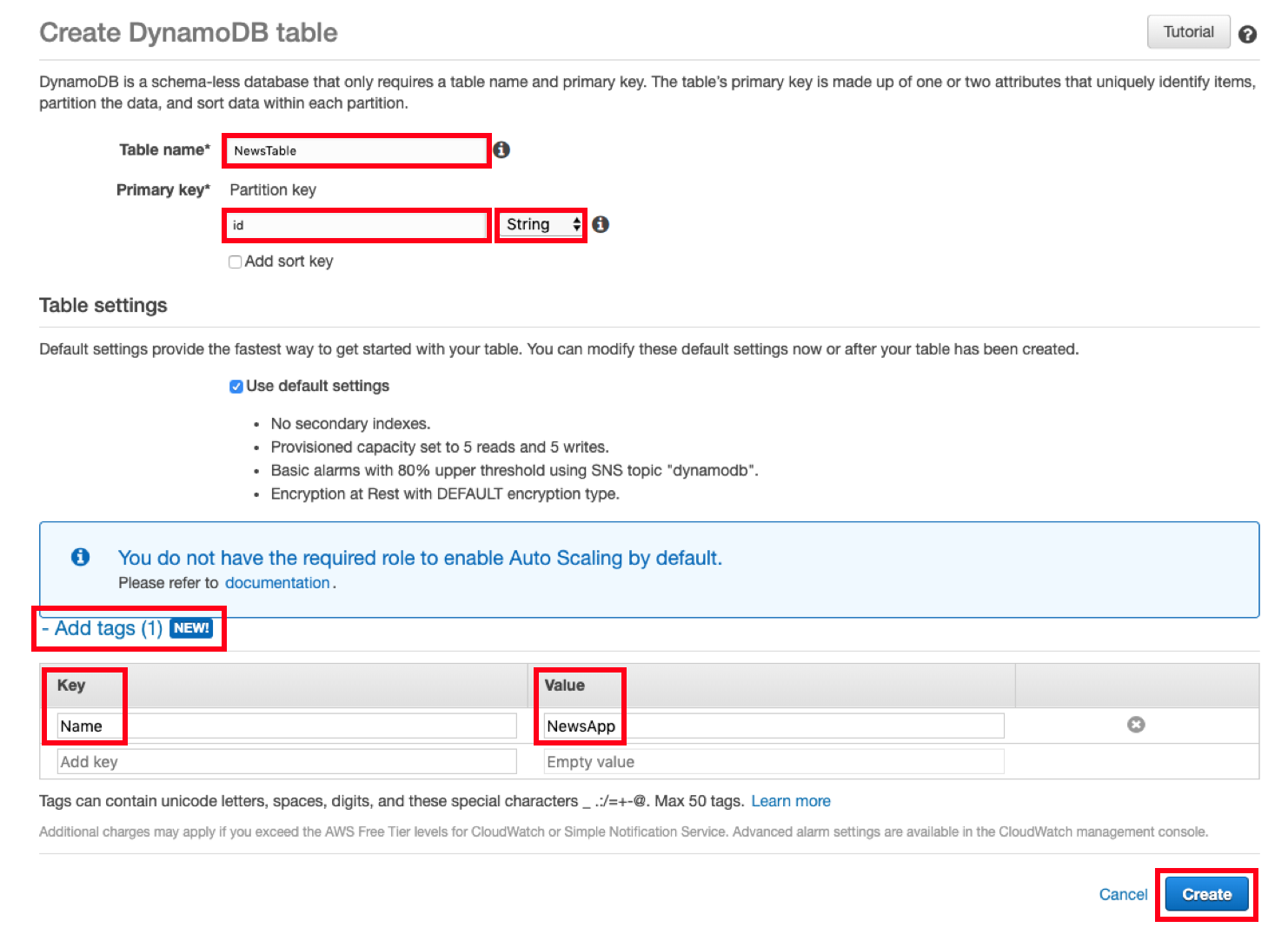
실습에 사용하는 서비스들을 관리하기 위한 목적으로 Tag를 추가합니다. Key는 Name 을 추가하고, Value는 NewsApp 을 추가합니다. NoSQL인 DynamoDB를 사용하므로 스키마를 사전에 정의하지는 않겠지만정의하지 않고, 사용하게 될 어트리뷰트가 속성 값이 어떤 것이 있는지 살펴 보겠습니다.
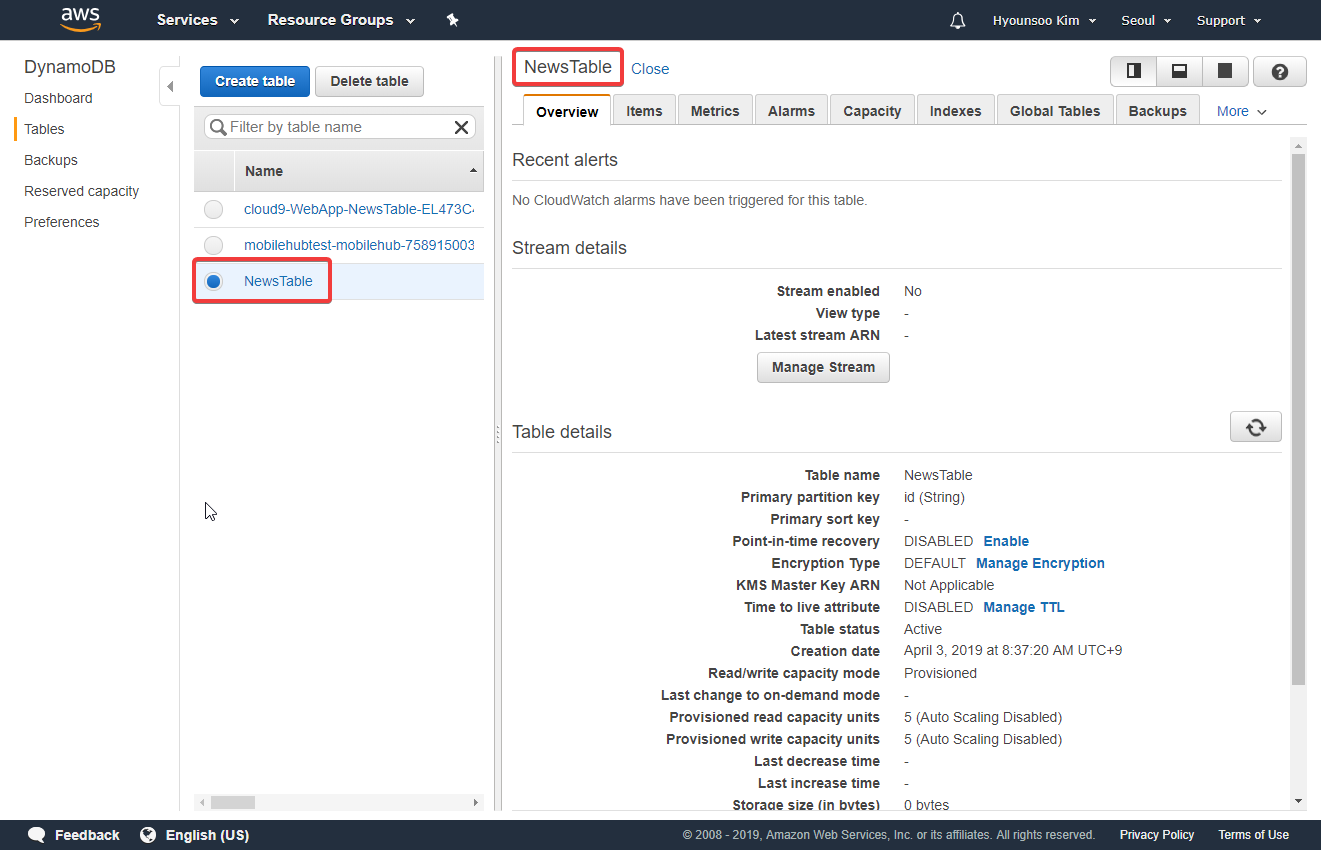
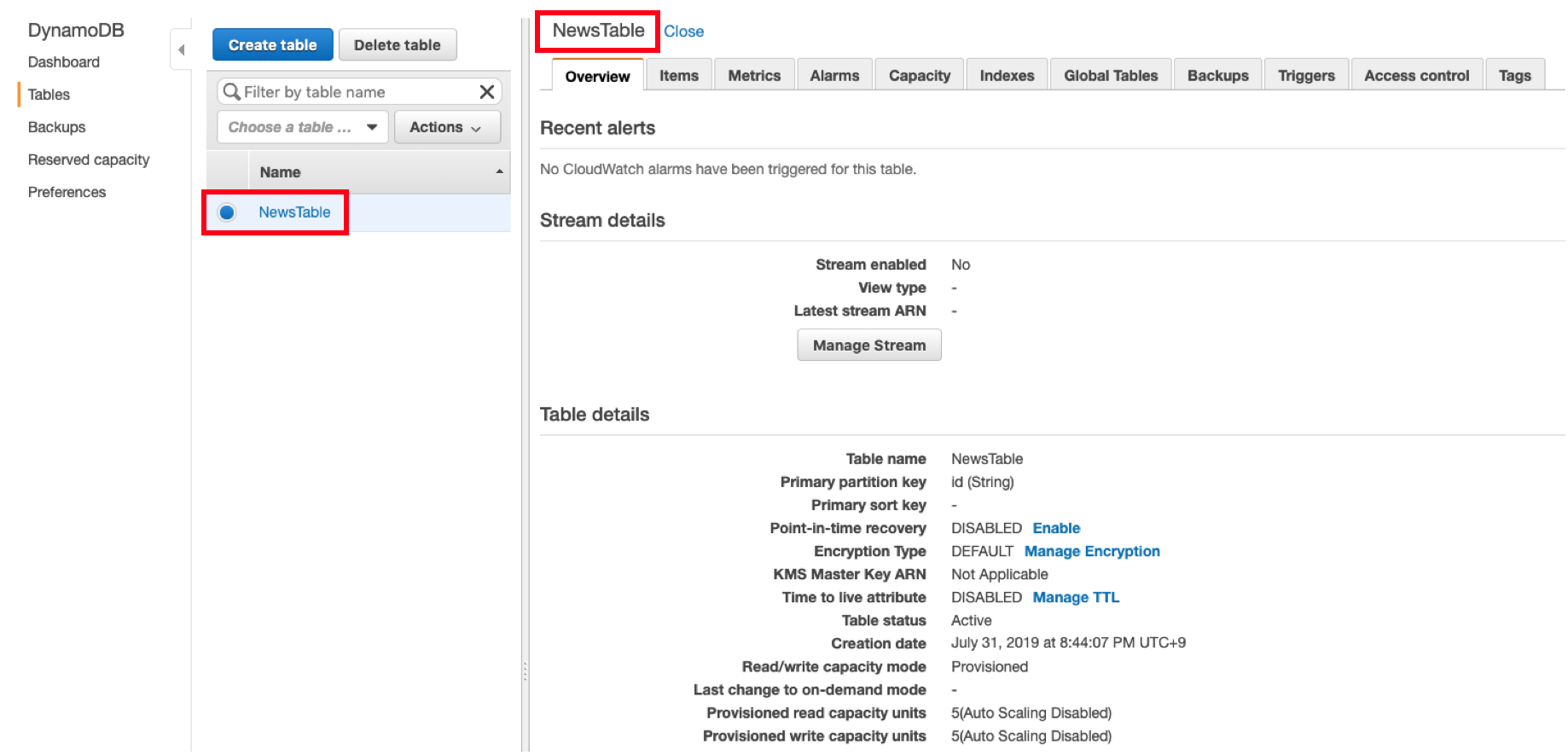
key value id 게시물 ID (UUID로 자동 생성) voice 오디오 파일을 생성하는데 사용된 Amazon Polly 음성 pollyStatus 처리 상태에 따라서 PROCESSING 또는 UPDATED로 구분 originText 원문 텍스트 RequestCharacters 요청한 문자 개수 mp3Url Polly에 의해서 생성된 mp3 접근 URL updateDate 수정된 시간 timbre 음색 (소리의 파형) pitch 음조 (소리의 높낮이) 5. 테이블 생성 확인
3. SNS Topic 만들기
...
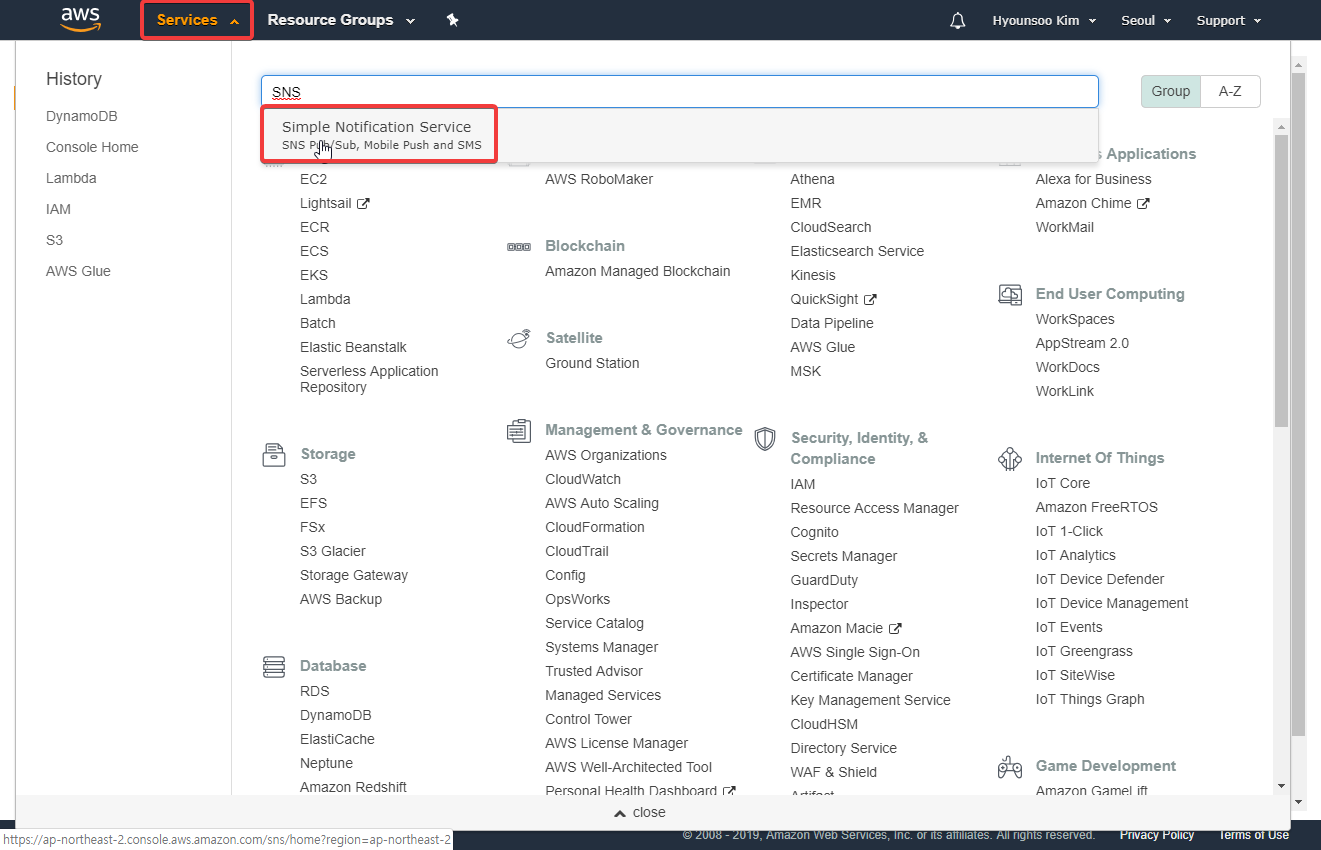
- 그렇기에 간단한 SNS 주제를 만들어 보겠습니다. SNS 서비스로 이동합니다.
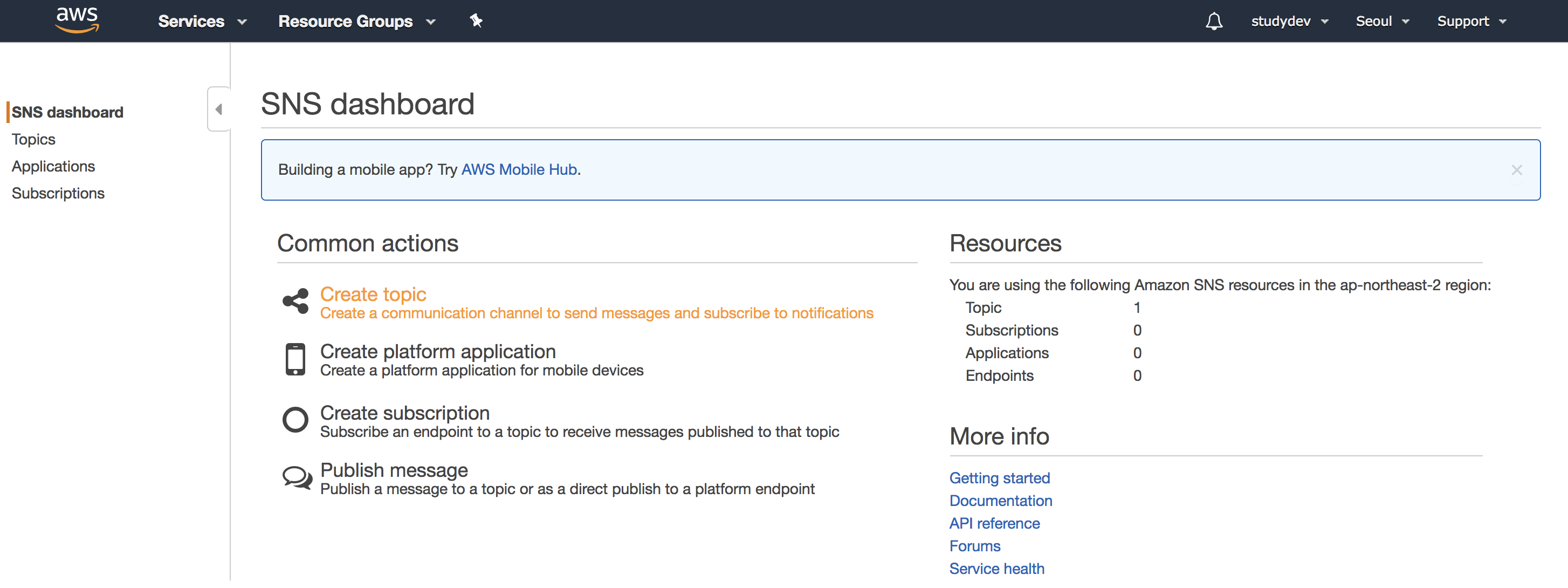
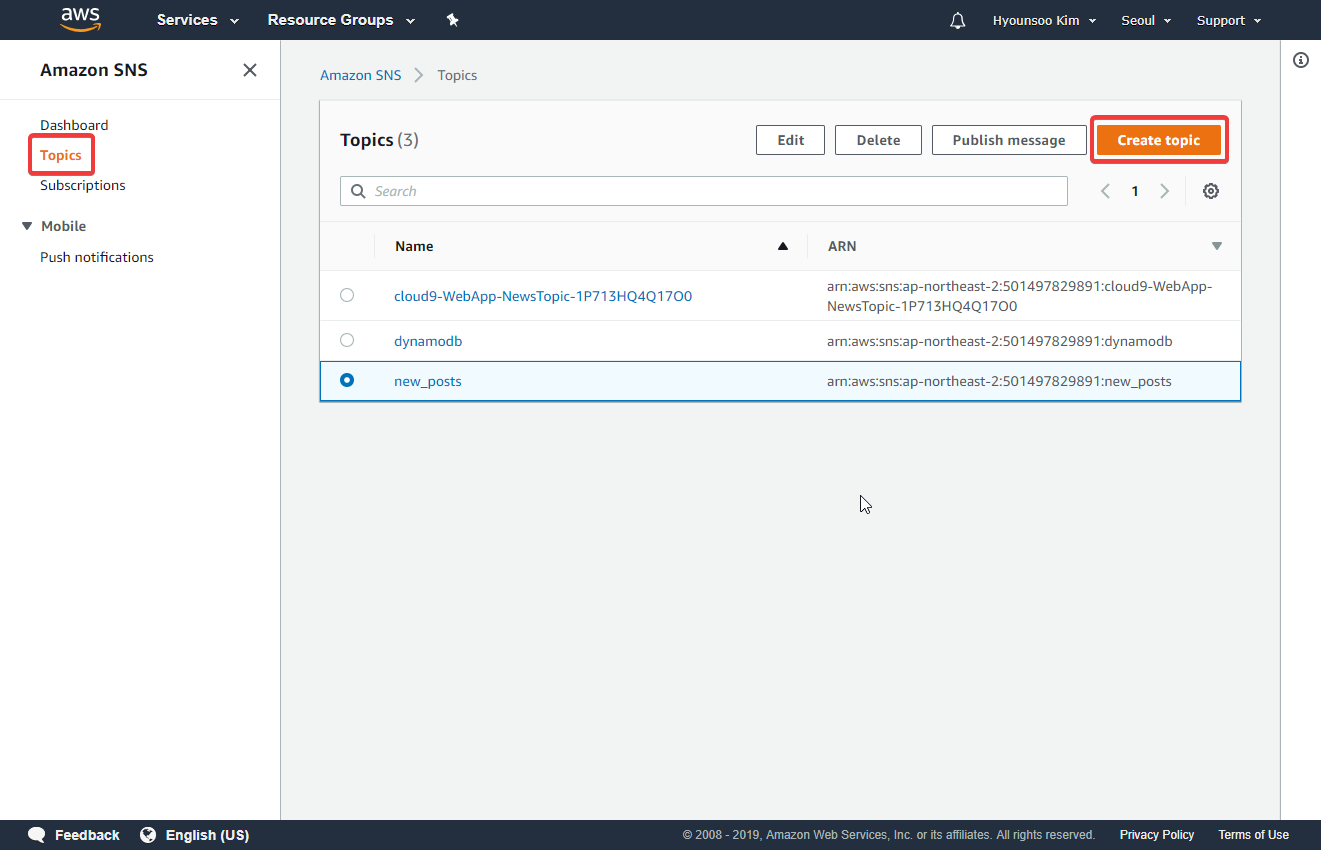
- 좌측 메뉴의 Topics 메뉴를 클릭한 후, 우측 상단의 Create topic 메뉴를 눌러서 Topic을 생성합니다. 또는 아래와 같이 Topics 메뉴를 클릭한 후에 Create topic을 합니다.
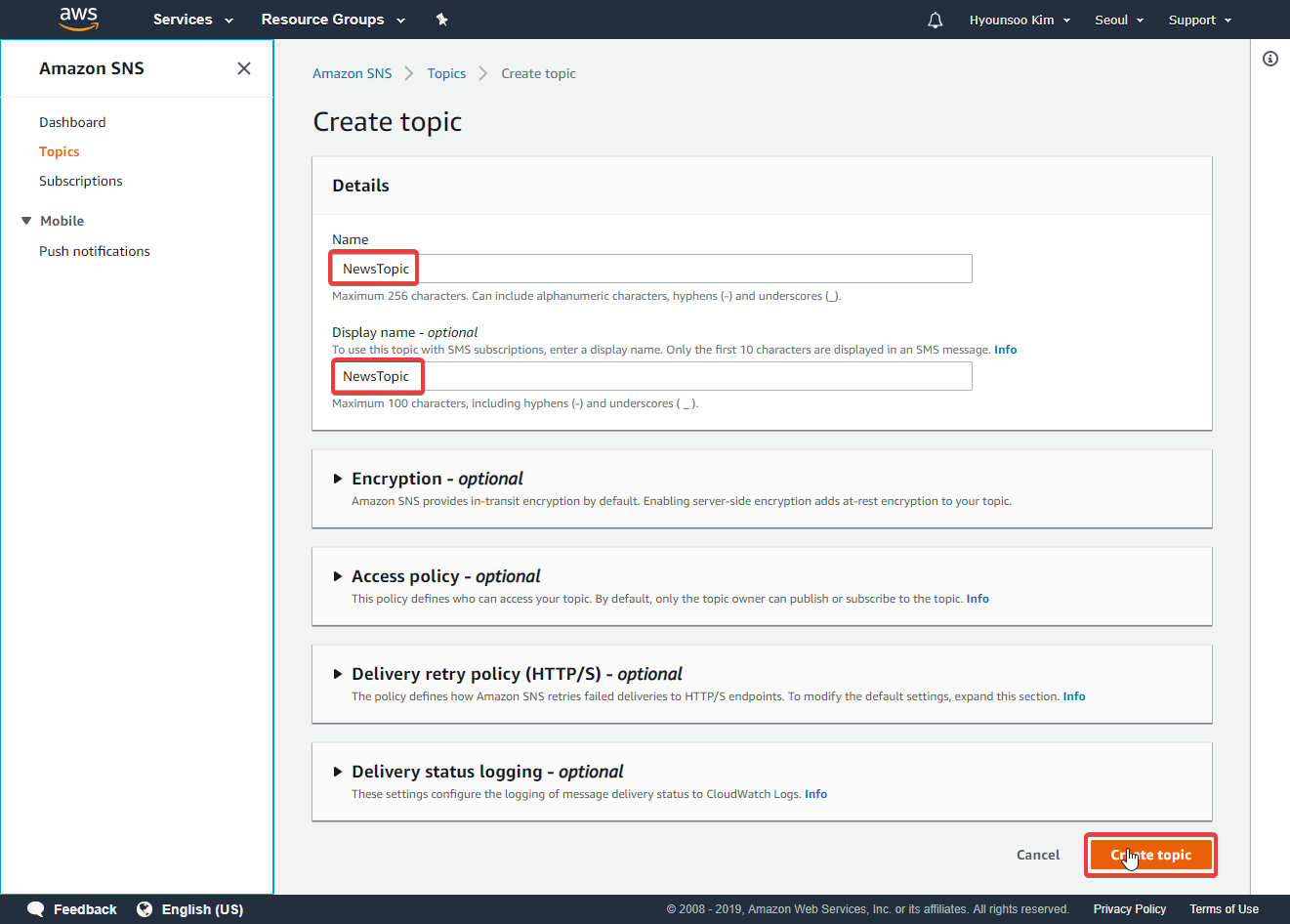
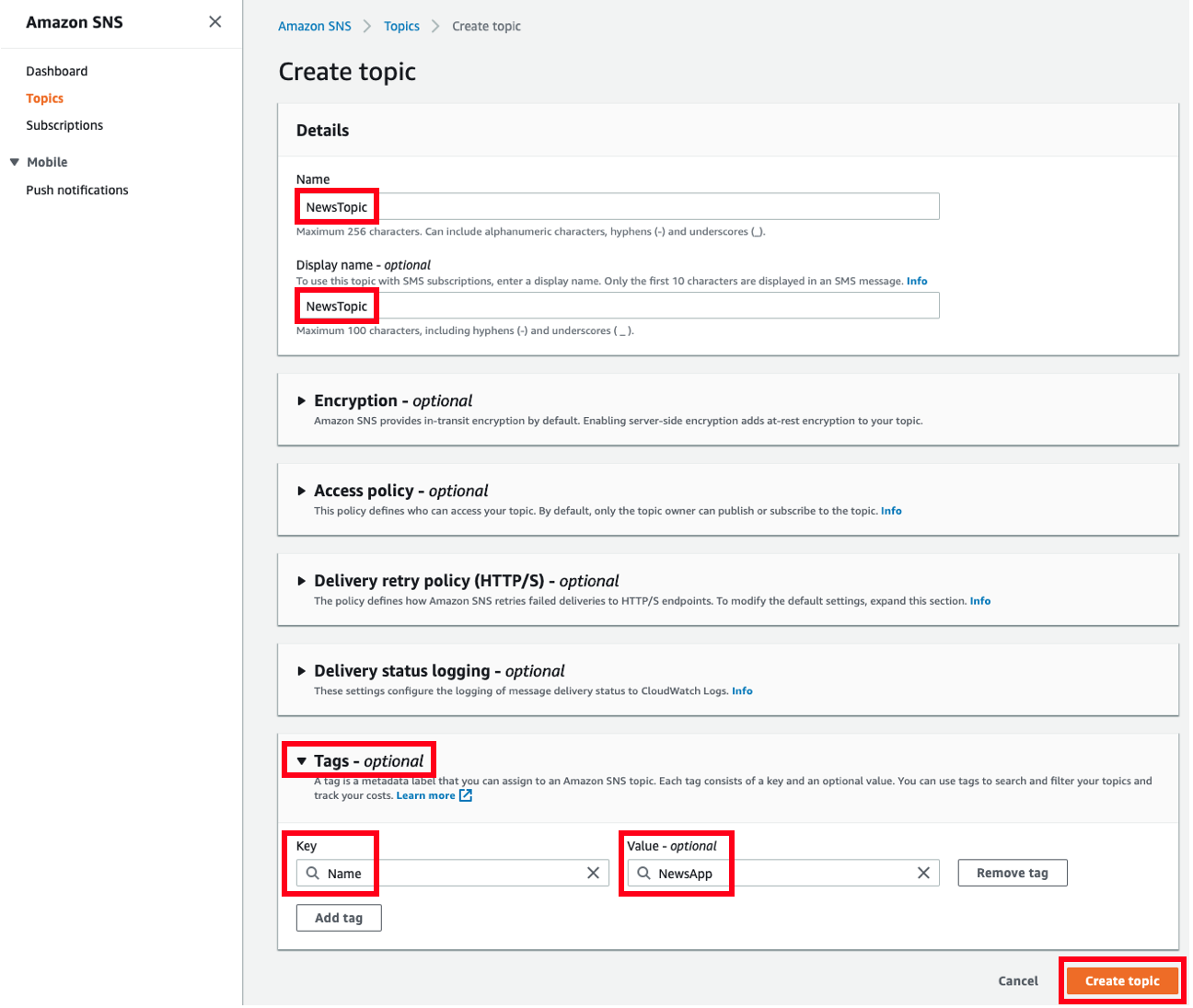
- 아래와 같이 NewsTopic 이라는 새로운 Topic을 생성합니다.
Topic Name과 Display name을 생성합니다. 하단에는 Key는 Name 으로, Value는 NewsApp 을 Tag로 추가하고 Create topic 버튼을 클릭합니다. 생성된 SNS는 Amazon Polly가 작업이 완료되면 알려주기 위해서 해당 Topic을 호출해야 합니다. 따라서 생성된 Topic에 대한 아마존 고유 리소스 이름(ARN)을 알아야 합니다.
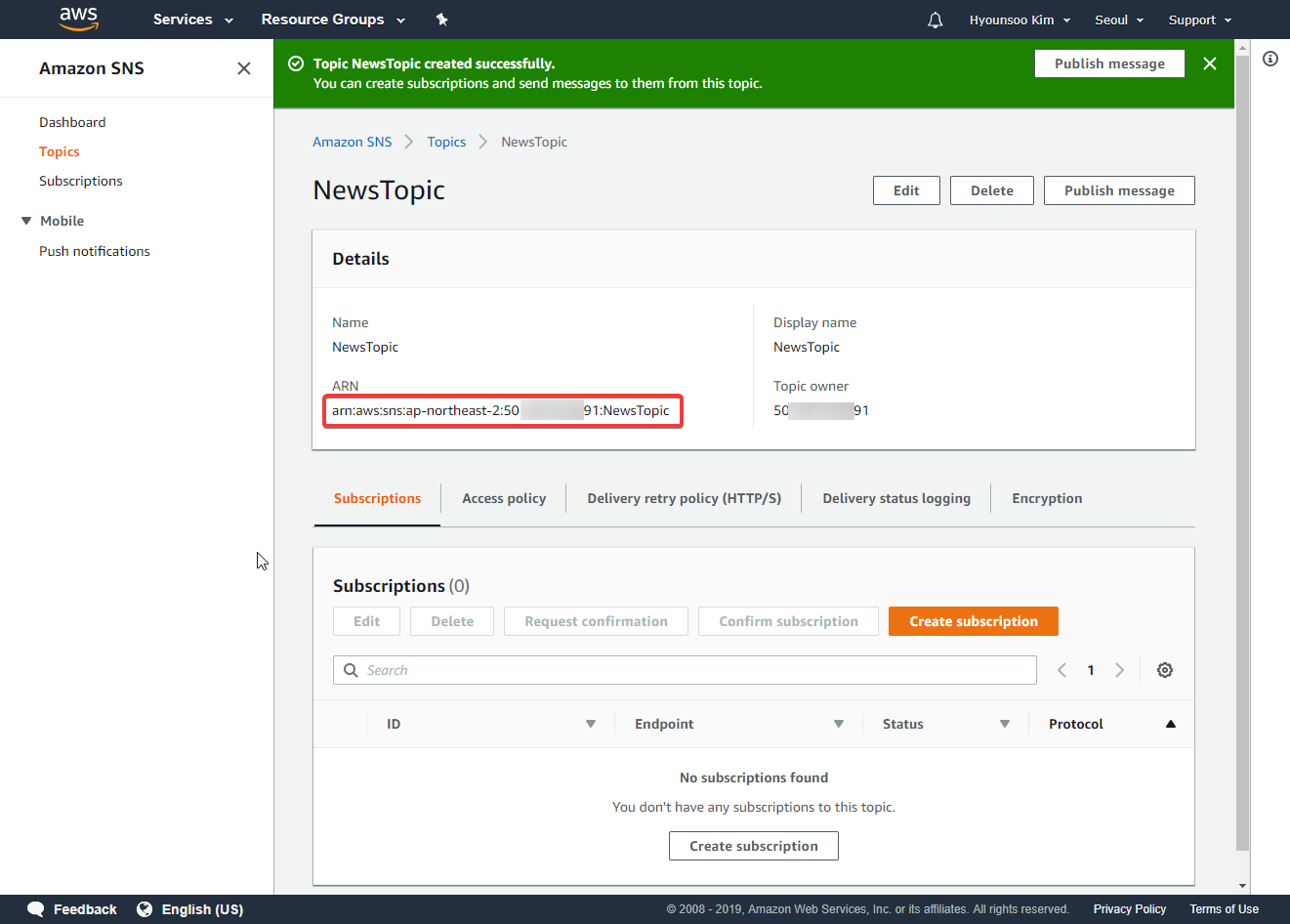
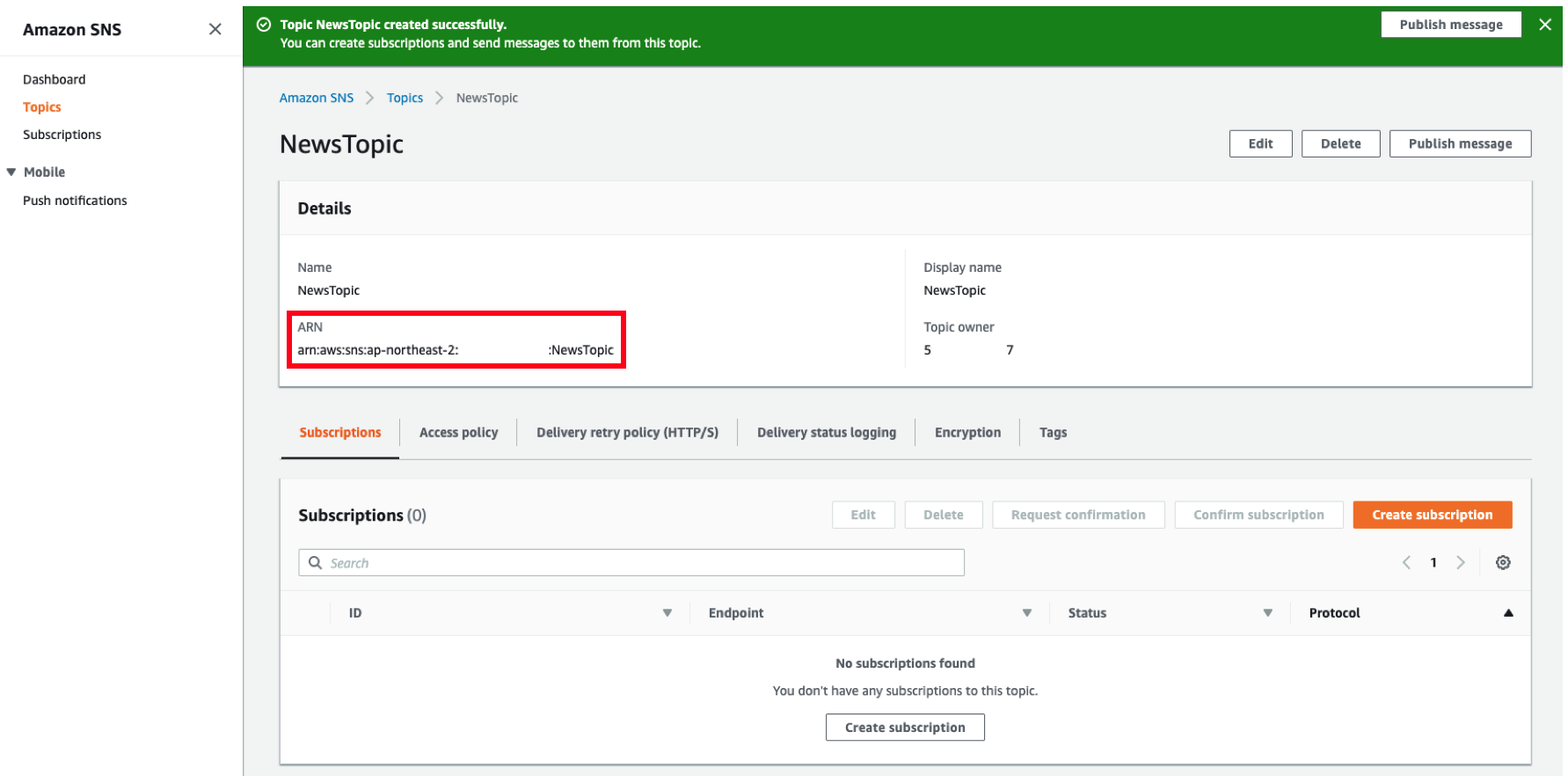
정보 아래와 같이 생성된 Topic의 ARN을 복사하여 메모장에 기록해 둡니다. (사용자 별로 다르게 나옵니다. 본인의 ARN을 복사합니다.)
Topic ARN 복사 하기:
4. mp3 저장을 위한 S3 버킷 만들기
...
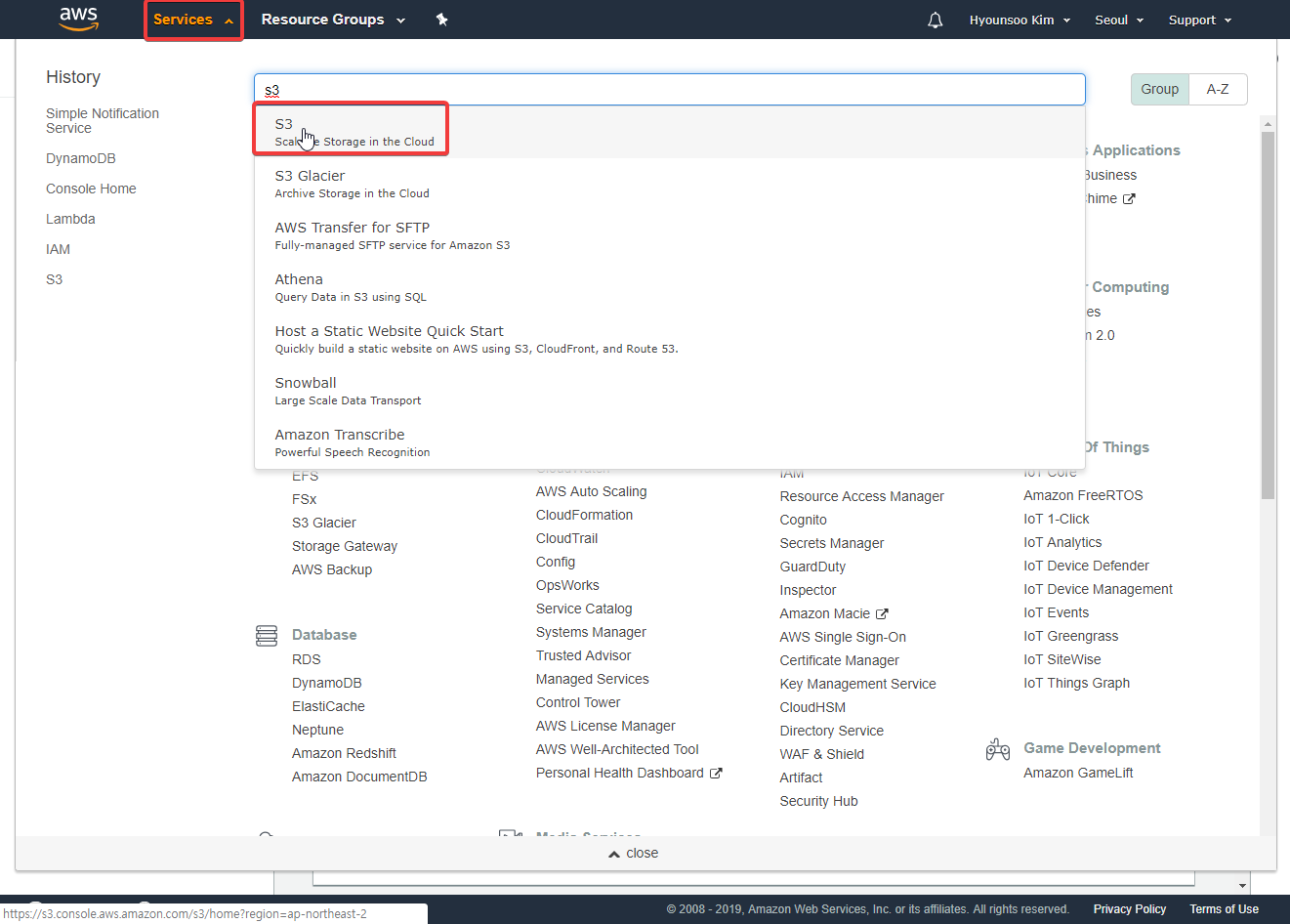
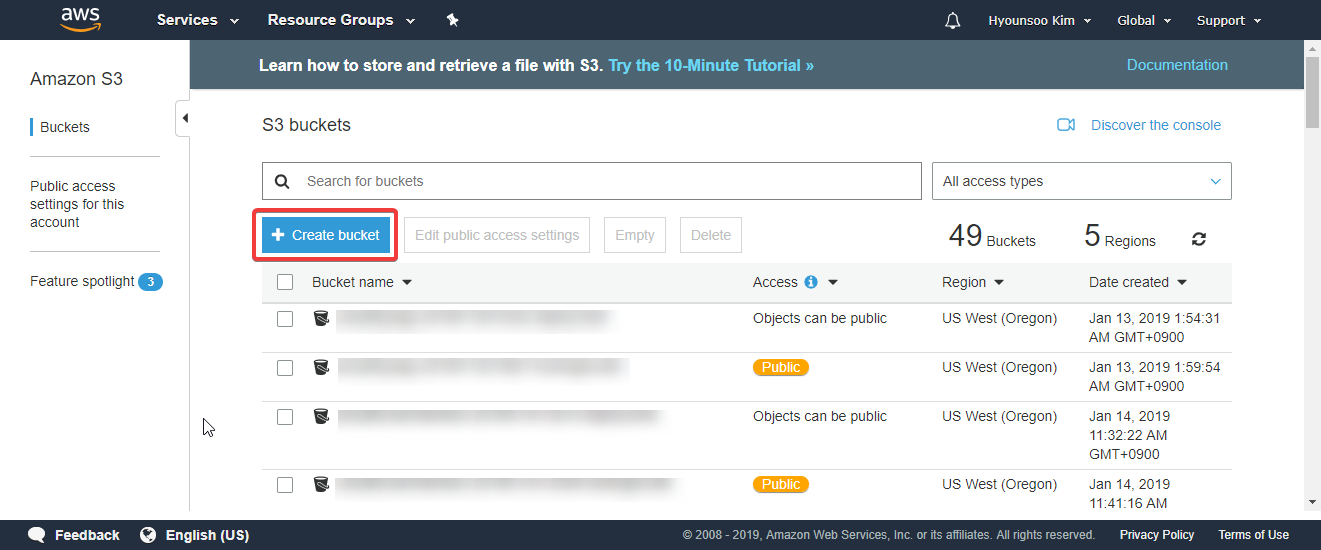
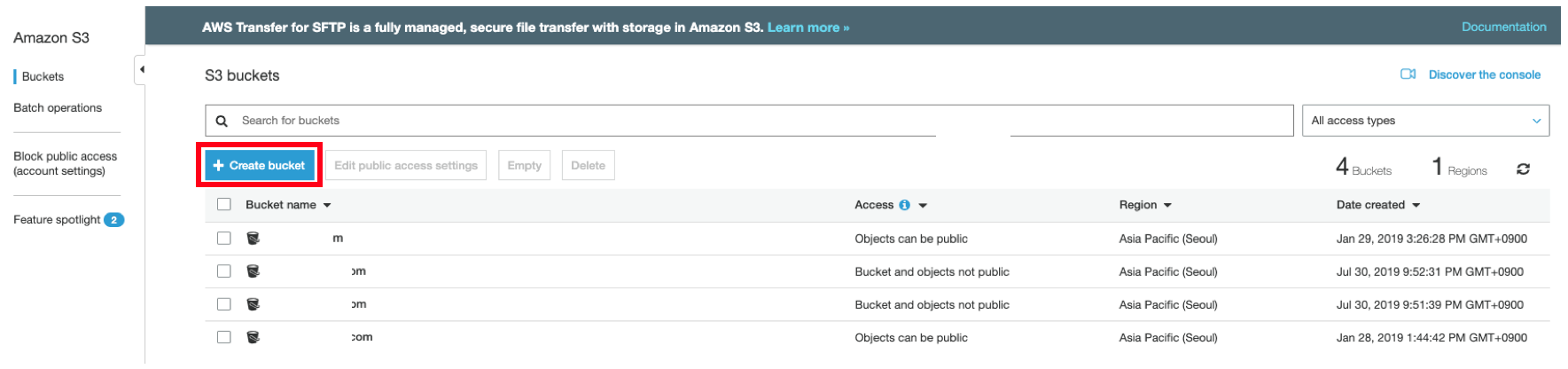
- 아래 그림처럼 S3 서비스로 이동합니다.
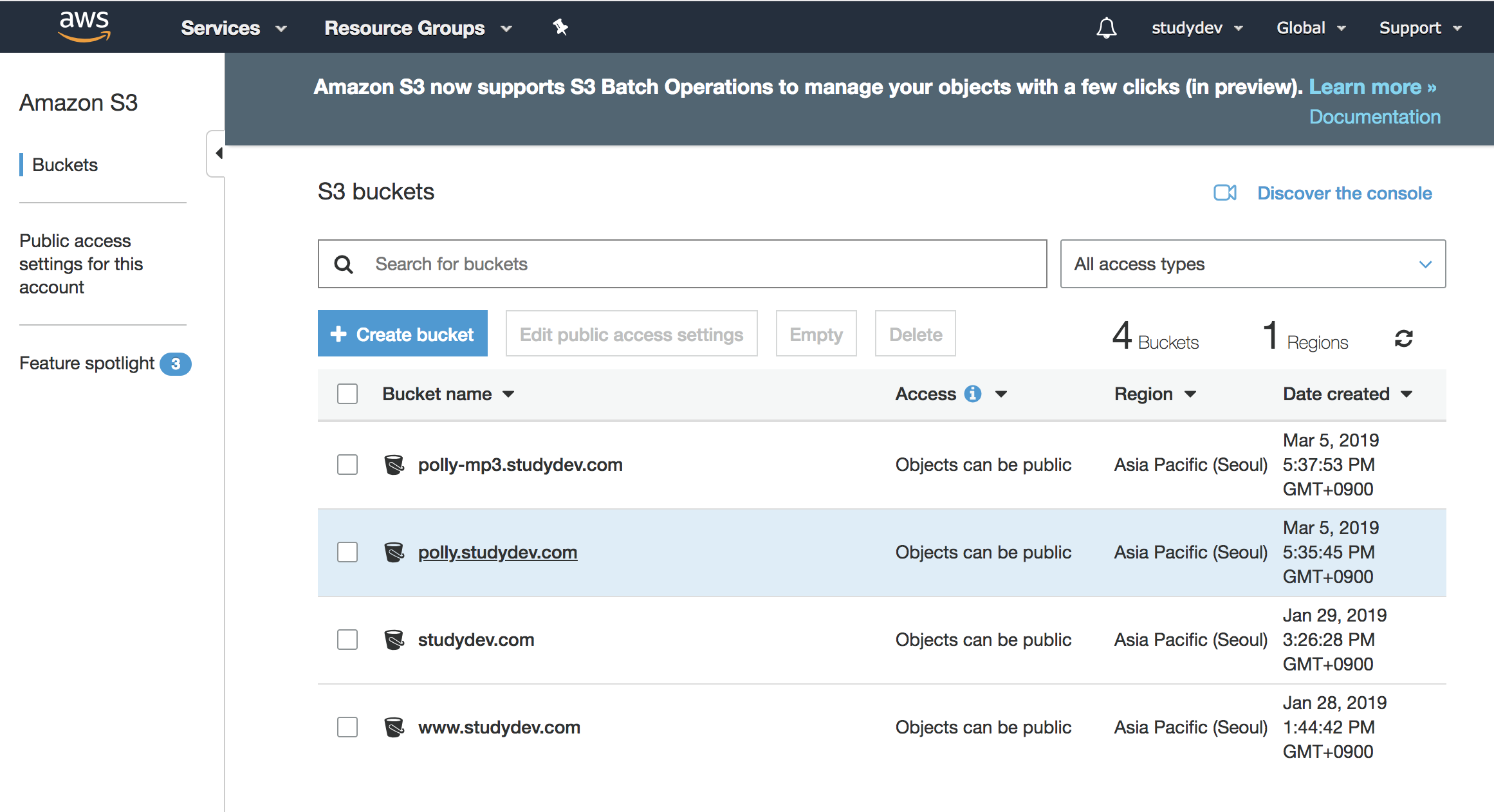
- 기존에 만들어진 S3 버킷이 있다면, 해당 버킷을 볼 수 있습니다. 버킷을 새로 생성하기 위하여, Create bucket 버튼을 클릭합니다.
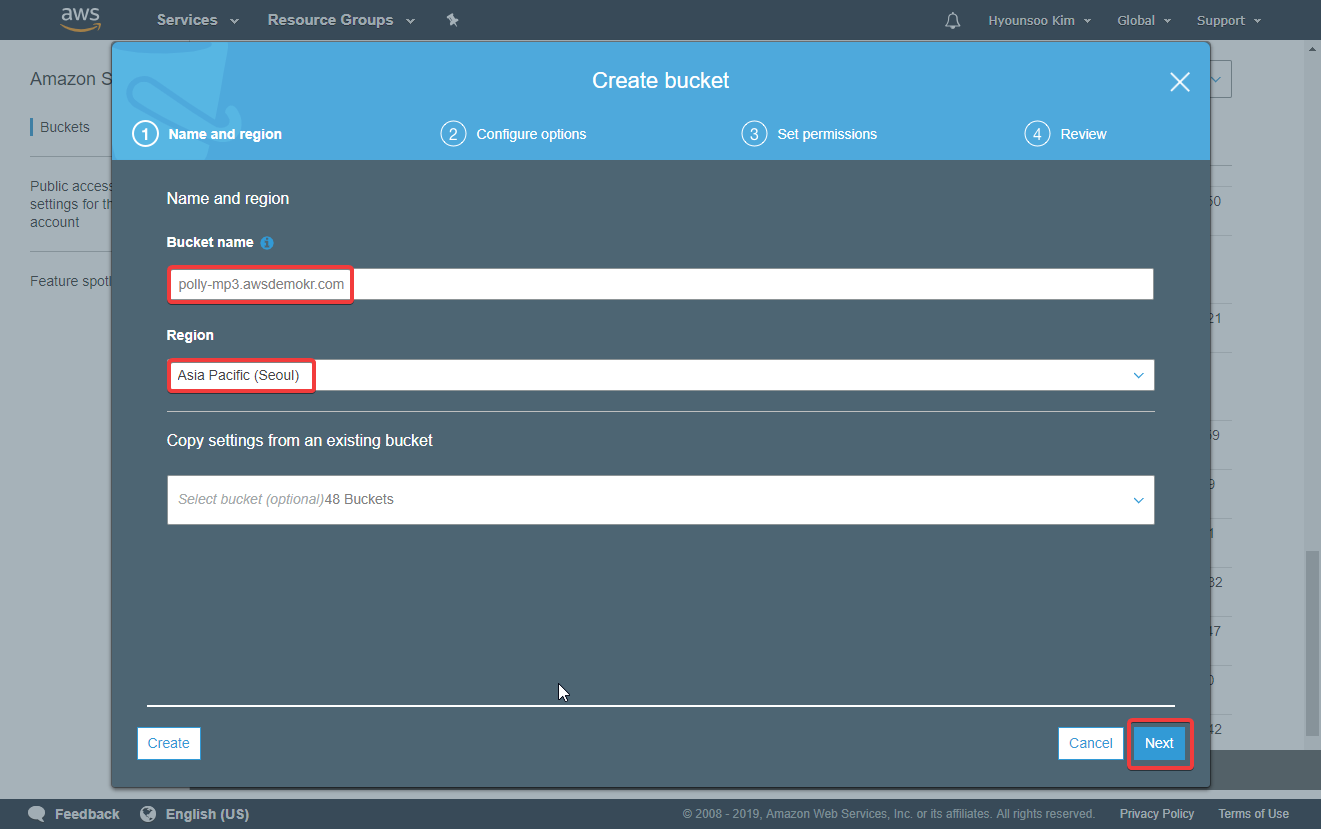
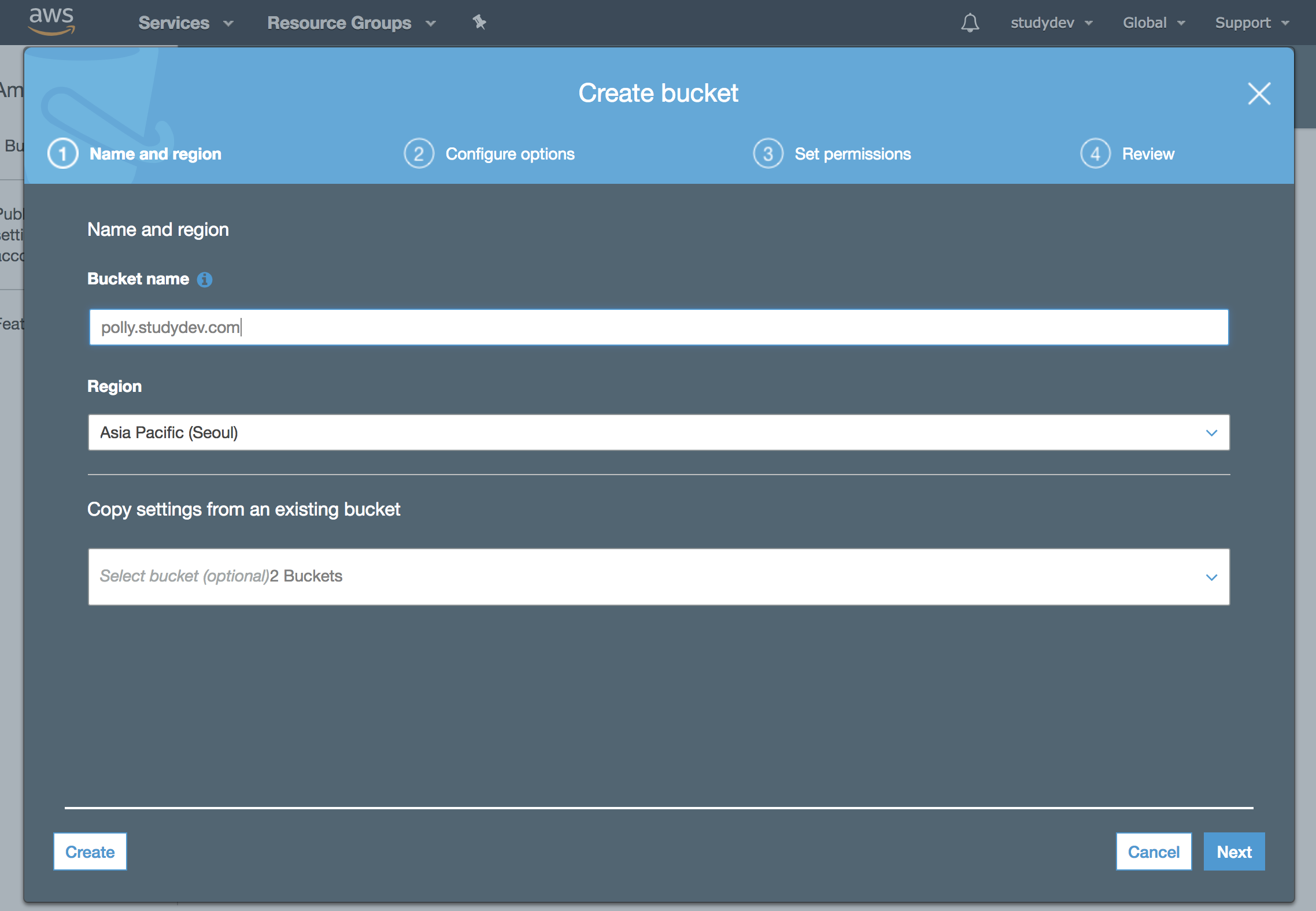
- 팝업창에서 Bucket name을 적습니다. 아래 예제에서는 polly-mp3.awsdemokr.com 이라는 버킷 이름으로 작성하지만, 실습에서는 전 세계적으로 고유한 다른 이름으로 작성해야 합니다. 작성후 Next 버튼을 클릭 합니다.
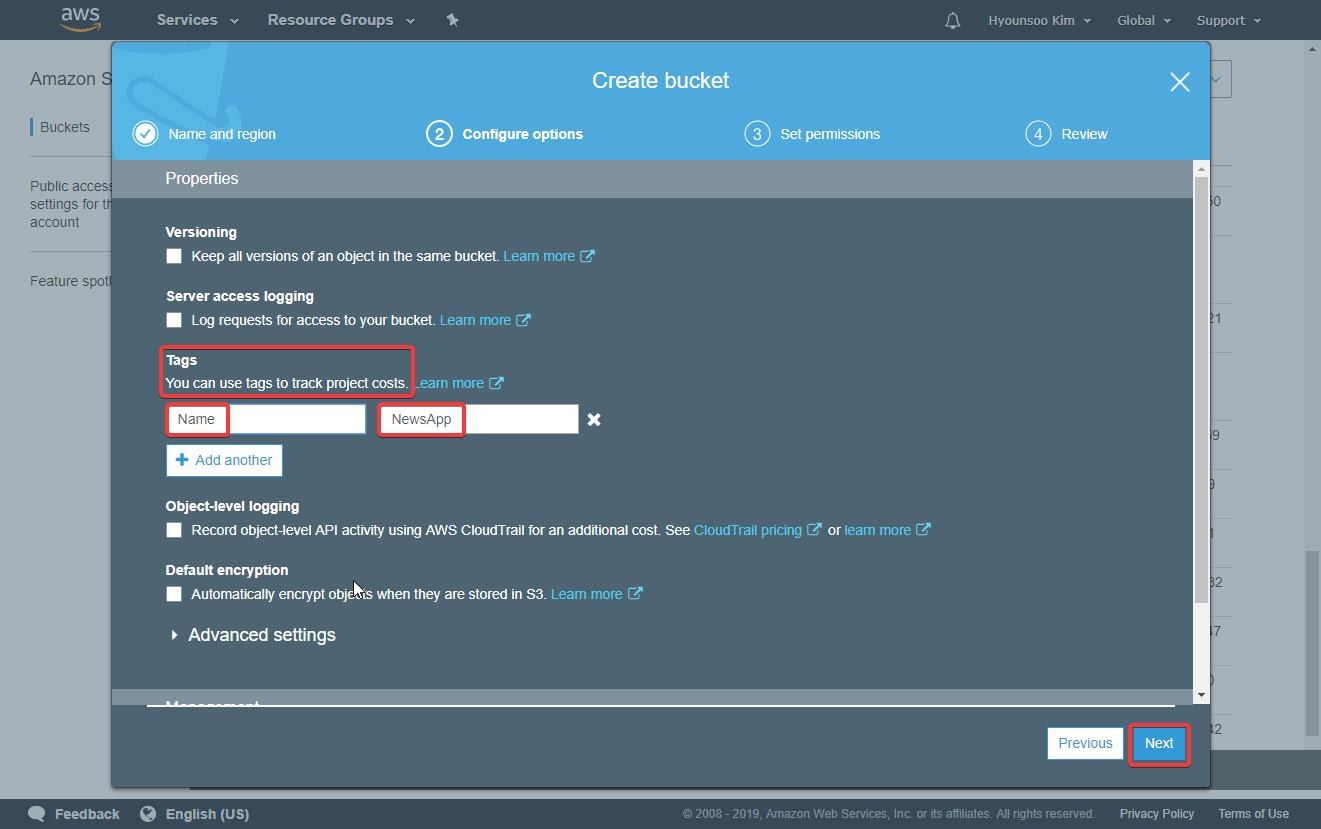
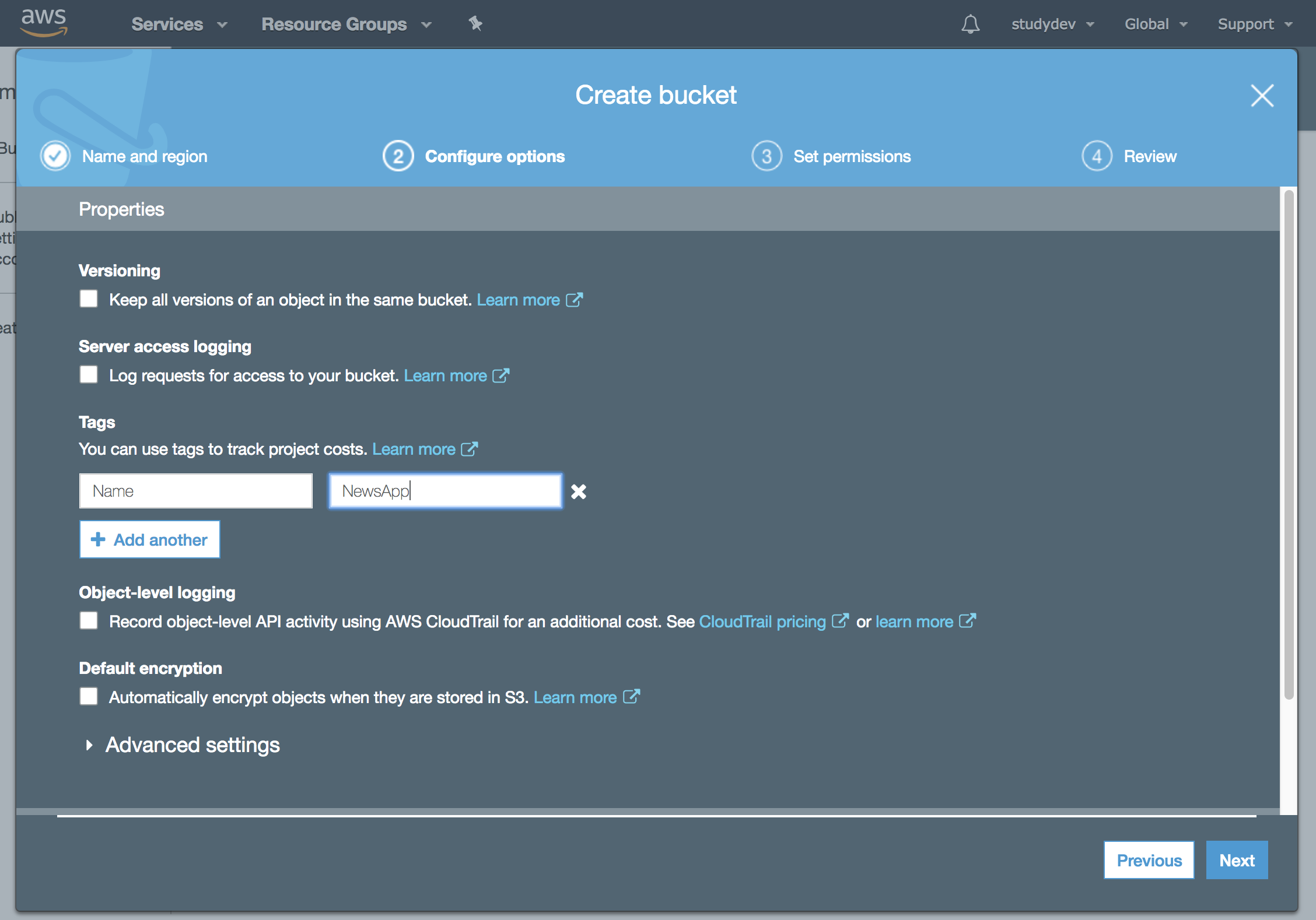
- (옵션) Tags 정보에 Key에는 Name을 Value에는 NewsApp 을 추가하고 Next 버튼을 클릭합니다. 서비스별로 Tags 정보를 입력하면, 태그 정보를 기반으로 어느 프로젝트에 서비스가 어떤 것이 할당 되어 있고, 비용이 얼마가 나오는지 산정을 할 수 있습니다.
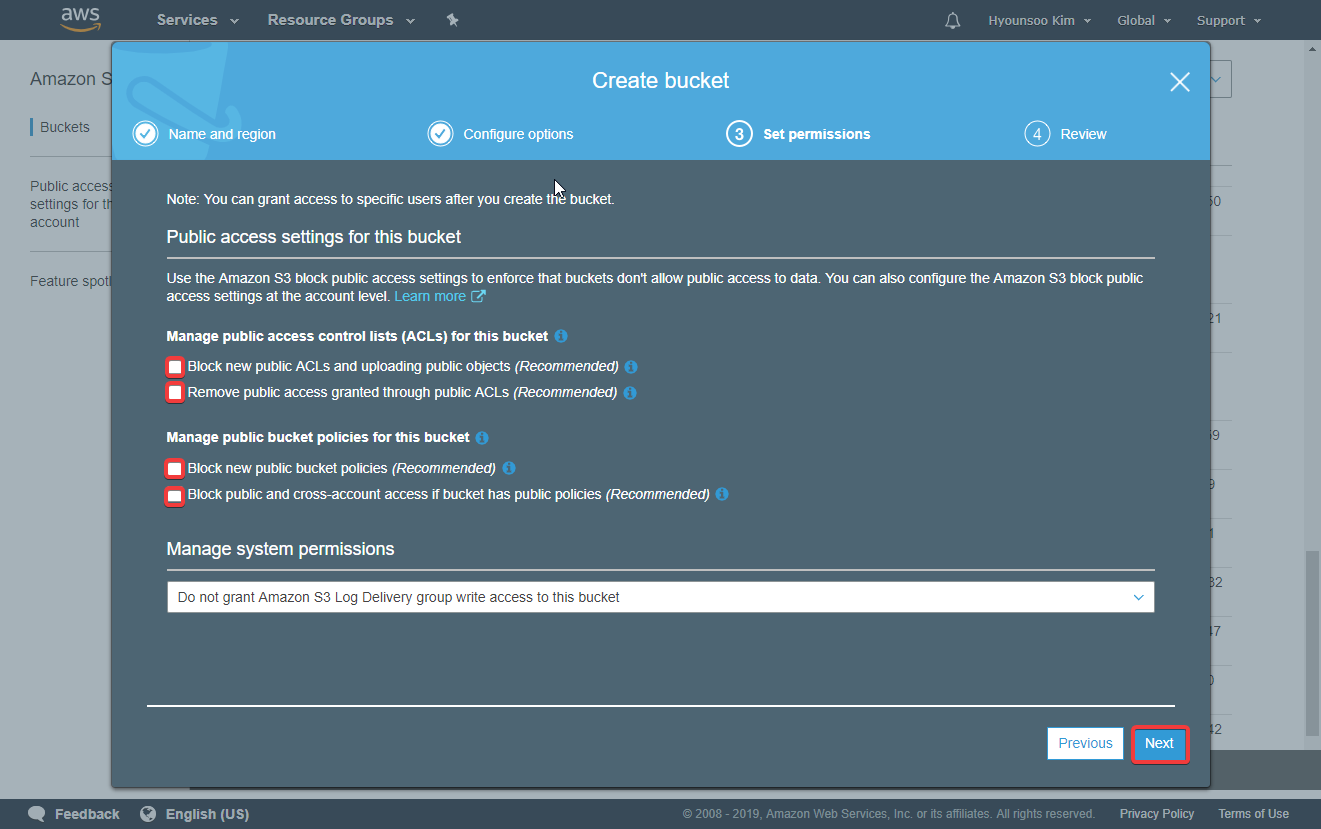
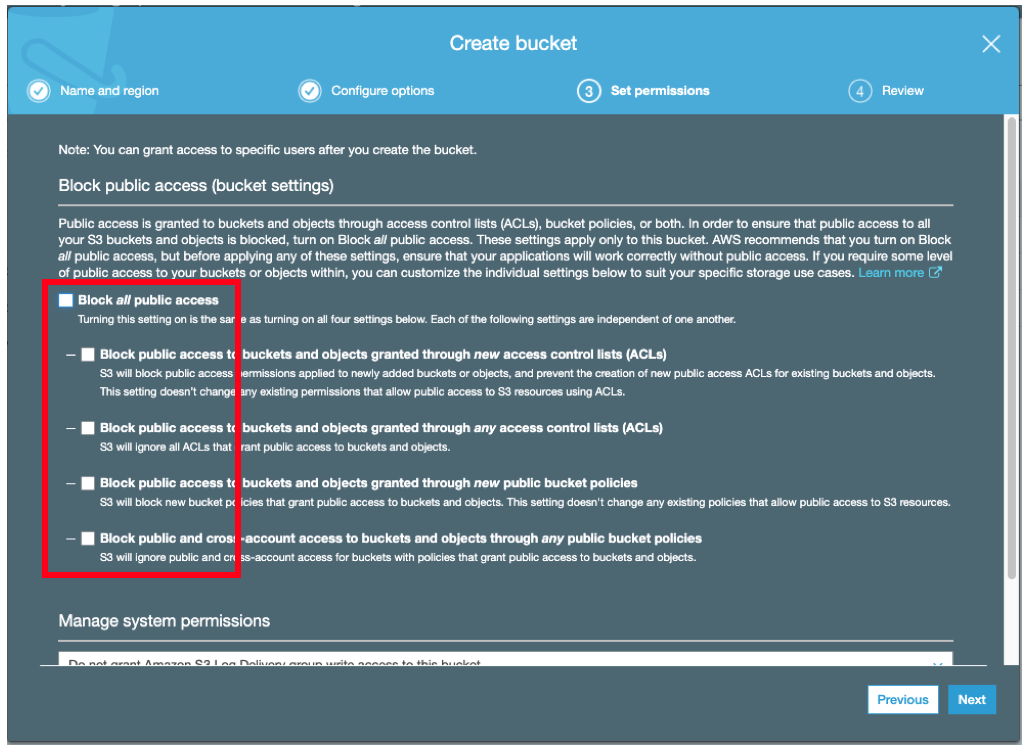
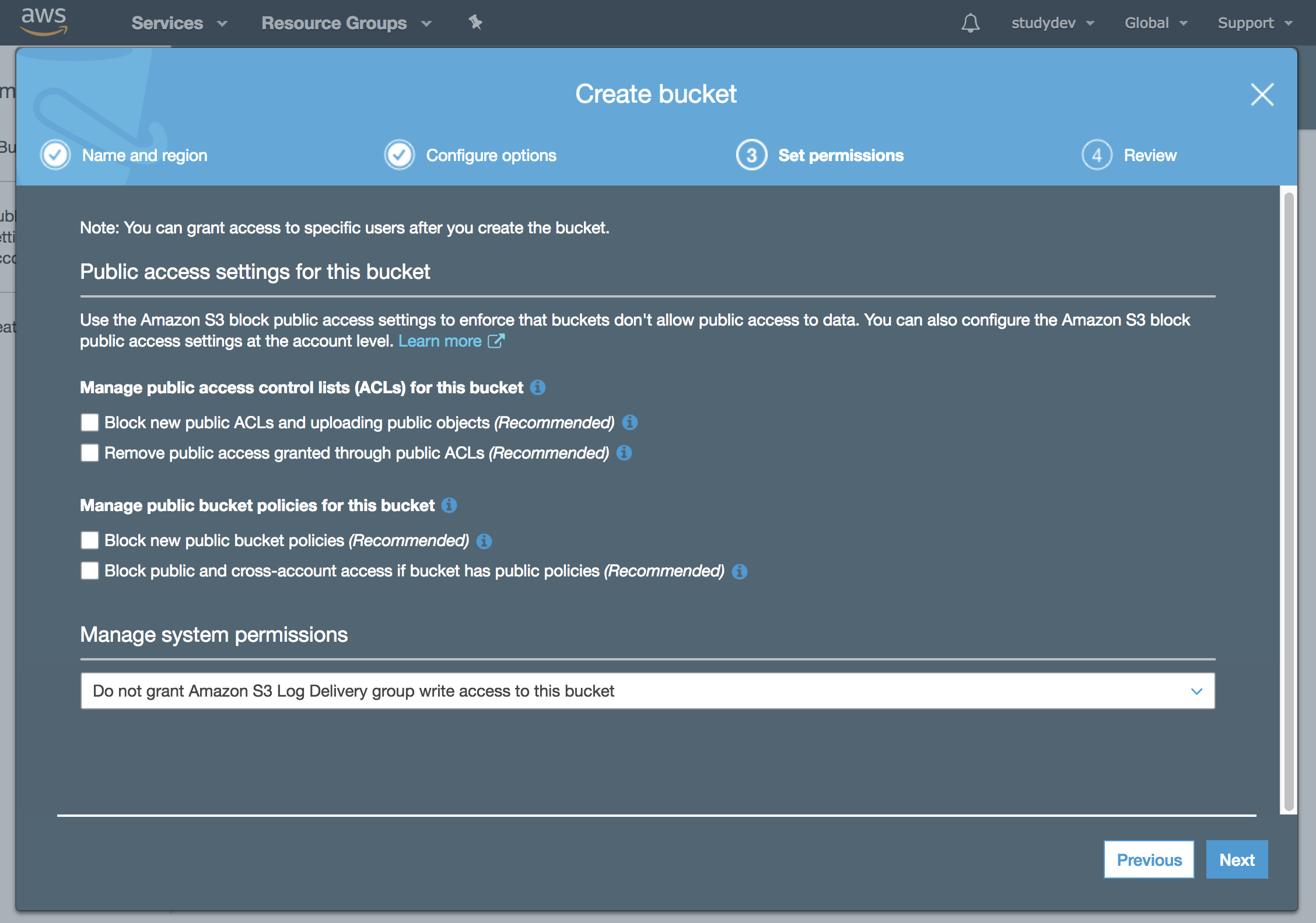
- 외부에서 퍼블릭하게 접속해서 mp3 재생이 되도록 체크 박스를 모두 해지 하고 상태로 변경하고 Next 버튼을 클릭합니다. (기본은 체크되어 안전하게 막혀 있음)
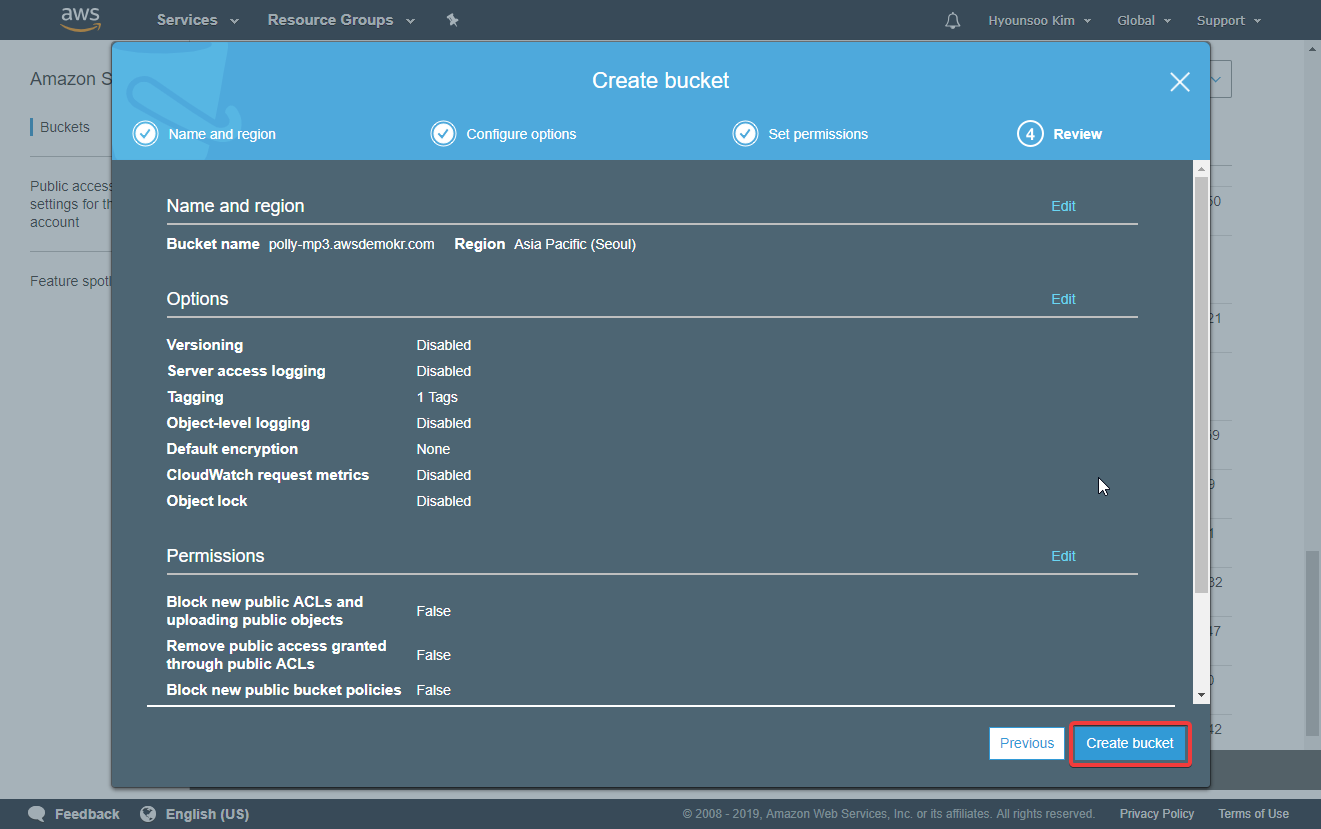
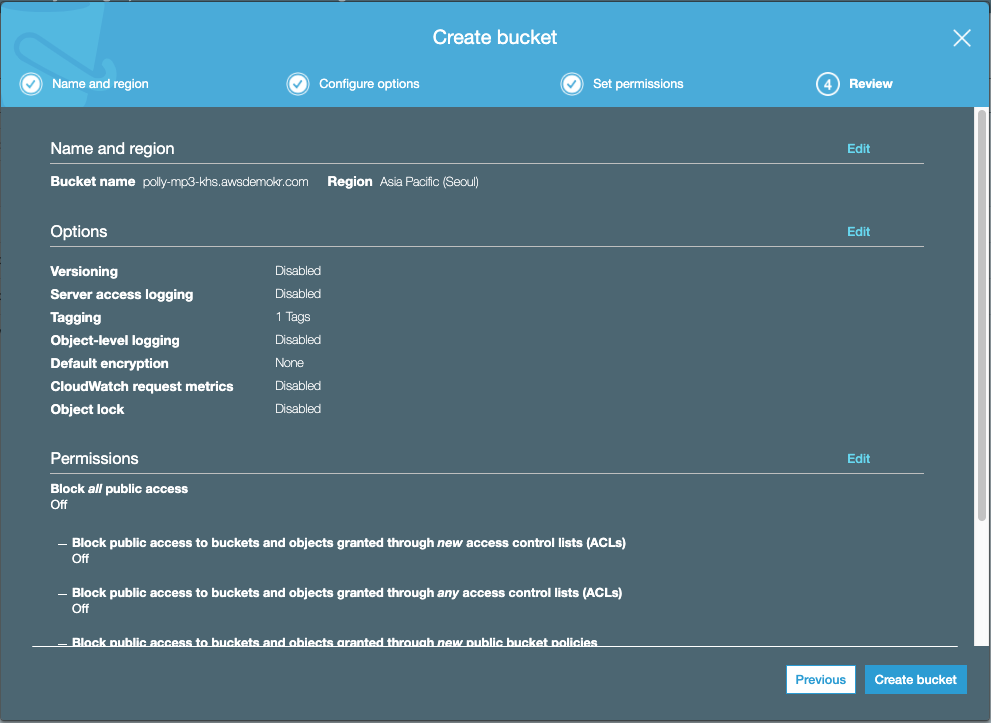
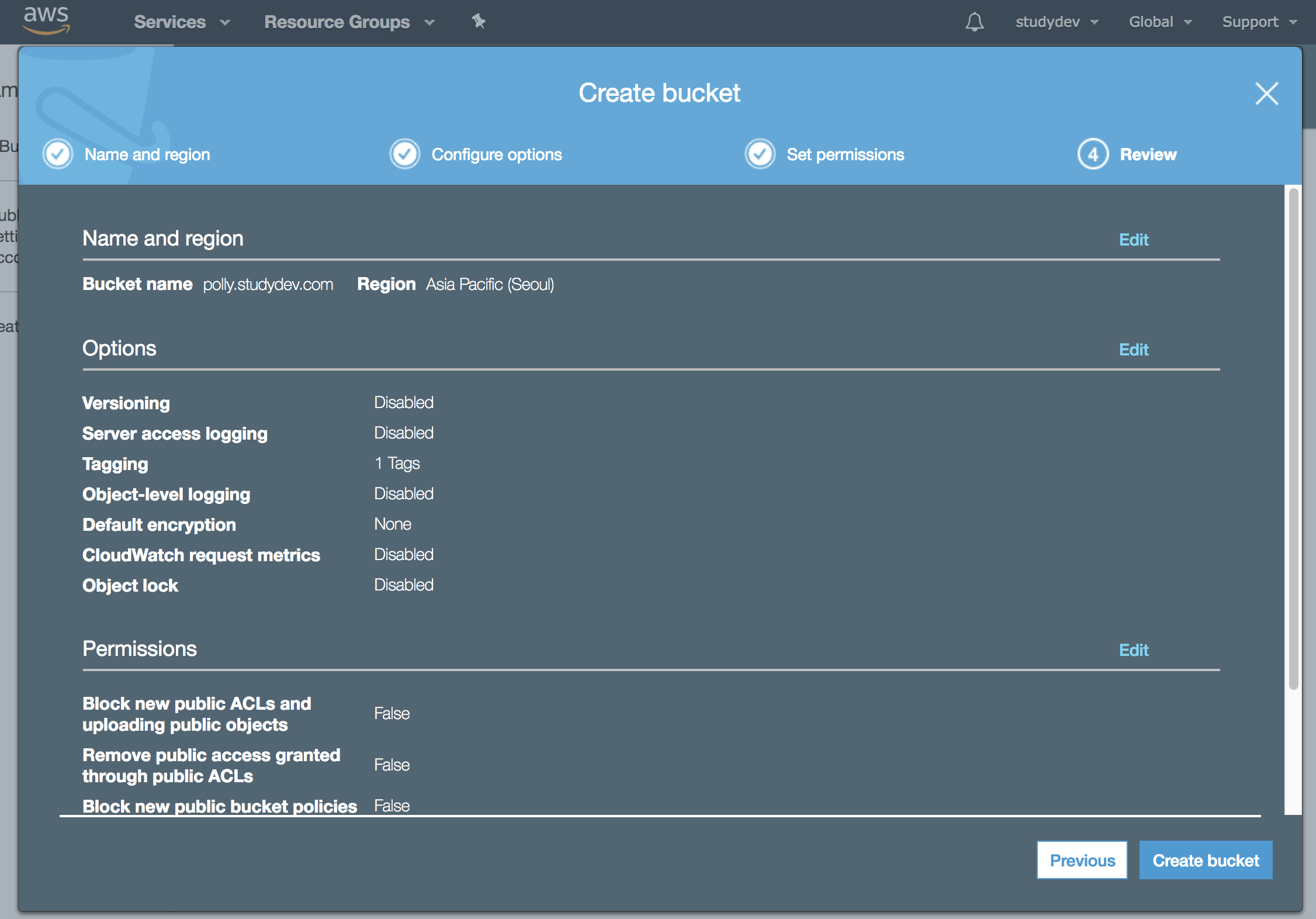
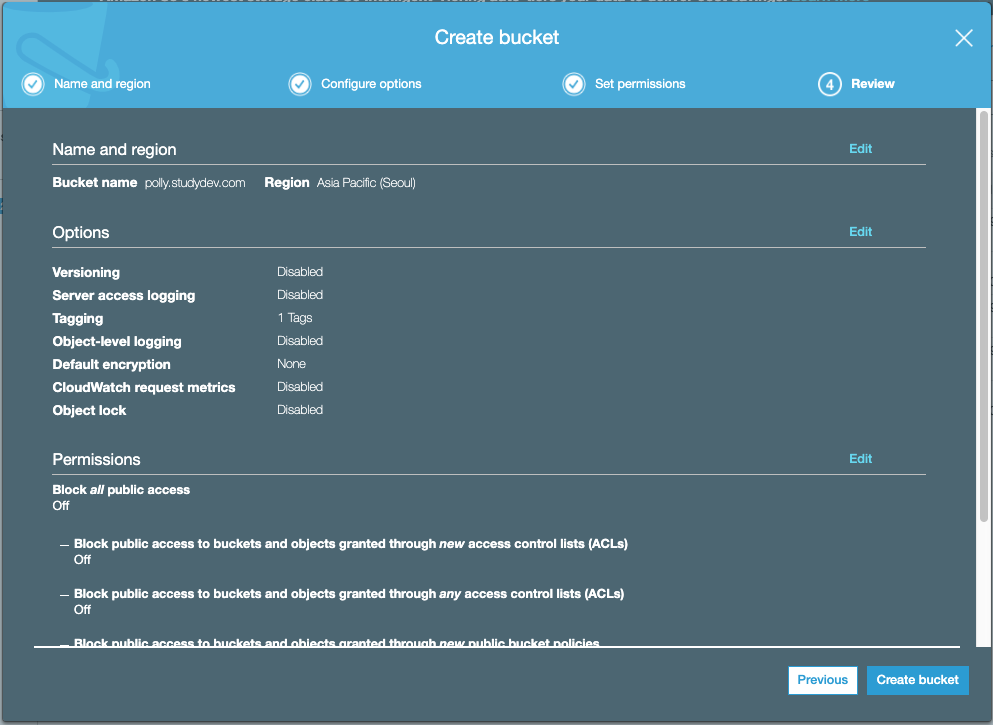
- 모든 설정이 완료되면 Create Bucket 버튼을 클릭하고 S3 버킷을 생성합니다.
5. IAM 역할 만들기
Lambda 함수를 만들기 전에 함수에 대한 IAM 역할을 만들어야 합니다. 역할은 함수가 상호 작용할 수 있는 AWS 서비스(API)를 지정합니다. 세 가지 Lambda 함수 모두에 대해 하나의 역할을 만듭니다. (원래 기능별로 역할을 만들지만, 예제 구현을 위해 하나로 만듭니다.)
역할을 생성하기 위해서 역할에 부여될 정책을 JSON 포맷으로 생성하고, 생성한 정책을 해당 역할에 부여합니다.
- IAM 서비스로 이동
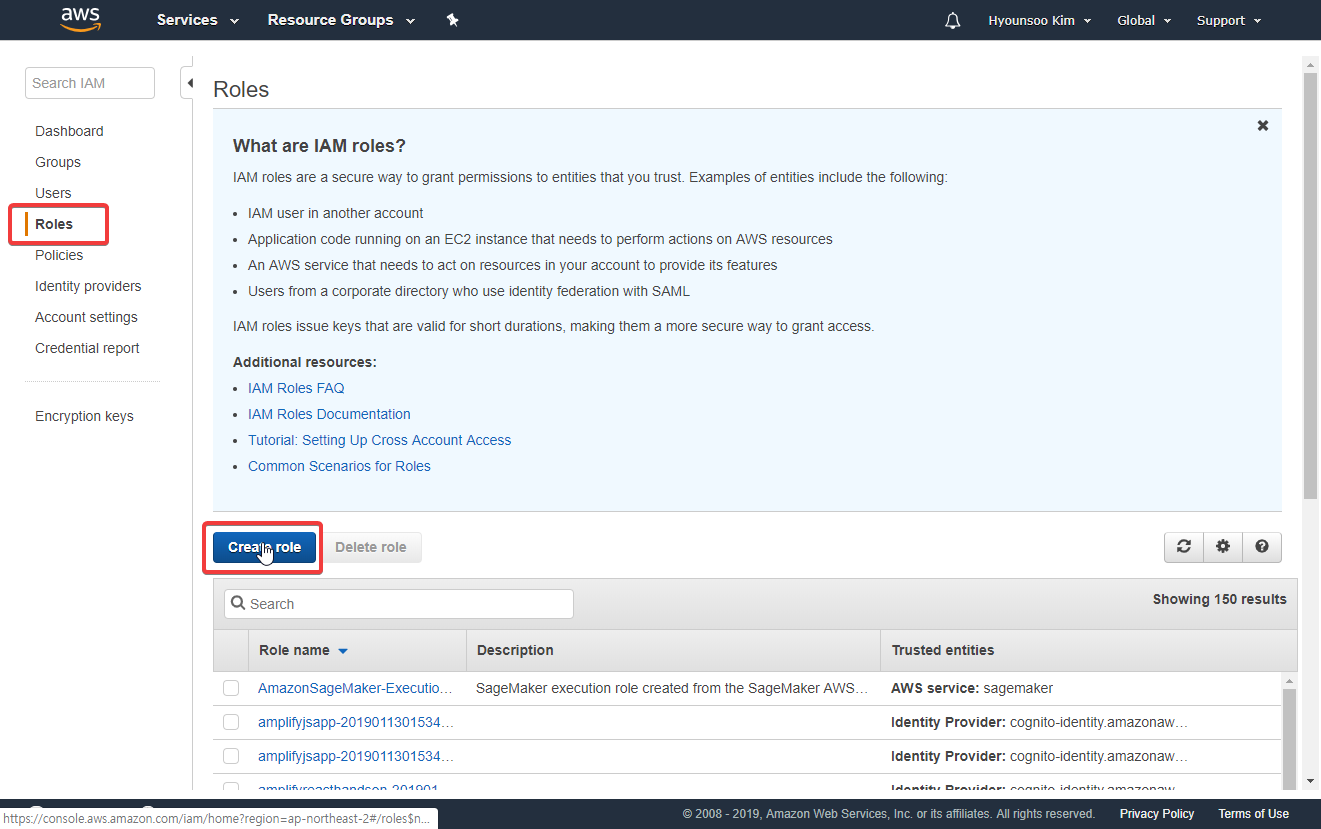
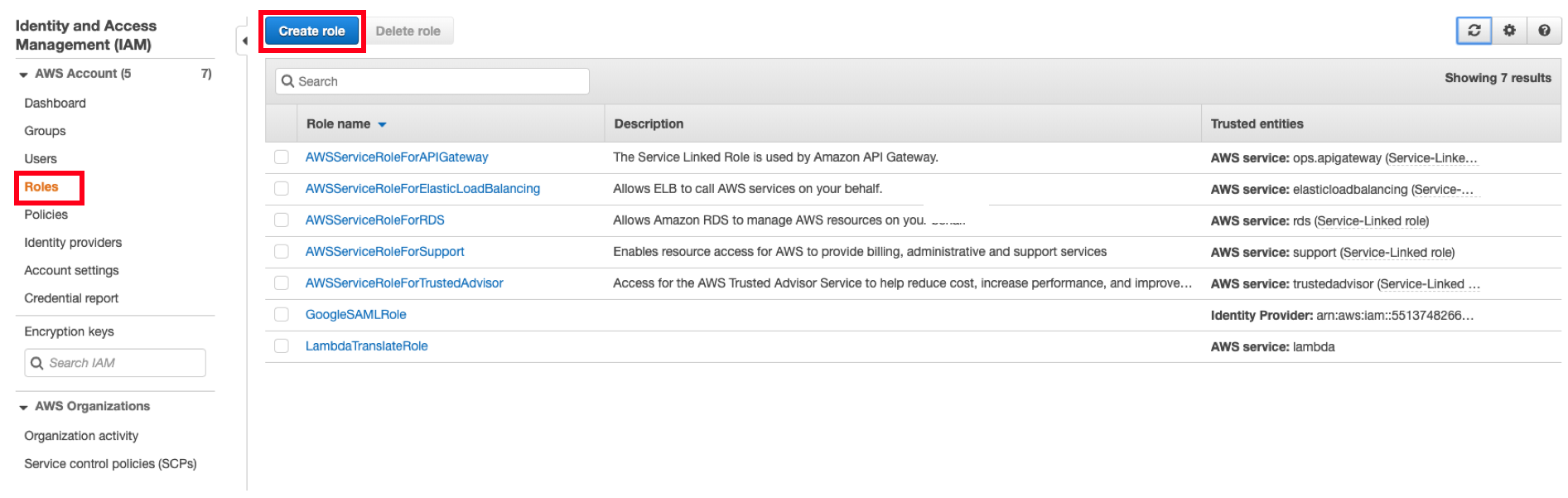
- Lambda를 위한 Role을 만들기 위해서 좌측 메뉴의 Roles 를 클릭 를 클릭 하고, 화면에서 Create Rolerole 버튼을 클릭합니다.
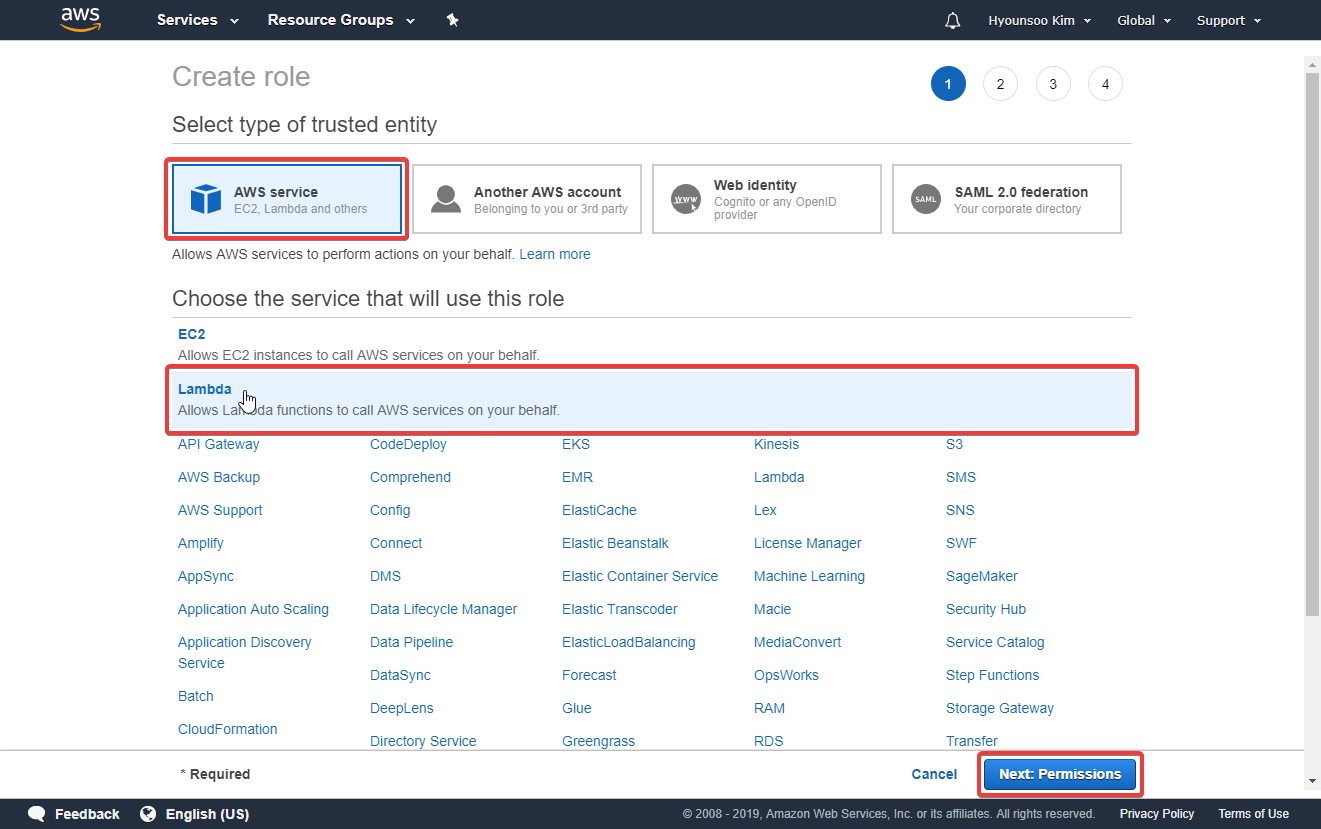
- 이 역할을 사용하는 주체는 AWS Service의 Lambda 를 선택하고, Next: Permissions 버큰을 클릭 합니다.
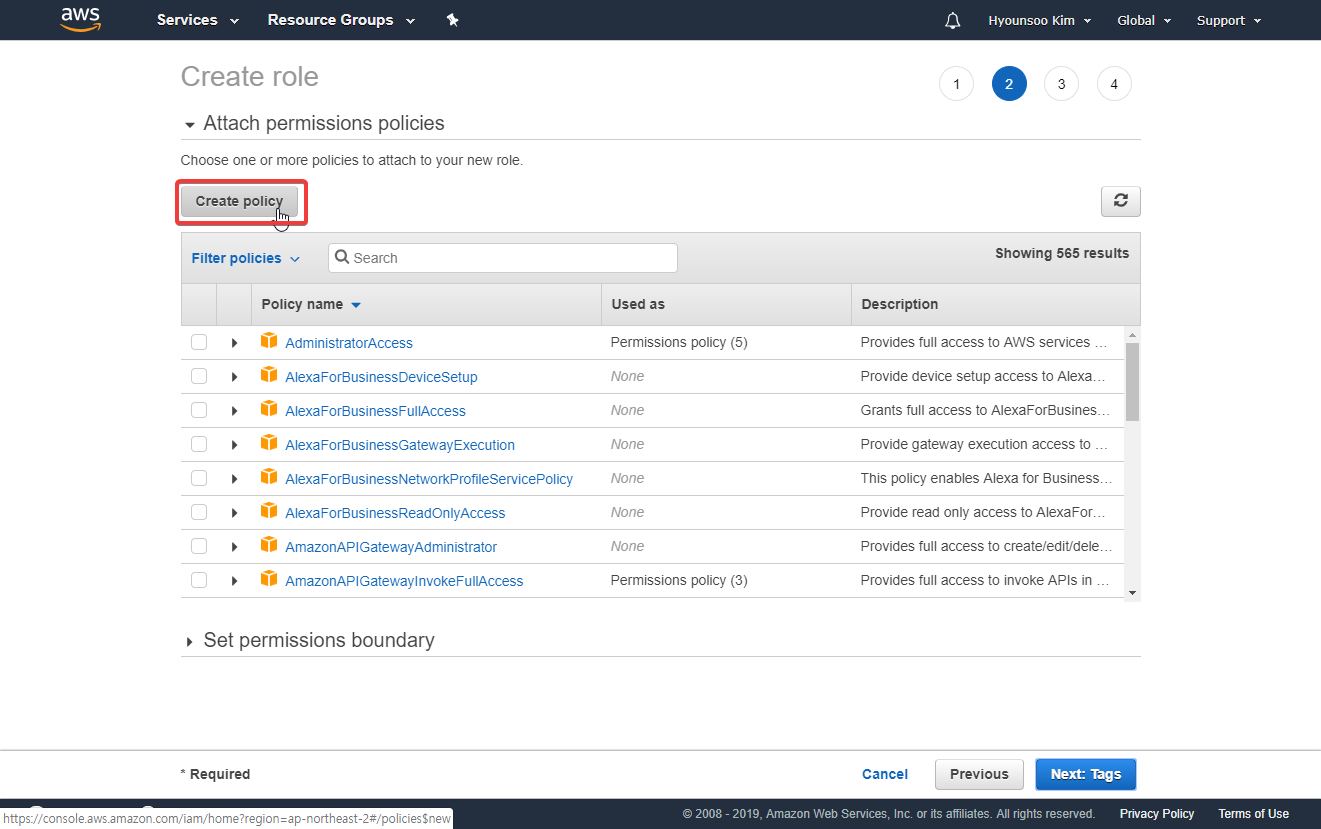
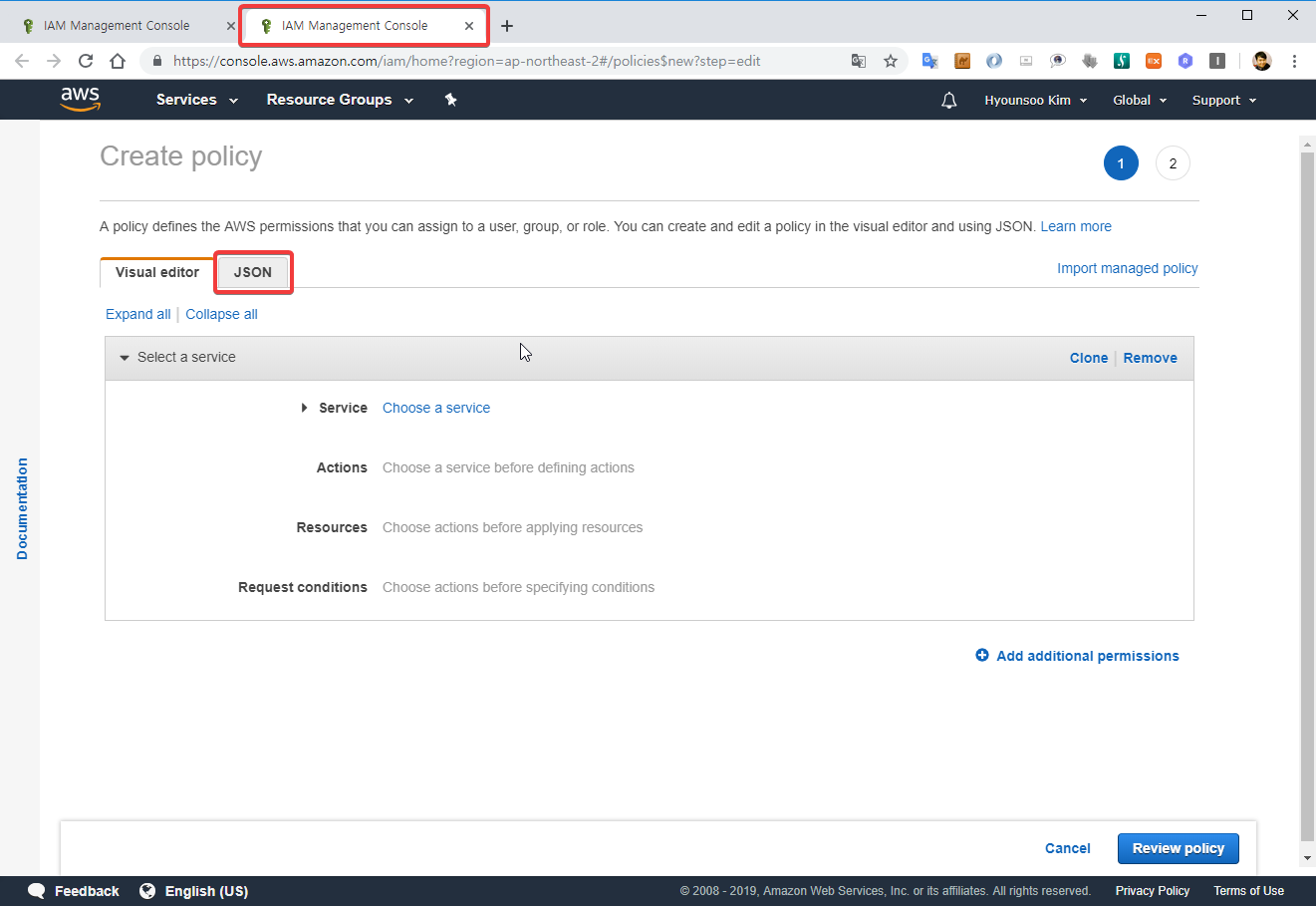
- Create policy 버튼을 클릭하여 정책을 새로 만듭니다. 새 탭(새 창)에 Create policy가 표시 됩니다.
- 탭 메뉴에 있는 Visual editor를 JSON으로 변경하여 사전에 준비해둔 JSON 데이터를 넣습니다.
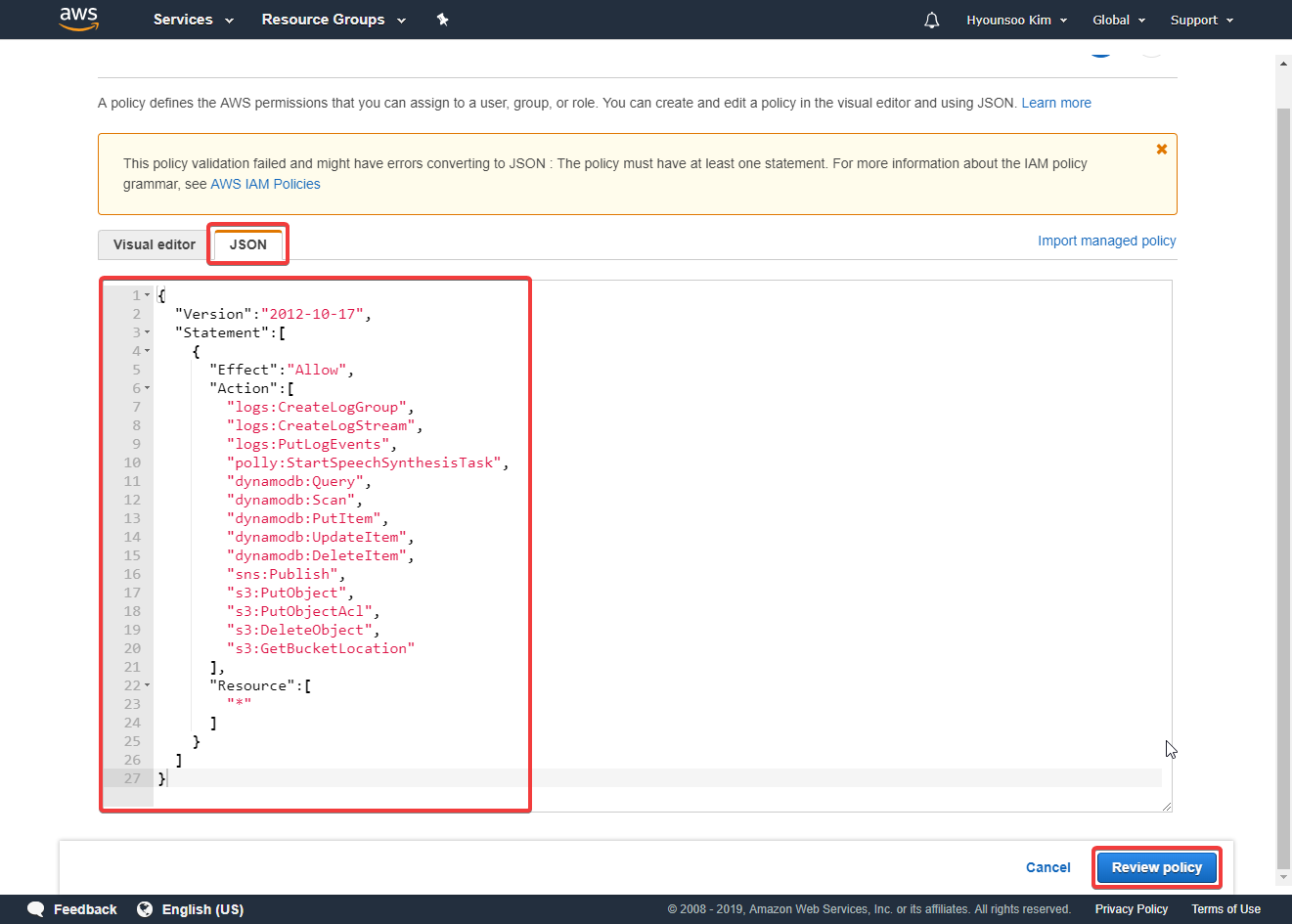
아래 리소스에 대한 접근 정책을 JSON으로 추가합니다.
코드 블럭 { "Version":"2012-10-17", "Statement":[ { "Effect":"Allow", "Action":[ "logs:CreateLogGroup", "logs:CreateLogStream", "logs:PutLogEvents", "polly:StartSpeechSynthesisTask", "dynamodb:Query", "dynamodb:Scan", "dynamodb:PutItem", "dynamodb:UpdateItem", "dynamodb:DeleteItem", "sns:Publish", "s3:PutObject", "s3:PutObjectAcl", "s3:DeleteObject", "s3:GetBucketLocation" ], "Resource":[ "*" ] } ] }- 하단과 같이 JSON 데이터를 입력하고, 우측 하단의 Review policy 버튼을 클릭합니다.
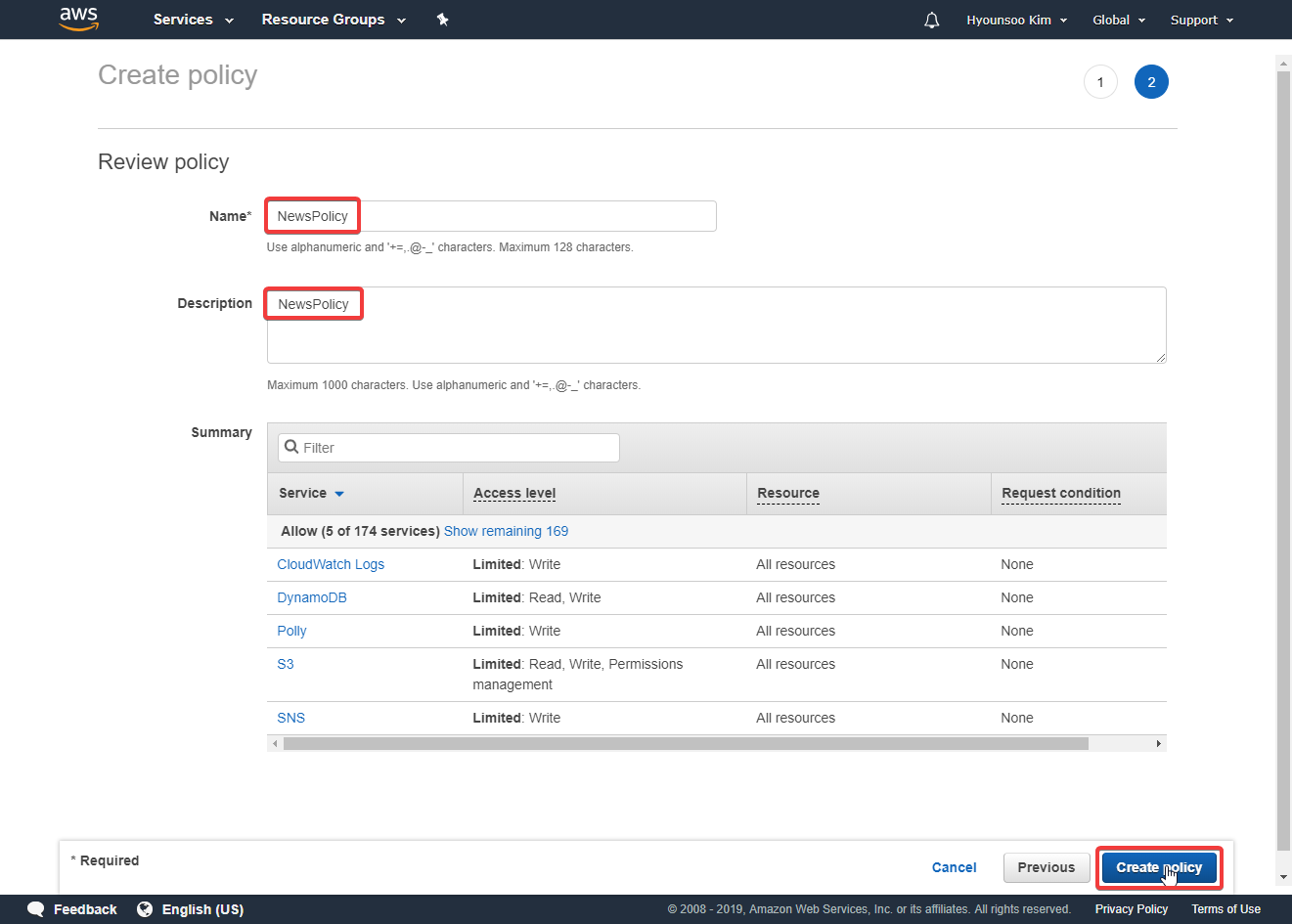
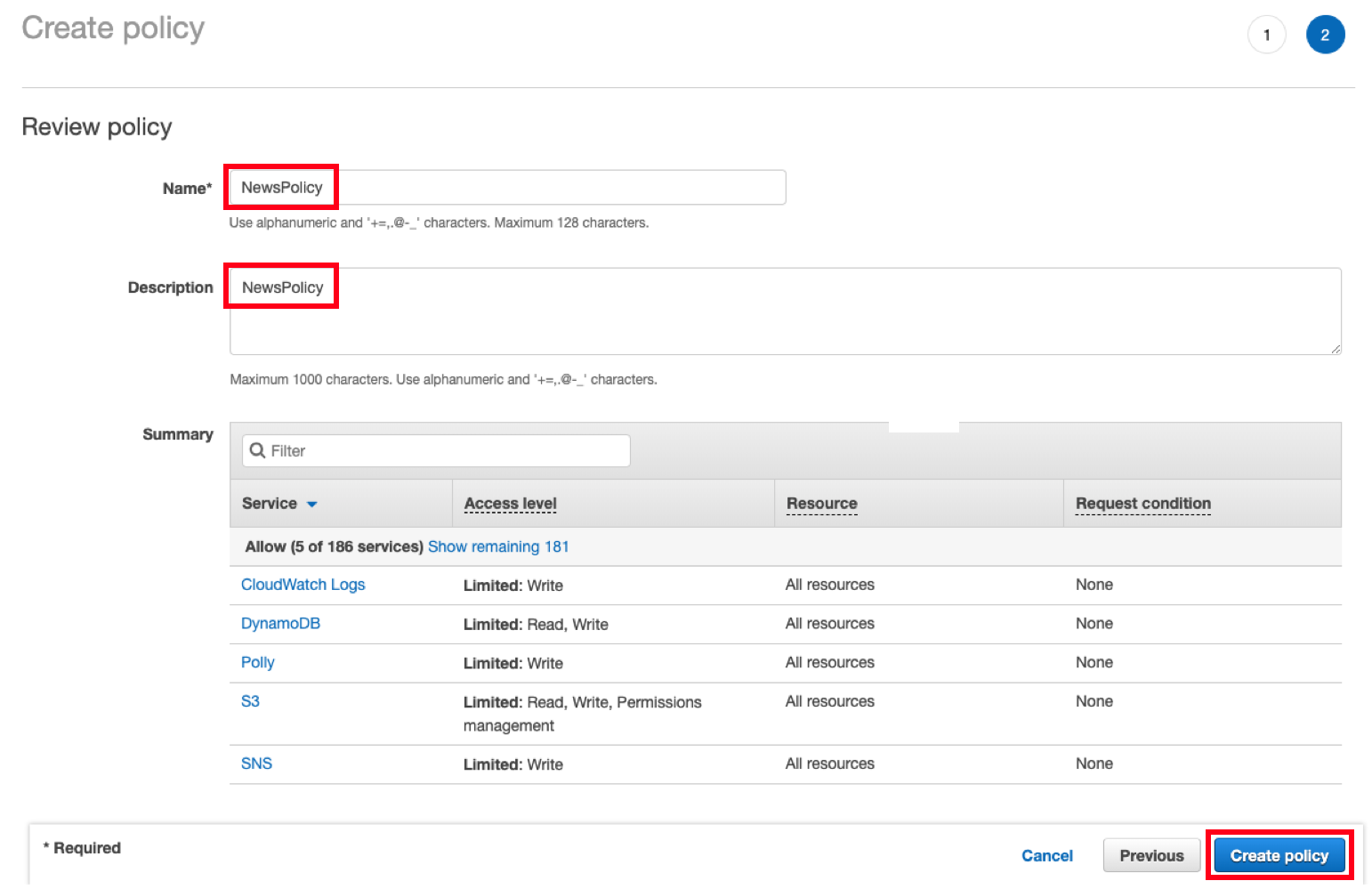
- 정책 이름과 설명을 NewsPolicy 로 지정하고, 중앙에 어떤 서비스에 대한 권한을 주었는지 검토한 후, 하단 우측의 Create policy 버튼을 클릭합니다.
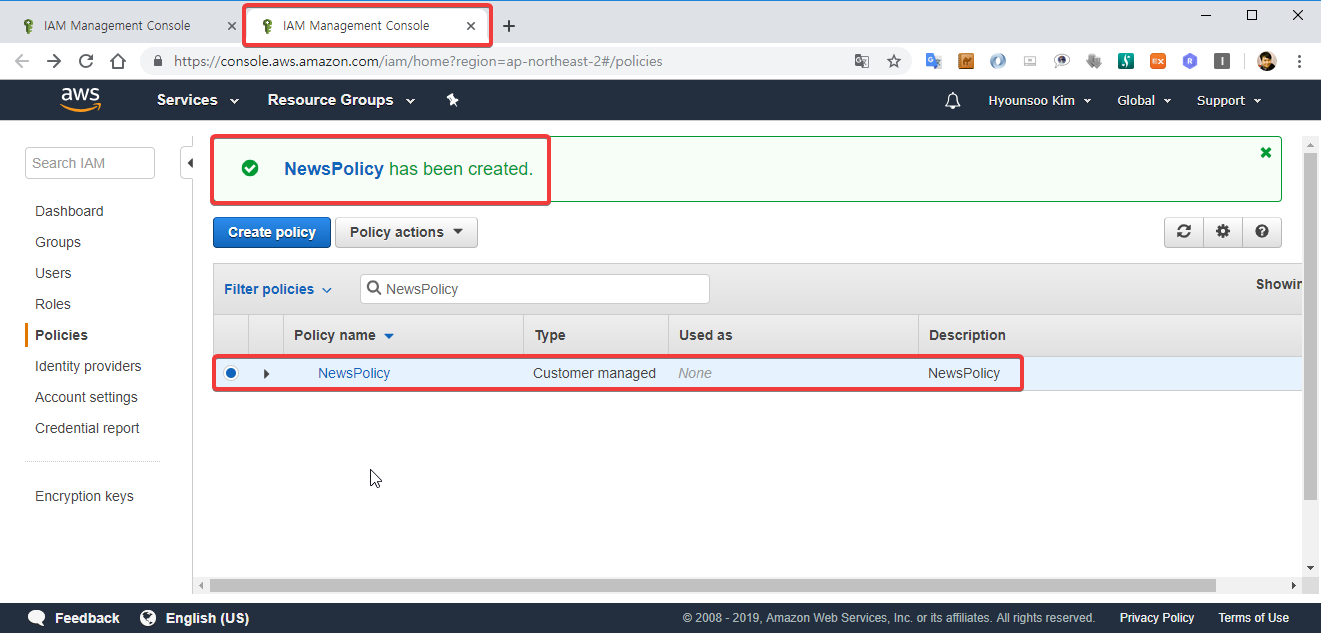
- 아래와 같이 NewsPolicy 정책이 만들어 진 것을 알 수 있습니다.
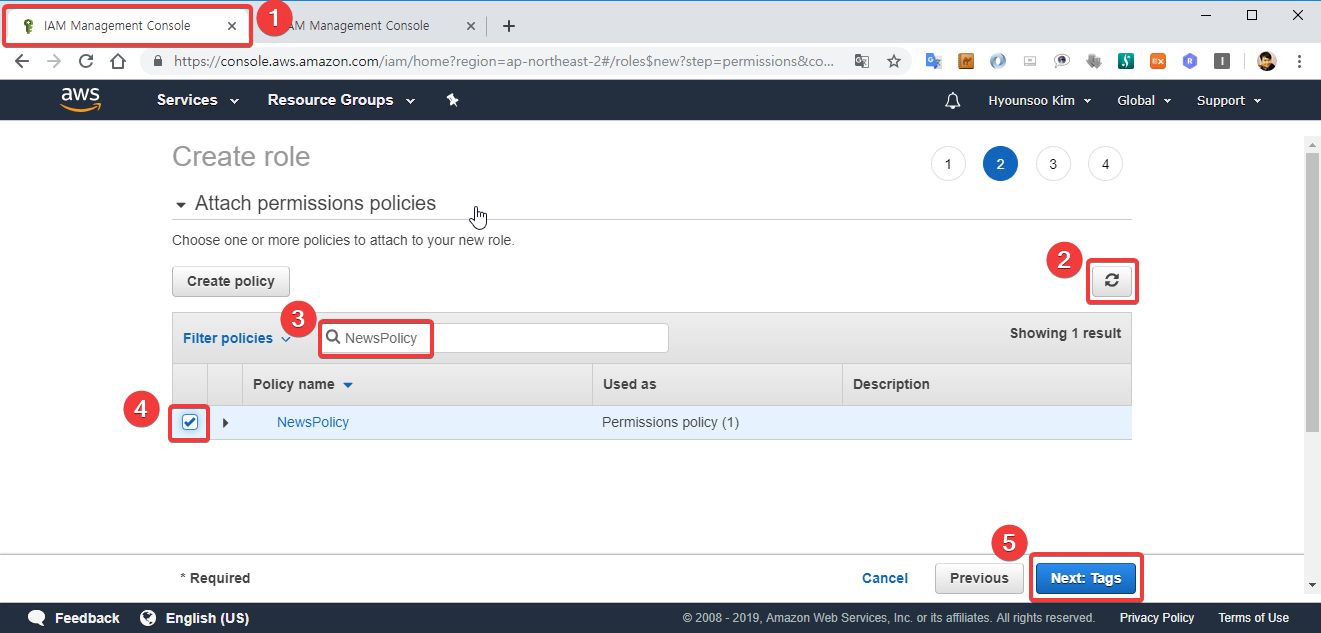
- 원래 Role을 생성하는 탭(창)으로 돌아와서 NewsPolicy 를 검색합니다. 만약 보이지 않는다면, 우측 상단의 새로 고침 버튼을 클릭합니다. 좌측 체크 박스를 클릭 하고 태그를 입력하는 다음 단계로 이동합니다.
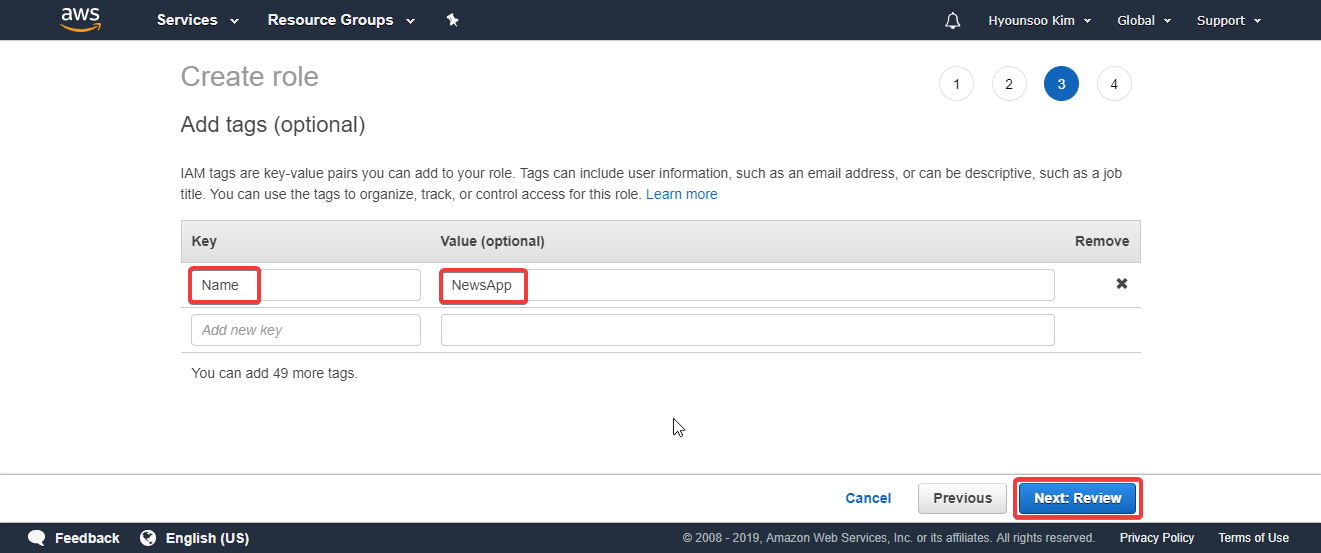
- (옵션) Role의 Tag를 입력합니다. 프로젝트로 NewsApp을 만들기 때문에 Key를 Name으로 Value를 NewsApp으로 정의합니다. 다음 작업을 위해 Next: Review 버튼을 클릭합니다.
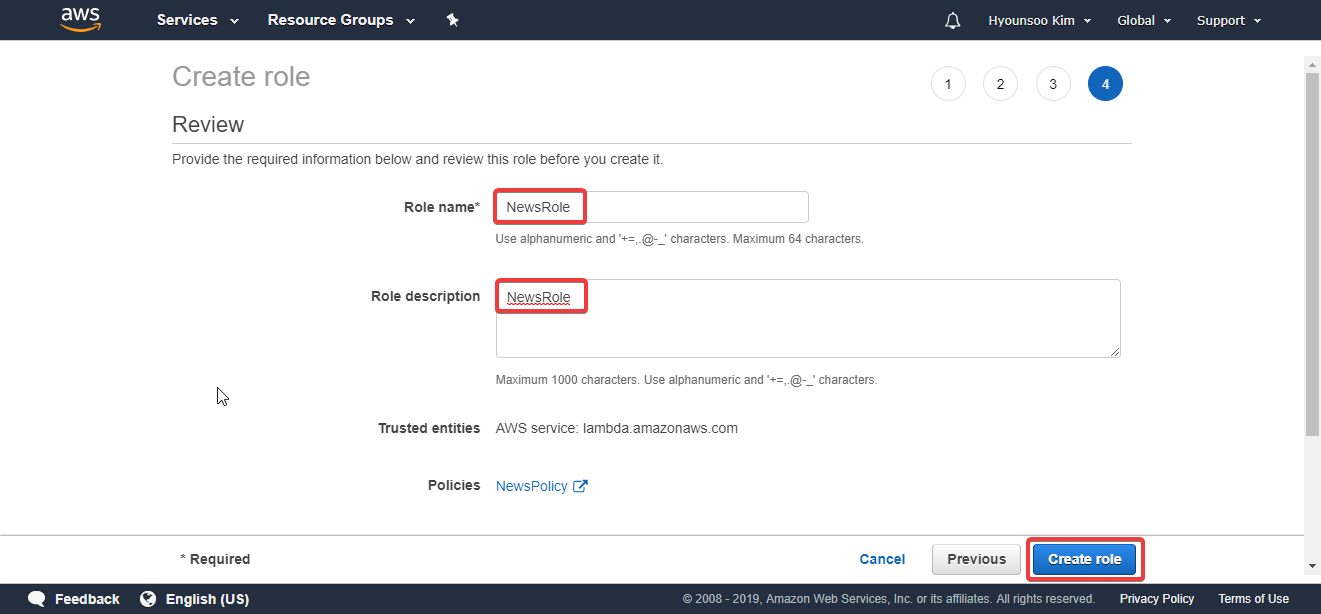
- Role의 이름은 NewsRole 을 넣습니다. 우측 하단의 Create role 버튼을 클릭합니다.
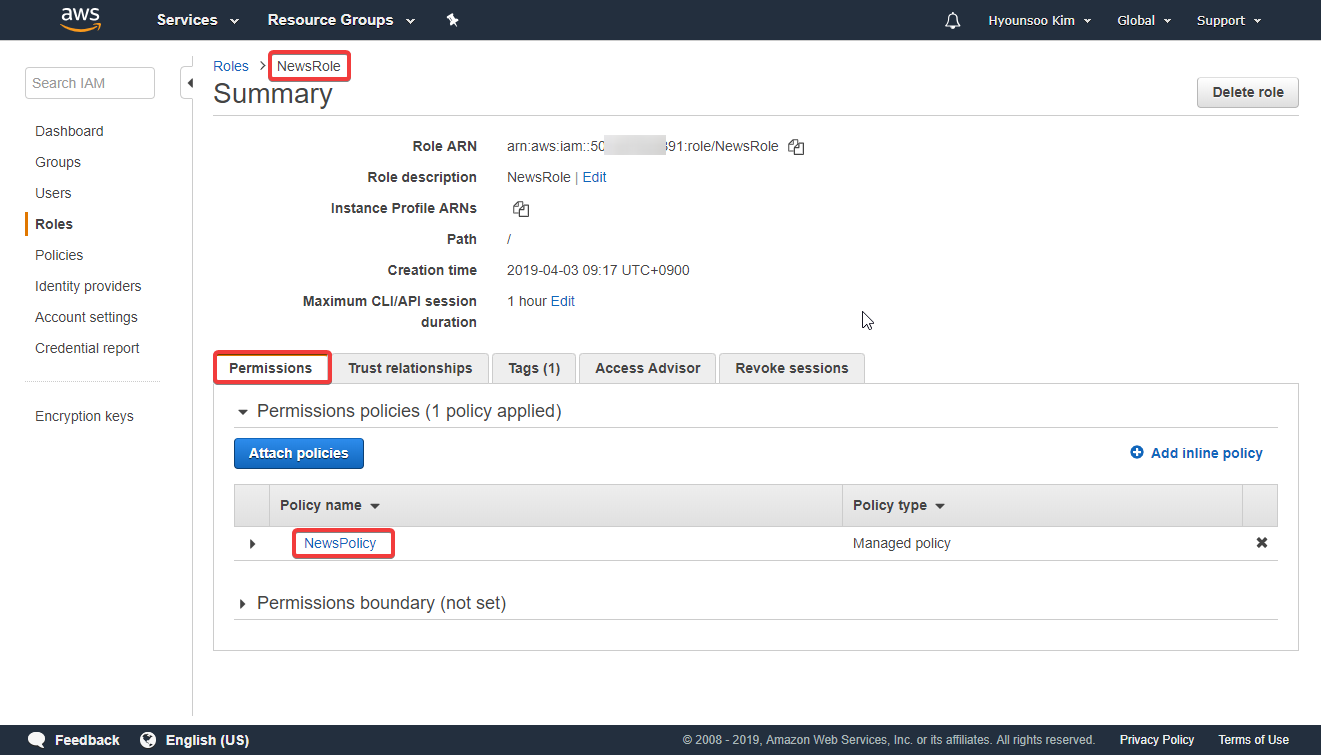
- Role에서 방금 생성한 NewsRole을 검색할 수 있습니다. 해당 Role을 클릭하면, NewsPolicy 정책이 할당되어 있는NewsRole 이 생성된 것을 확인할 수 있습니다.
...
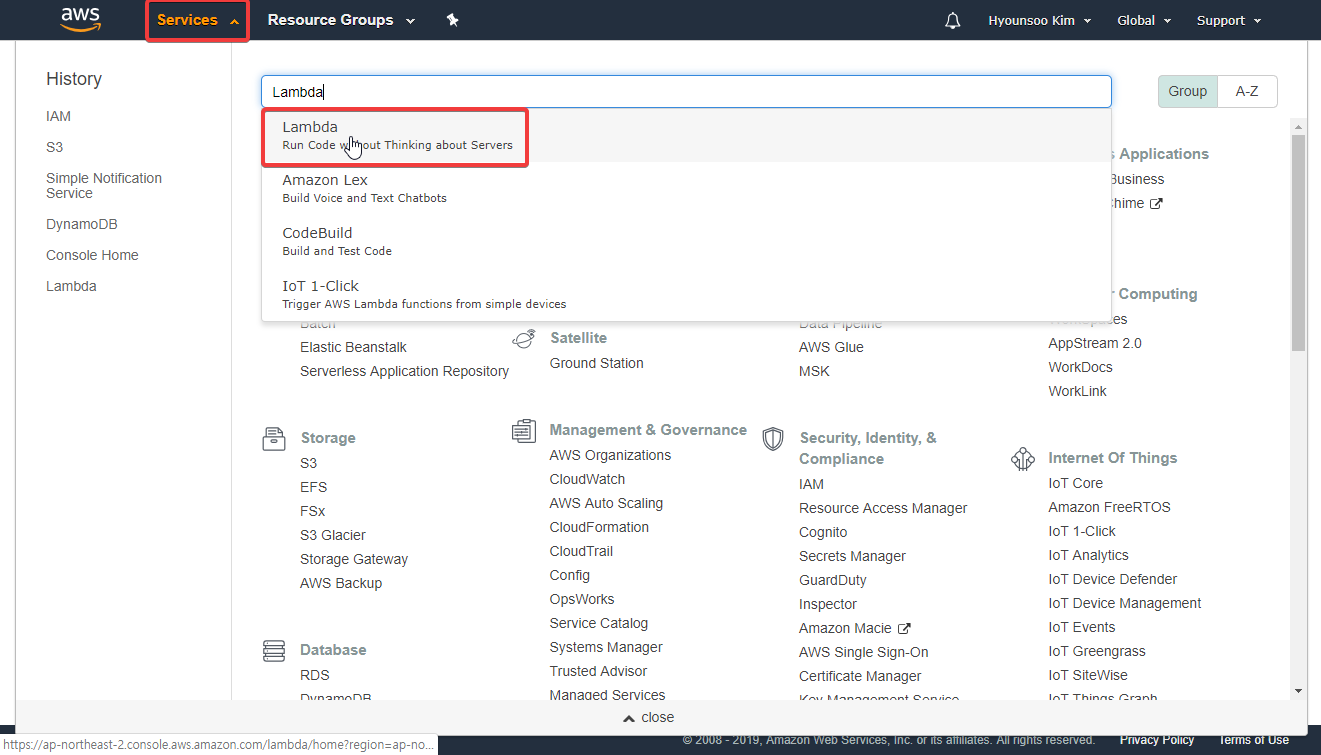
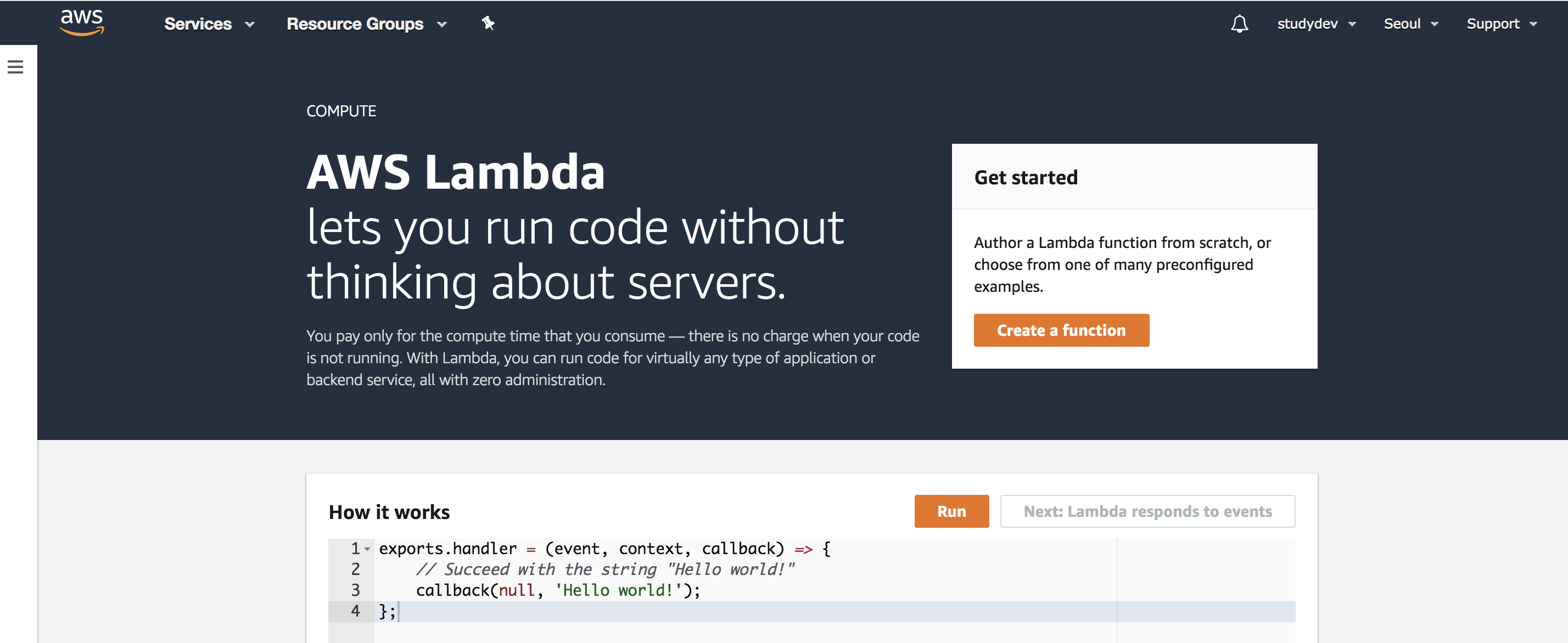
- AWS 관리 콘솔에서 Lambda 서비스로 이동합니다.
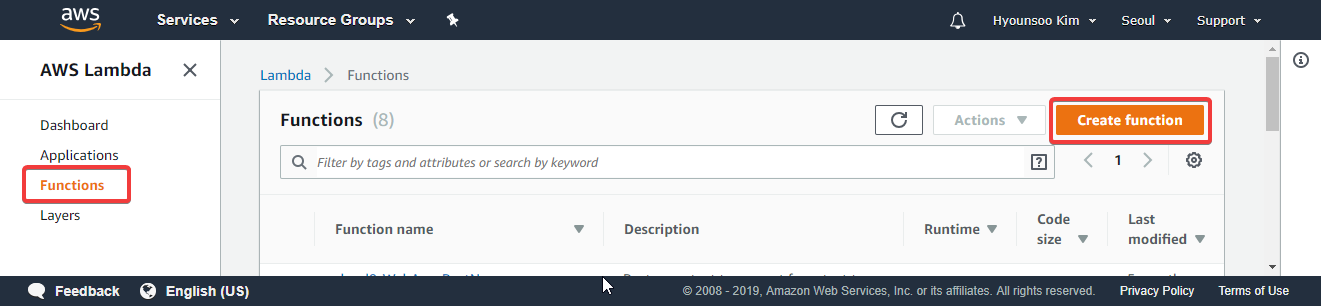
- Create a function 버튼을 클릭하여 Lambda 함수를 하나 만들겠습니다. 또는 좌측에서 Functions 좌측 메뉴를 열고, Functions 메뉴를 선택하고, 우측의 Create function 버튼을 클릭합니다.
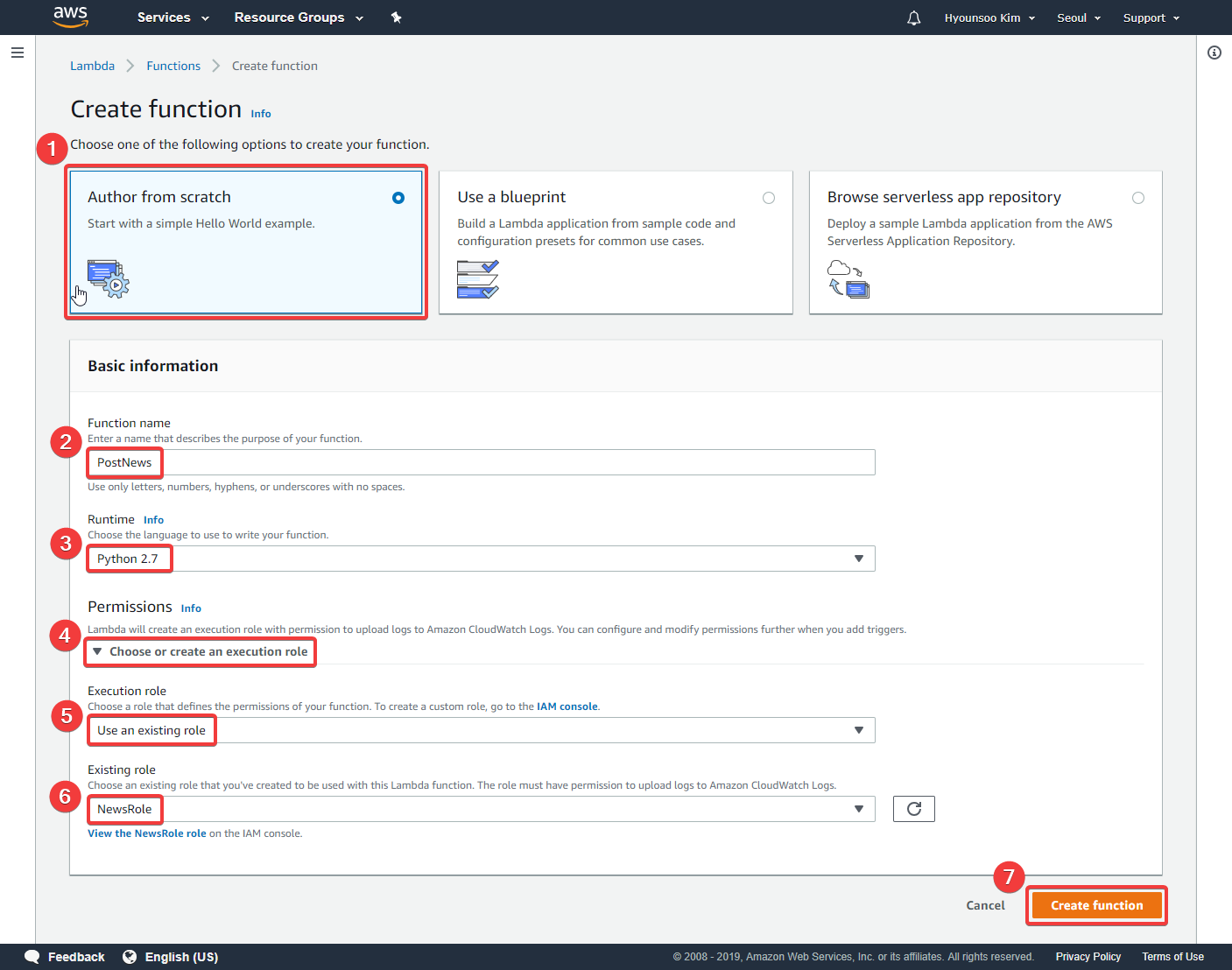
- 새로운 함수의 Name은 PostNews 라고 만듭니다. Runtime은 Python 2.7 을 선택합니다. Role은 Choose an existing role 을 선택하고, 위에서 생성한 IAM Role인 NewsRole 을 선택합니다. 그리고 우측 하단의 Create function 버튼을 클릭합니다.
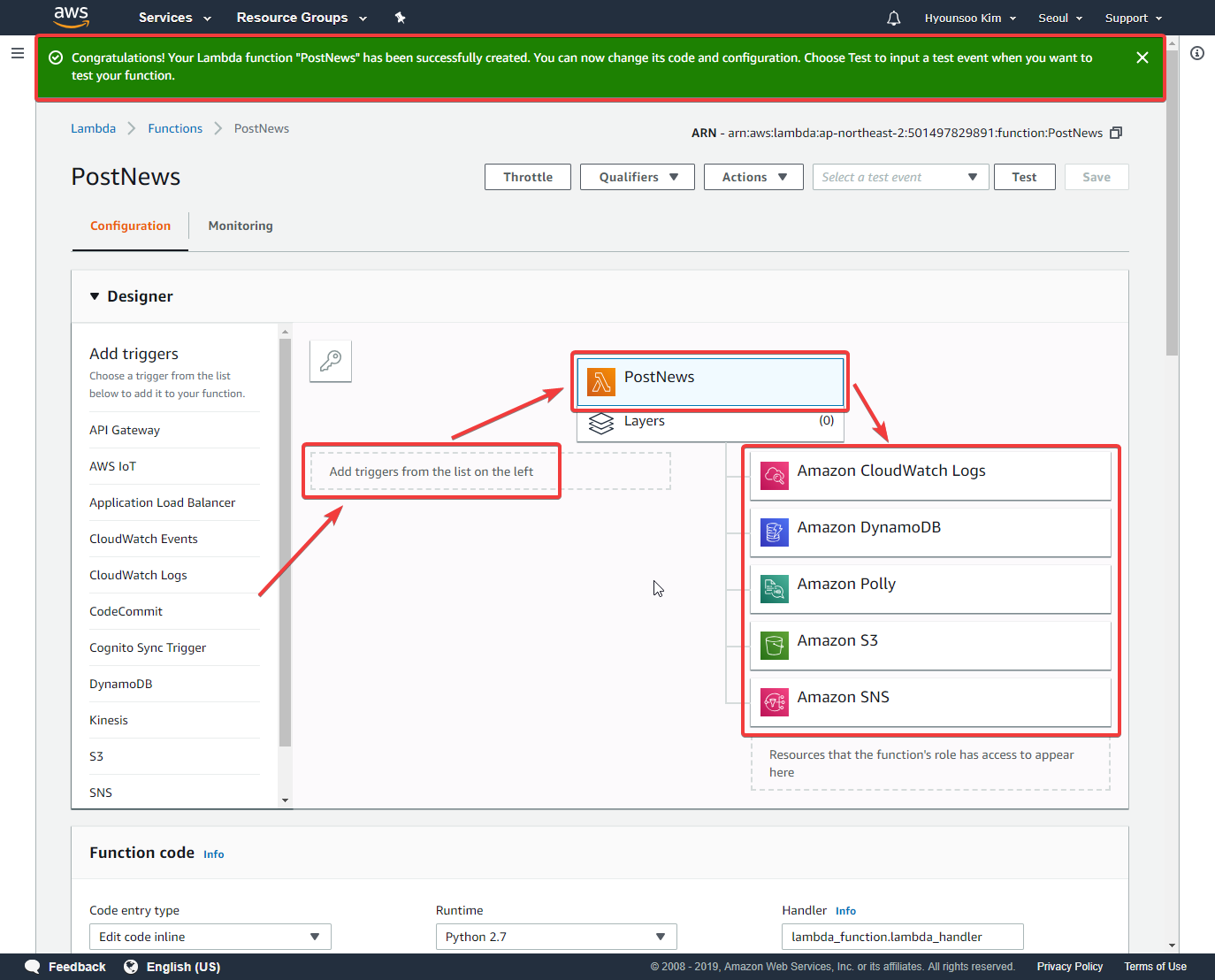
Lambda 함수가 정상적으로 만들어진 것을 확인할 수 있습니다. Lambda의 실행 구조는 Designer 에서 볼 수 있습니다. 트리거 되면, PostNews가 실행되고, 코드 안에서 특정 서비스로 접근하기 위한 권한을 Role을 통해서 할당 받은 것을 알 수 있습니다.
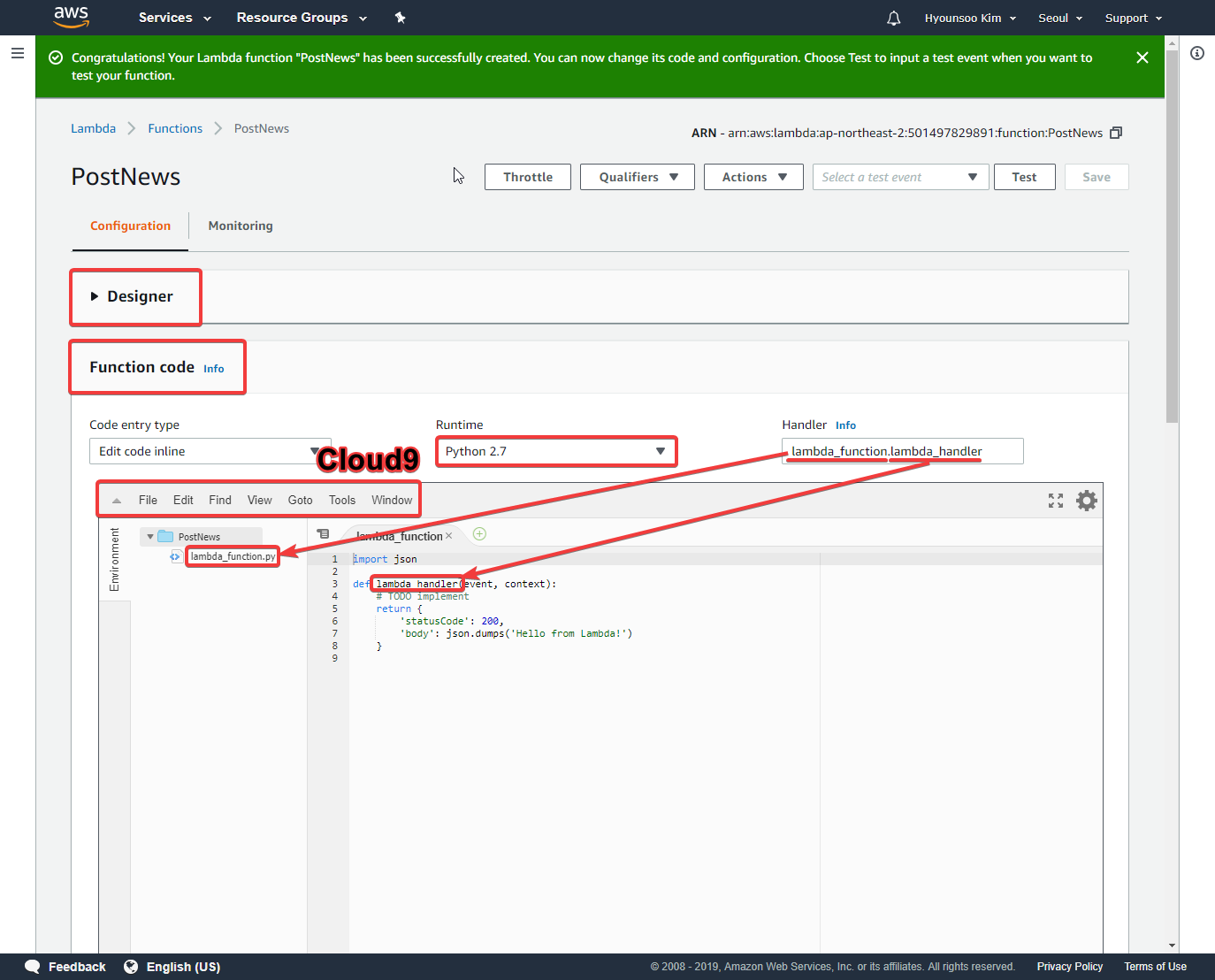
Designer 탭을 클릭해서 접으면, 아래 Function Code를 볼 수 있습니다. Lambda 함수 코드 편집기는 AWS Cloud9 IDE가 내장되어 있어서 코드 편집을 웹 브라우저에서도 쉽게 할 수 있는 환경을 제공합니다. Runtime으로 Python 2.7이 선택되어져 있는 것을 볼 수 있습니다. Handler는 함수가 시작하기 위한 파일의 위치와 함수의 이름을 의미합니다.
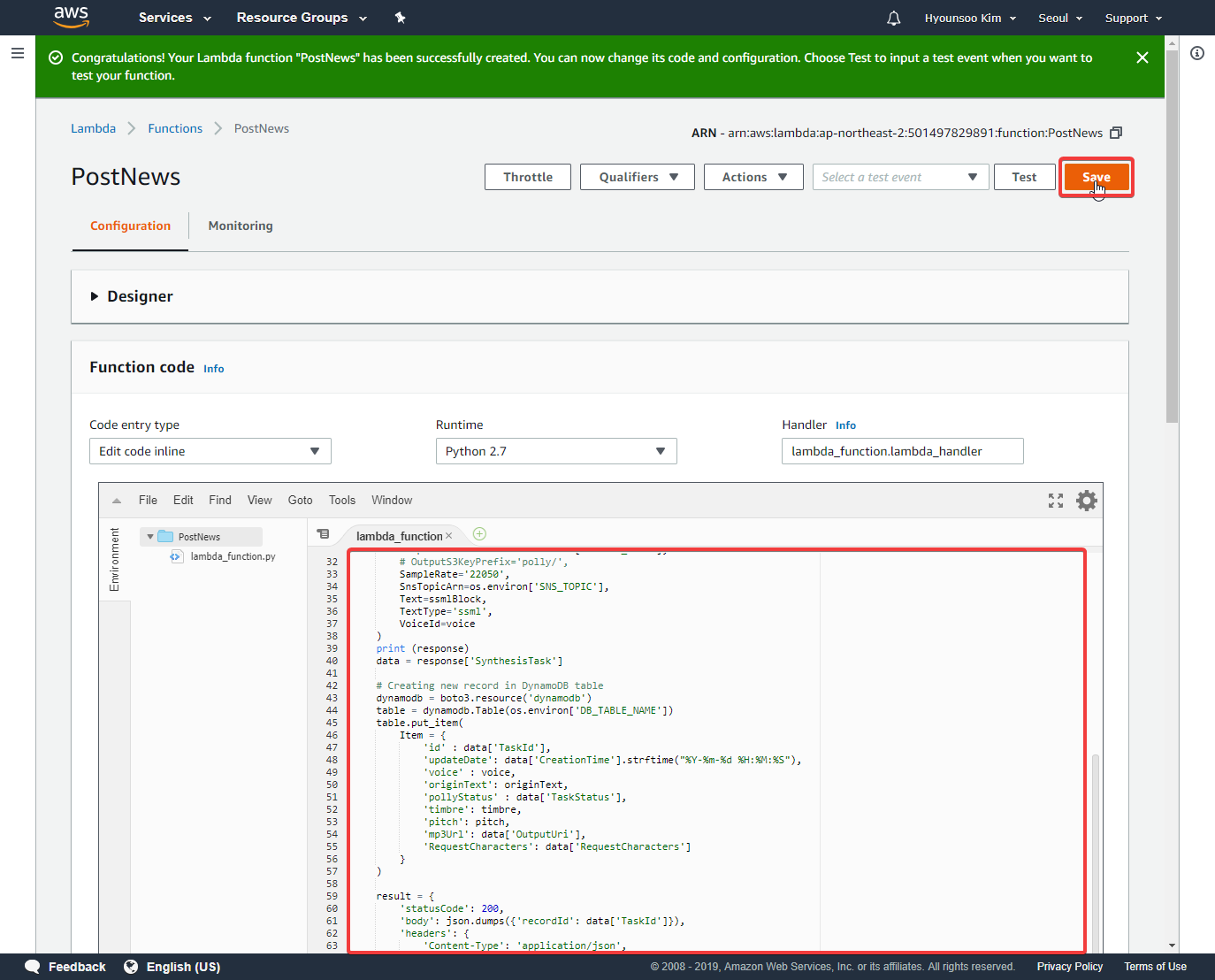
아래 코드를 이 Lambda 함수의 코드로 변경합니다. 해당 함수의 로직은 Polly에 TTS 작업을 요청하고, 요청 작업에 대한 ID 값을 DynamoDB에 등록합니다.
코드 블럭 # -*- coding: utf-8 -*- from __future__ import print_function import boto3 import os import json import uuid import datetime import re def lambda_handler(event, context): if "body" in event: parmas = json.loads(event['body']) voice = parmas["voice"] originText = parmas["text"] timbre = parmas["timbre"] pitch = parmas["pitch"] updateDate = datetime.datetime.now().strftime("%Y%m%d") polly = boto3.client('polly') removeBrackets = re.sub(r'\([^)]*\)', '', originText) repTextBlock = re.sub('[·…]', '<break time="100ms"/>', removeBrackets) ssmlBlock = "<speak><amazon:effect vocal-tract-length=\"" + timbre + "\"><prosody pitch=\"" + pitch + "\">" + repTextBlock + "</prosody></amazon:effect></speak>" ssmlBlock = ssmlBlock.replace('철수', '<amazon:effect vocal-tract-length="+80%"><prosody pitch="-70%">안녕하세요? 저는 서연 친구 철수에요.</prosody></amazon:effect>') ssmlBlock = ssmlBlock.replace('귀신', '<amazon:effect name="whispered"><amazon:effect vocal-tract-length="-30%"><prosody volume="loud">나 꿍꼬또, 기싱꿍꼬또</prosody></amazon:effect></amazon:effect>') print (ssmlBlock) response = polly.start_speech_synthesis_task( OutputFormat= 'mp3', OutputS3BucketName= os.environ['BUCKET_NAME'], # OutputS3KeyPrefix='polly/', SampleRate='22050', SnsTopicArn=os.environ['SNS_TOPIC'], Text=ssmlBlock, TextType='ssml', VoiceId=voice ) print (response) data = response['SynthesisTask'] # Creating new record in DynamoDB table dynamodb = boto3.resource('dynamodb') table = dynamodb.Table(os.environ['DB_TABLE_NAME']) table.put_item( Item = { 'id' : data['TaskId'], 'updateDate': data['CreationTime'].strftime("%Y-%m-%d %H:%M:%S"), 'voice' : voice, 'originText': originText, 'pollyStatus' : data['TaskStatus'], 'timbre': timbre, 'pitch': pitch, 'mp3Url': data['OutputUri'], 'RequestCharacters': data['RequestCharacters'] } ) result = { 'statusCode': 200, 'body': json.dumps({'recordId': data['TaskId']}), 'headers': { 'Content-Type': 'application/json', 'Access-Control-Allow-Origin': '*' } } return result- 아래와 같이 함수 코드를 변경하고 나면 우측 상단의 Save 버튼을 눌러서 환경을 저장합니다.
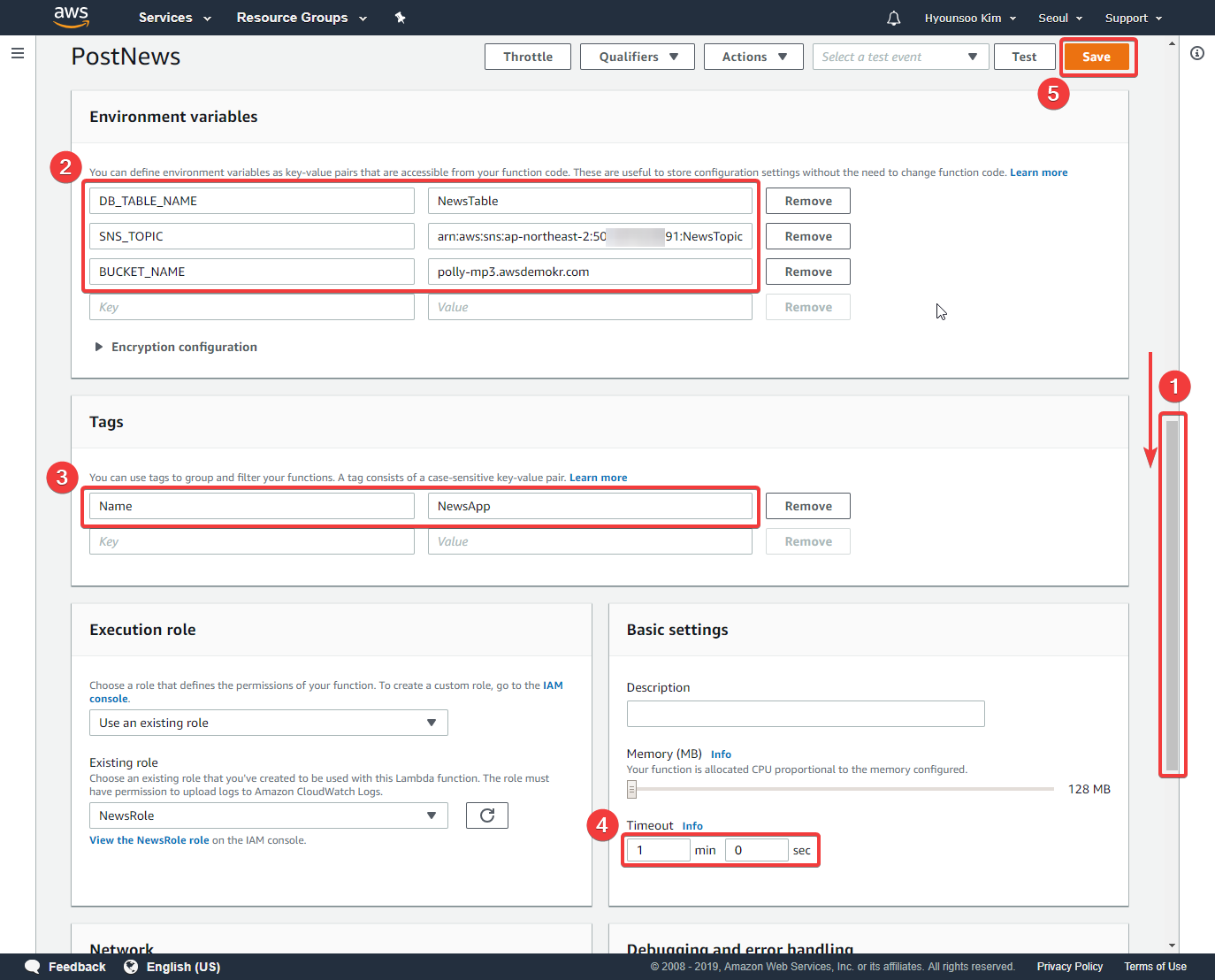
- PostNews Lambda 함수에는 환경 변수 값을 넣을 수 있습니다. 메타 데이터가 저장될 DynamoDB 테이블(DB_TABLE_NAME), Polly가 작업을 완료하면 다음 Lambda 함수를 트리거 시키기 위한 SNS Topic(SNS_TOPIC), Polly에 의해서 만들어지는 mp3가 저장될 S3의 버켓(BUCKET_NAME)의 이름을 지정해야 합니다. 이 값을 환경 변수로 함수에 전달할 수 있는 기능을 사용하기 위하여 Environment variables를 사용할 수 있습니다. 아래와 같이 Lamba Function Code 하단으로 스크롤을 내려서, S3 버킷 이름(
polly-mp3.studydev.com)과, NewsTopic의 ARN 값(, DynamoDB 테이블의 NewsTable 값을 아래와 같이 입력합니다.
추가로 하단의 Basic settings에서 Lambda의 실행 시간을 지정할 수 있습니다. Timeout 값을 1 min 으로 수정합니다. Tags에는 Key 값으로 Name을 Value 값을 NewsApp 을 입력하고, 우측 상단의 Save 버튼을 클릭하여 환경을 저장합니다.
...
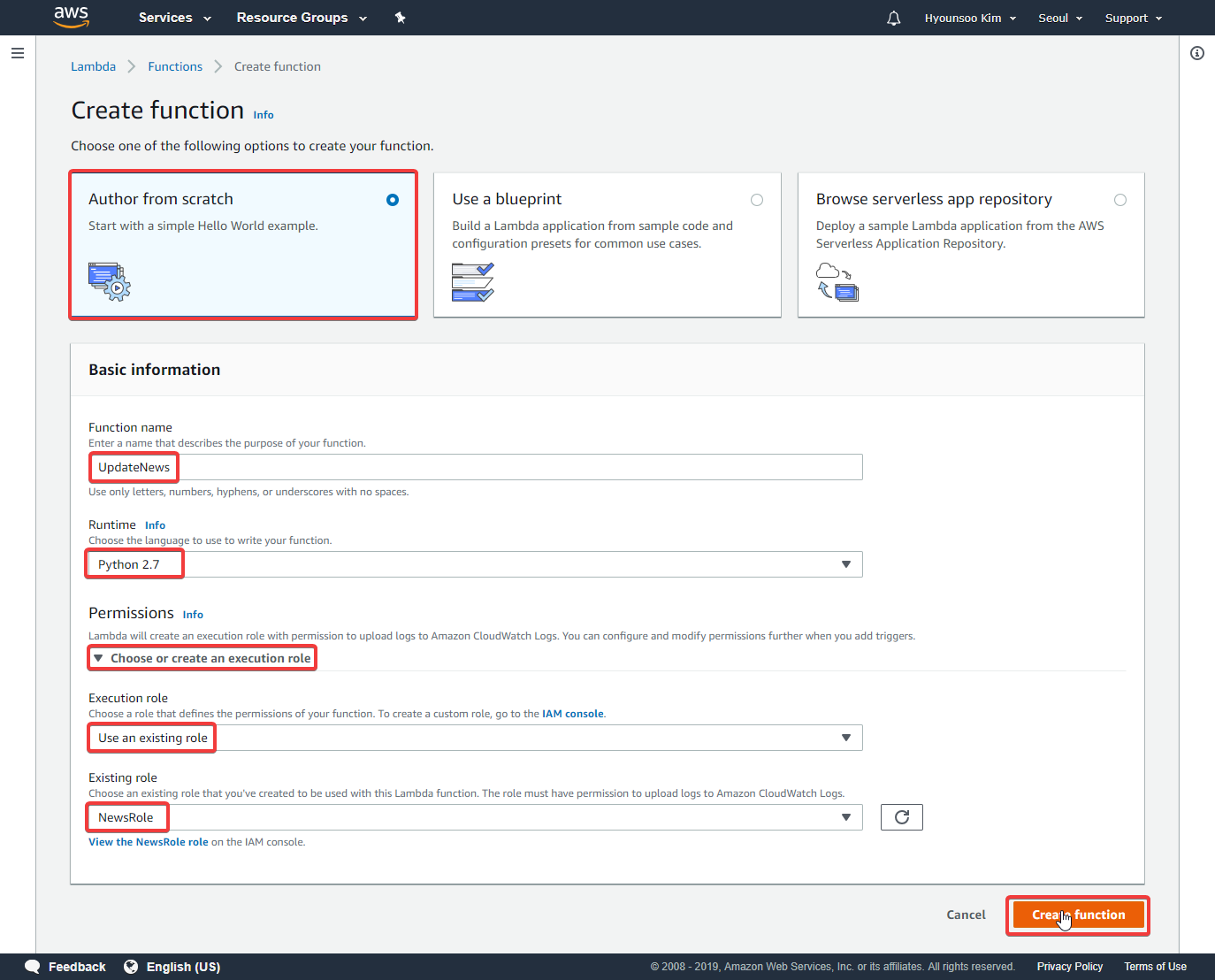
PostNews와 같이 Create function 버튼을 클릭해서 UpdateNews 함수를 생성합니다. Runtime과 Role 설정은 기존과 동일합니다.
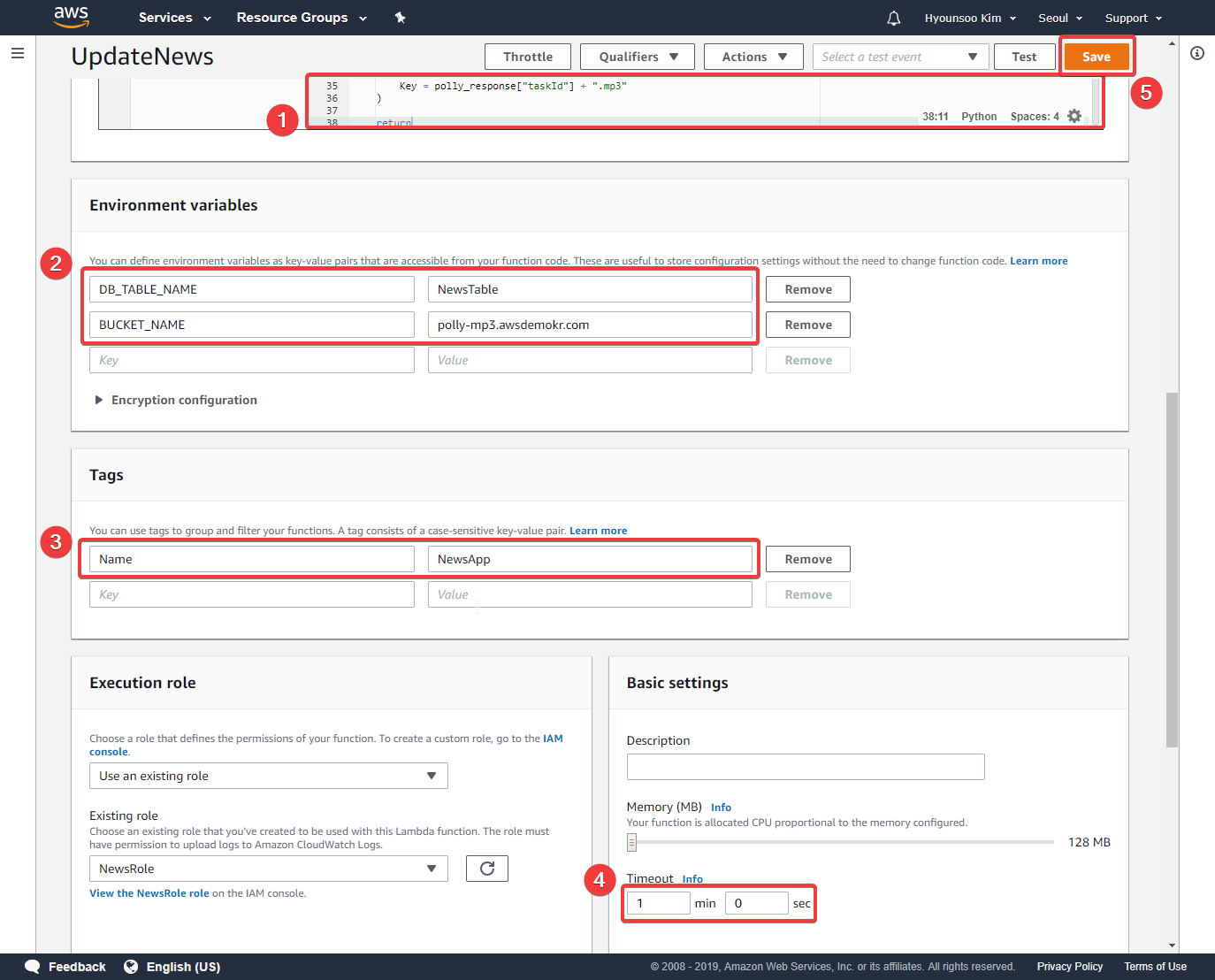
UpdateNews의 함수 코드를 아래 코드로 대체합니다.
코드 블럭 from __future__ import print_function import boto3 import os import json from contextlib import closing from boto3.dynamodb.conditions import Key, Attr import re def lambda_handler(event, context): polly_message = event["Records"][0]["Sns"]["Message"] print (polly_message) polly_response = json.loads(polly_message) # Updating the item in DynamoDB dynamodb = boto3.resource('dynamodb') table = dynamodb.Table(os.environ['DB_TABLE_NAME']) response = table.update_item( Key={ 'id': polly_response["taskId"] }, UpdateExpression="set pollyStatus = :s", ExpressionAttributeValues={ ':s': polly_response['taskStatus'] } ) print(response) s3 = boto3.client('s3') s3.put_object_acl( ACL = 'public-read', Bucket = os.environ['BUCKET_NAME'], Key = polly_response["taskId"] + ".mp3" ) returnEnvironment variables는 DB_TABLE_NAME에 NAME에 NewsTable 값을 입력하고, BUCKET_NAME에는NAME에는 S3 버킷 이름(
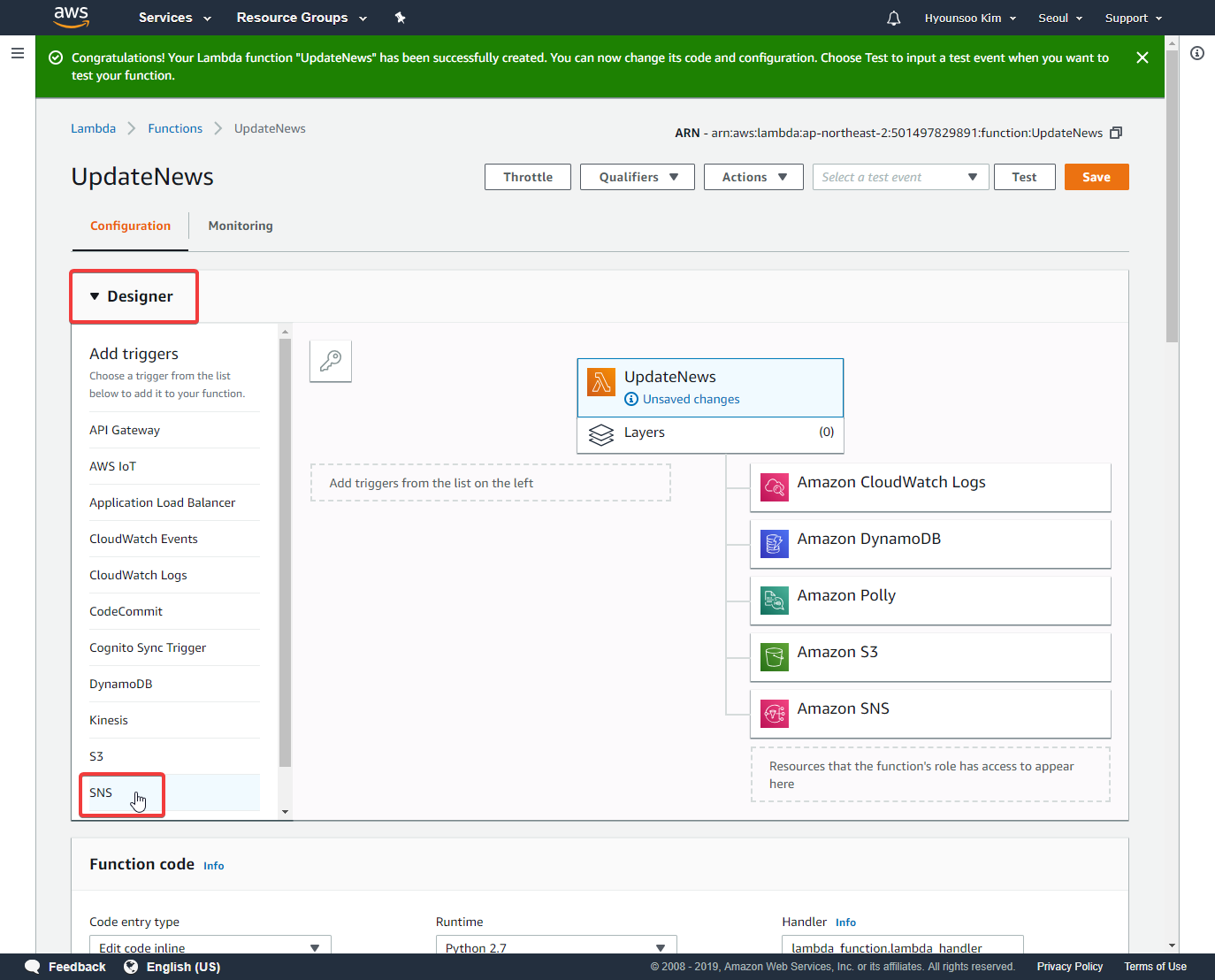
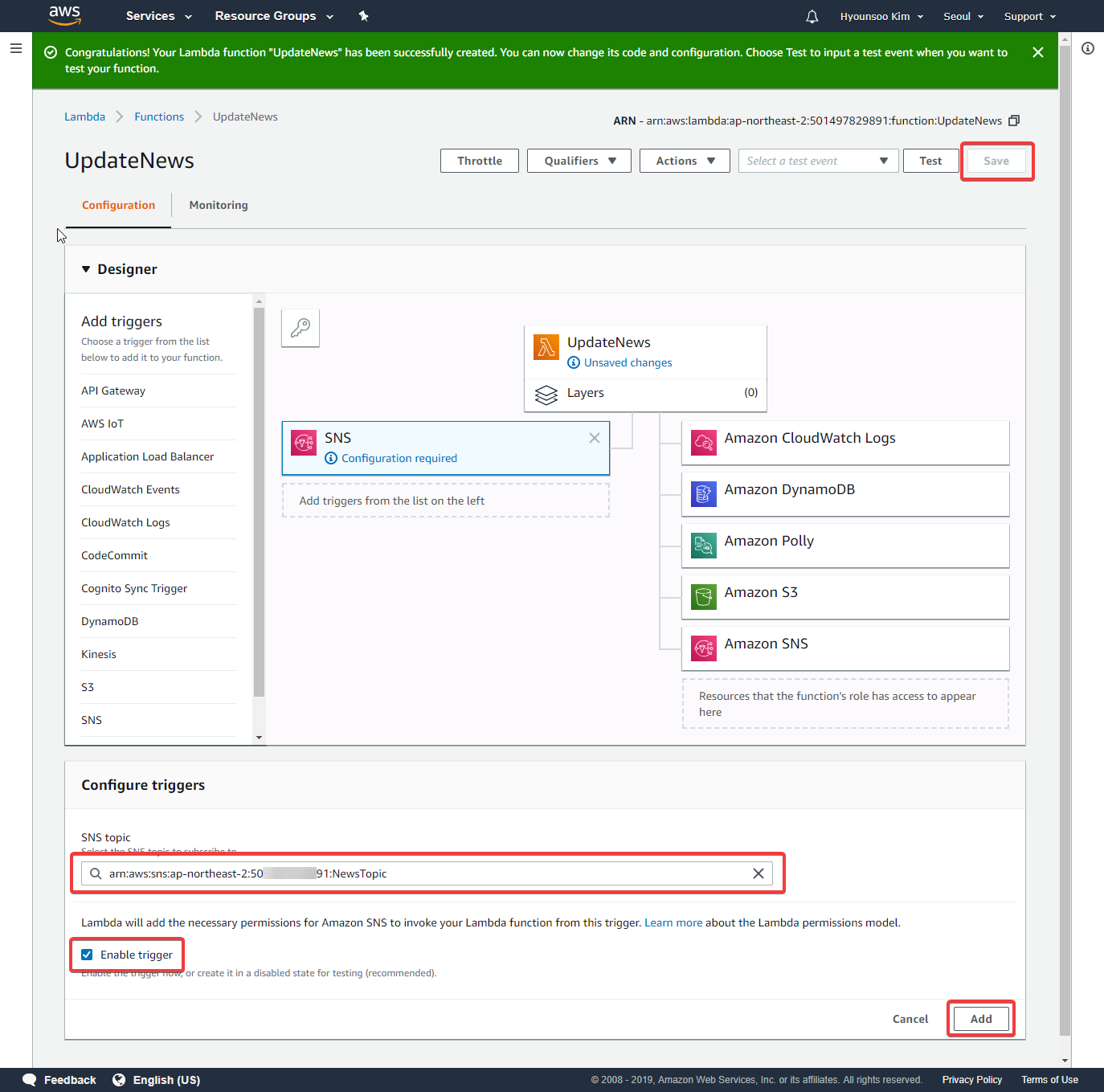
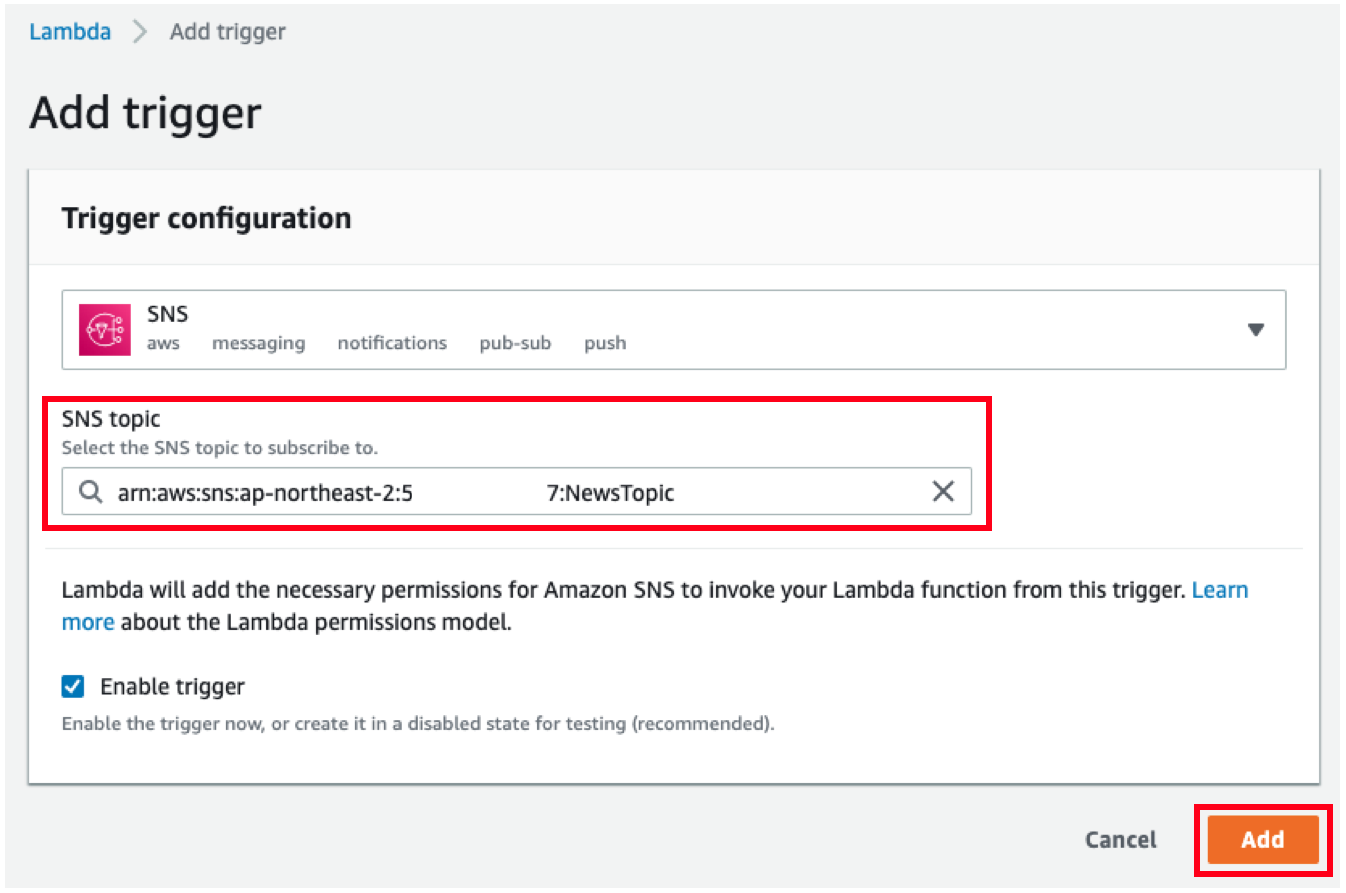
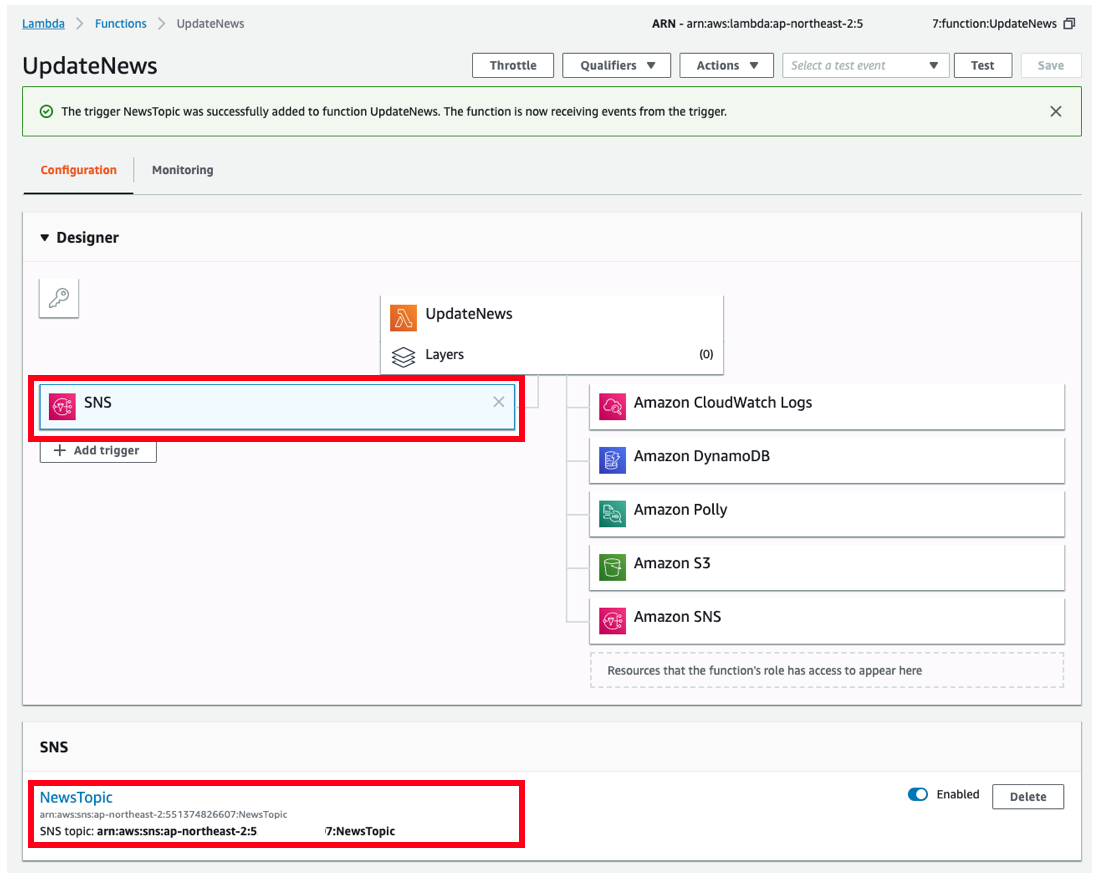
polly-mp3.awsdemokr.com)을 지정합니다. Tags에 Name과 NewsApp을 입력하고, Timeout을 1 min으로 수정한후, 우측 상단의 Save 버튼을 클릭하여 저장합니다.- UpdateNews Lambda 함수는 SNS Topic에 의해서 트리거 되어 동작이 되어야 합니다. 따라서 Designer 메뉴 좌측에서 SNS를 클릭하여 NewsTopic 을 지정하고 트리거가 발생할 수 있도록 Add 버튼을 클릭합니다. 우측 상단의 Save 버튼을 클릭하고 나면 NewsTopic에 의해서 트리거가 활성화 된 것을 볼 수 있습니다.
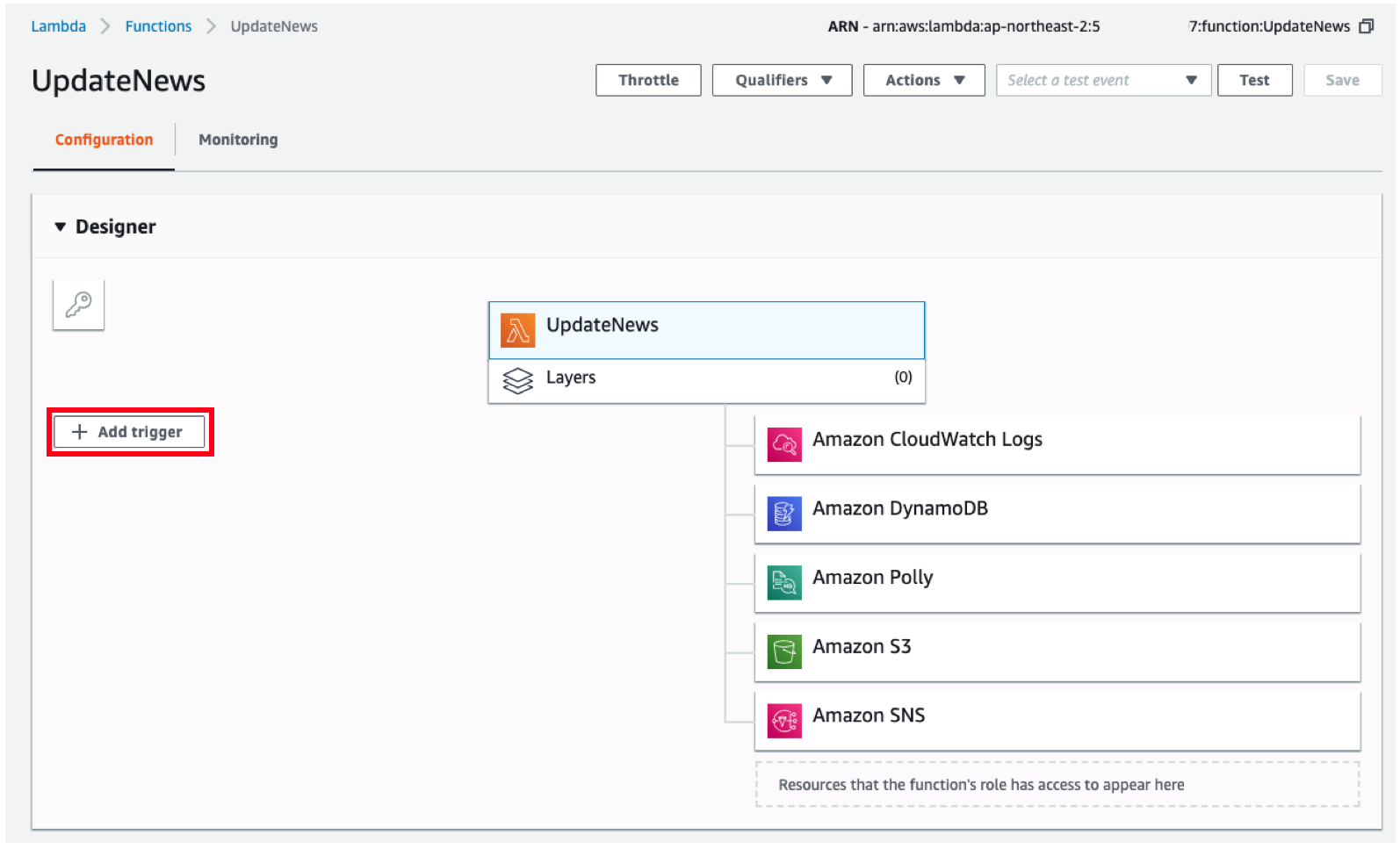
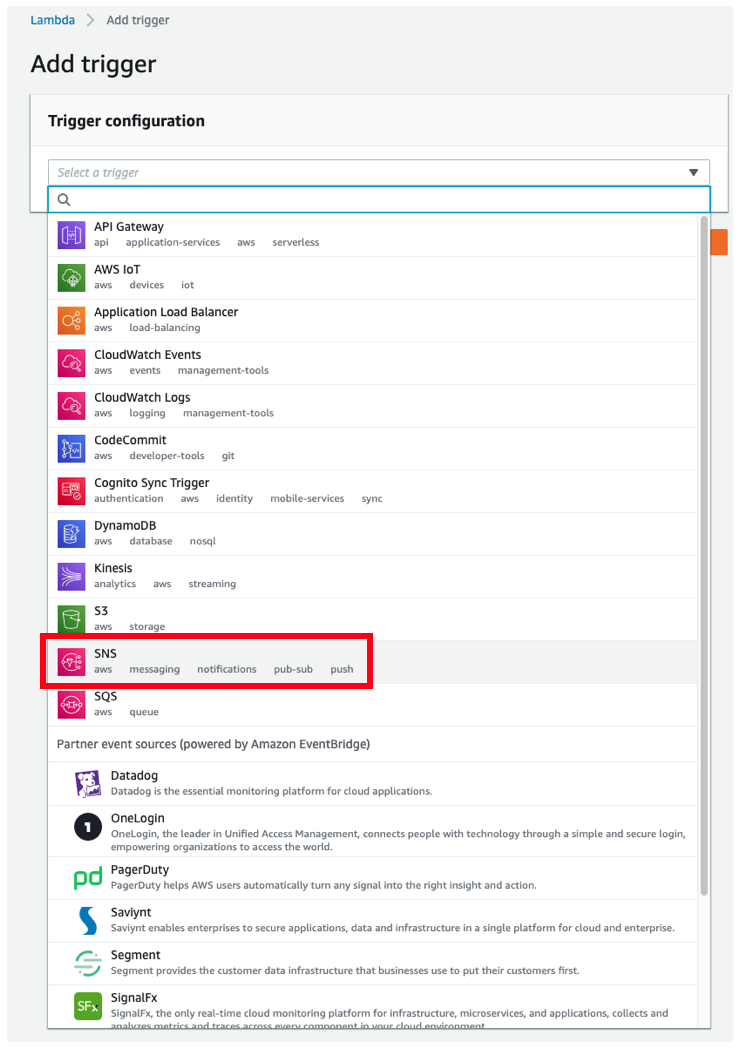
메뉴를 열고 좌측의 Add trigger 버튼을 클릭합니다. - 트리거를 위하여 SNS를 클릭합니다. SNS topic 으로 NewsTopic 을 지정합니다. 해당 SNS에서 맞는지 확인하고 Add 버튼을 클릭하여 트리거를 등록하고 확인합니다.
9. DeleteNews Lambda 함수 만들기
- DeleteNews 함수를 하나 더 추가하기 위해서 Lambda 서비스의 Function List가 나오는 화면 우측 상단의 Create function 버튼을 클릭합니다.
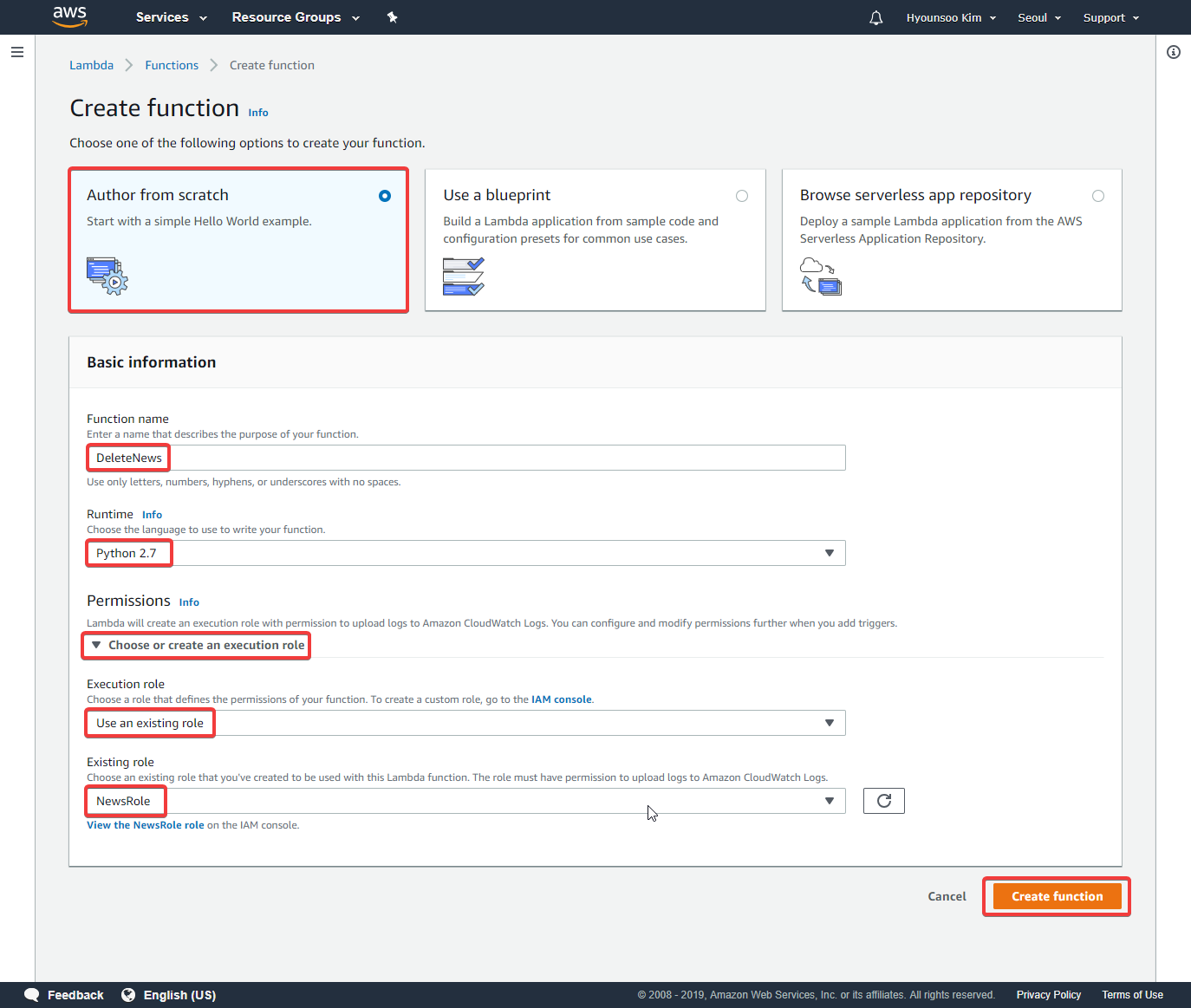
- DeleteNews 함수를 생성합니다. Runtime과 Role 설정은 기존과 동일합니다.
DeleteNews의 함수 코드를 아래 코드로 대체합니다.
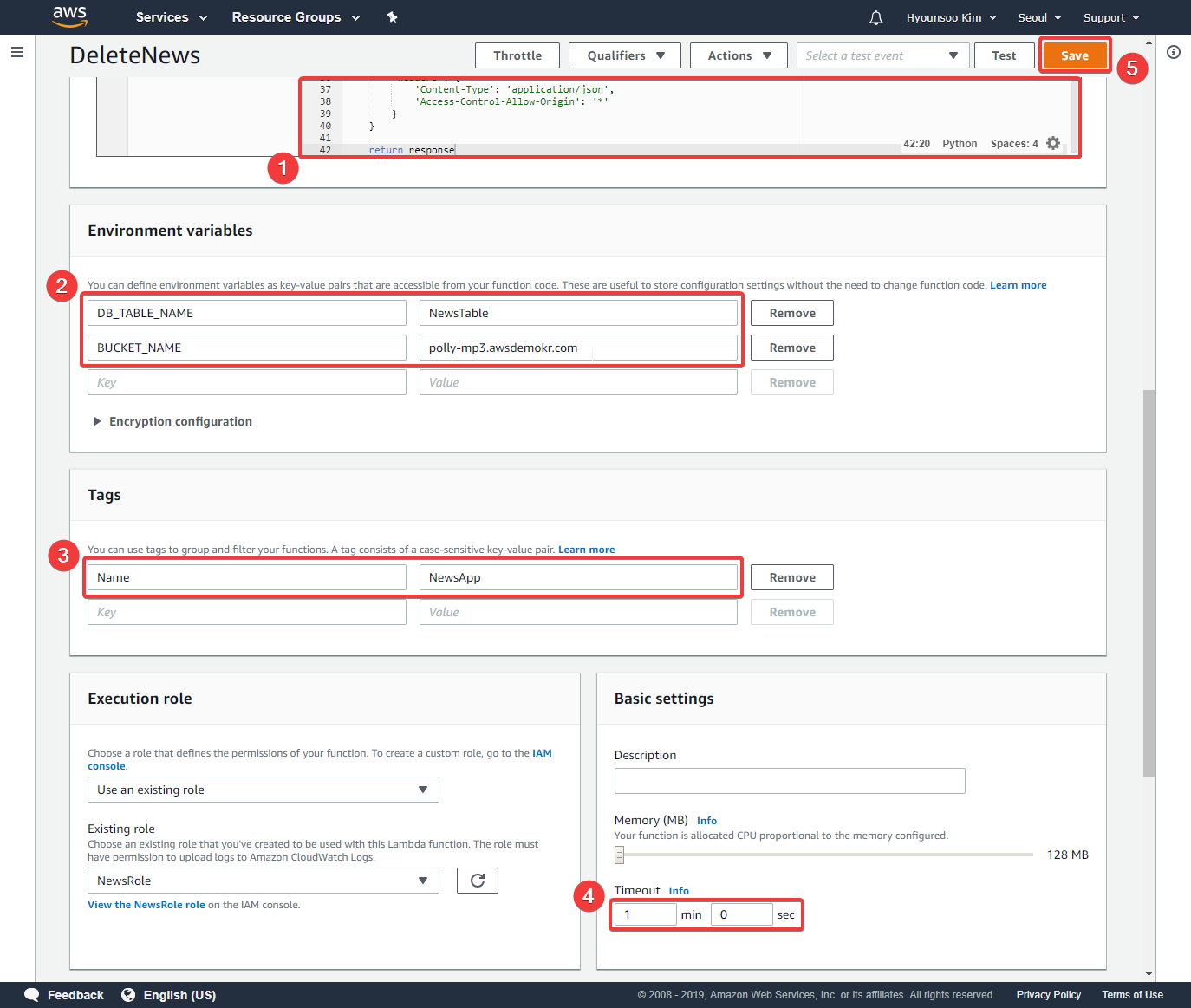
코드 블럭 from __future__ import print_function import boto3 import os import json from boto3.dynamodb.conditions import Key, Attr def lambda_handler(event, context): if "body" in event: params = json.loads(event['body']) print (params) # Bad Request if params["postId"] is None or params["postId"] == "": response = { 'statusCode': 400, 'body': json.dumps({'message': "An unknown error has occurred. Missing required parameters."}), 'headers': { 'Content-Type': 'application/json', 'Access-Control-Allow-Origin': '*' } } return response postId = params["postId"] dynamodb = boto3.resource('dynamodb') table = dynamodb.Table(os.environ['DB_TABLE_NAME']) table.delete_item(Key={"id":postId}) s3 = boto3.client('s3') s3.delete_object(Bucket=os.environ['BUCKET_NAME'], Key= postId + ".mp3") response = { 'statusCode': 200, 'body': json.dumps({'message': "item is deleted : " + postId}), 'headers': { 'Content-Type': 'application/json', 'Access-Control-Allow-Origin': '*' } } return responseEnvironment variables는 DB_TABLE_NAME에 NAME에 NewsTable 값을 입력하고, BUCKET_NAME에는NAME에는 S3 버킷 이름(
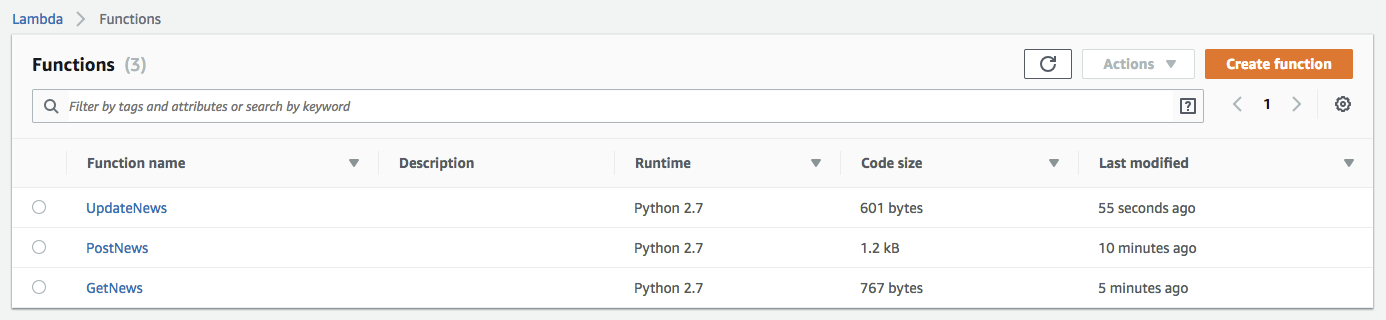
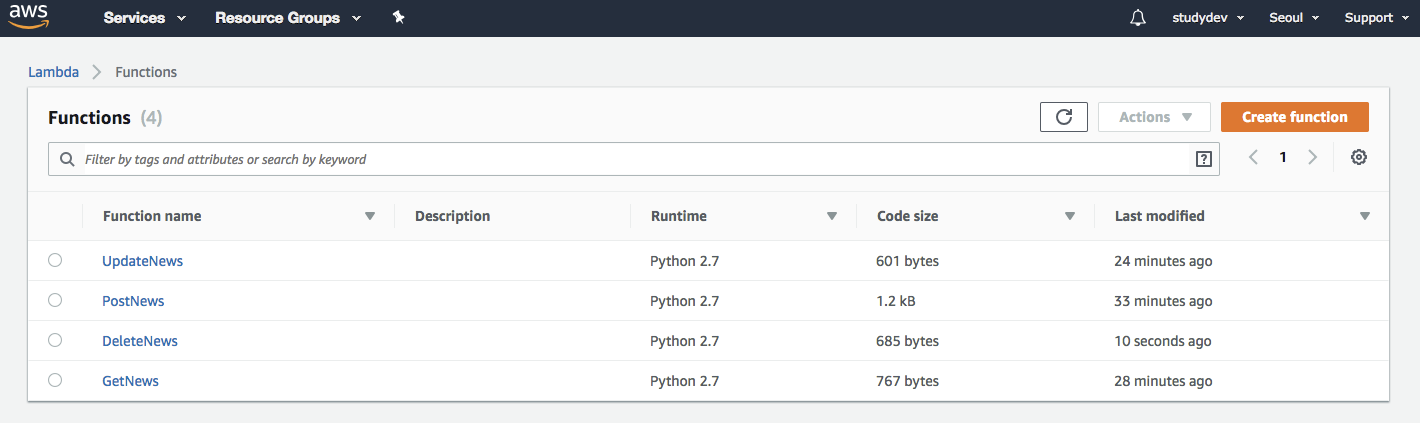
polly-mp3.awsdemokr.com)을 지정합니다. Tags에 Name과 NewsApp을 입력하고, Timeout을 1 min으로 수정합니다.- 아래와 같이 4개의 람다 함수가 생성된 것을 확인할 수 있습니다.
...
- API Gateway 서비스로 이동합니다.
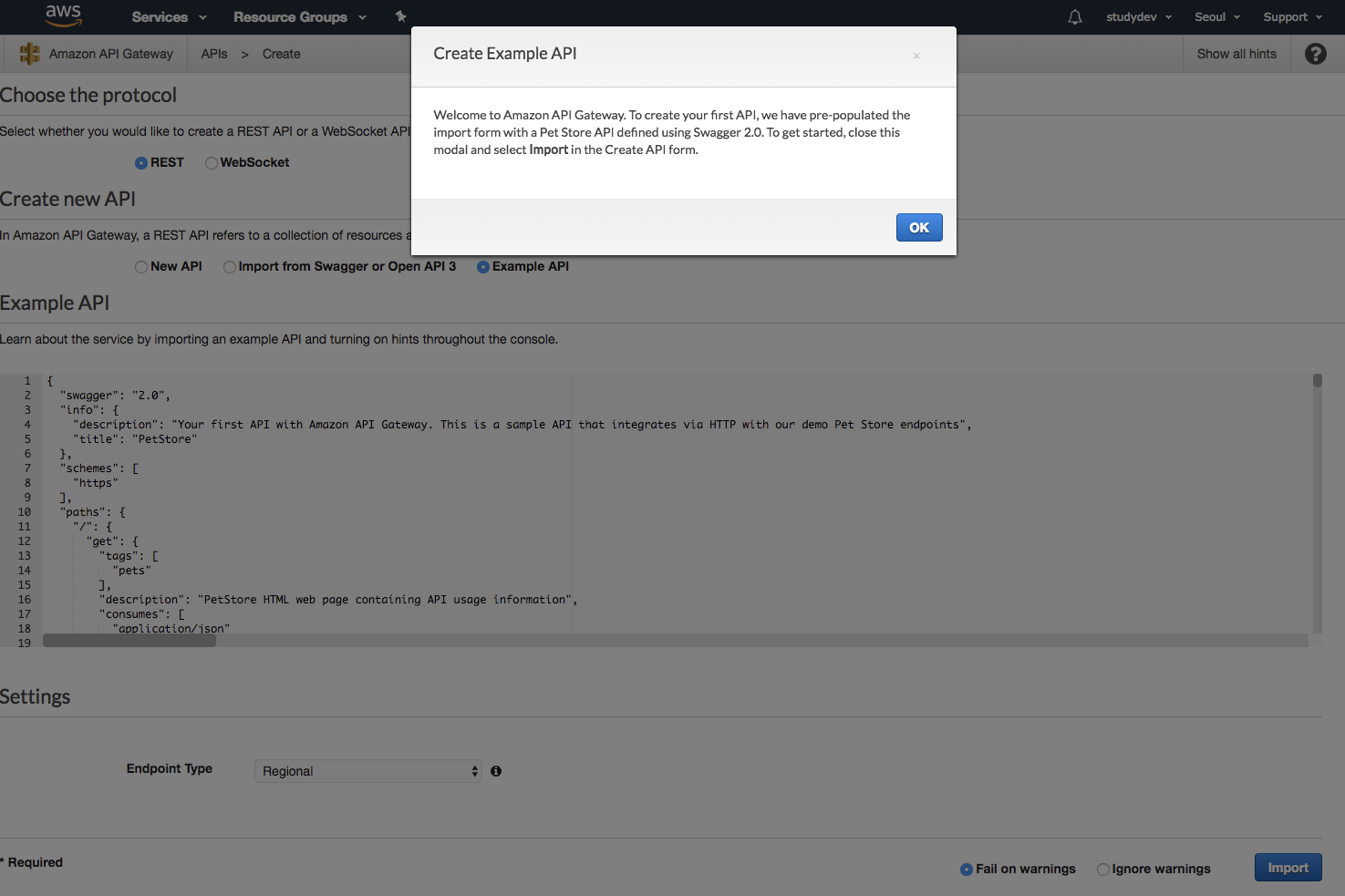
- API Gateway 콘솔에서 시작 버튼을 눌러서 API를 생성을 시작합니다.
- 다음과 같이 생성 화면이 나오는 것을 확인할 수 있습니다.
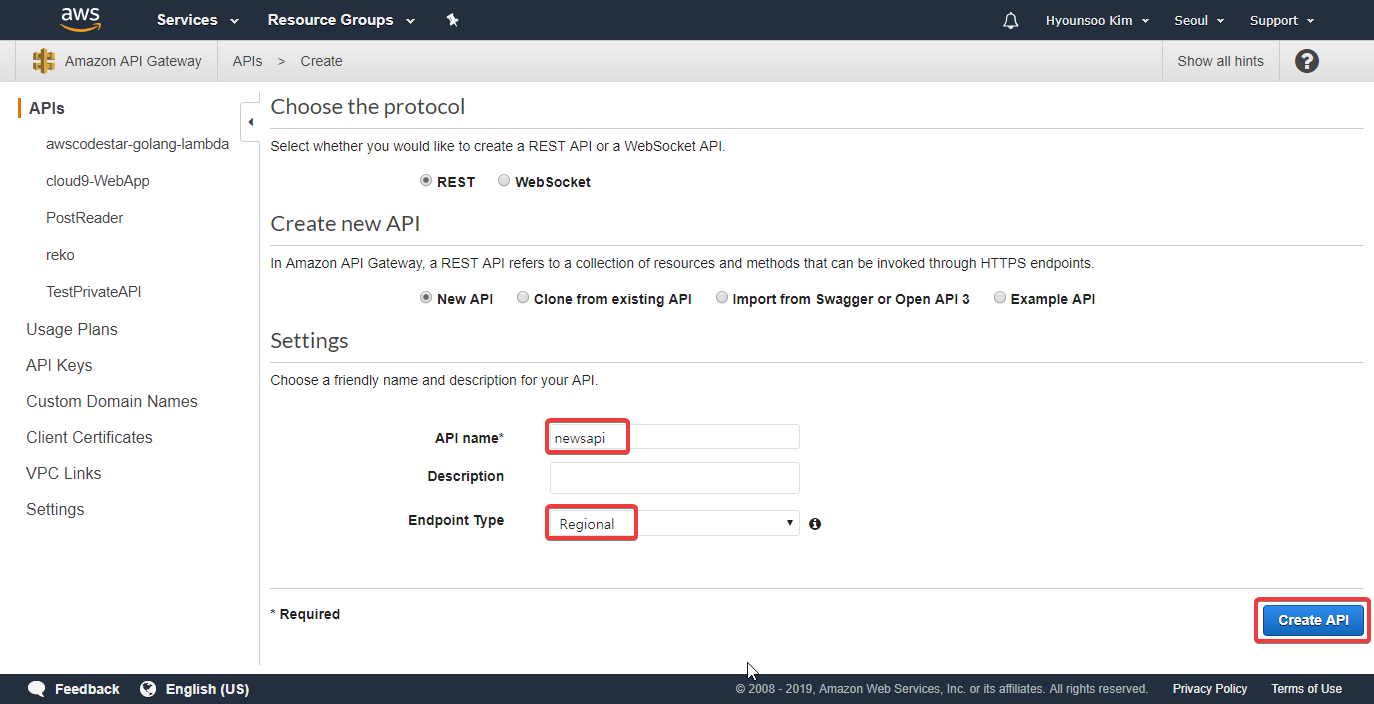
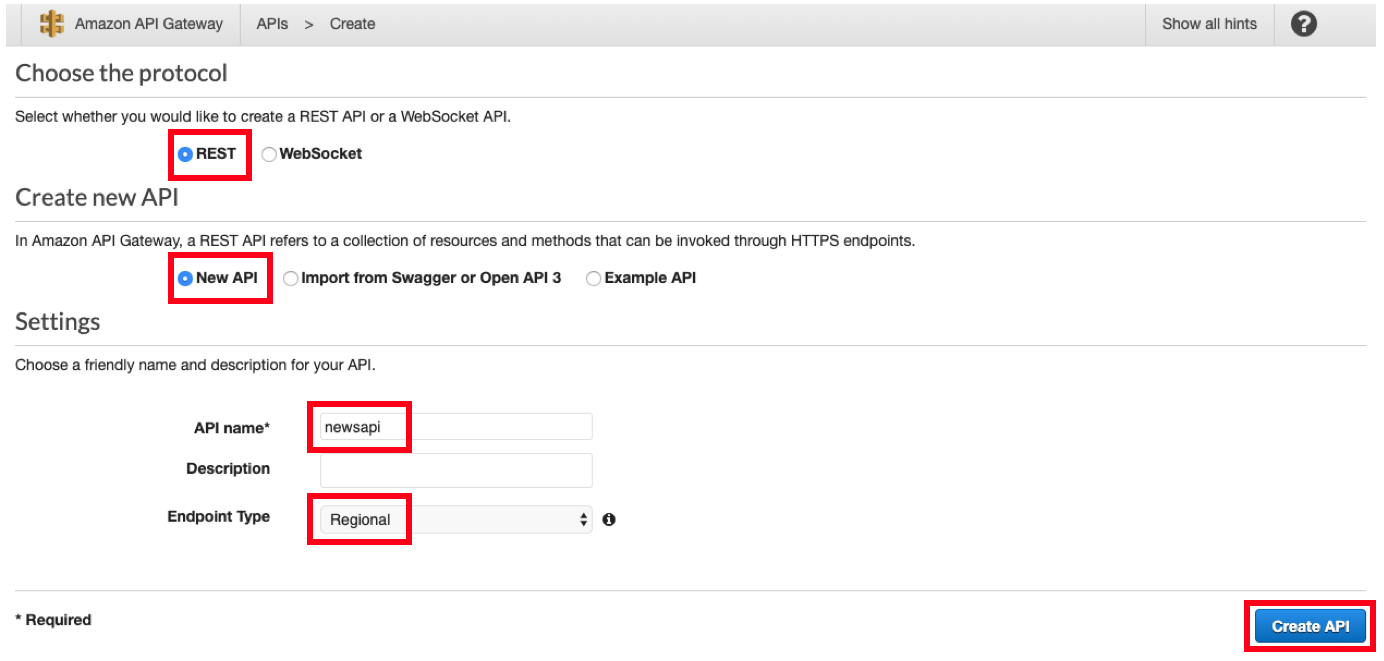
- REST 방식으로 New API 를 선택고 API 이름은 newsapi 로 설정하고, Create API 버튼을 클릭합니다. Endpoint Type은 기본 설정과 같이 Regional 을 선택합니다.
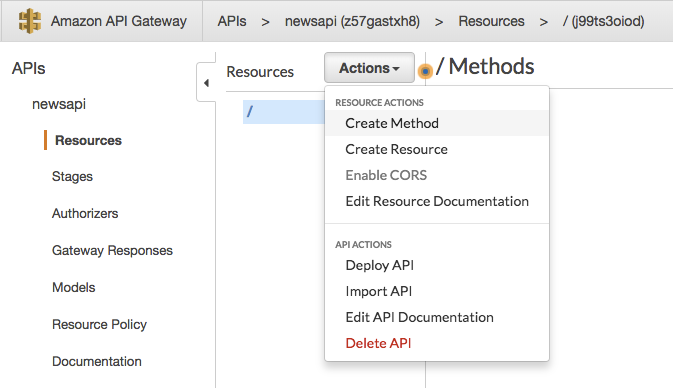
- API가 생성 된 후, 우리는 3 개의 HTTP 메소드(Actions 버튼을 클릭 후 메서드 생성)를 생성하고 CORS 설정을 합니다.
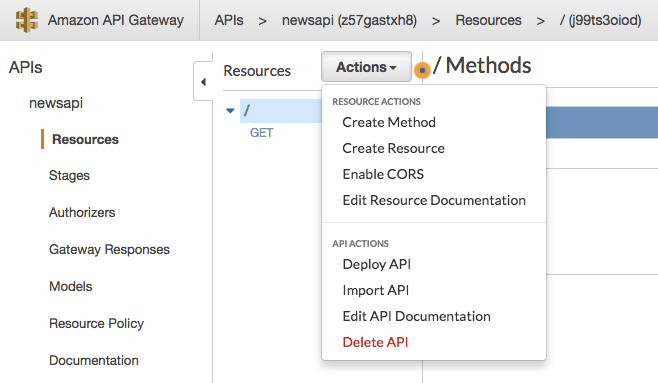
- / 패스를 선택한 상태에서, Actions 버튼을 클릭하여 Create Method 를 클릭합니다.
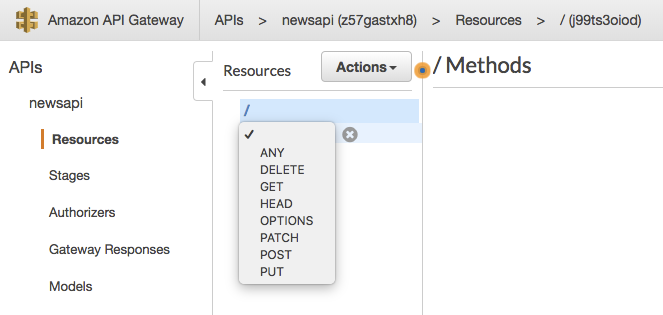
- Method 타입을 선택할 수 있습니다.
- GET을 선택하고 같은 방법으로 / 패스를 다시 GET을 선택합니다. 그리고 다른 메서드를 추가하기 위해서 다시 / 패스를 선택하고 Actions 버튼을 클릭하여 Create Method 를 클릭 합니다.
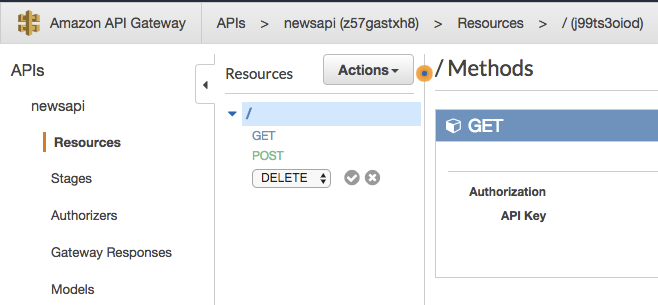
- 같은 방식으로 POST와 DELETE도 POST와 DELETE도 추가 합니다.
- / 패스를 선택한 상태에서, Actions 버튼을 클릭하여 Create Method 를 클릭합니다.
- API Gateway에 대한 각 Method 요청에 대해서 Lambda 함수를 연결합니다.
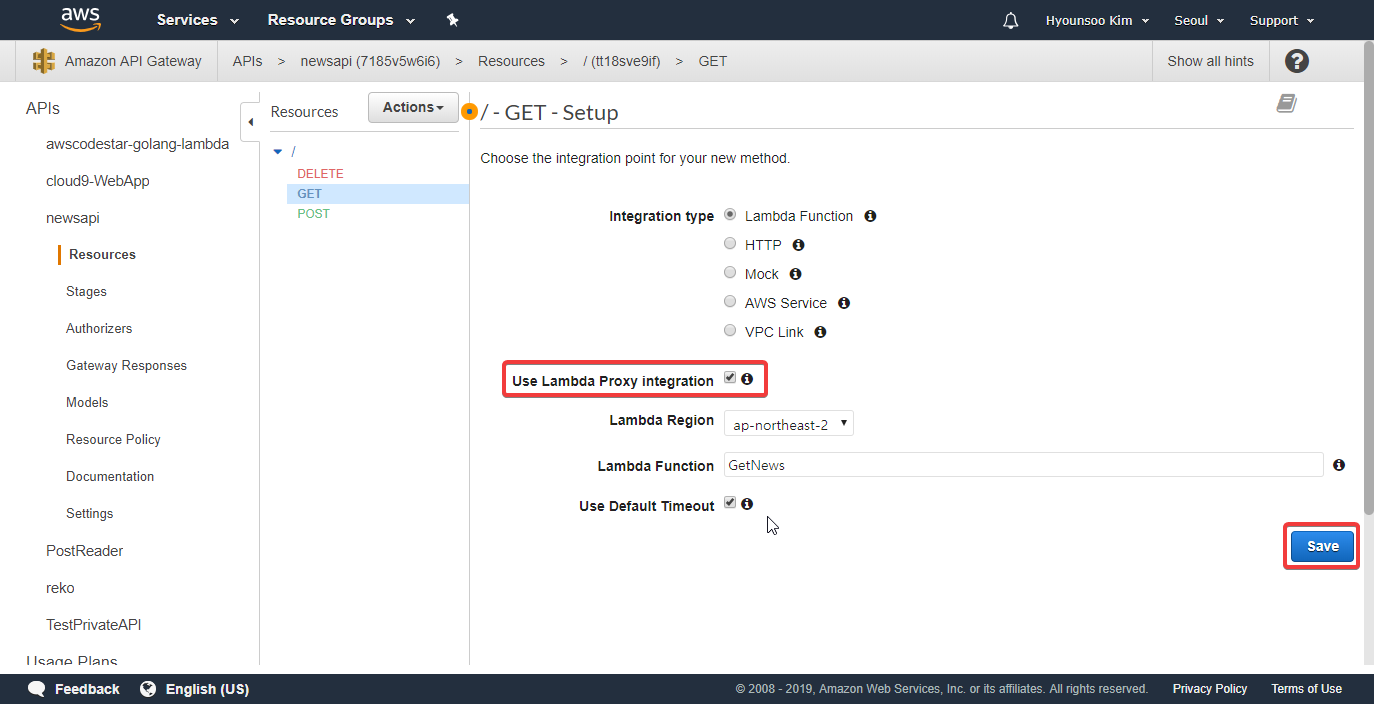
- GET Method로 요청이 올 경우, GetNews Lambda 함수를 호출하도록 설정합니다. Use Lambda Proxy Integration 체크 박스를 클릭합니다. 우측 하단의 Save 버튼을 클릭하면 저장합니다.
- API Gateway가 GetNews Lambda 함수를 호출(Invoke) 할 수 있도록 권한을 추가 하냐고 물으면 OK 버튼을 클릭합니다.
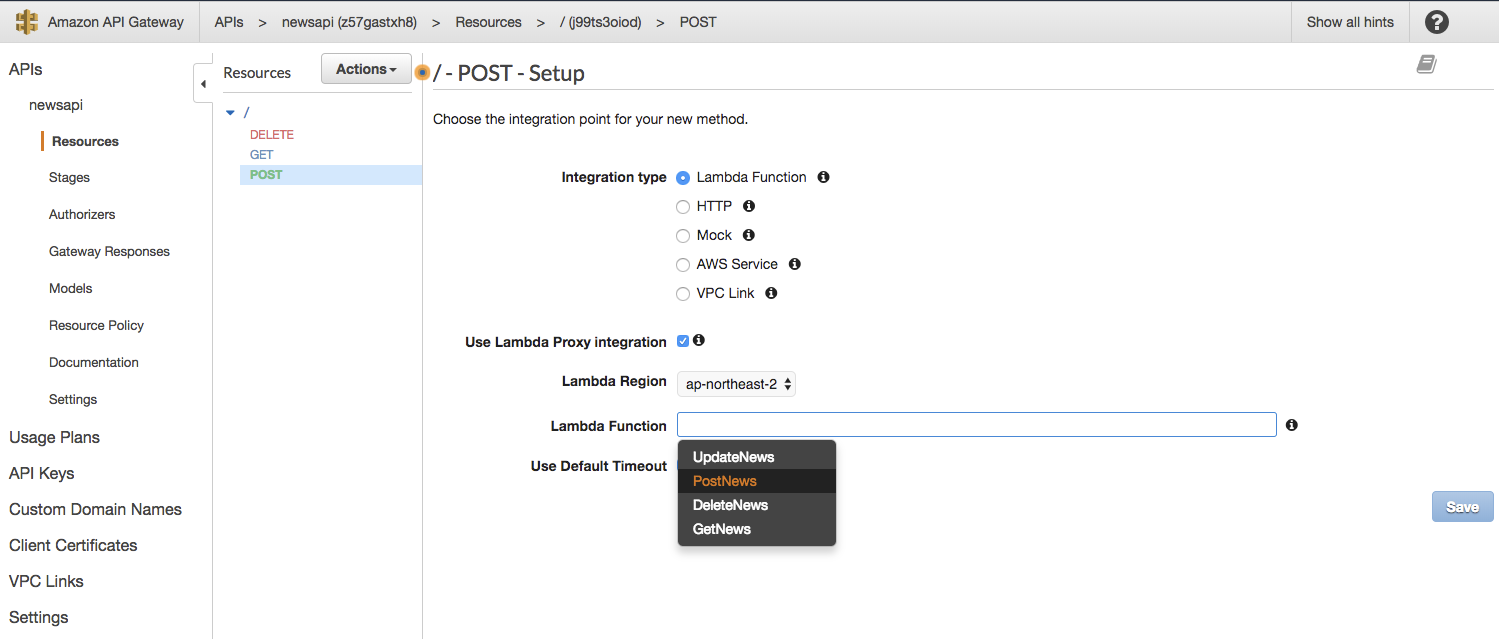
- POST Method 역시 동일한 방법으로 PostNews Lambda 함수를 호출하도록 지정합니다.
- PostNews 로 접근할 수 있는 권한을 부여합니다.
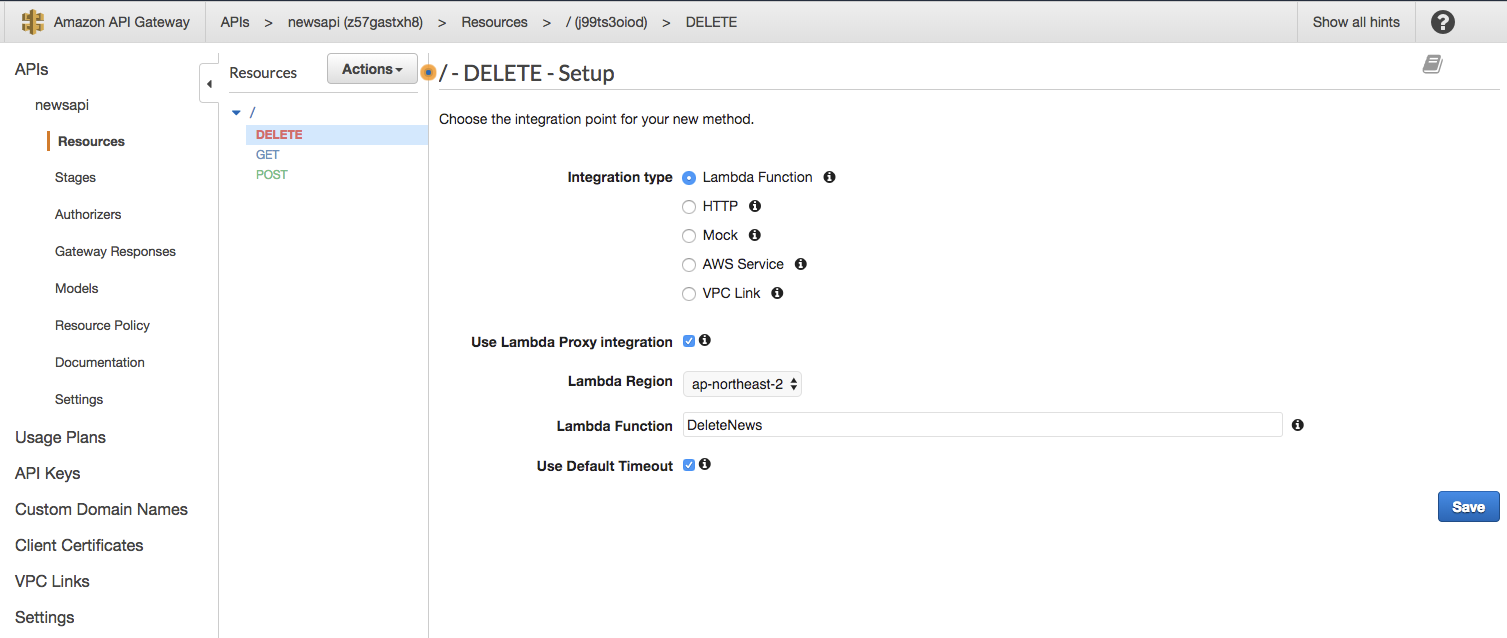
- DELETE Method 역시 동일한 방법으로 DeleteNews Lambda 함수를 호출하도록 지정합니다.
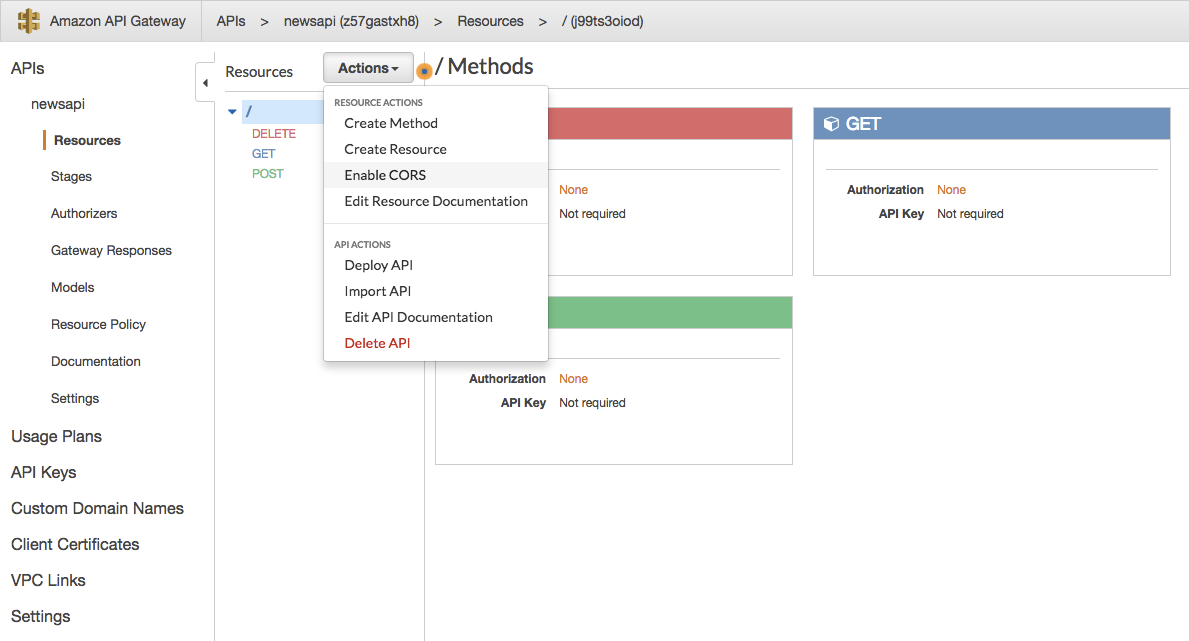
- 모던 브라우저의 경우 CORS 이슈가 발생할 수 있습니다. 브라우저가 정적 웹 호스팅 중인 S3 버켓에 접속한 상태에서 API Gateway로 배포한 URL로 동적 컨텐츠 호출을 하면 서로 다른 도메인 문제가 발생할 수 있습니다. 이를 해결하기 위해서 / 패스에서 Actions 버튼을 클릭하고 Enable CORS를 클릭합니다.
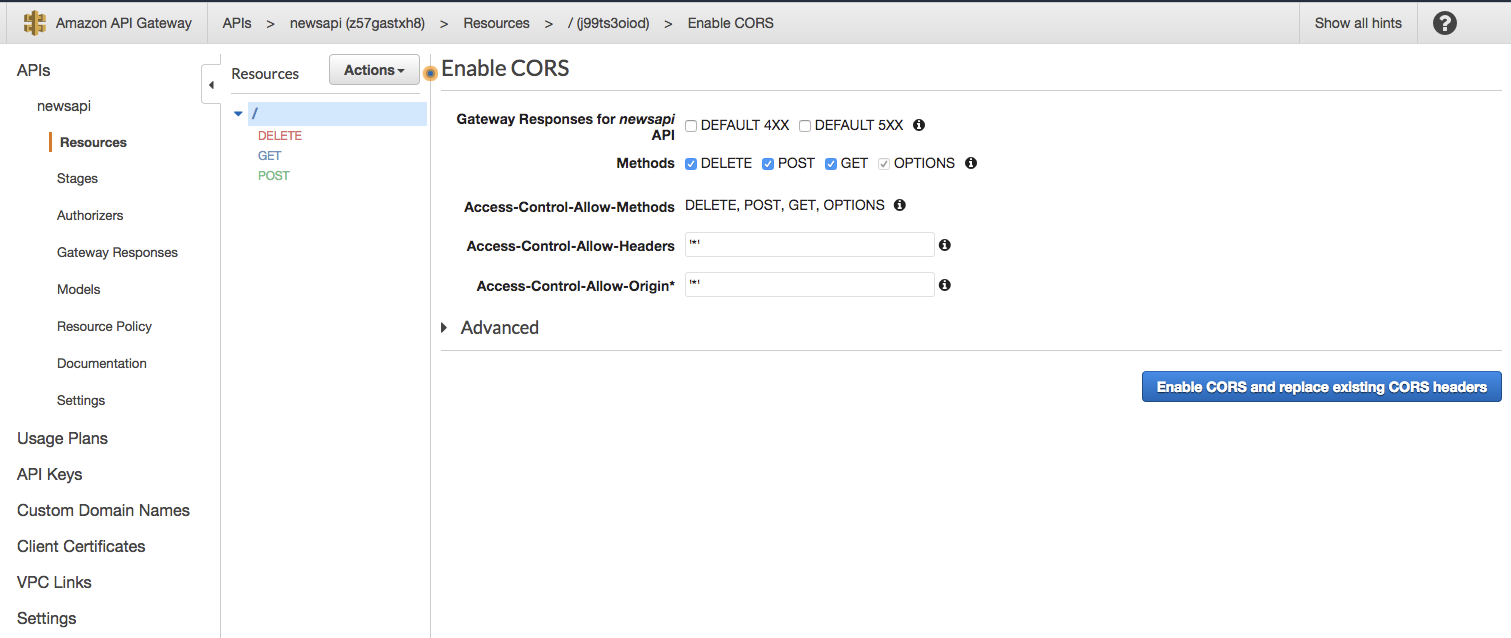
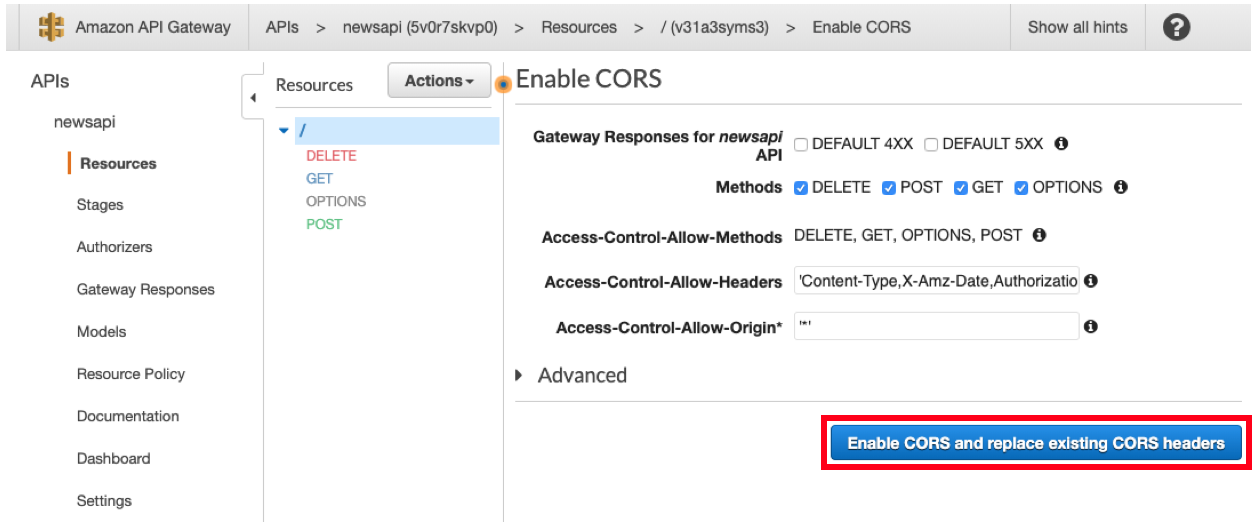
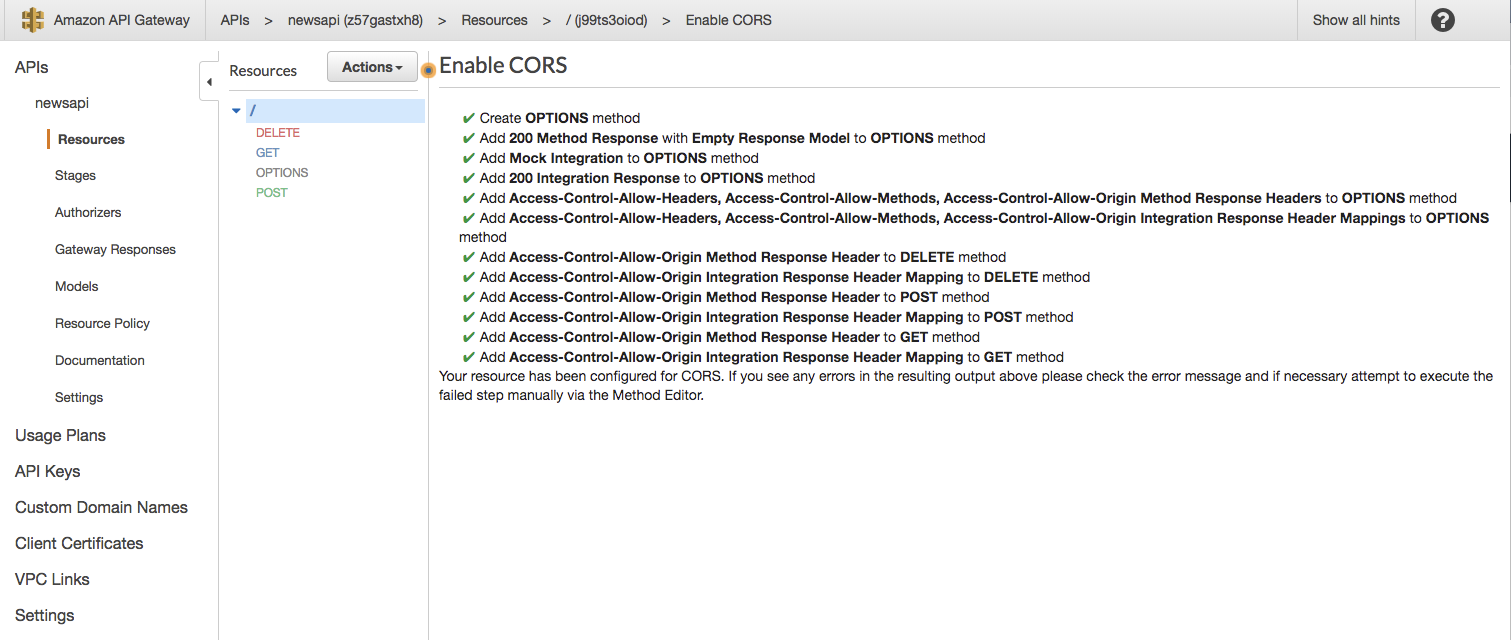
- Access-Control-Allow-Headers와 Access-Control-Allow-Origin* 값을 모두 '*' 값으로 변경하고 모든 설정 값을 기본 설정 그대로 두고, 우측 하단의 Enable CORS and replace existing CORS headers 버튼을 클릭합니다.
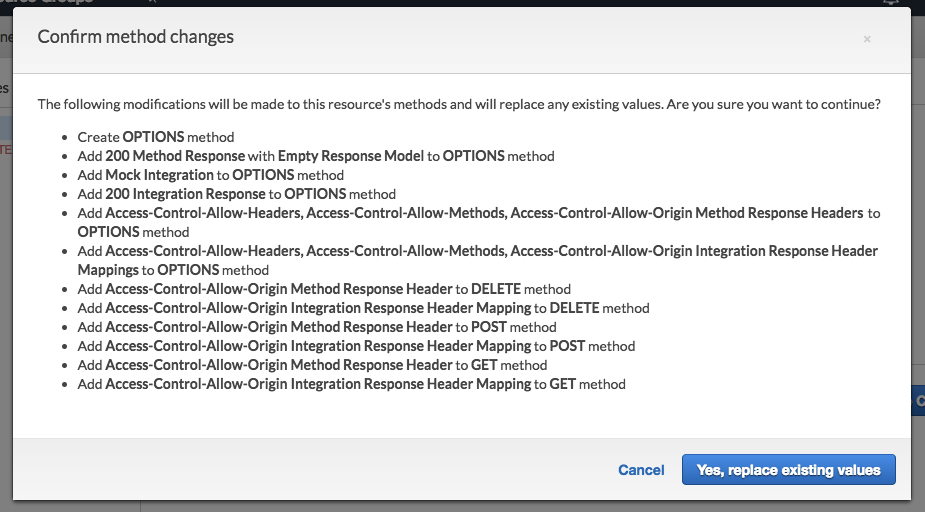
- 다음과 같이 팝업창이 나오면서 적용을 할 것인지 물어 봅니다. Yes, replace existing values 버튼을 클릭합니다.
- 아래와 같이 CORS 설정이 정상적으로 적용되는 것을 확인 할 수 있습니다.
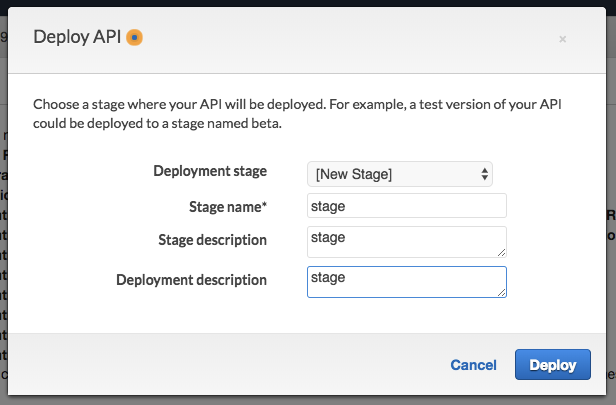
API 설정이 완료 되었습니다. 이제 배포를 해서 애플리케이션에서 호출할 수 있는 URL을 얻습니다. Actions 에서 Deploy API 를 선택합니다.
이제 API를 state 스테이지로 배포를 합니다. 개발, 테스트, 프로덕션에 이르기까지 다양한 스테이지로 나누어서 배포가 가능합니다. 여기서는 stage 로 넣고 Deploy 합니다.
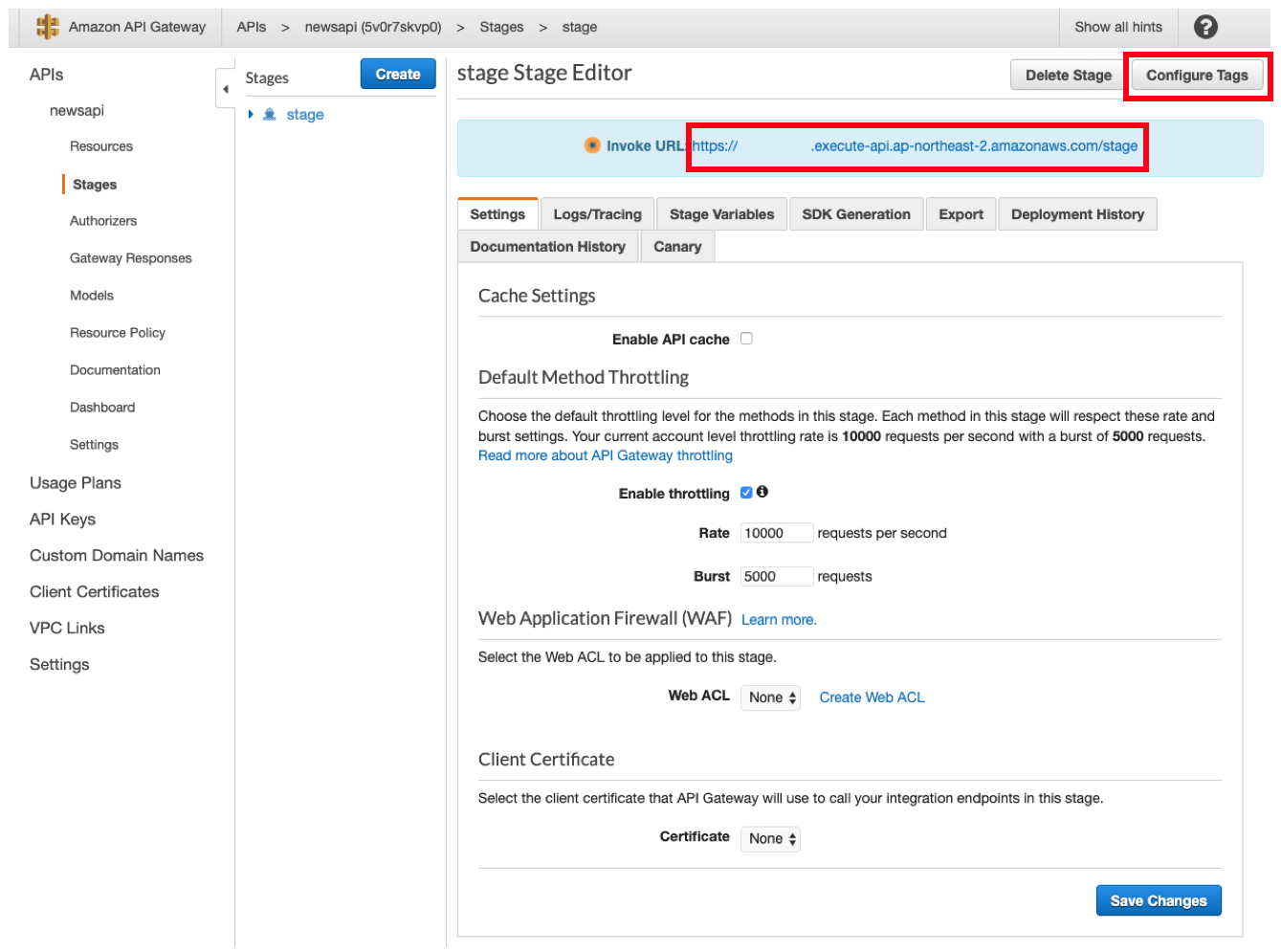
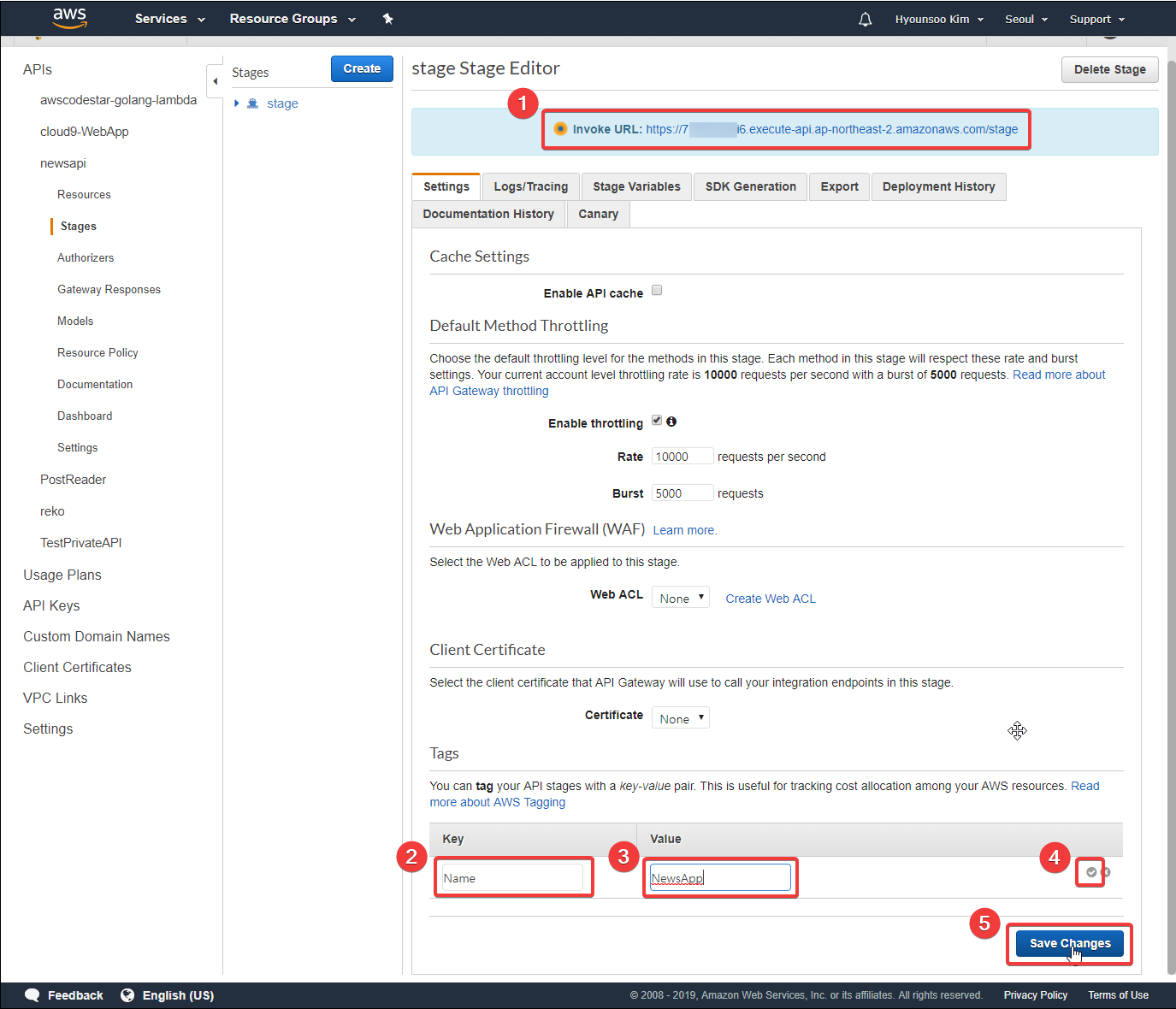
이제 API 배포까지 완료되었습니다. 해당 API를 호출 할 수 있는 URL이 생성되었음을 확인할 수 있습니다. 아래와 같이 배포 URL을 확인 후, Tags에 Name, NewsApp 값을 입력하고 저장 합니다.
정보 아래와 같이 Invoke URL을 미리 메모장에 기록해 둡니다. 해당 URL을 동적 컨텐츠 수집을 위한 URL로 활용할 예정입니다. (본인의 계정에서 생성된 URL을 이용하세요.)
https://7xxxxxxxxxi6.execute-api.ap-northeast-2.amazonaws.com/stage
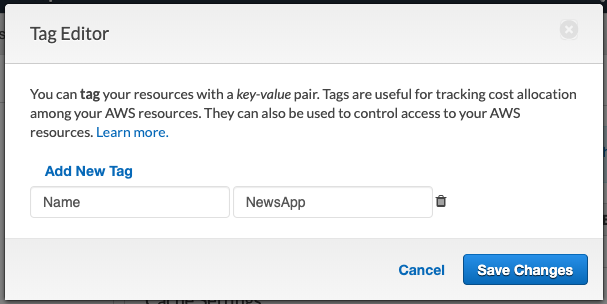
- API Gateway 리소스 관리를 위한 태깅 작업으로 Configure Tags 버튼을 클릭합니다. Tag Editor가 화면에 출력되면 Name과 NewsApp을 각각 넣어 주고 저장합니다.
- GET Method로 요청이 올 경우, GetNews Lambda 함수를 호출하도록 설정합니다. Use Lambda Proxy Integration 체크 박스를 클릭합니다. 우측 하단의 Save 버튼을 클릭하면 저장합니다.
11. 정적 웹 서비스를 위한 S3 버킷 생성 및 배포
Amazon S3는 정적 웹 페이지를 호스팅 할 수 있습니다. 다음의 링크를 통해 정적 웹 호스팅을 하기 위한 패키지를 다운로드 할 수 있습니다: 3개의 파일(html, css, javascript)가 포함되어져 있으며, javascript를 JavaScript 를 사용하여 동적 컨텐츠 API 호출을 API Gateway로 연결합니다.
...
- 정적 웹 호스팅을 위한 소스코드를 준비합니다.
- 클라이언트 PC에 패키지 파일을 다운로드 받고 압축을 해제합니다.
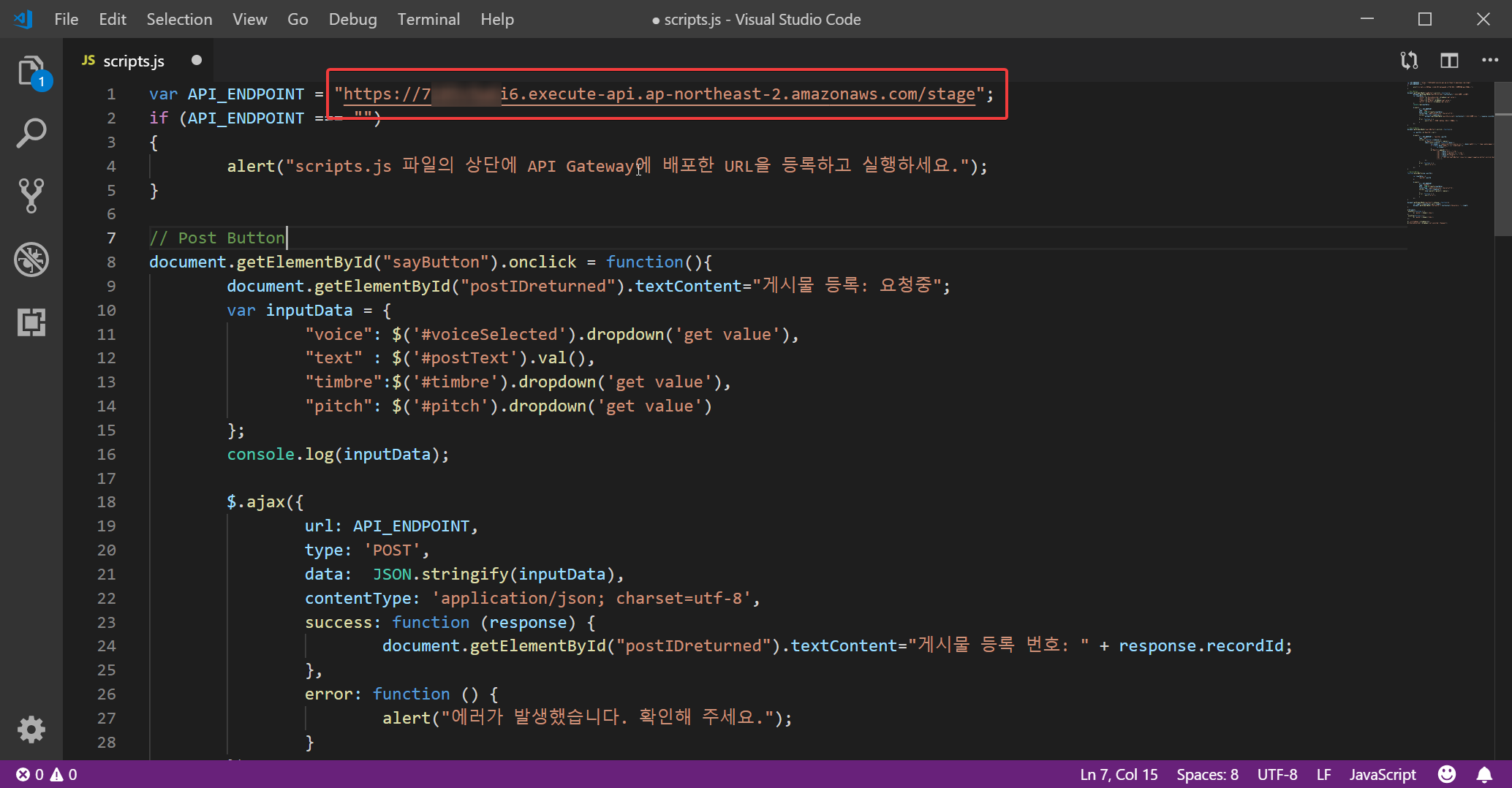
- 기존에 생성한 Amazon API Gateway의 URL을 연결하기 위해서 scripts.js 파일을 열어서 API를 배포하고 받은 URL로 수정합니다.
API_ENDPOINT = "" 에 비어있는 부분을 아래와 같이 상단에서 API Gateway에서 배포된 URL로 넣어 줍니다.
- S3 정적 웹 호스팅용 버킷을 생성합니다. (S3 버킷 이름은 모든 리전에 유일해야 하므로 이름을 작성할 때 주의합니다.)
- Tags에 Name 이라는 Key 값과 NewsApp 이라는 Value 값을 입력합니다.
- 외부에서 퍼블릭하게 웹 호스팅 하는 파일에 접속할 수 있도록 체크 박스를 모두 해지 합니다. (기본은 체크되어 안전하게 막혀 있음)
- 모든 설정이 완료되면 Create Bucket 버튼을 클릭하고 S3 버킷을 생성합니다.
- S3 버킷 정적 웹 호스팅 기능 활성화를 위해서 정적 웹 호스팅을 제공할 버킷을 클릭합니다.
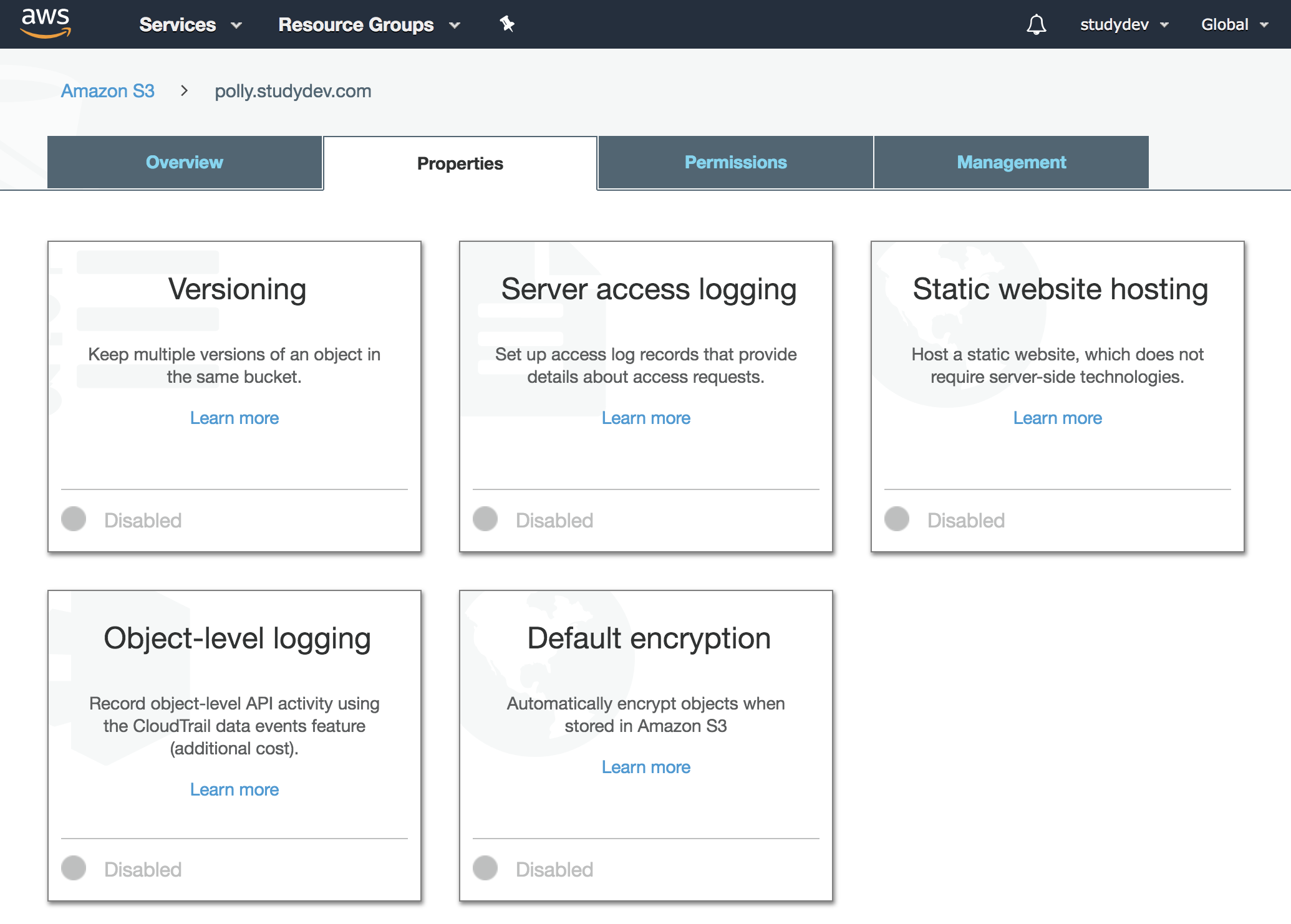
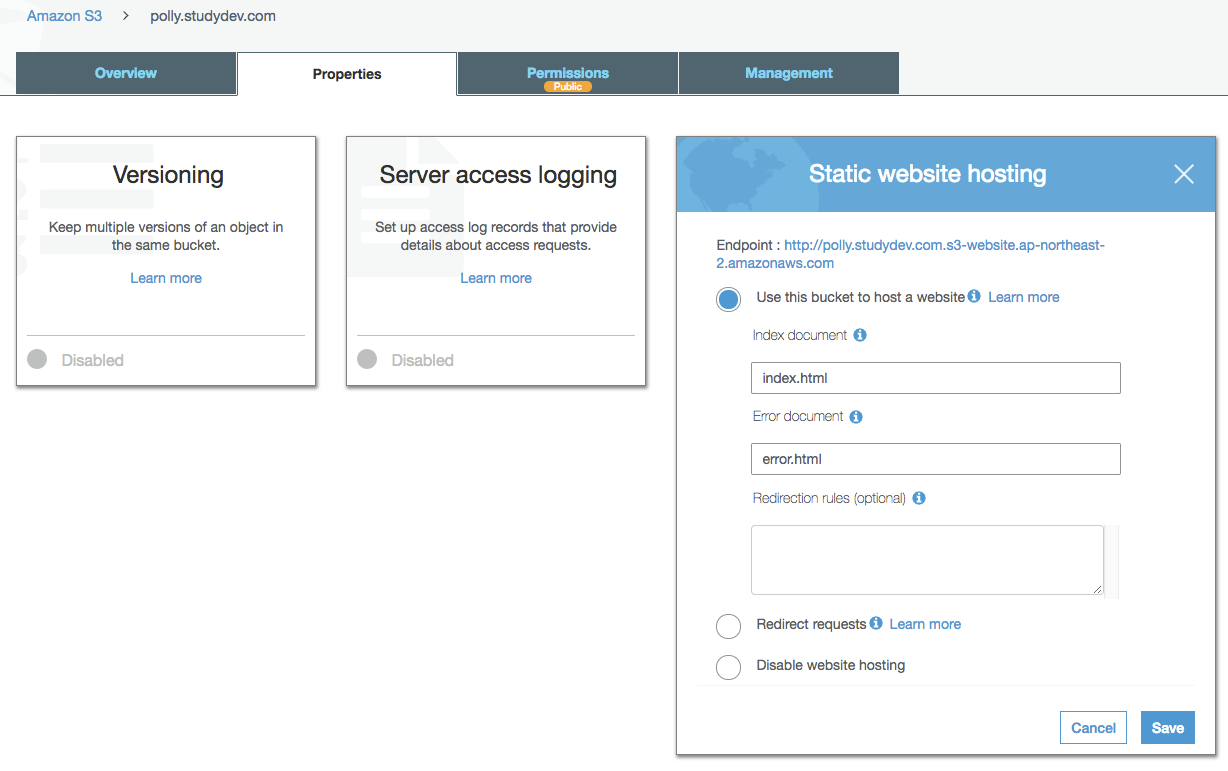
- 2번째 Properties 탭에서 Static Web Hosting 기능을 클릭합니다.
- 정적 웹 호스팅 기능이 비활성화 되어 있습니다.
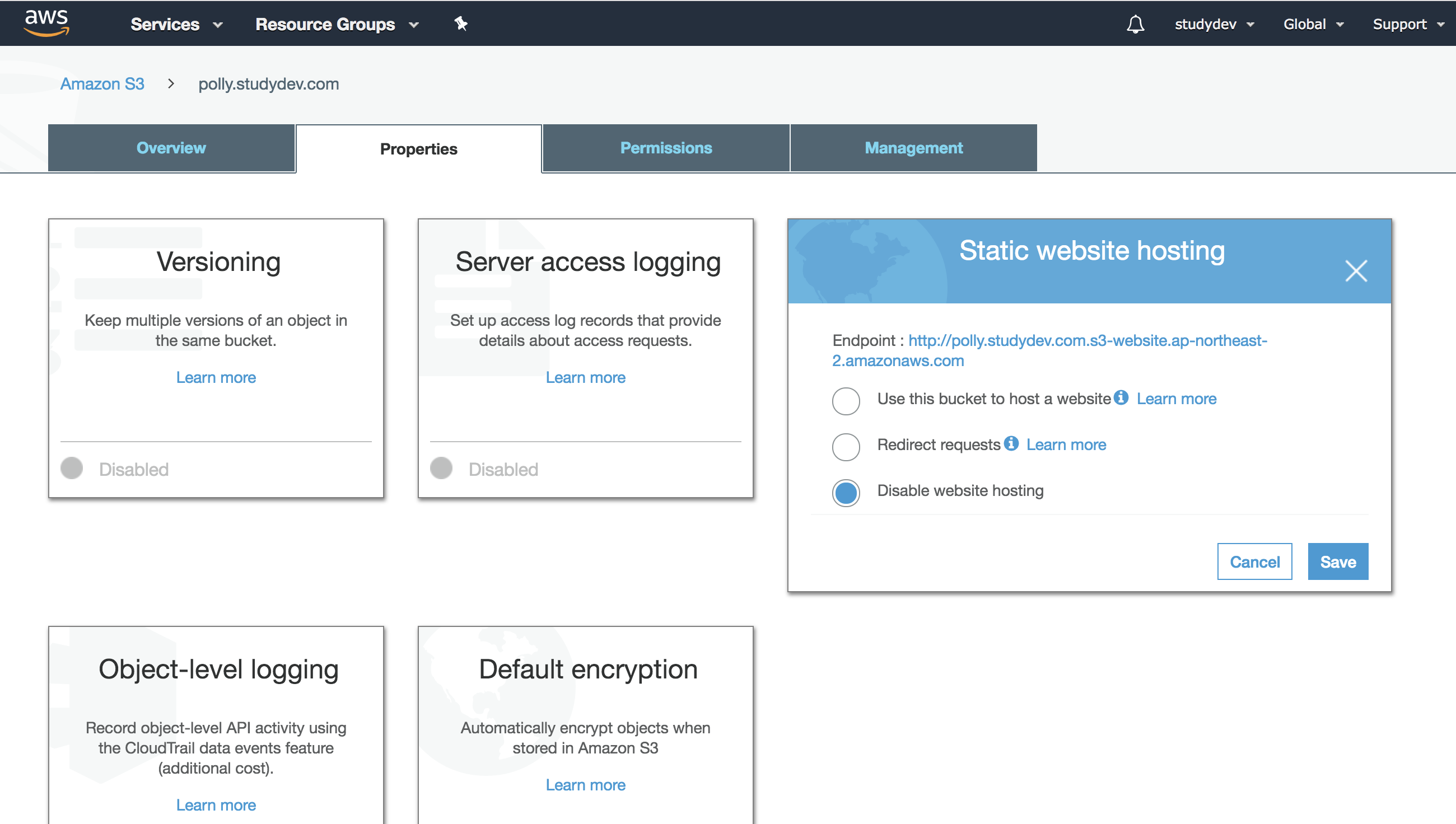
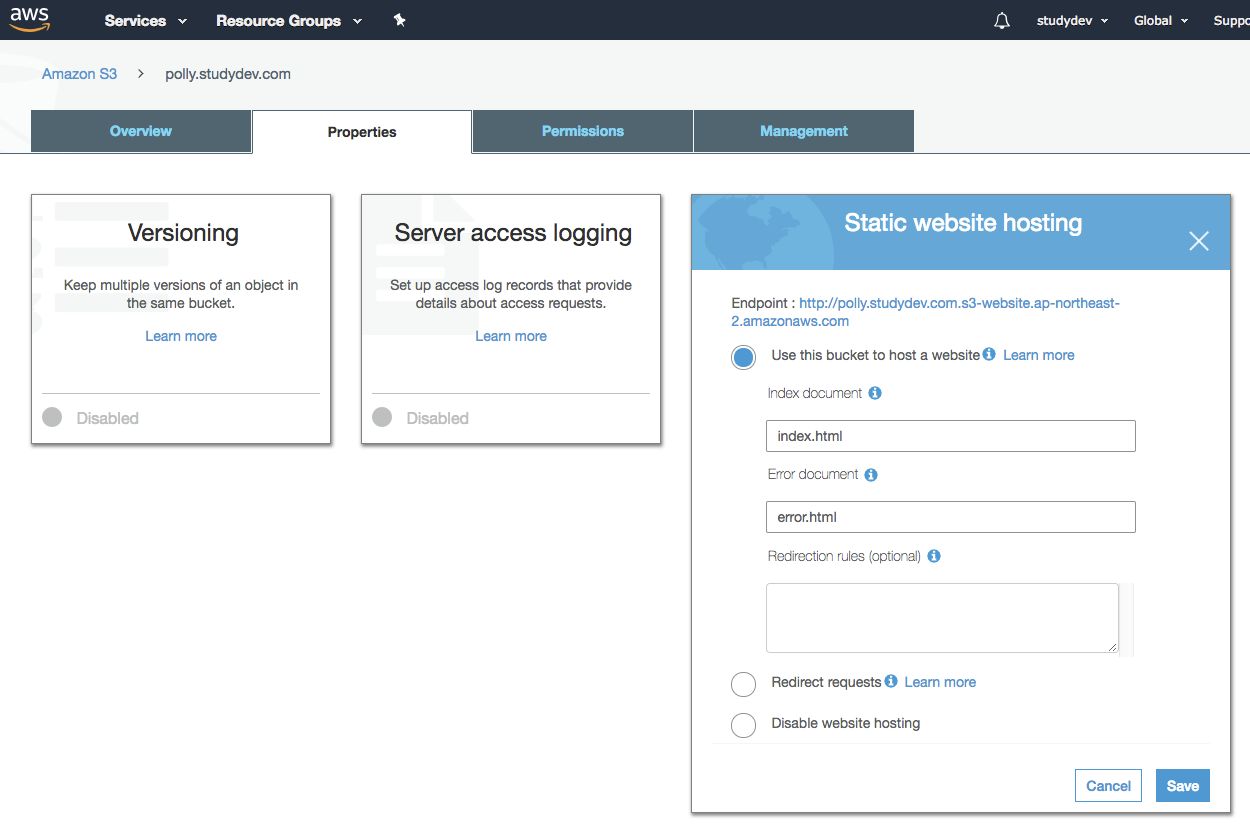
- Static Website hosting 기능을 켜 주고, index와 error 문서를 지정하고 저장합니다.
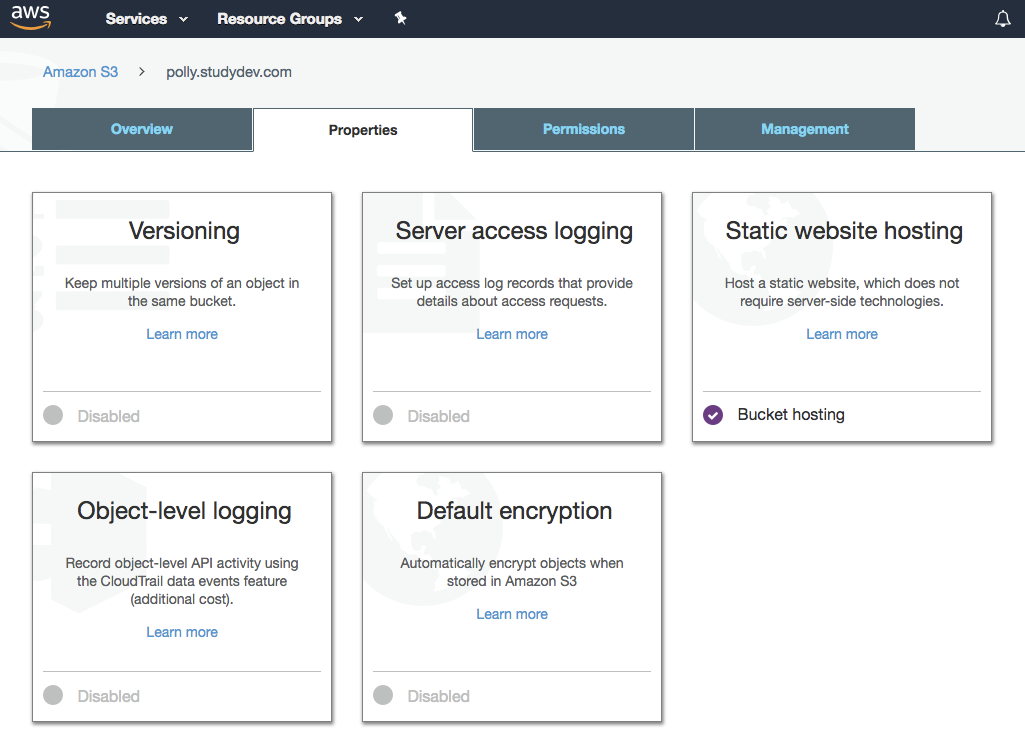
- 정적 웹 호스팅 기능이 활성화 된 것을 볼 수 있습니다.
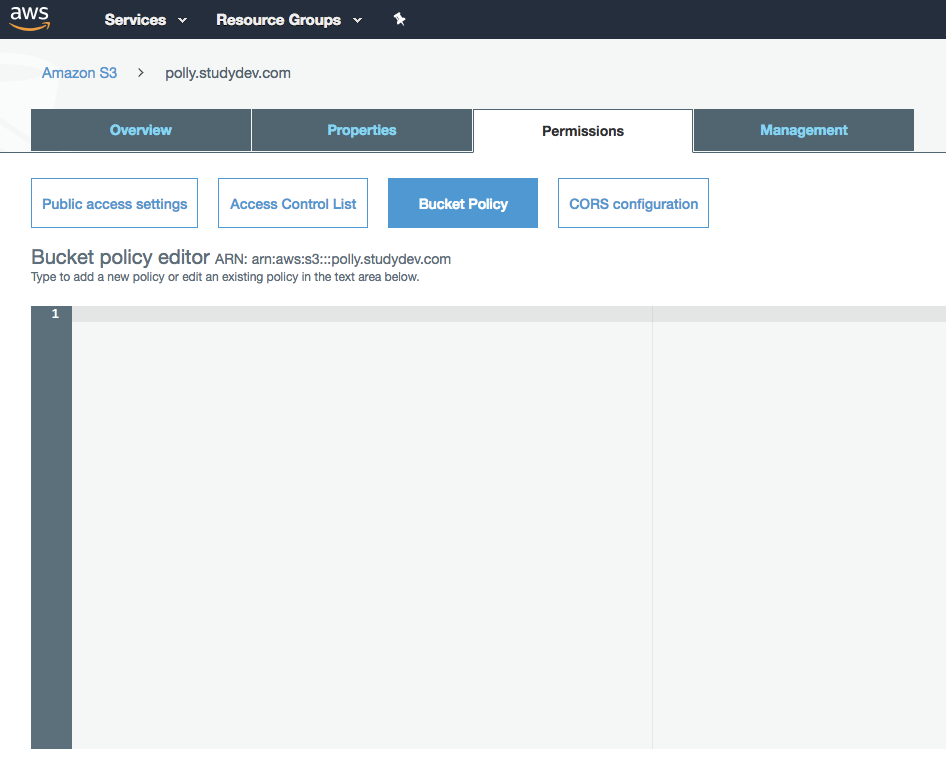
- 정적 웹 호스팅을 위해서 해당 버킷에 있는 객체(파일)에 대해서 접근할 수 있는 정책을 설정 할 수 있습니다. Permissions 탭을 선택하고 Bucket Policy를 클릭합니다.
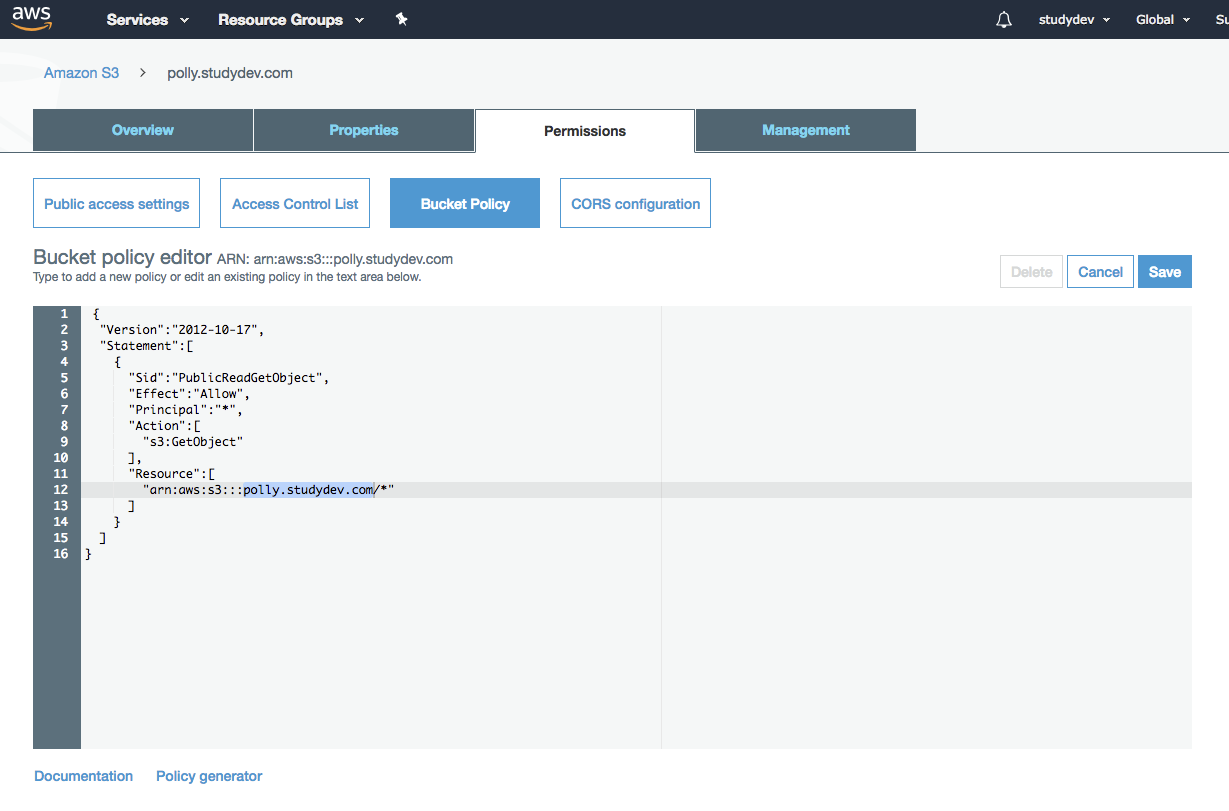
아래의 정책에서 BUCKET_NAME 부분을 생성한 버킷 이름으로 변경한 후 복사합니다.
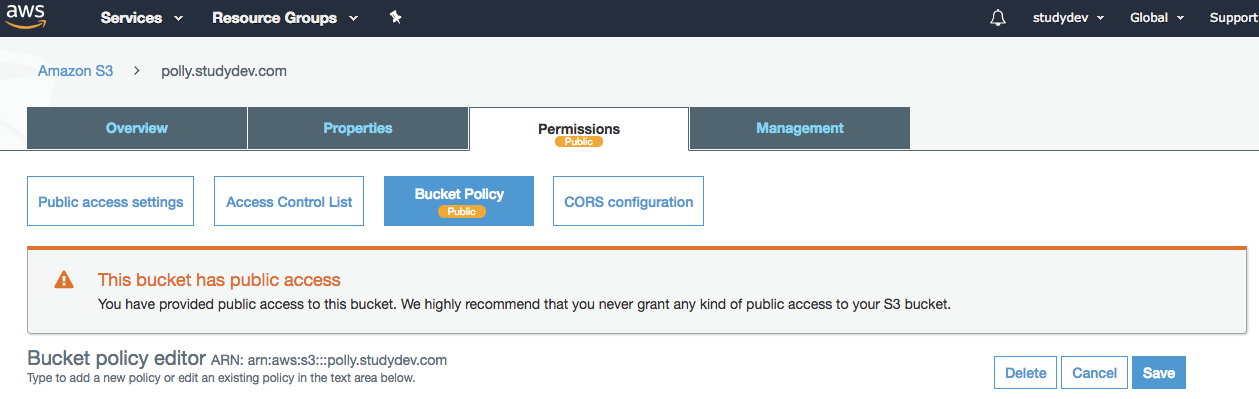
코드 블럭 title S3 버켓에 대한 접근 권한 설정 { "Version":"2012-10-17", "Statement":[ { "Sid":"PublicReadGetObject", "Effect":"Allow", "Principal":"*", "Action":[ "s3:GetObject" ], "Resource":[ "arn:aws:s3:::BUCKET_NAME/*" ] } ] }- 버켓 정책을 설정하고 우측 상단의 Save 버튼을 클릭하여 저장합니다.
- S3 Bucket이 Public 접근이 가능하다는 메시지가 화면에 표시됩니다.
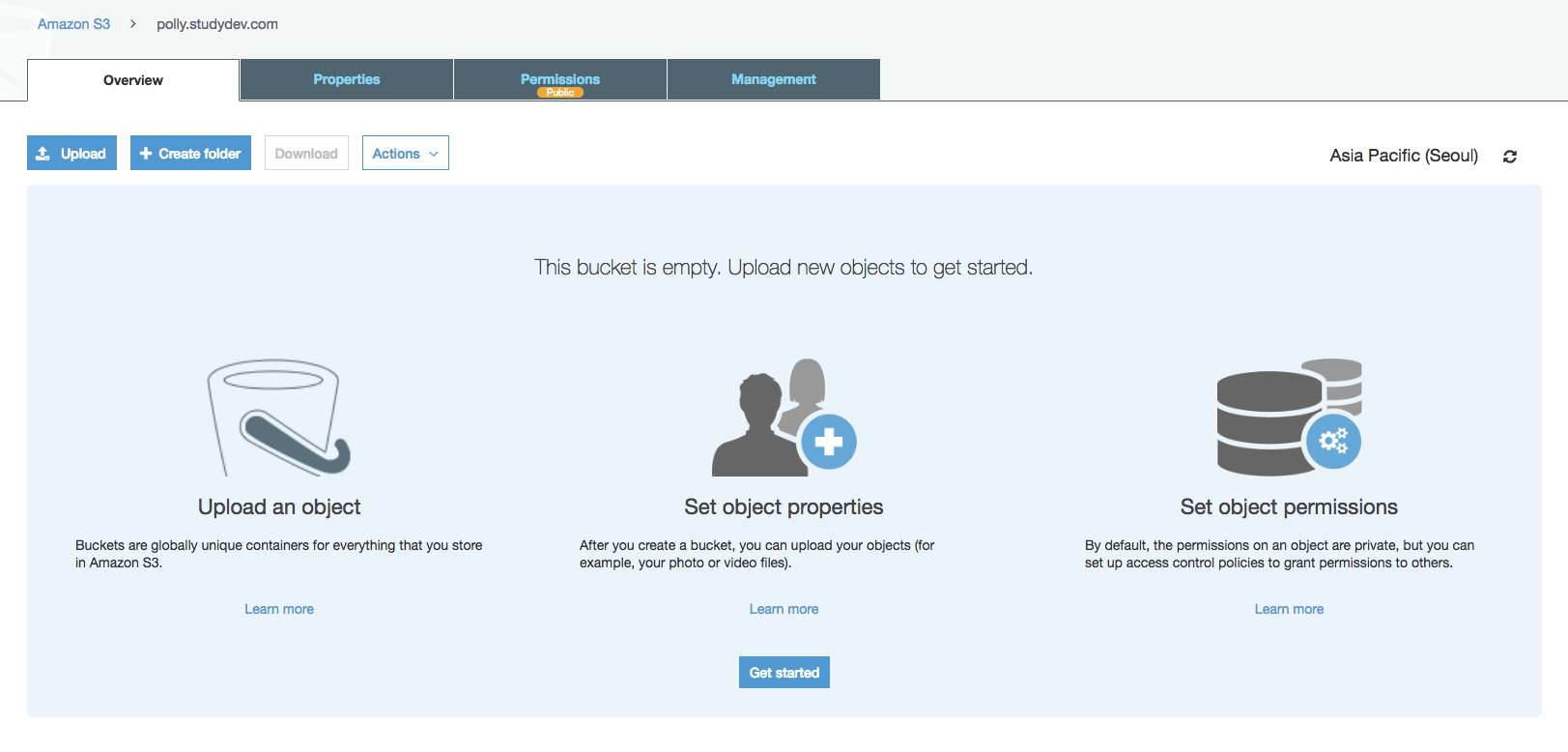
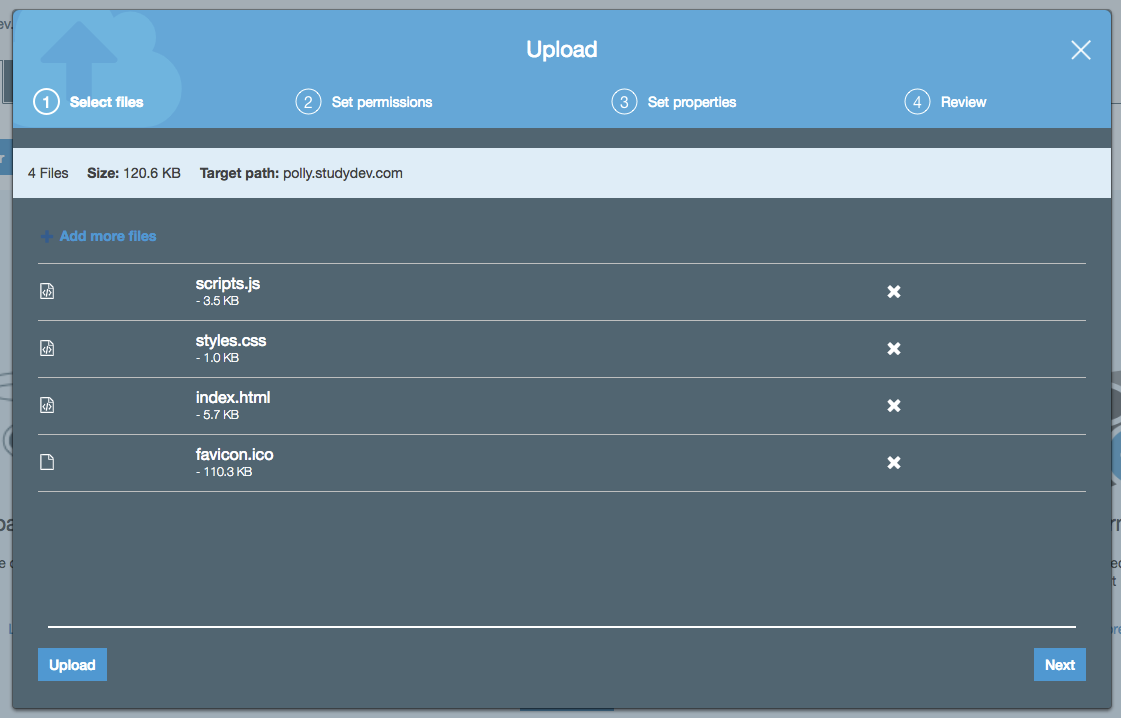
- 해당 S3 버킷에 정적 웹 포스팅에 필요한 파일 4개를 업로드 하기 위해서, Overview 탭으로 이동하고 좌측 상단의 Upload 버튼을 클릭합니다.
- 팝업창이 나타나면 방금 수정한 파일을 포함한 4개 파일(index.html, favicon.ico, scripts.js, styles.css)을 지정하여 좌측 하단의 Upload 버튼을 클릭합니다.
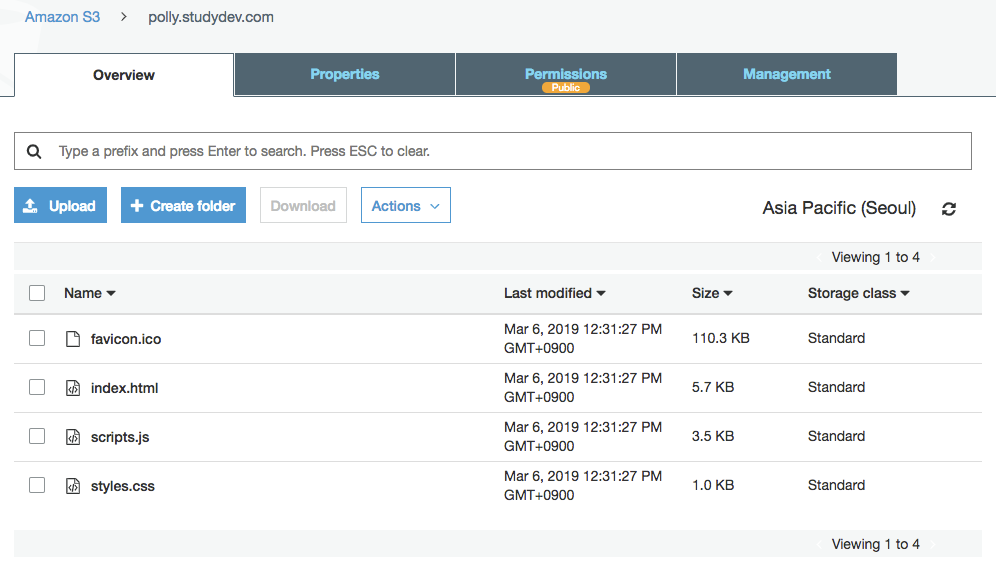
- 다음과 같이 파일이 업로드 된 것을 확인할 수 있습니다.
- Properties 탭을 선택하고, Static website hosting 메뉴를 선택하면 웹 페이지 접속을 위한 Endpoint를 확인할 수 있습니다. 해당 Endpoint URL을 클릭하면 새로운 탭에 웹 페이지가 표시 됩니다.
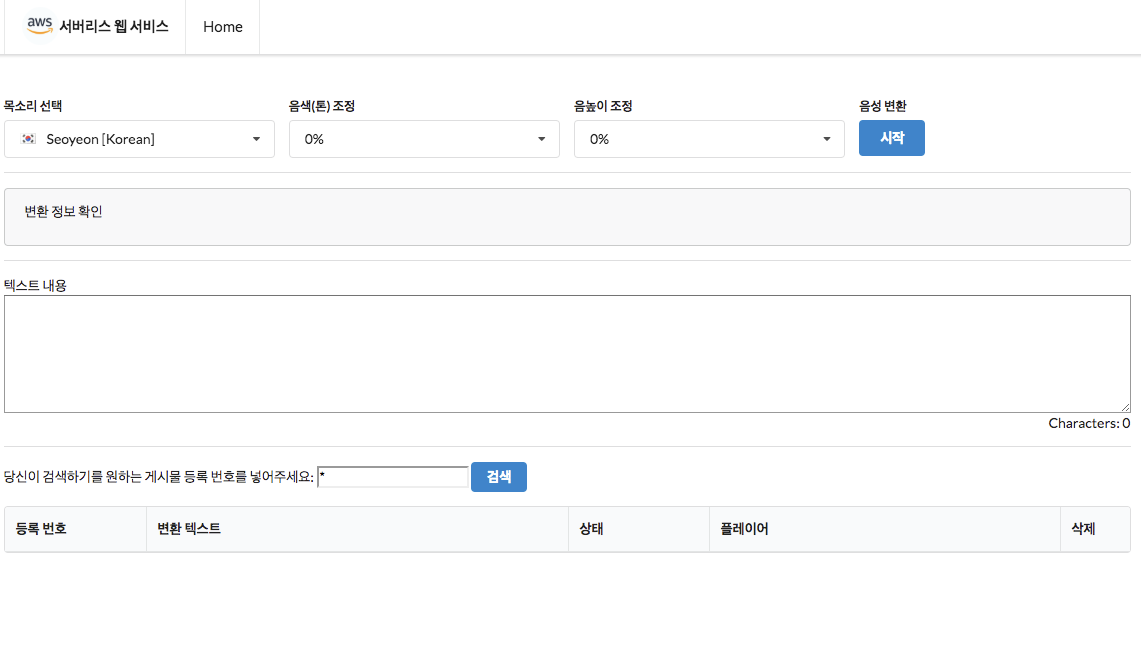
- 웹 페이지 URL을 접속해서 정상 동작되는지 동작 여부를 확인 합니다.
12. 최종 테스트
모든 준비가 끝났습니다. 이제 정적 웹 사이트 호스팅 탭에서 URL을 찾아서 웹 사이트가 작동하는지 확인할 수 있습니다. 상단의 정적 웹 페이지 호스팅에 나와 있는 엔드포인트로 접속하면 아래와 같은 웹 페이지가 나타납니다.
...
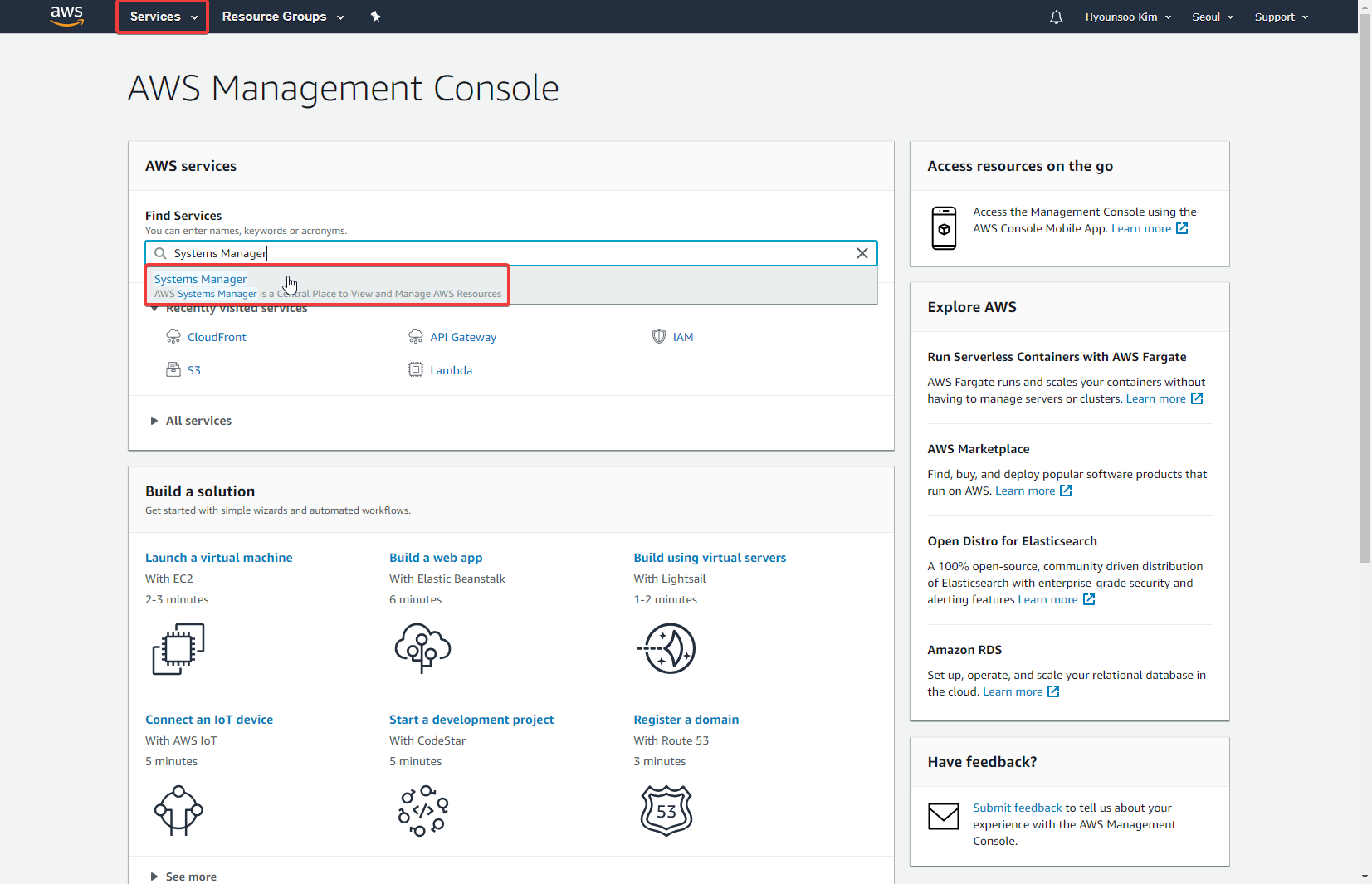
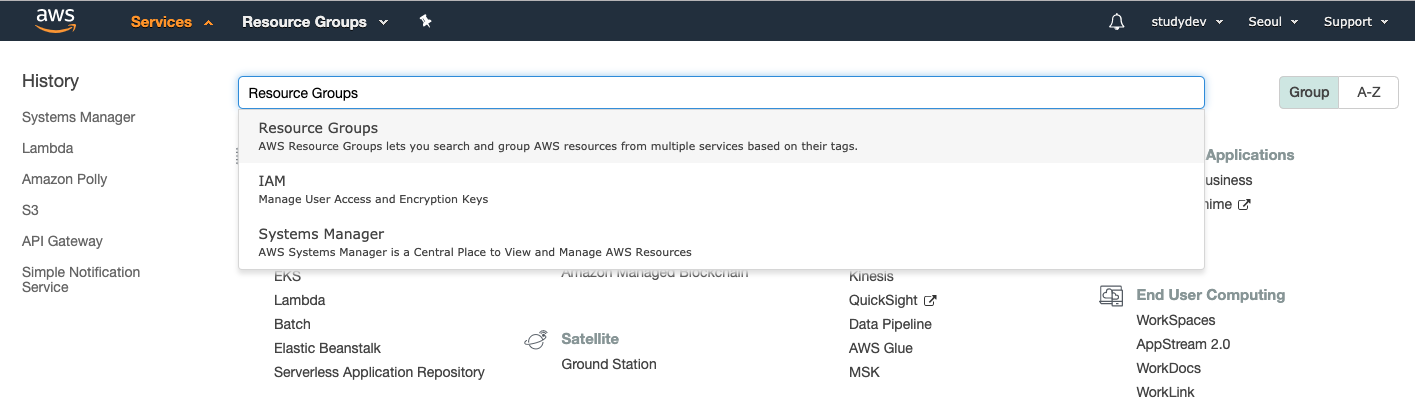
생성시에 Tags를 등록하면 어떤 목적으로 리소스가 만들어져서 운영되고 있는지 확인 할 수 있습니다. Systems Manager를 Resource Groups를 통해서 확인해 볼 수 있습니다. 다음과 같은 순서로 Tag 기반으로 리소스를 확인할 수 있습니다. 리소스가 나타나지 않을 경우, 상단의 실습에서 Tag를 등록하지 않았을 경우입니다. 직접 추가하면서 리소스를 등록할 수 있습니다.
.
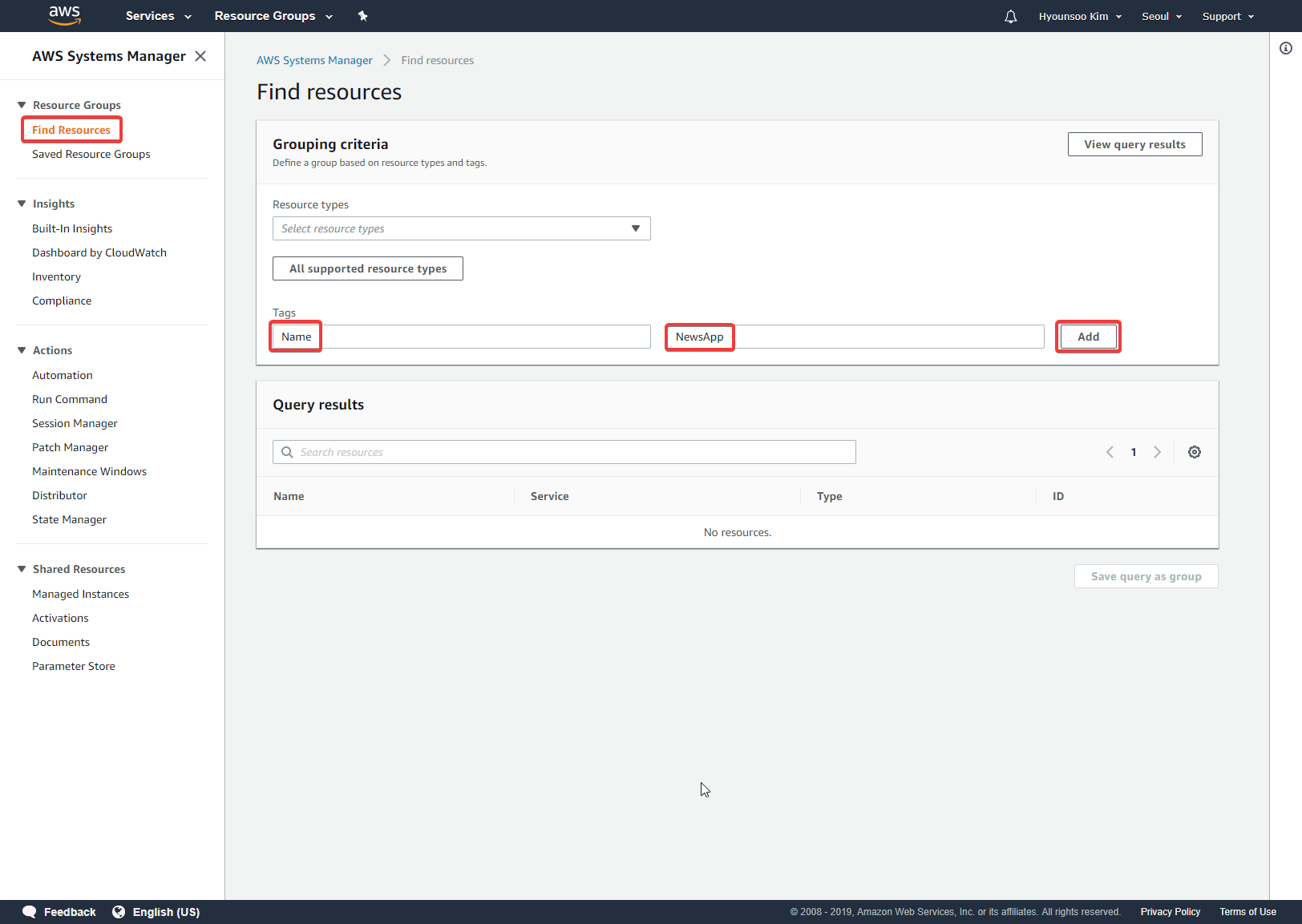
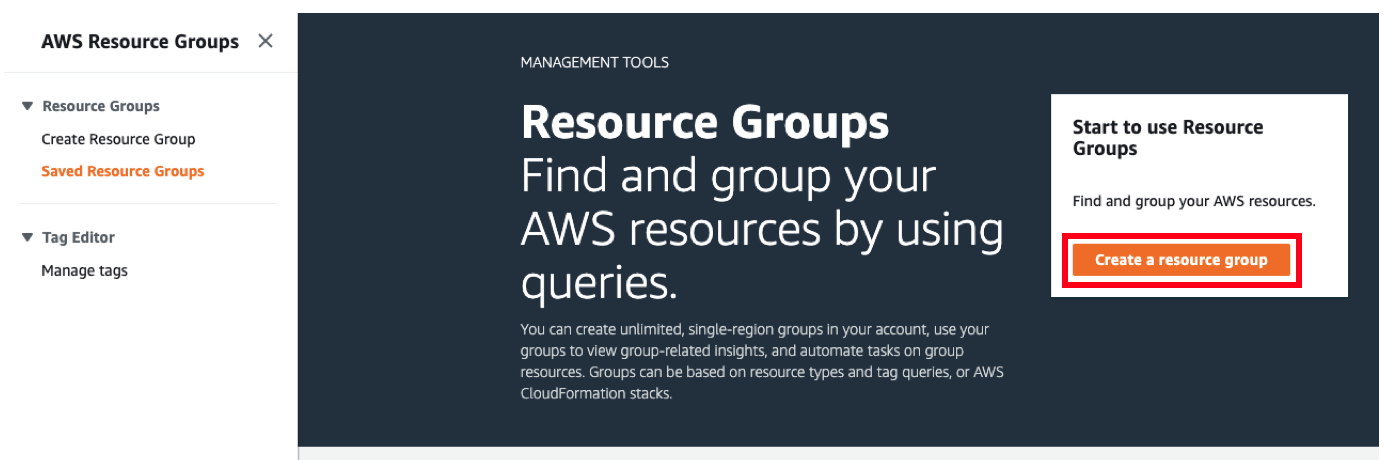
Resource Groups 에서 Create a resource group 버튼을 클릭합니다.
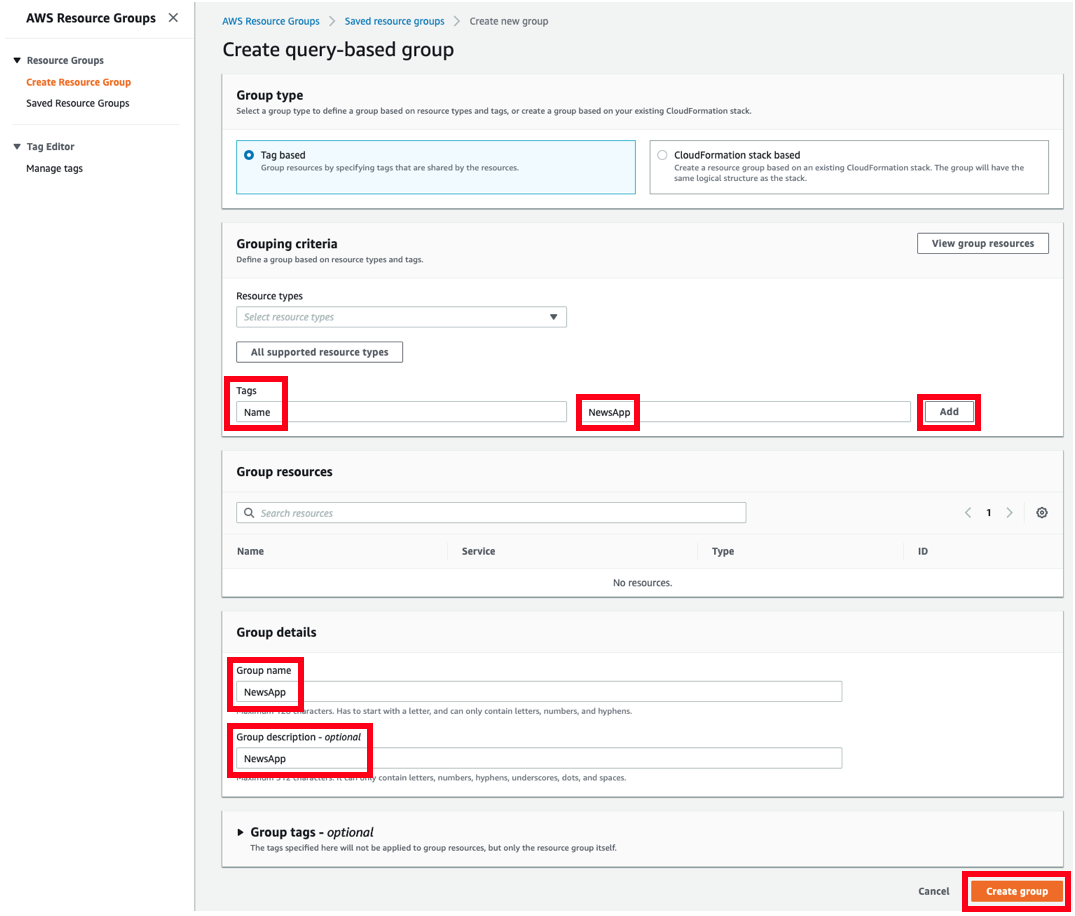
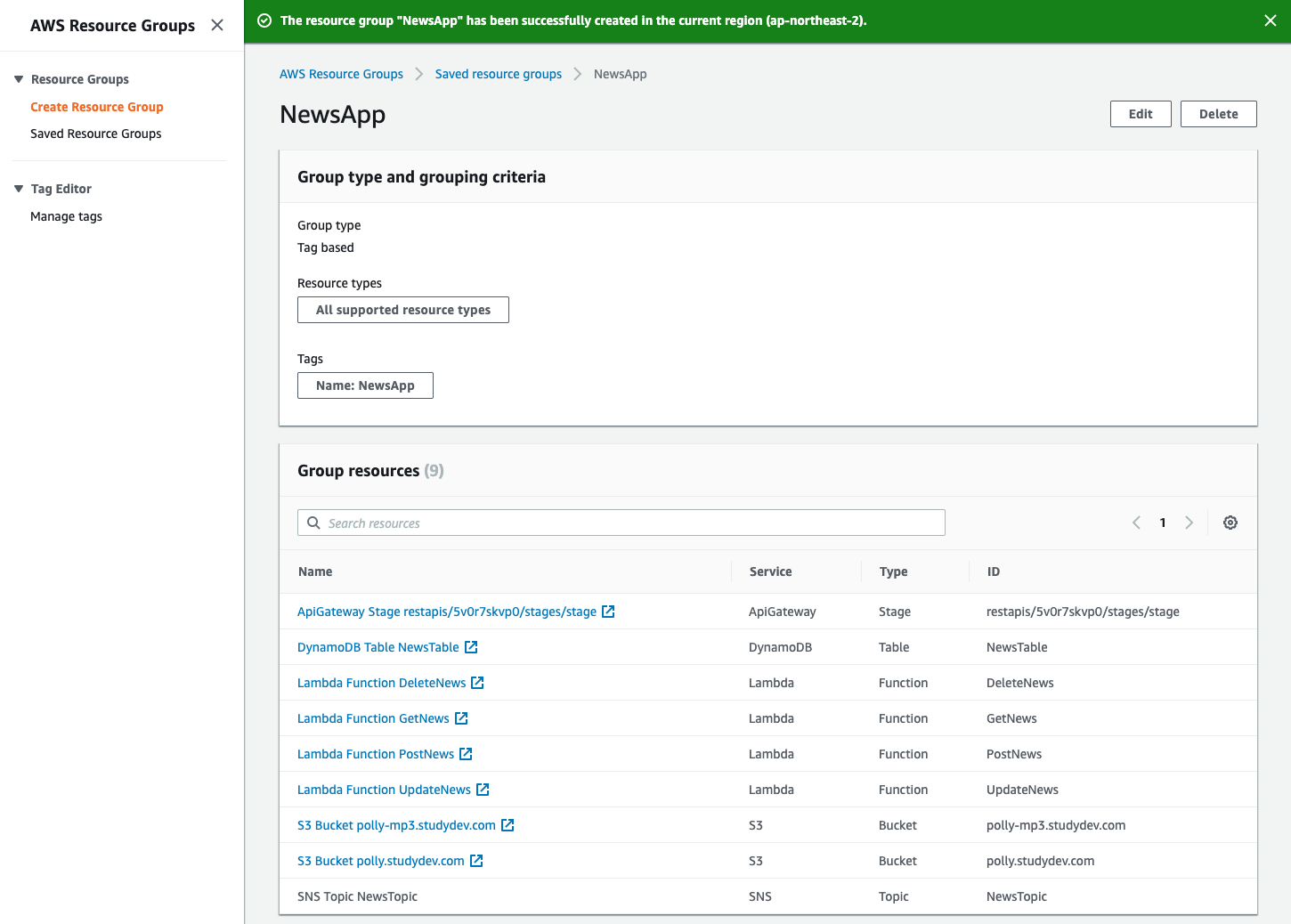
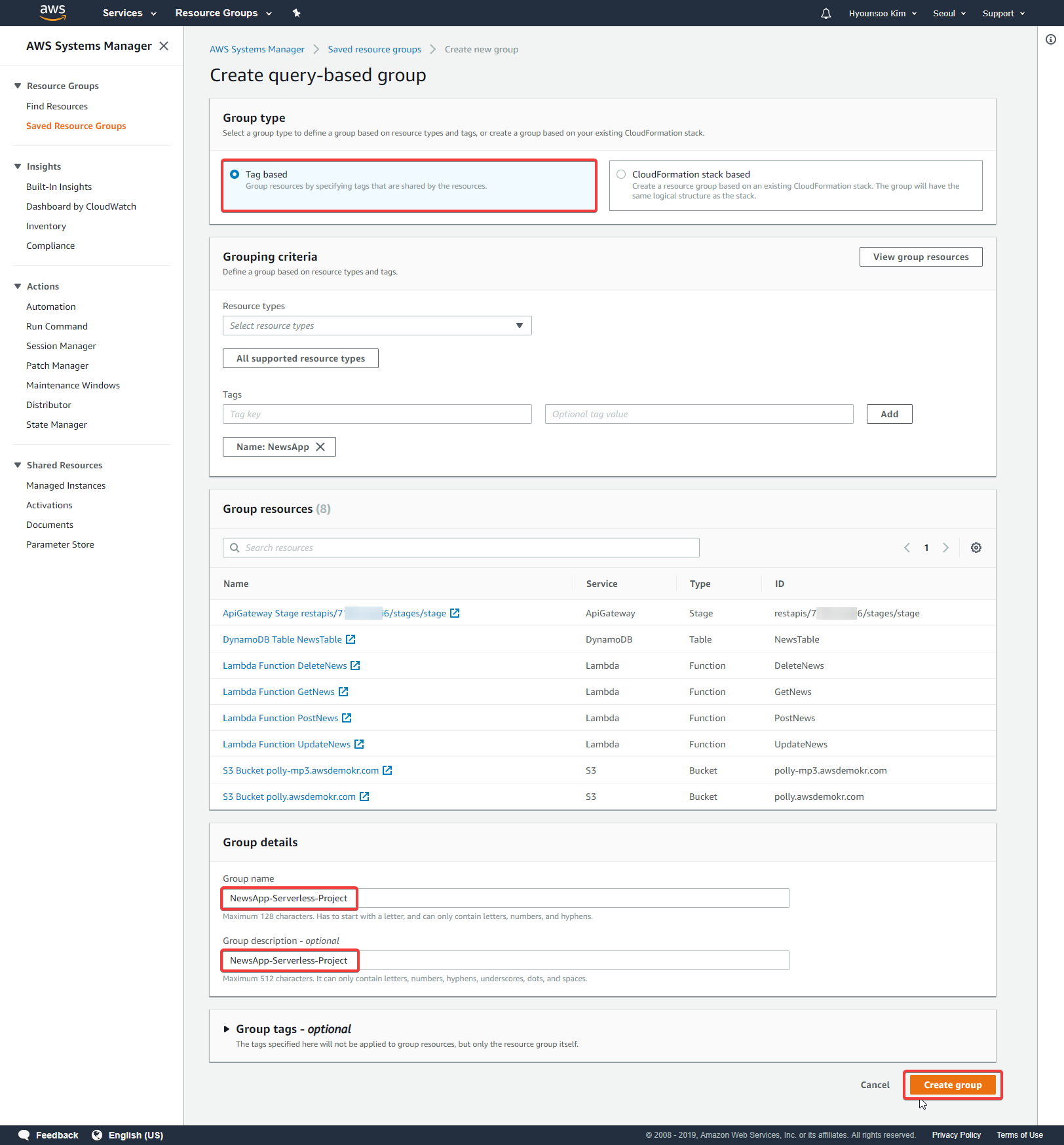
Tag based로 등록하며 Tags의 Key는 Name, Value는 NewsApp을 선택하고 우측의 Add 버튼을 눌러서 등록합니다. 하단의 Group name과 설명란에는 NewsApp으로 등록하고 Create group 버튼을 클릭합니다.
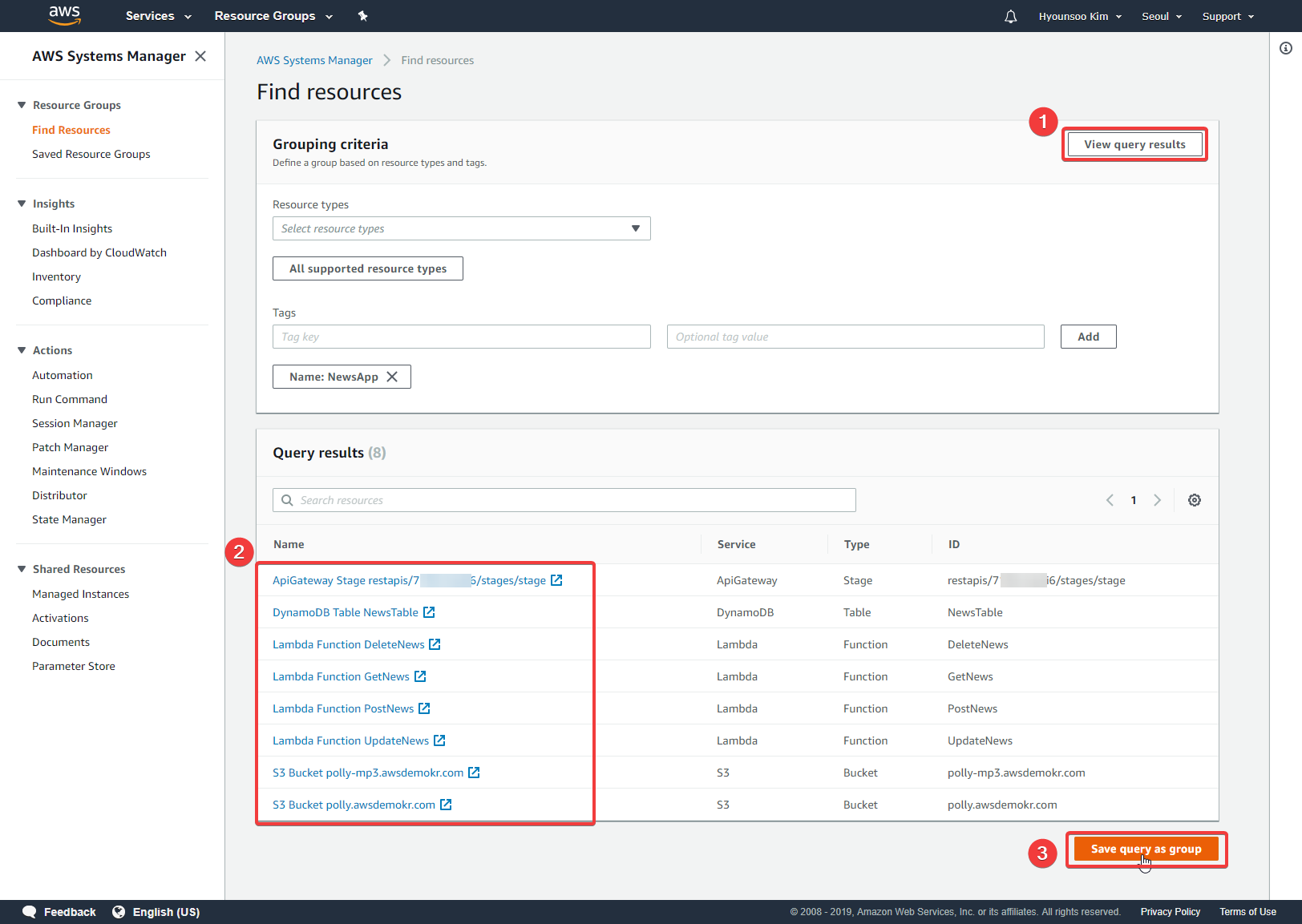
태깅을 이용하여 Name이 NewsApp인 리소스들을 확인할 수 있습니다. 프로젝트 또는 그룹, 용도에 따라서 리소스를 그룹화 하여 관리할 수 있습니다.
리소스 삭제하기
해당 리소스들을 삭제는 아래와 같이 진행할 수 있습니다. 각 서비스로 이동하고 해당 리소스를 선택하고 삭제하시면 됩니다.
...