...
| 펼치기 | ||
|---|---|---|
| ||
2019-04-10 30 ver 2.1 업데이트 예정 내용
2019-03-06 ver 2.0 업데이트
|
...
- API Gateway 서비스로 이동합니다.
- API Gateway 콘솔에서 시작 버튼을 눌러서 API를 생성을 시작합니다.
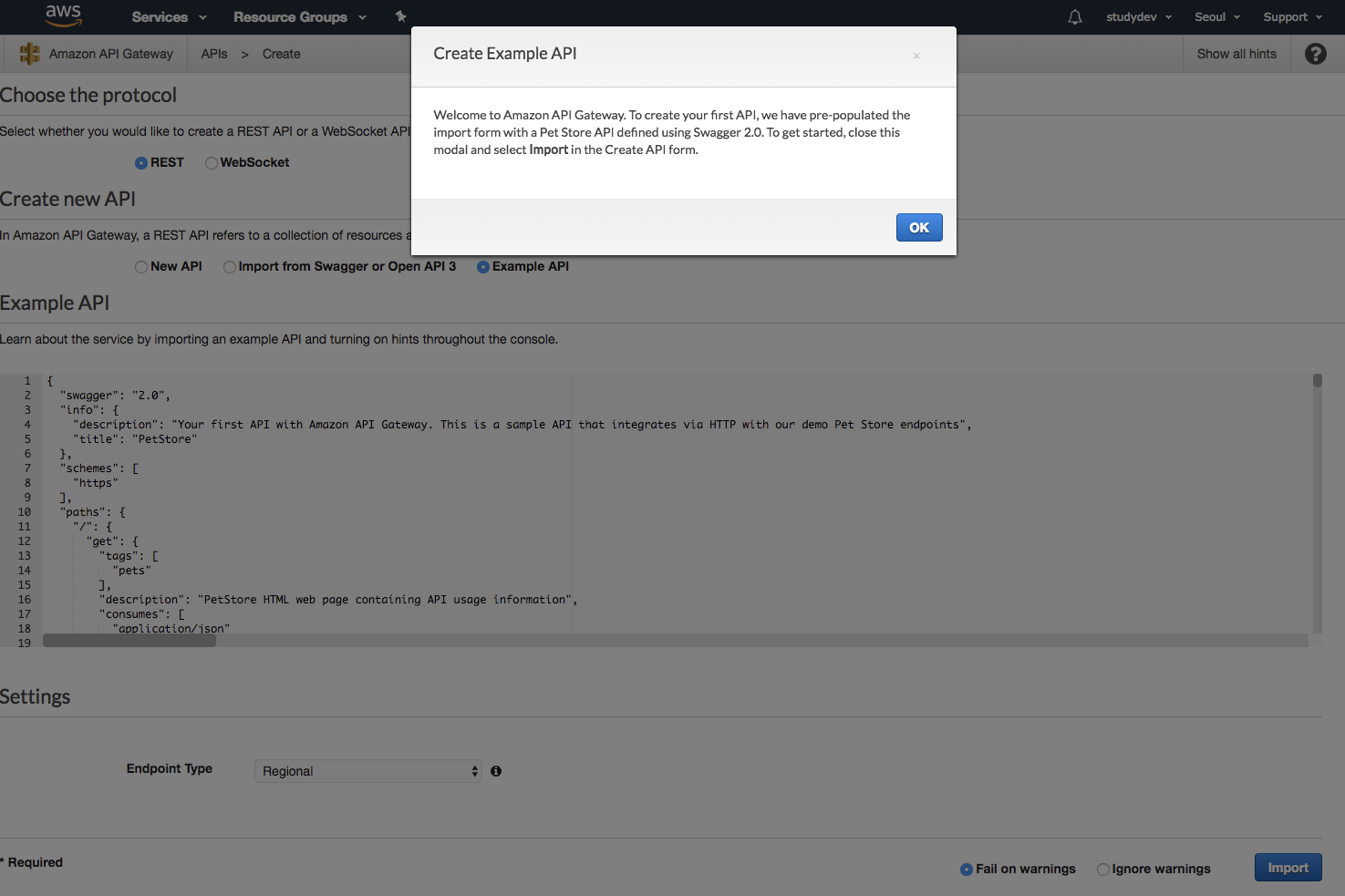
- 다음과 같이 생성 화면이 나오는 것을 확인할 수 있습니다.
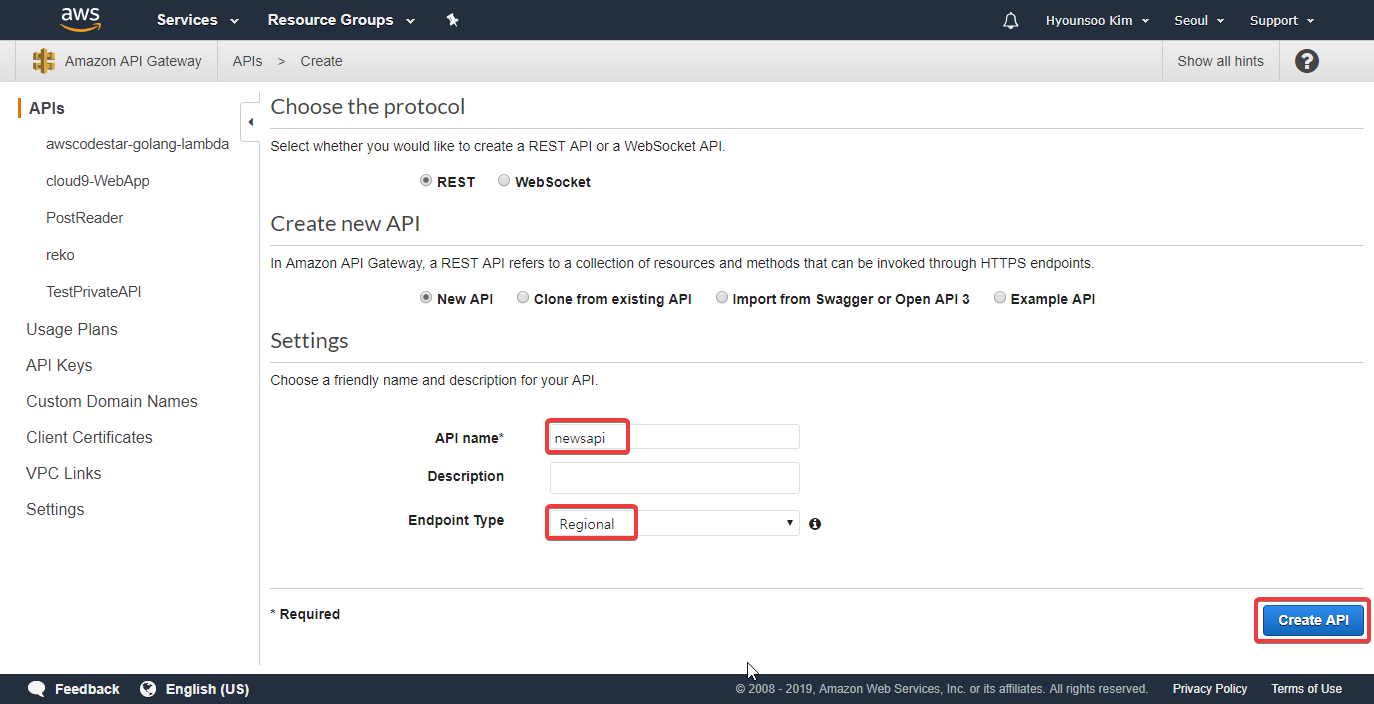
- REST 방식으로 New API 를 선택고 API 이름은 newsapi 로 설정하고, Create API 버튼을 클릭합니다. Endpoint Type은 기본 설정과 같이 Regional 을 선택합니다.
- API가 생성 된 후, 우리는 3 개의 HTTP 메소드(Actions 버튼을 클릭 후 메서드 생성)를 생성하고 CORS 설정을 합니다.
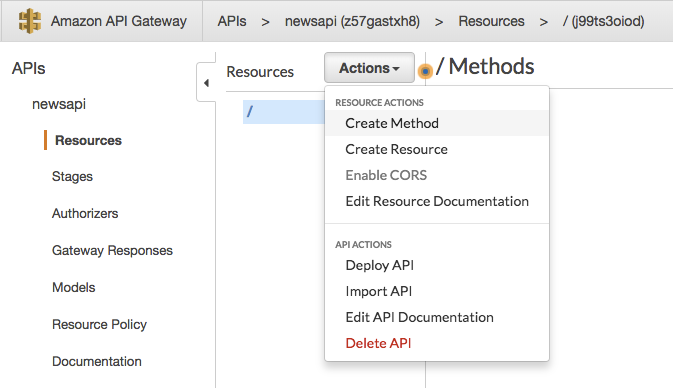
- / 패스를 선택한 상태에서, Actions 버튼을 클릭하여 Create Method 를 클릭합니다.
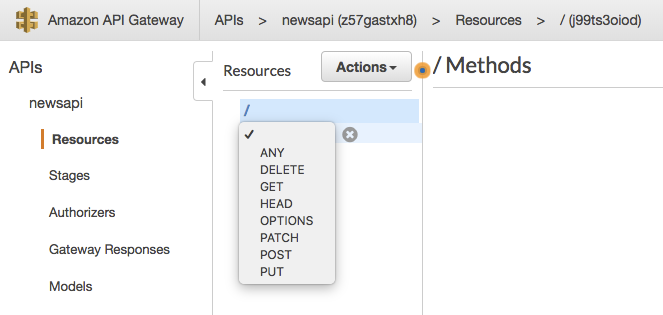
- Method 타입을 선택할 수 있습니다.
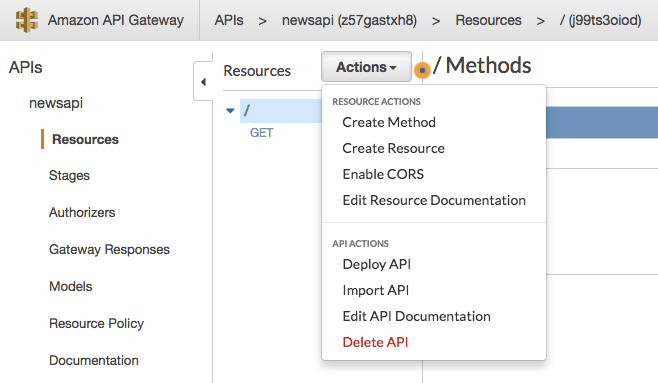
- GET을 선택하고 같은 방법으로 / 패스를 다시 선택하고 Actions 버튼을 클릭하여 Create Method 를 클릭 합니다.
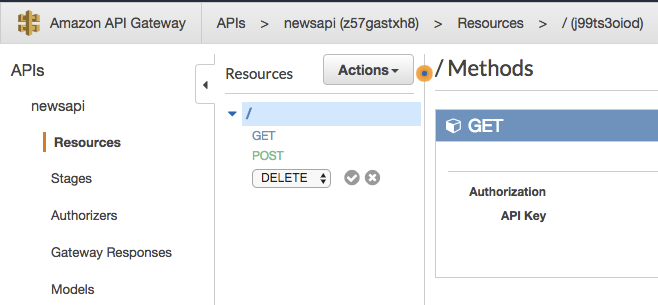
- 같은 방식으로 POST와 DELETE도 추가 합니다.
- / 패스를 선택한 상태에서, Actions 버튼을 클릭하여 Create Method 를 클릭합니다.
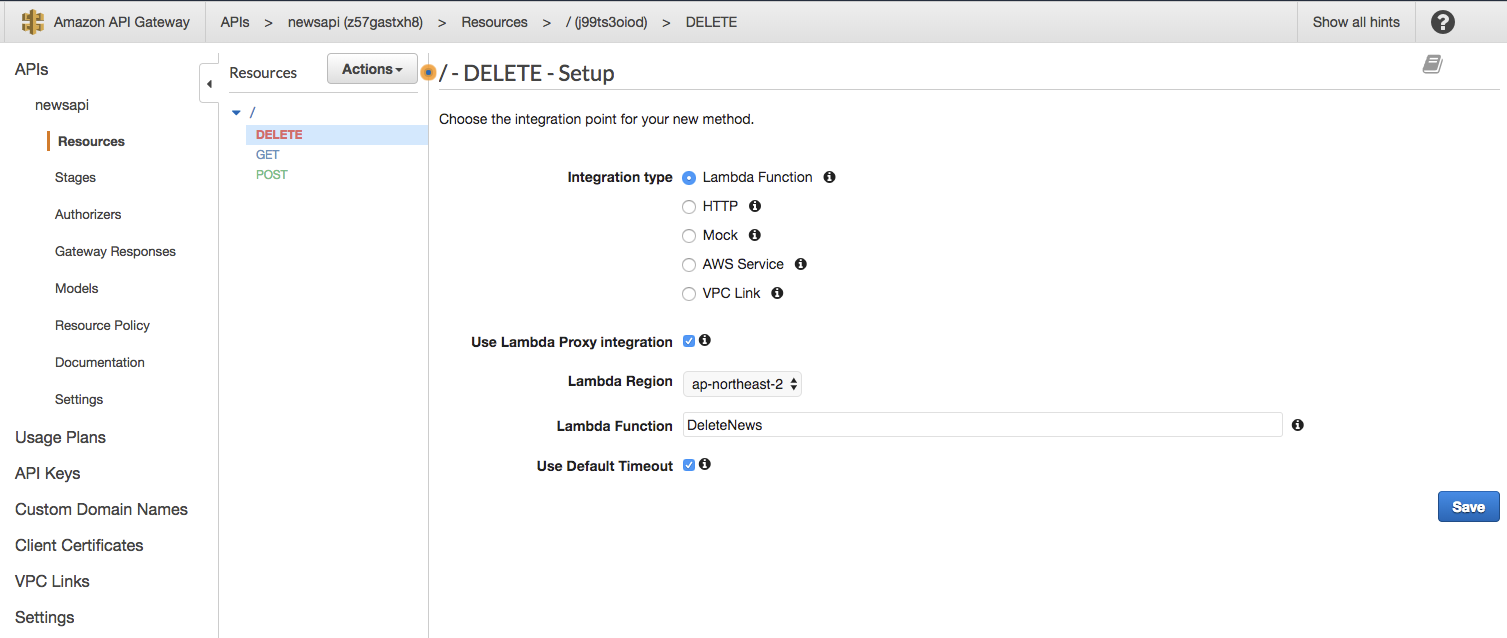
- API Gateway에 대한 각 Method 요청에 대해서 Lambda 함수를 연결합니다.
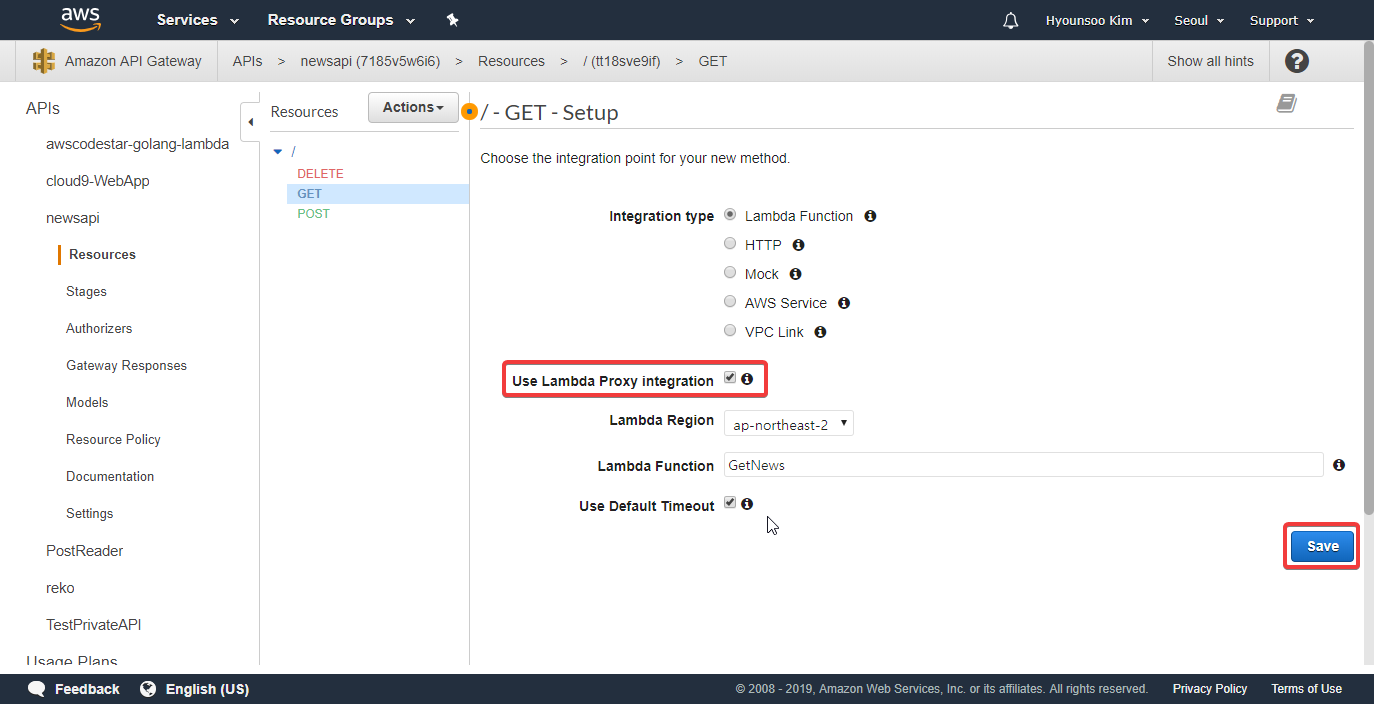
- GET Method로 요청이 올 경우, GetNews Lambda 함수를 호출하도록 설정합니다. Use Lambda Proxy Integration 체크 박스를 클릭합니다. 우측 하단의 Save 버튼을 클릭하면 저장합니다.
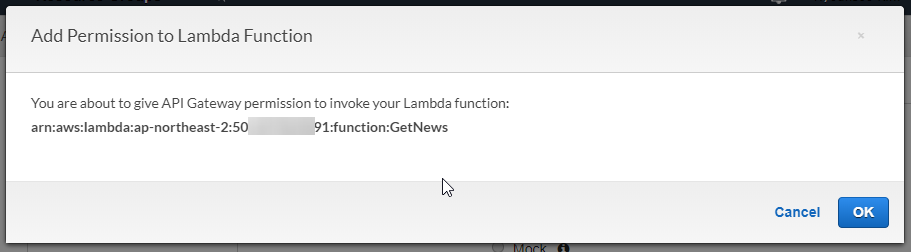
- API Gateway가 GetNews Lambda 함수를 호출(Invoke) 할 수 있도록 권한을 추가 하냐고 물으면 OK 버튼을 클릭합니다.
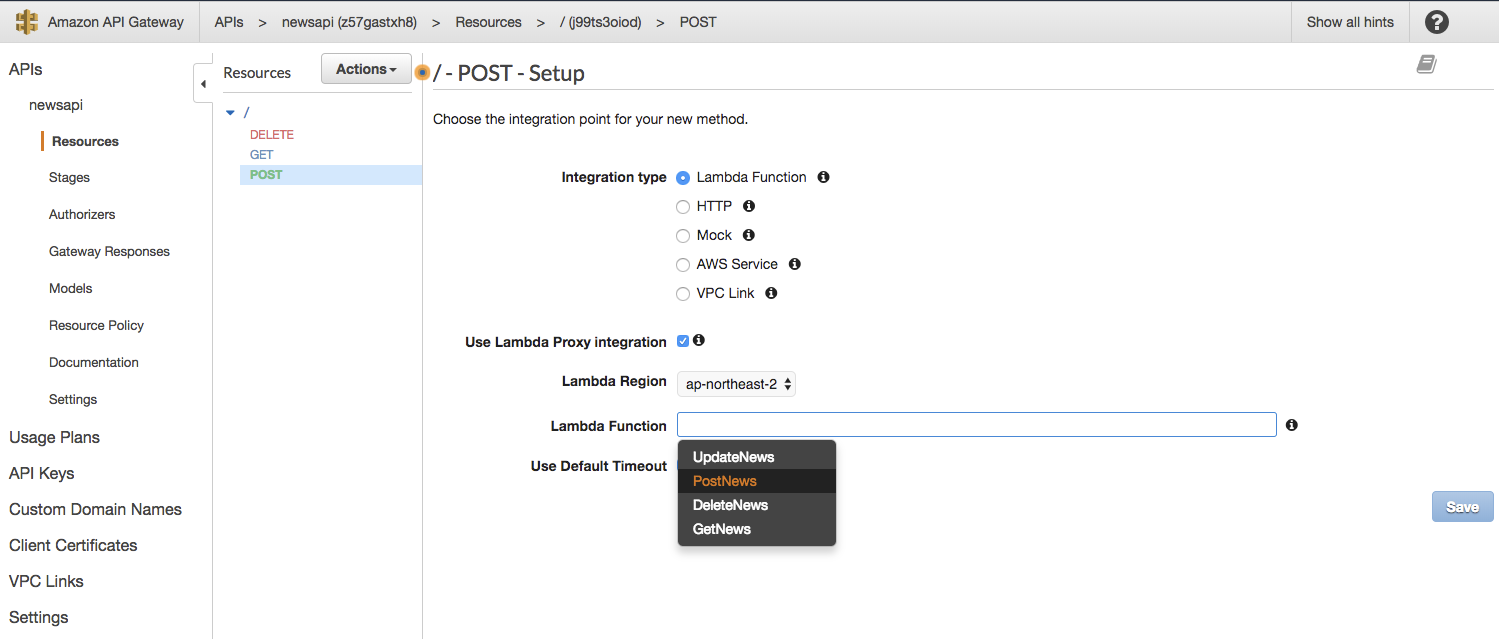
- POST Method 역시 동일한 방법으로 PostNews Lambda 함수를 호출하도록 지정합니다.
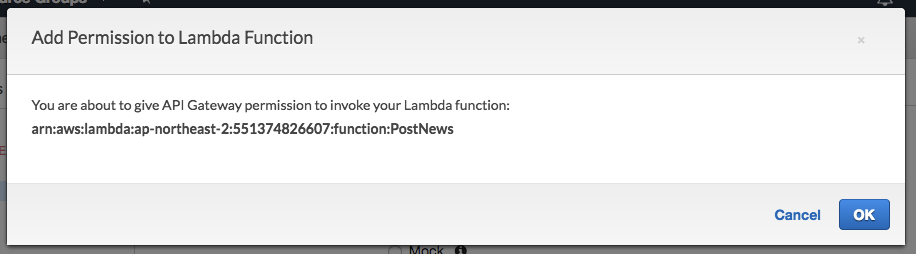
- PostNews 로 접근할 수 있는 권한을 부여합니다.
- DELETE Method 역시 동일한 방법으로 DeleteNews Lambda 함수를 호출하도록 지정합니다.
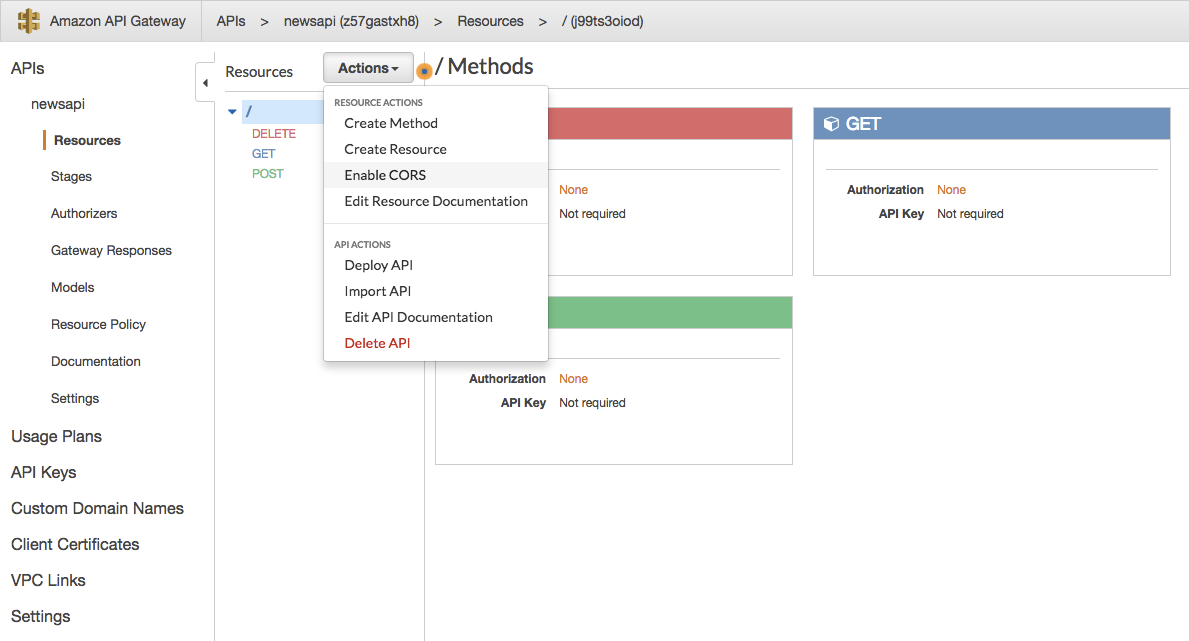
- 모던 브라우저의 경우 CORS 이슈가 발생할 수 있습니다. 브라우저가 정적 웹 호스팅 중인 S3 버켓에 접속한 상태에서 API Gateway로 배포한 URL로 동적 컨텐츠 호출을 하면 서로 다른 도메인 문제가 발생할 수 있습니다. 이를 해결하기 위해서 / 패스에서 Actions 버튼을 클릭하고 Enable CORS를 클릭합니다.
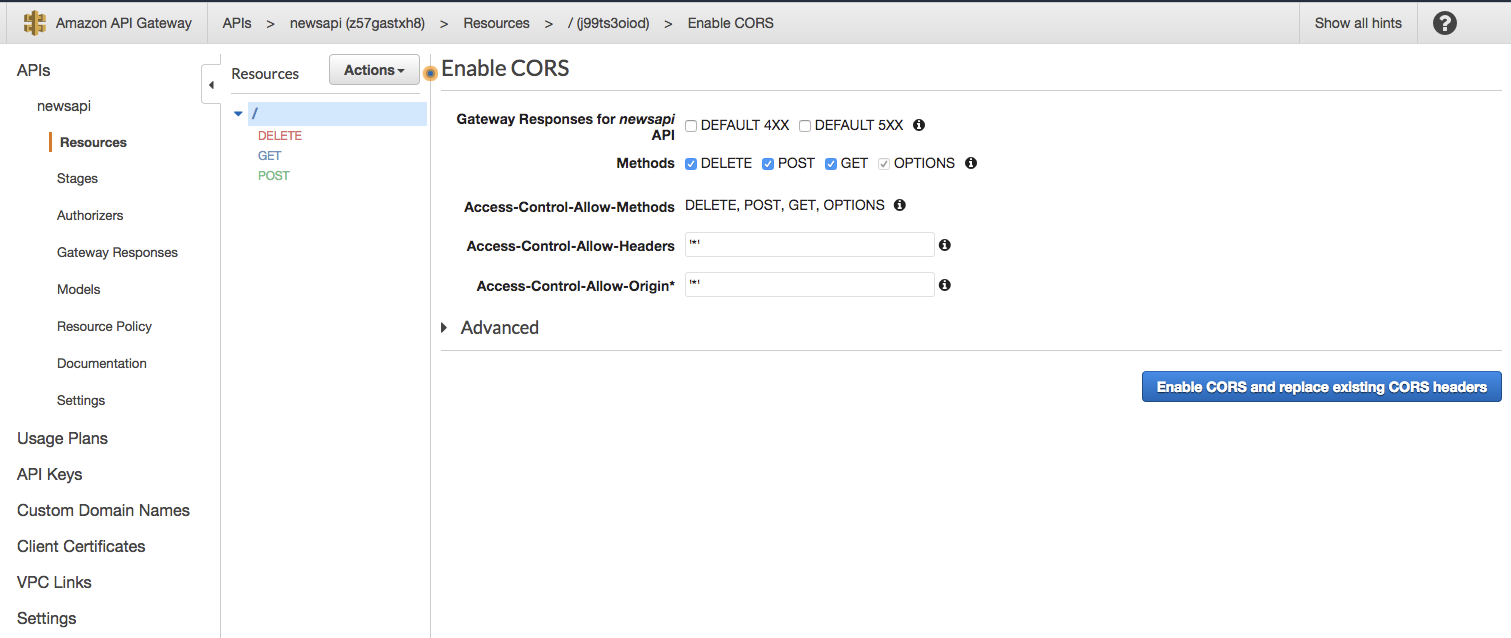
- Access-Control-Allow-Headers와 Access-Control-Allow-Origin* 값을 모두 '*' 값으로 변경하고 우측 하단의 Enable CORS and replace existing CORS headers 버튼을 클릭합니다.
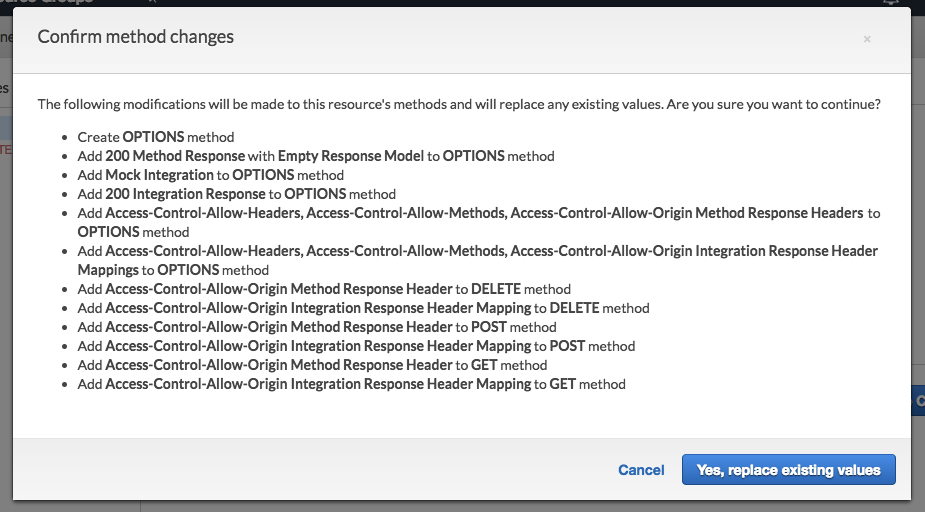
- 다음과 같이 팝업창이 나오면서 적용을 할 것인지 물어 봅니다. Yes, replace existing values 버튼을 클릭합니다.
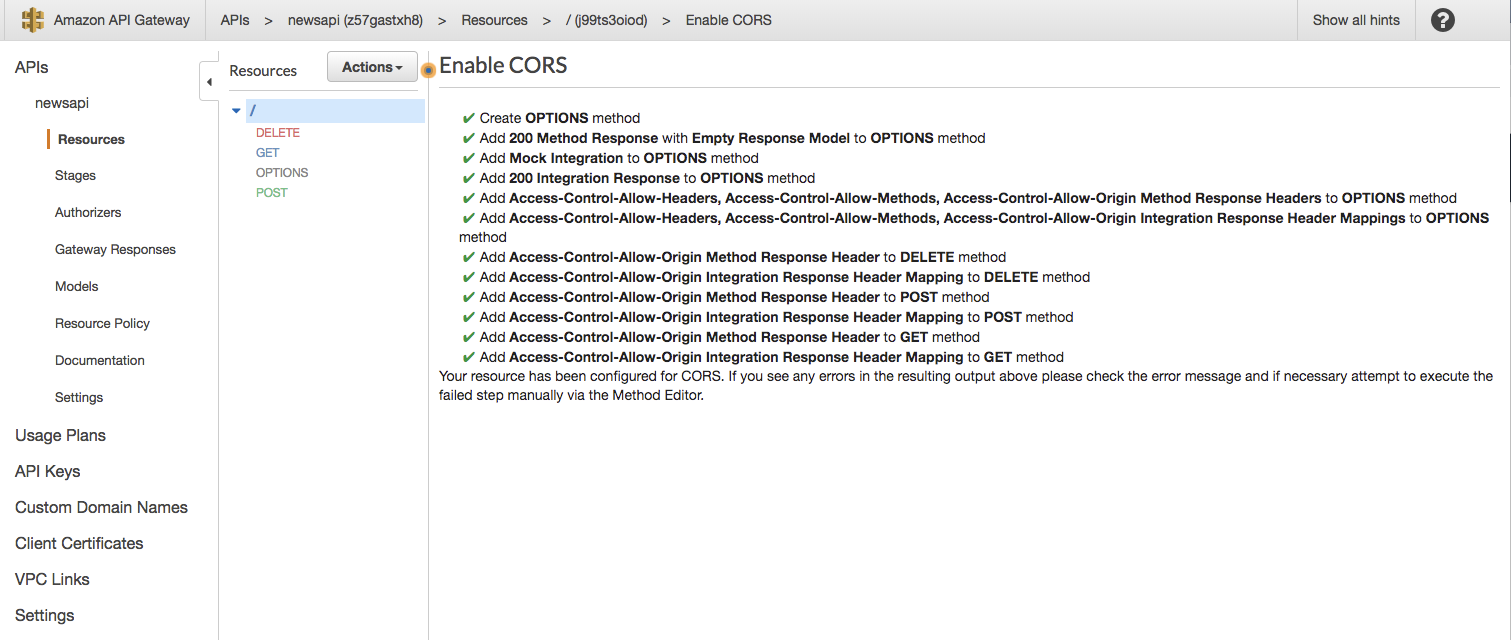
- 아래와 같이 CORS 설정이 정상적으로 적용되는 것을 확인 할 수 있습니다.
API 설정이 완료 되었습니다. 이제 배포를 해서 애플리케이션에서 호출할 수 있는 URL을 얻습니다. Actions 에서 Deploy API 를 선택합니다.
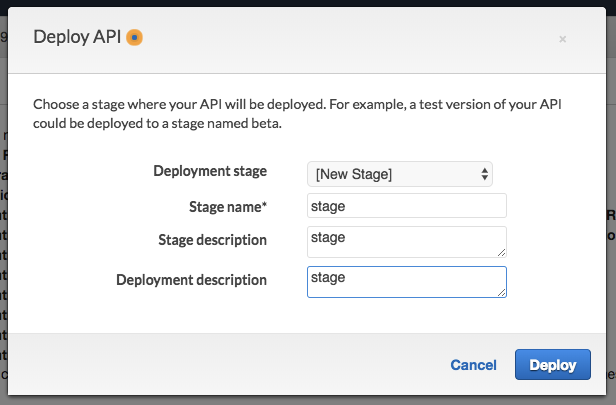
이제 API를 state 스테이지로 배포를 합니다. 개발, 테스트, 프로덕션에 이르기까지 다양한 스테이지로 나누어서 배포가 가능합니다. 여기서는 stage 로 넣고 Deploy 합니다.
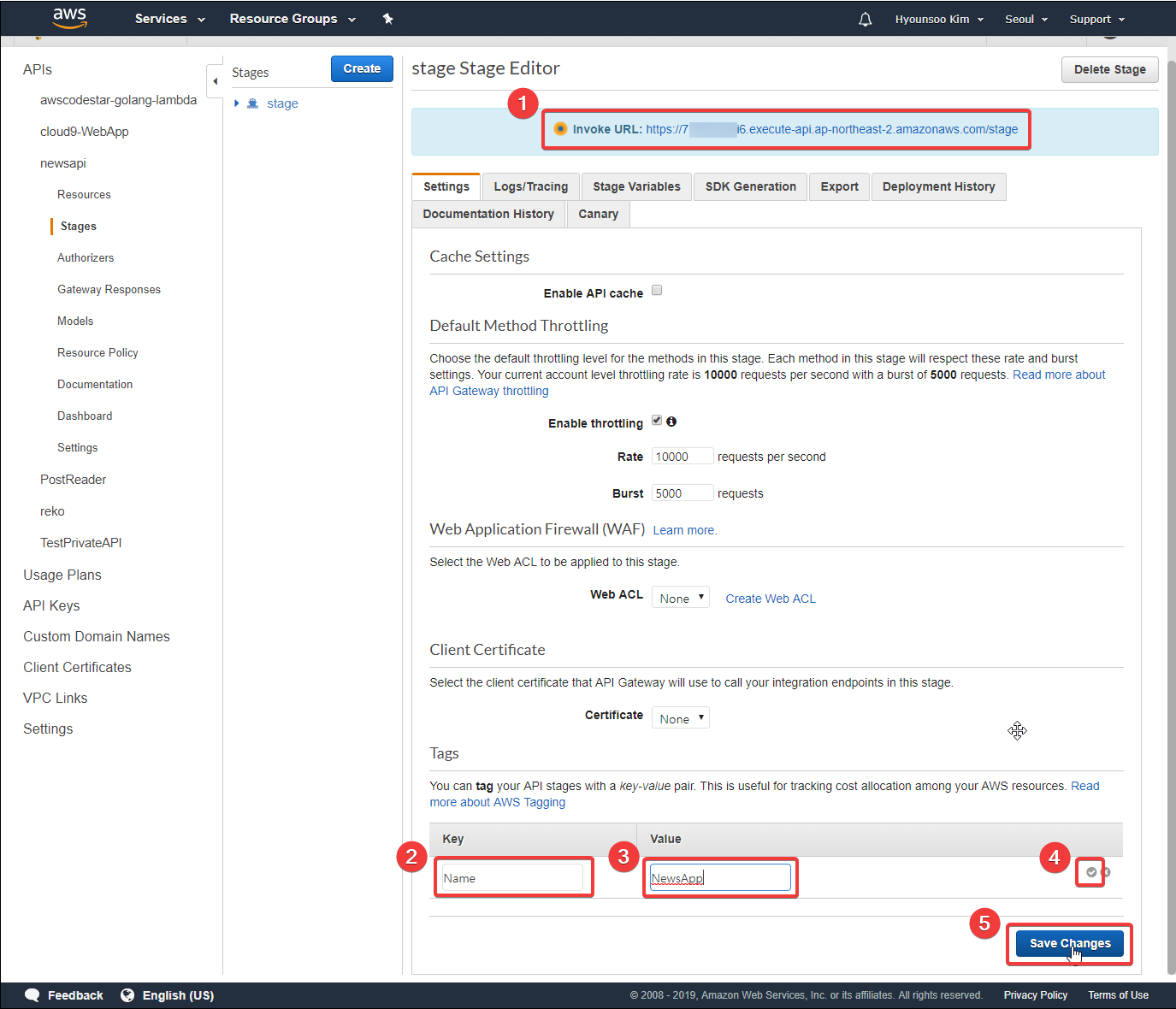
이제 API 배포까지 완료되었습니다. 해당 API를 호출 할 수 있는 URL이 생성되었음을 확인할 수 있습니다. 아래와 같이 배포 URL을 확인 후, Tags에 Name, NewsApp 값을 입력하고 저장 합니다.
정보 아래와 같이 Invoke URL을 미리 메모장에 기록해 둡니다. 해당 URL을 동적 컨텐츠 수집을 위한 URL로 활용할 예정입니다. (본인의 계정에서 생성된 URL을 이용하세요.)
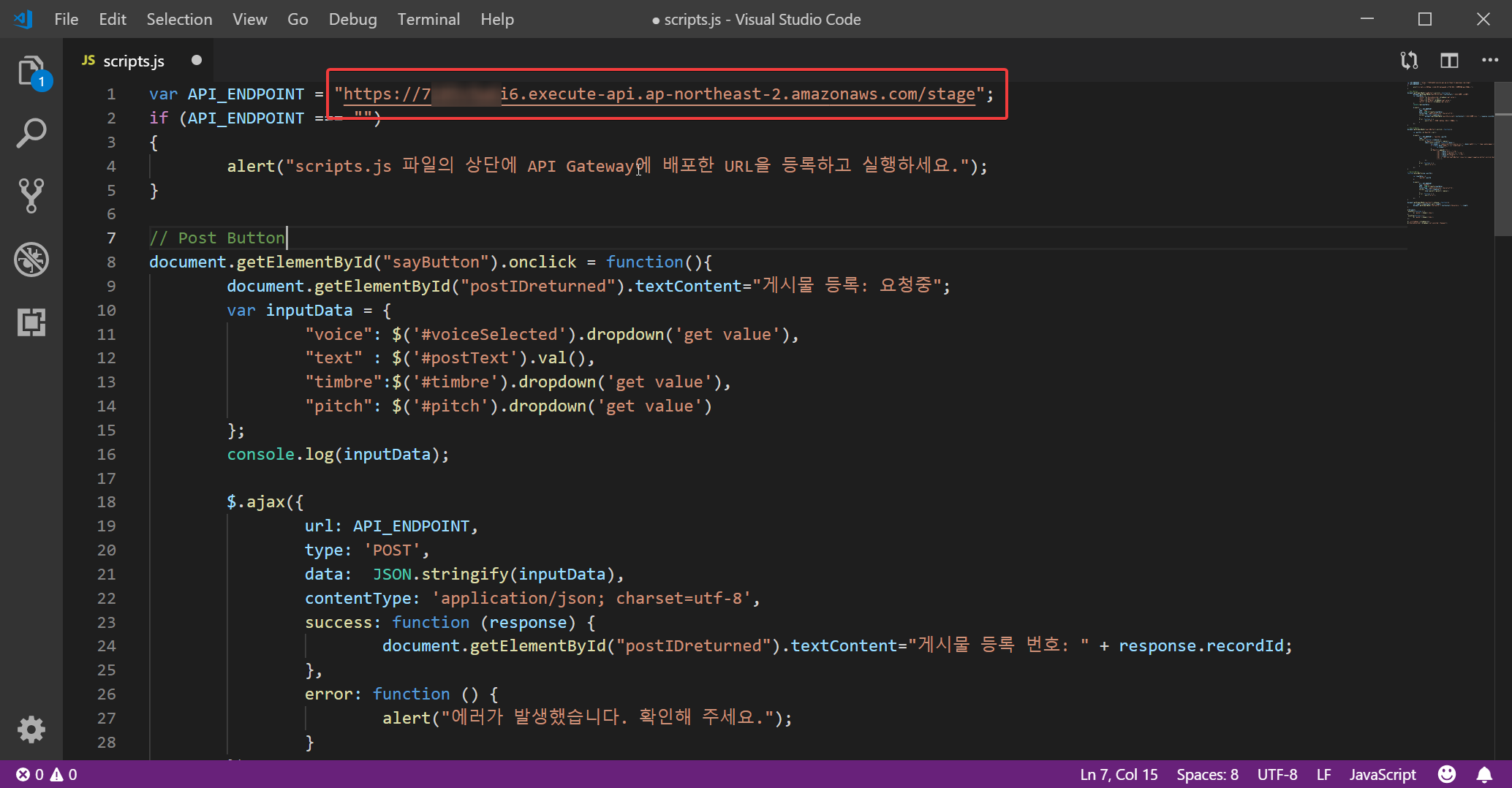
https://7xxxxxxxxxi6.execute-api.ap-northeast-2.amazonaws.com/stage
- GET Method로 요청이 올 경우, GetNews Lambda 함수를 호출하도록 설정합니다. Use Lambda Proxy Integration 체크 박스를 클릭합니다. 우측 하단의 Save 버튼을 클릭하면 저장합니다.
...
- 정적 웹 호스팅을 위한 소스코드를 준비합니다.
- 클라이언트 PC에 패키지 파일을 다운로드 받고 압축을 해제합니다.
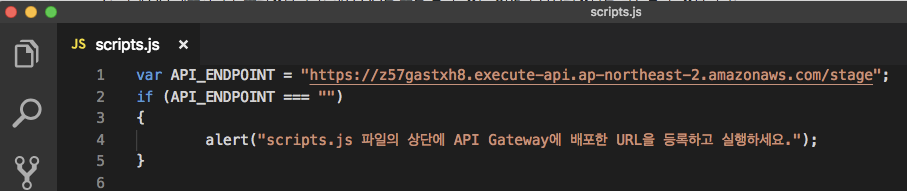
- 기존에 생성한 Amazon API Gateway의 URL을 연결하기 위해서 scripts.js 파일을 열어서 API를 배포하고 받은 URL로 수정합니다.
API_ENDPOINT = "" 에 비어있는 부분을 아래와 같이 상단에서 API Gateway에서 배포된 URL로 넣어 줍니다.
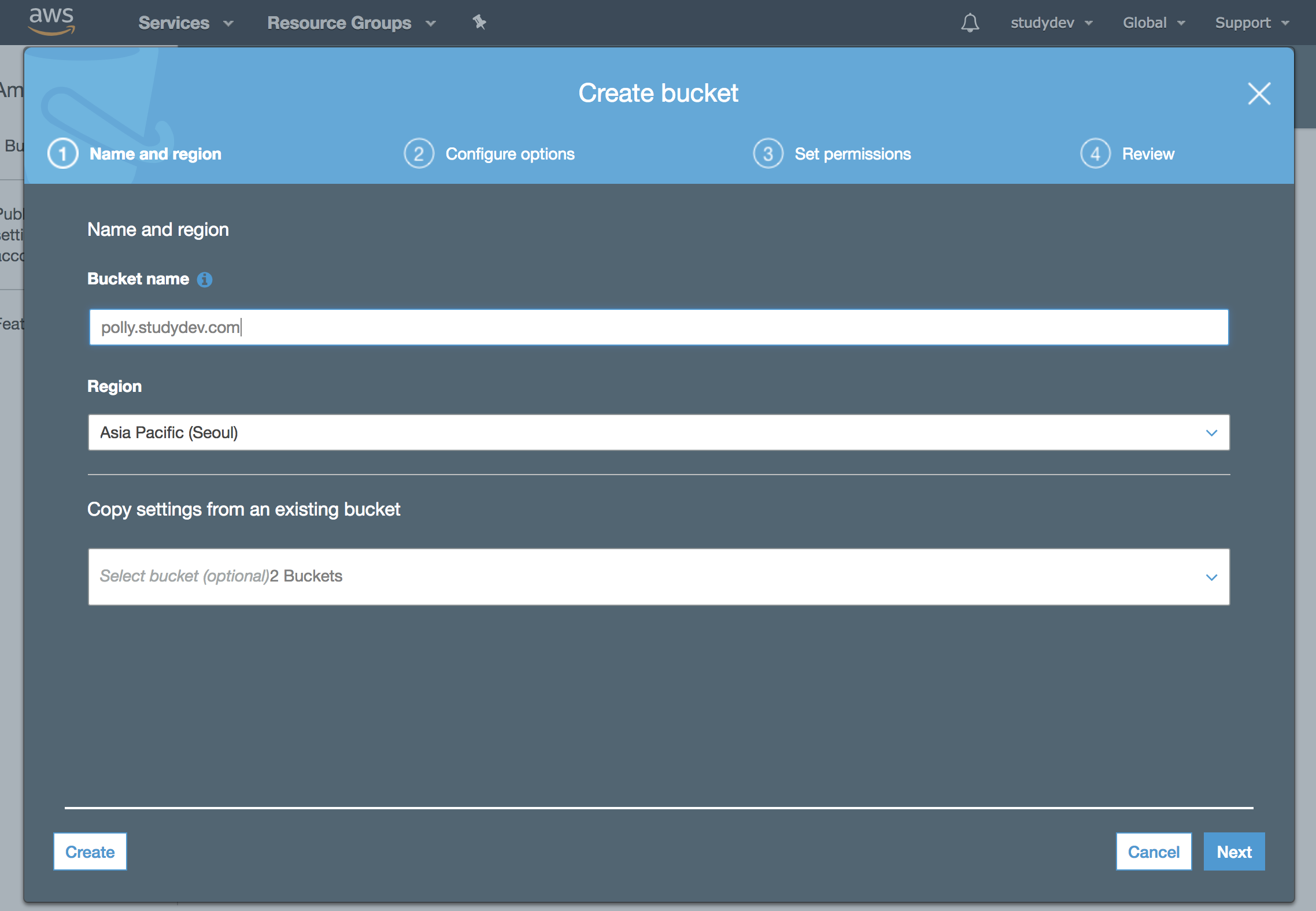
- S3 정적 웹 호스팅용 버킷을 생성합니다. (S3 버킷 이름은 모든 리전에 유일해야 하므로 이름을 작성할 때 주의합니다.)
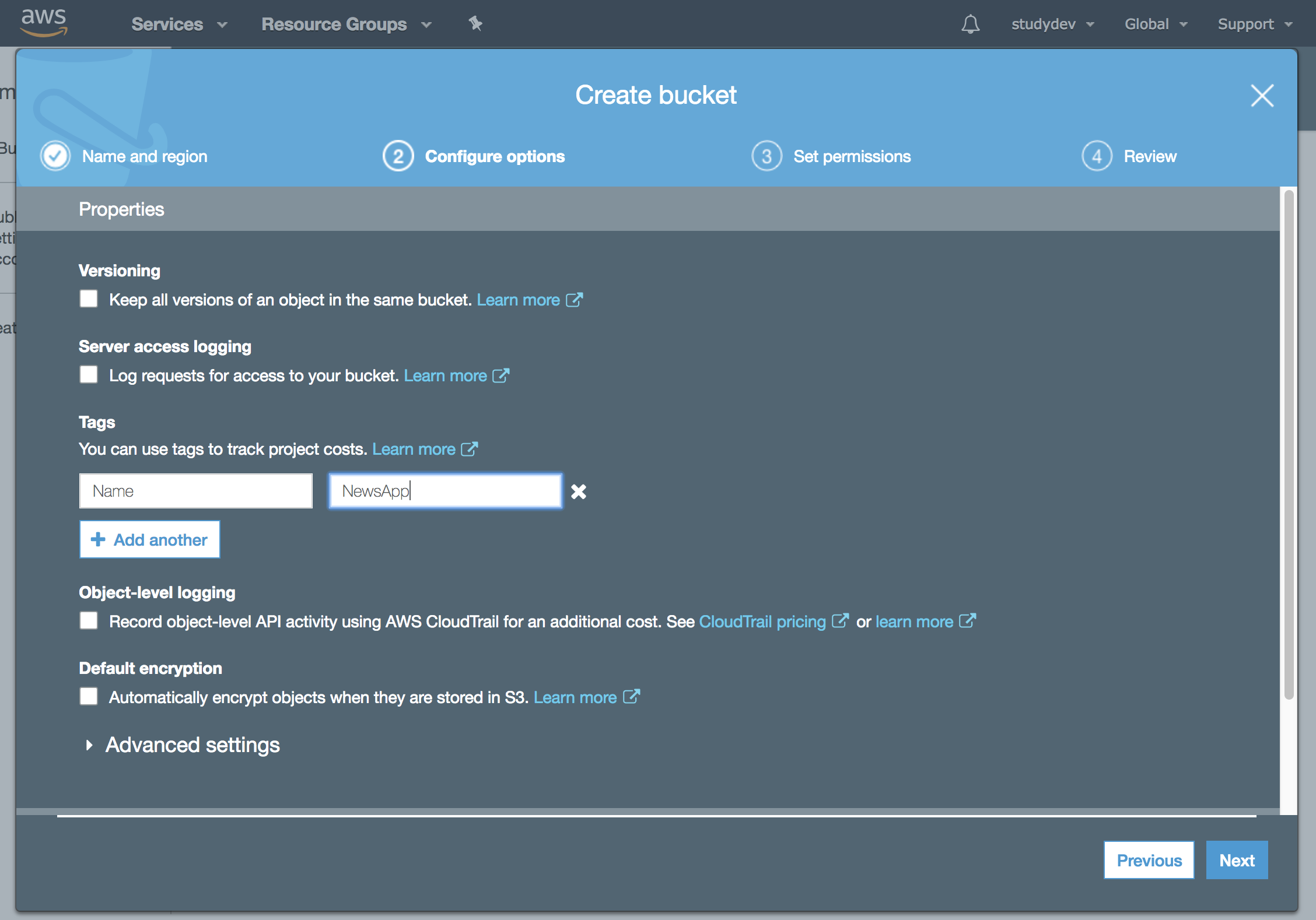
- Tags에 Name 이라는 Key 값과 NewsApp 이라는 Value 값을 입력합니다.
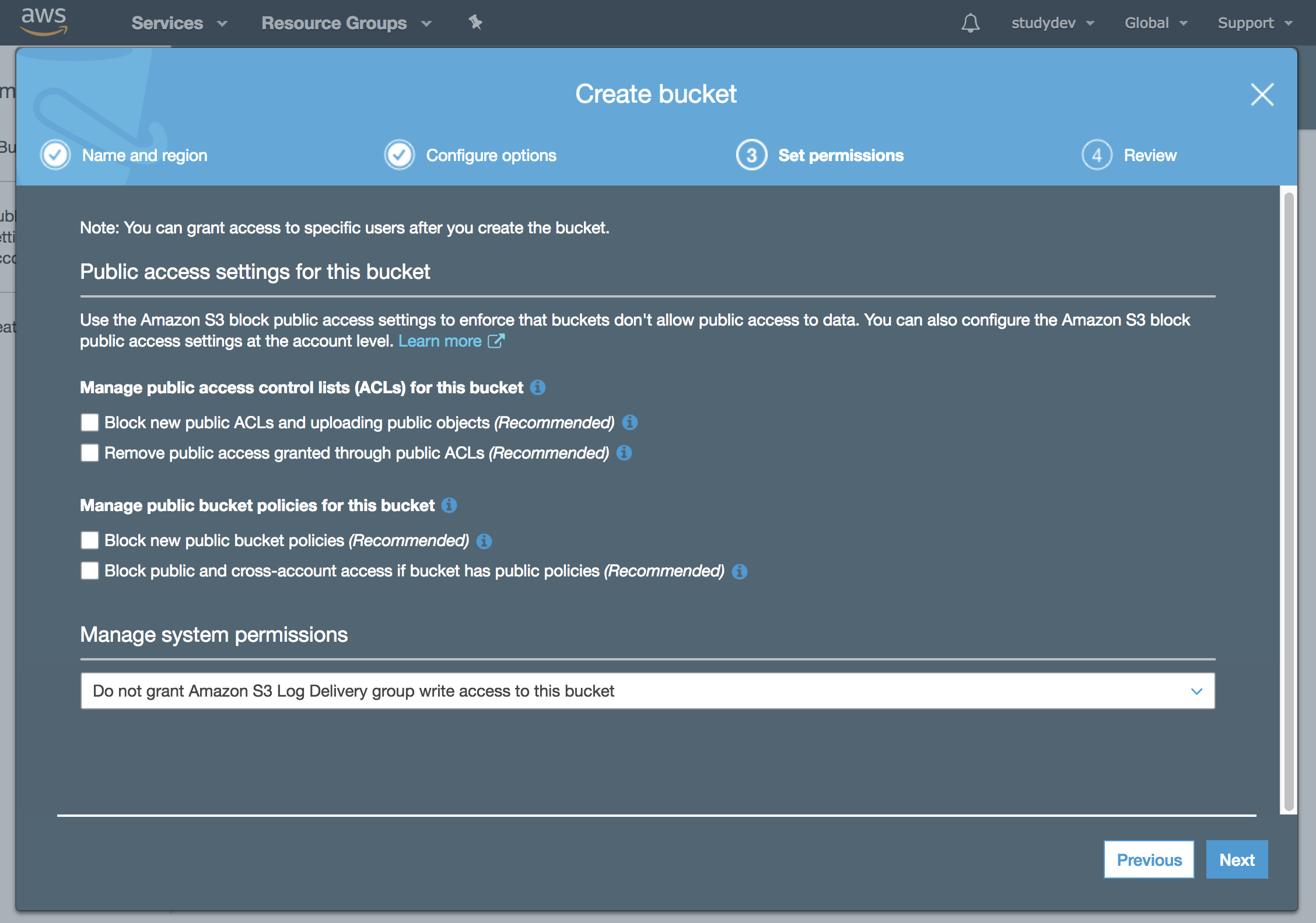
- 외부에서 퍼블릭하게 웹 호스팅 하는 파일에 접속할 수 있도록 체크 박스를 모두 해지 합니다. (기본은 체크되어 안전하게 막혀 있음)
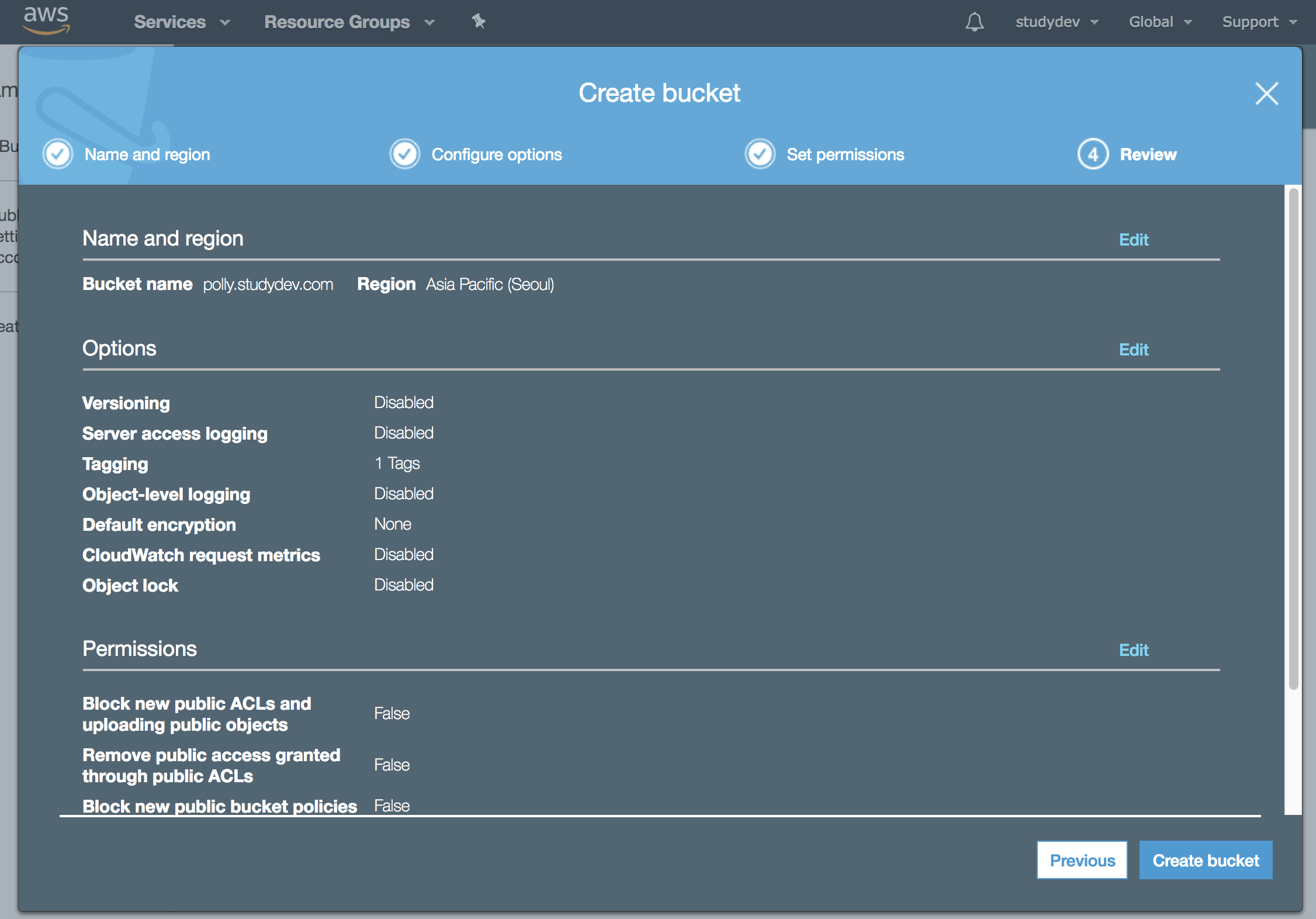
- 모든 설정이 완료되면 Create Bucket 버튼을 클릭하고 S3 버킷을 생성합니다.
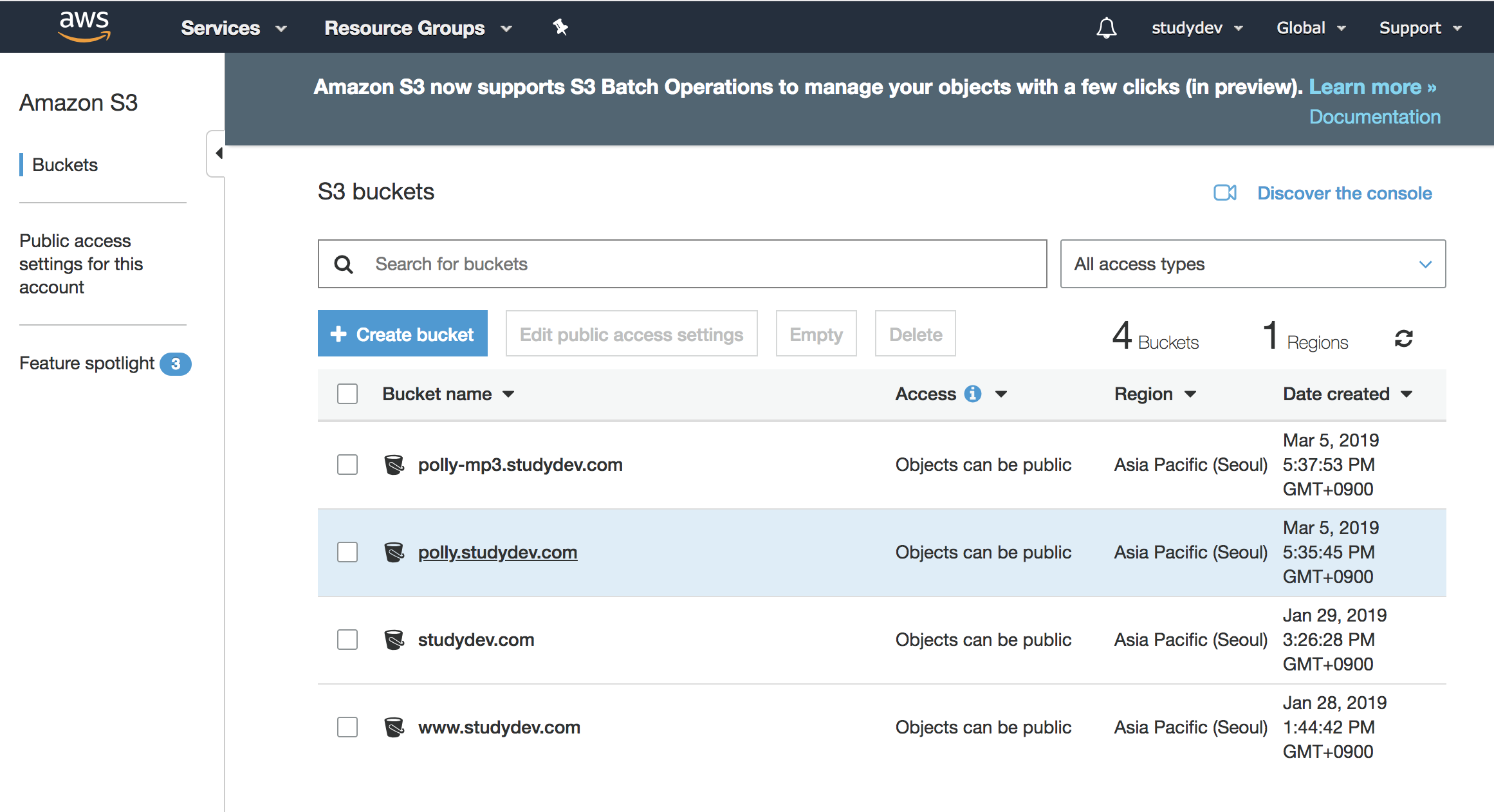
- S3 버킷 정적 웹 호스팅 기능 활성화를 위해서 정적 웹 호스팅을 제공할 버킷을 클릭합니다.
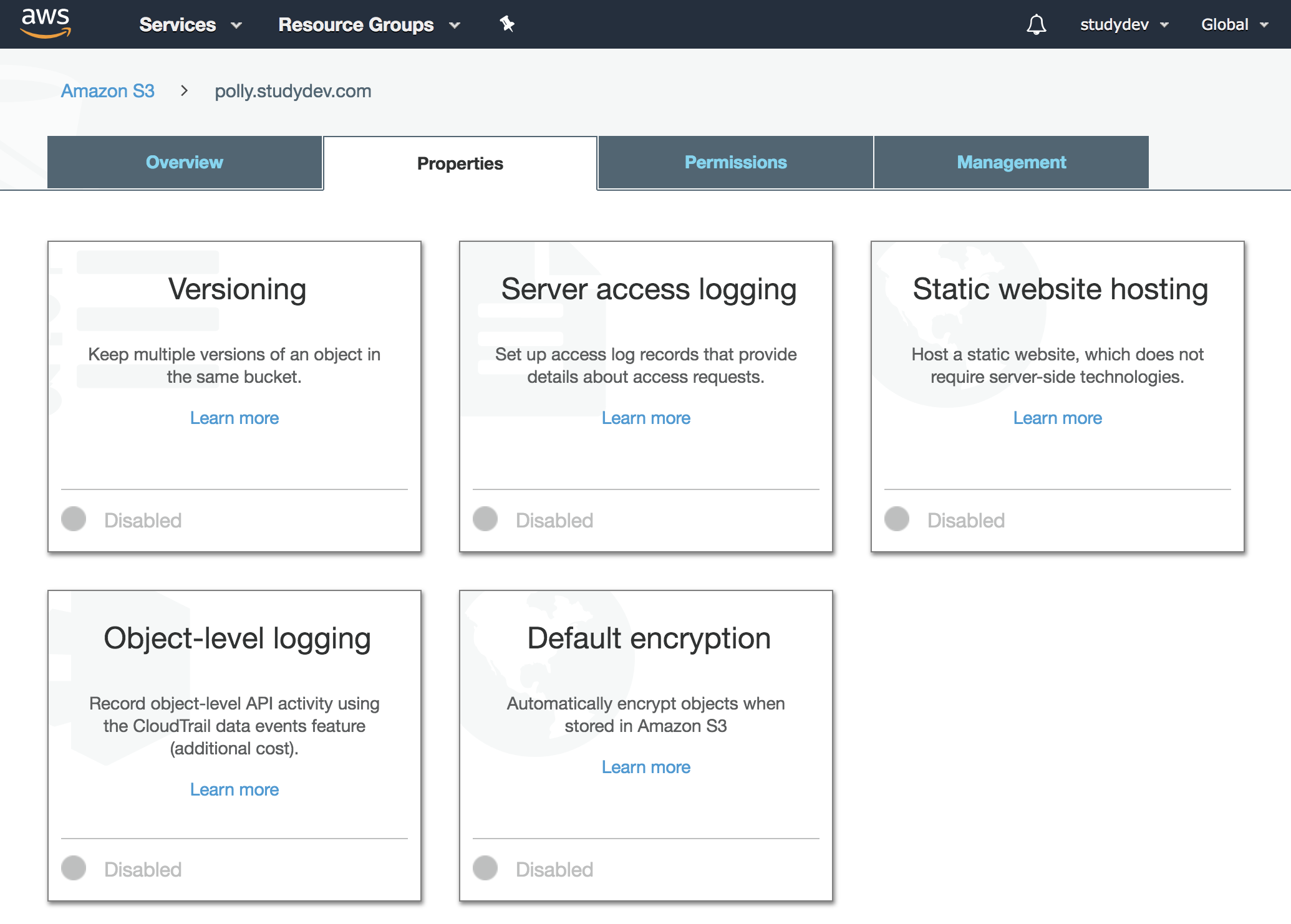
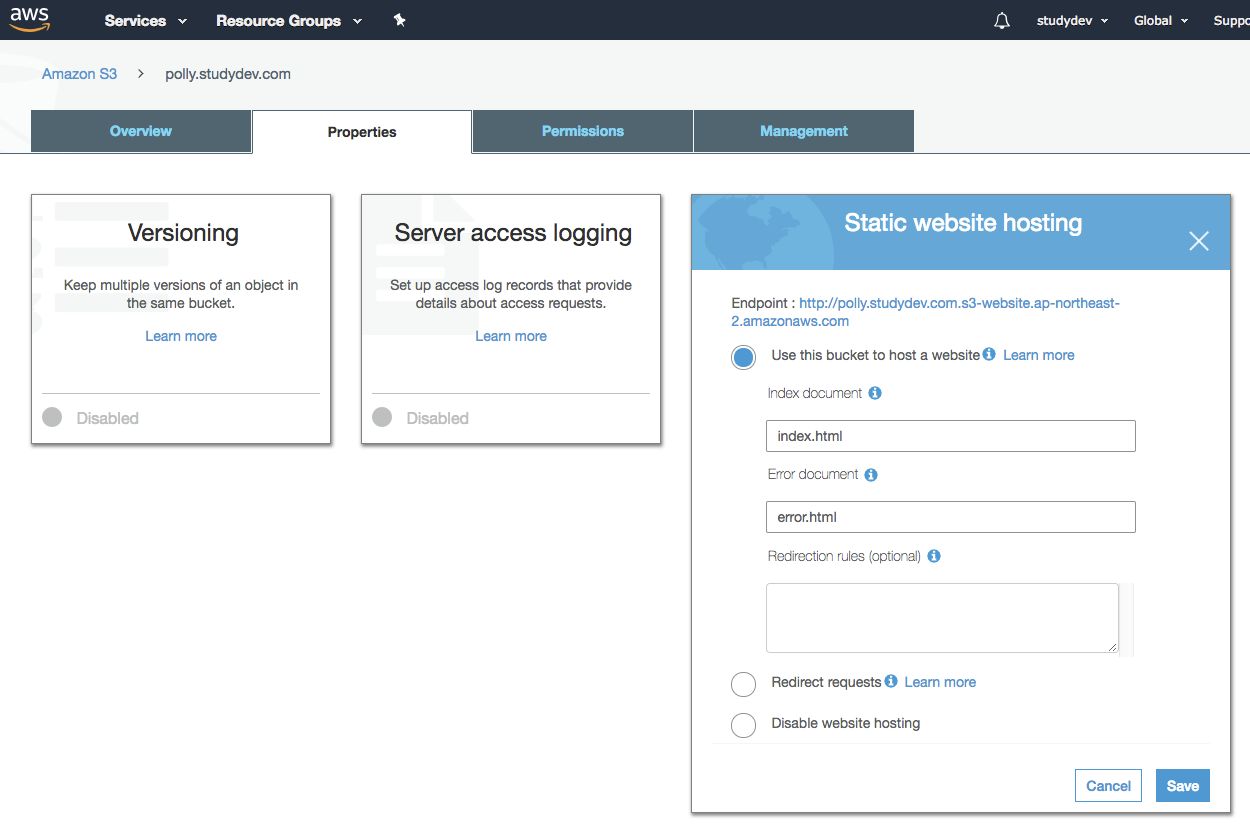
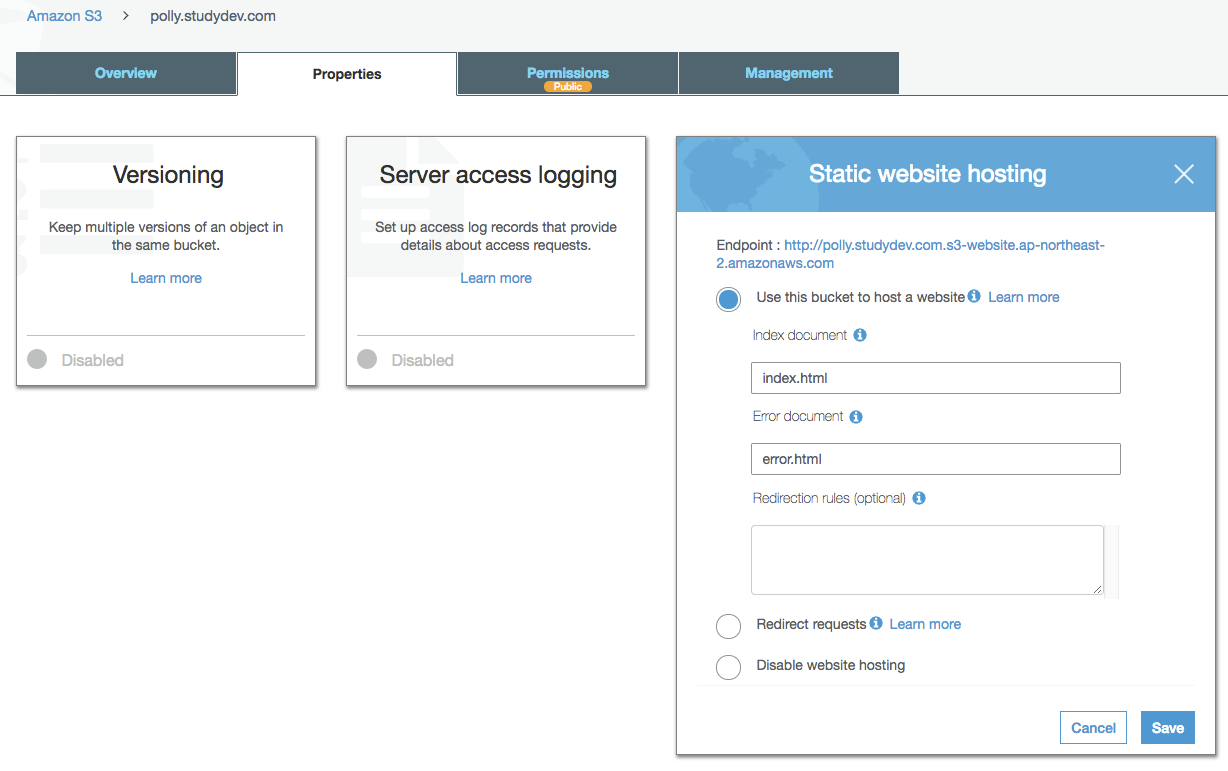
- 2번째 Properties 탭에서 Static Web Hosting 기능을 클릭합니다.
- 정적 웹 호스팅 기능이 비활성화 되어 있습니다.
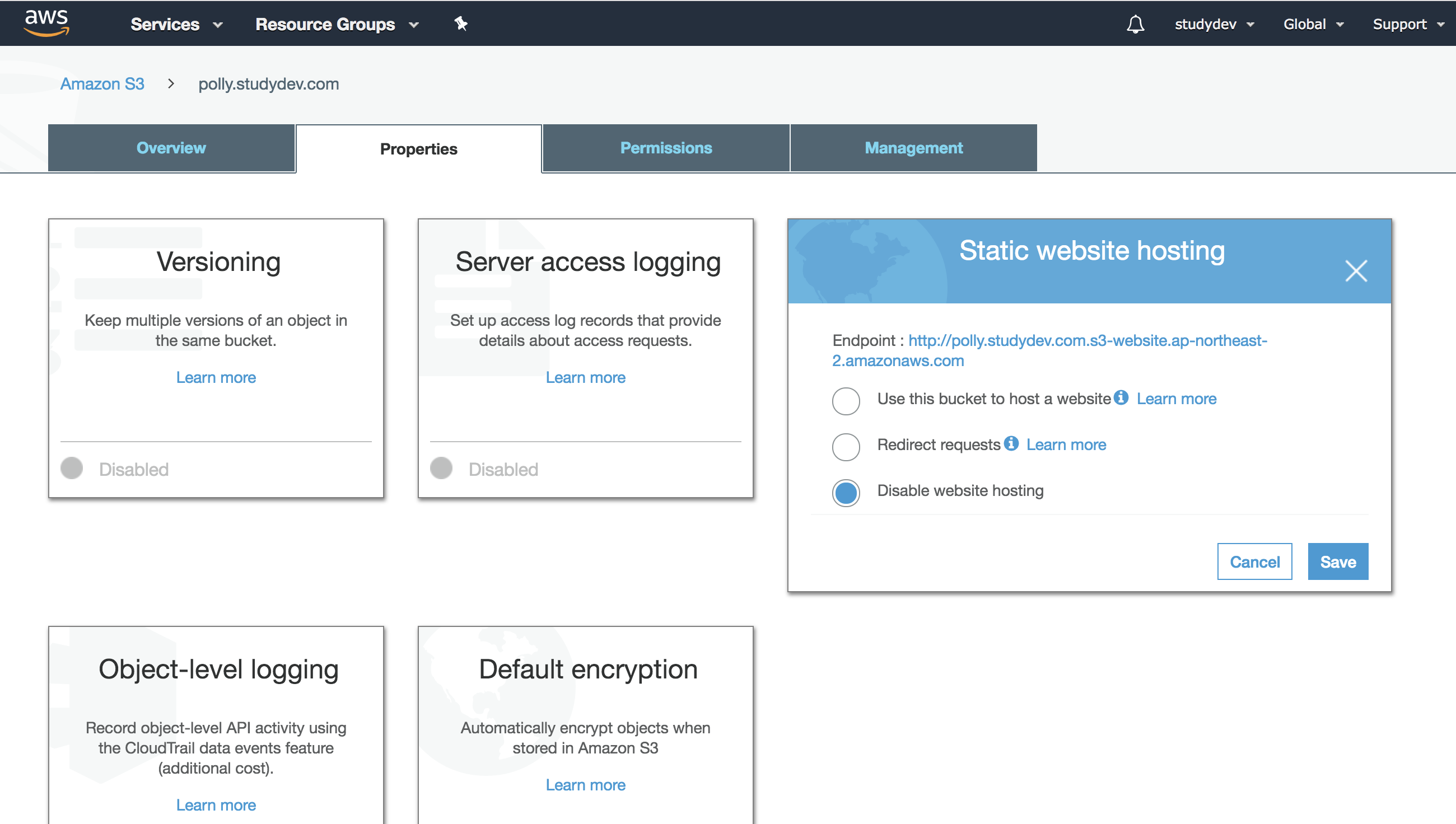
- Static Website hosting 기능을 켜 주고, index와 error 문서를 지정하고 저장합니다.
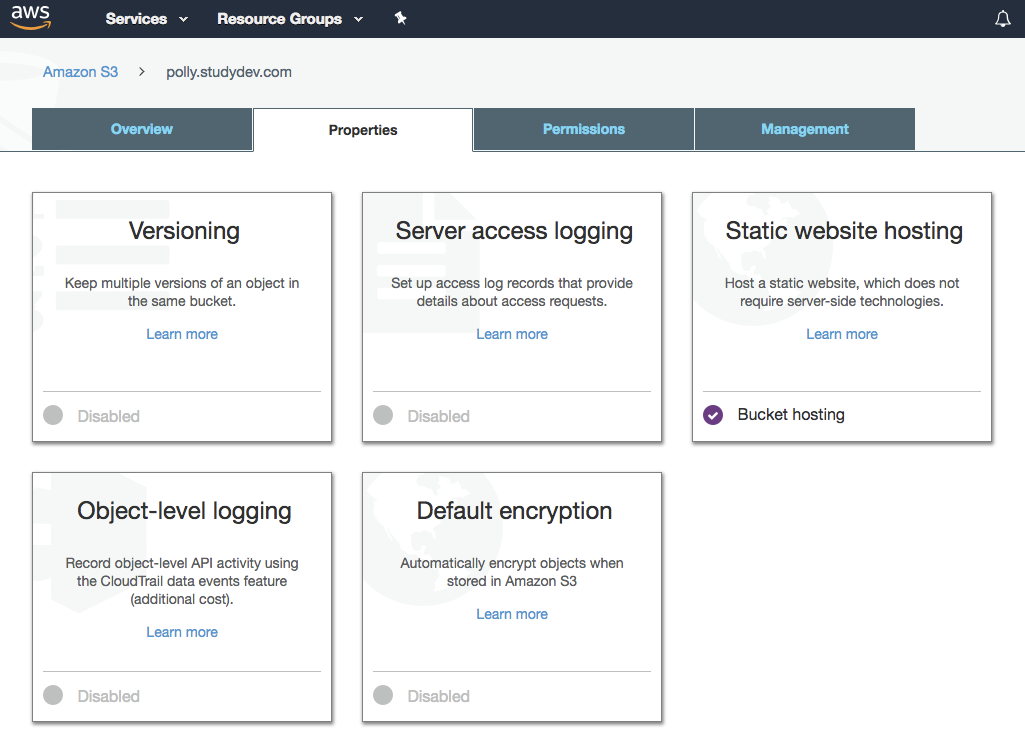
- 정적 웹 호스팅 기능이 활성화 된 것을 볼 수 있습니다.
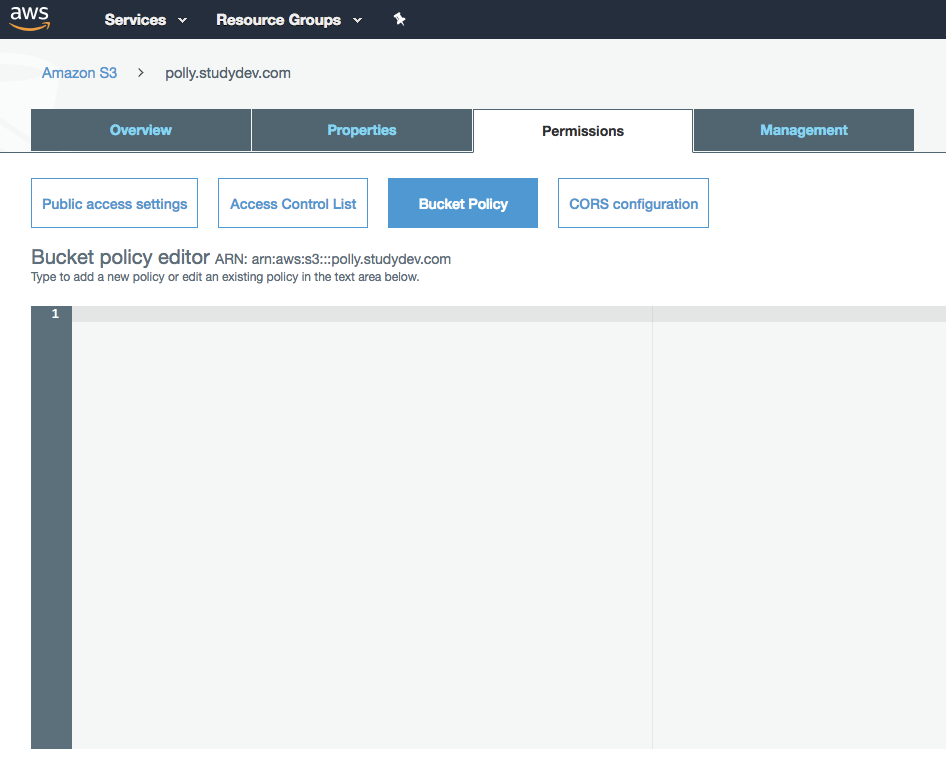
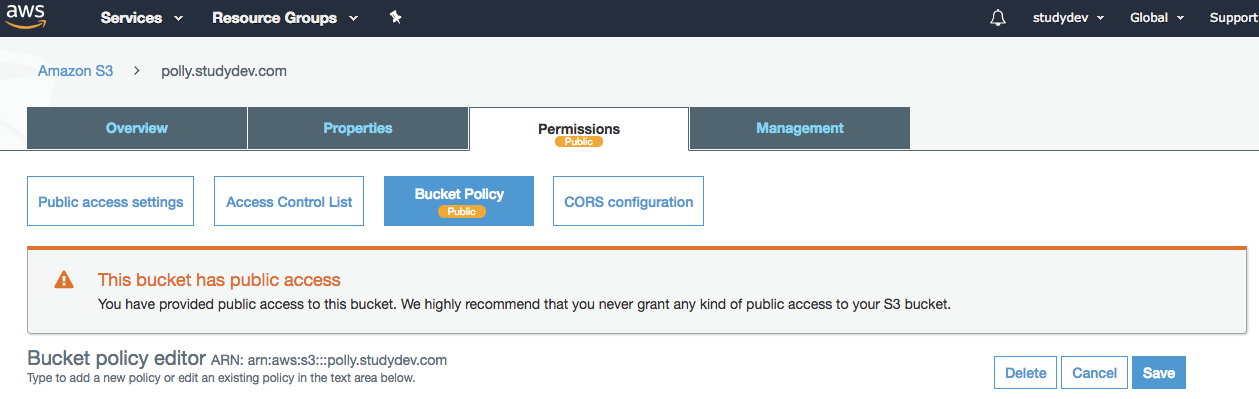
- 정적 웹 호스팅을 위해서 해당 버킷에 있는 객체(파일)에 대해서 접근할 수 있는 정책을 설정 할 수 있습니다. Permissions 탭을 선택하고 Bucket Policy를 클릭합니다.
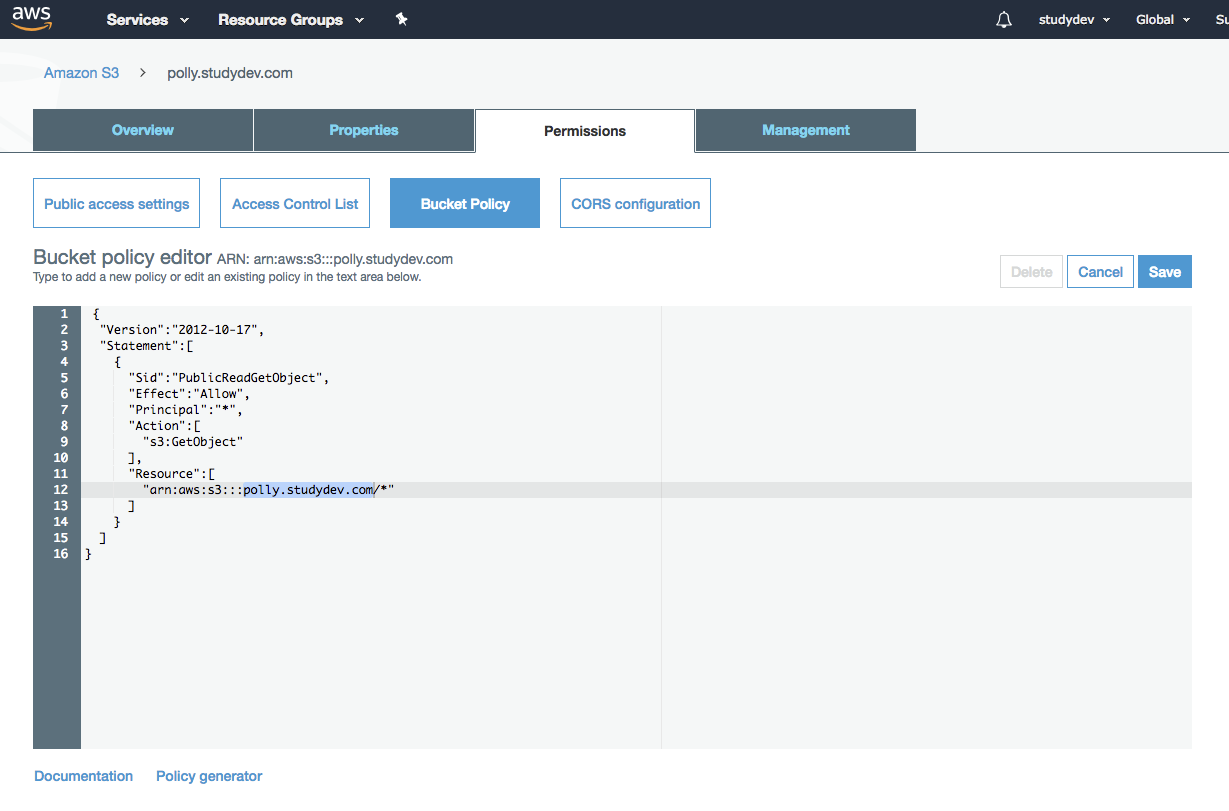
아래의 정책에서 BUCKET_NAME 부분을 생성한 버킷 이름으로 변경한 후 복사합니다.
코드 블럭 title S3 버켓에 대한 접근 권한 설정 { "Version":"2012-10-17", "Statement":[ { "Sid":"PublicReadGetObject", "Effect":"Allow", "Principal":"*", "Action":[ "s3:GetObject" ], "Resource":[ "arn:aws:s3:::BUCKET_NAME/*" ] } ] }- 버켓 정책을 설정하고 우측 상단의 Save 버튼을 클릭하여 저장합니다.
- S3 Bucket이 Public 접근이 가능하다는 메시지가 화면에 표시됩니다.
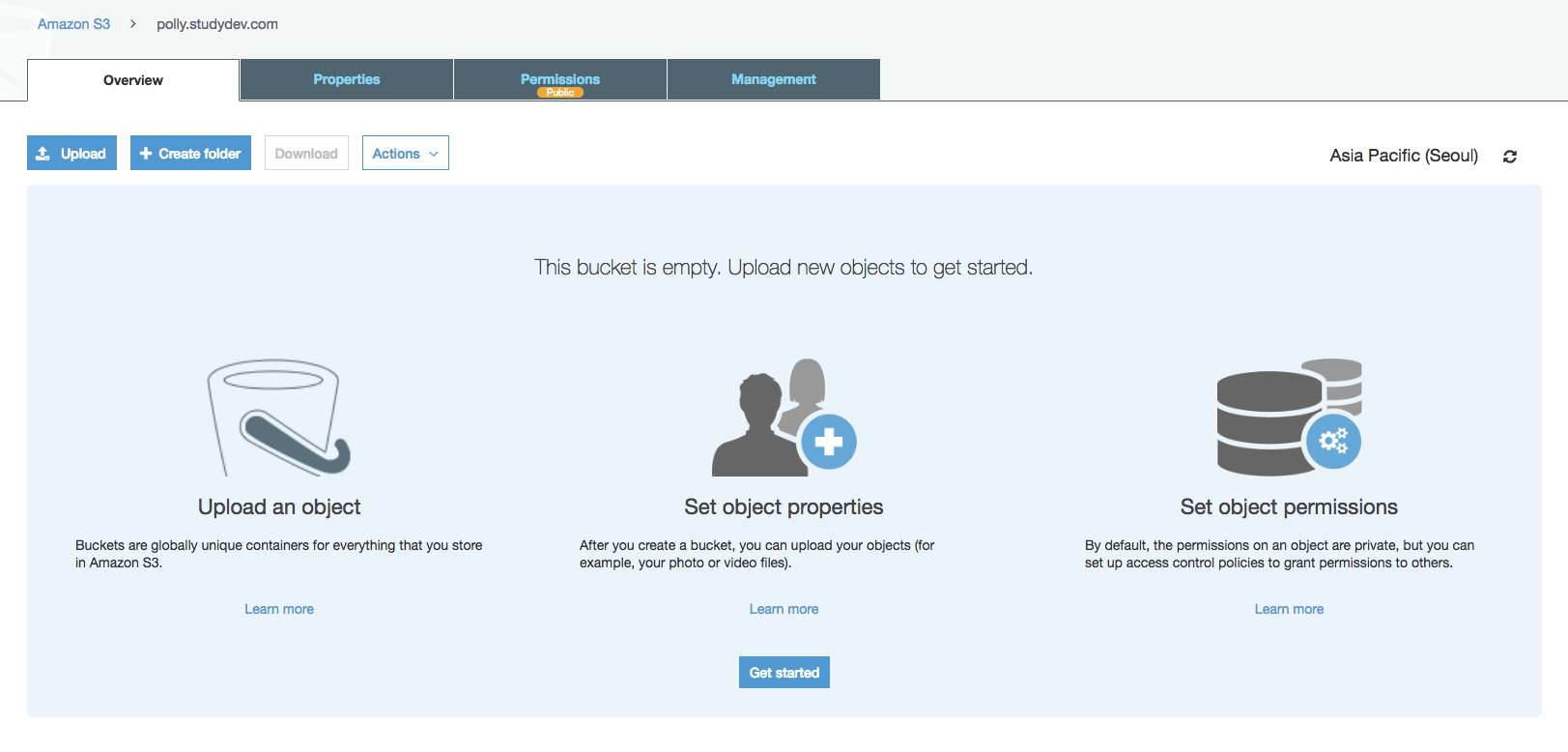
- 해당 S3 버킷에 정적 웹 포스팅에 필요한 파일 4개를 업로드 하기 위해서, Overview 탭으로 이동하고 좌측 상단의 Upload 버튼을 클릭합니다.
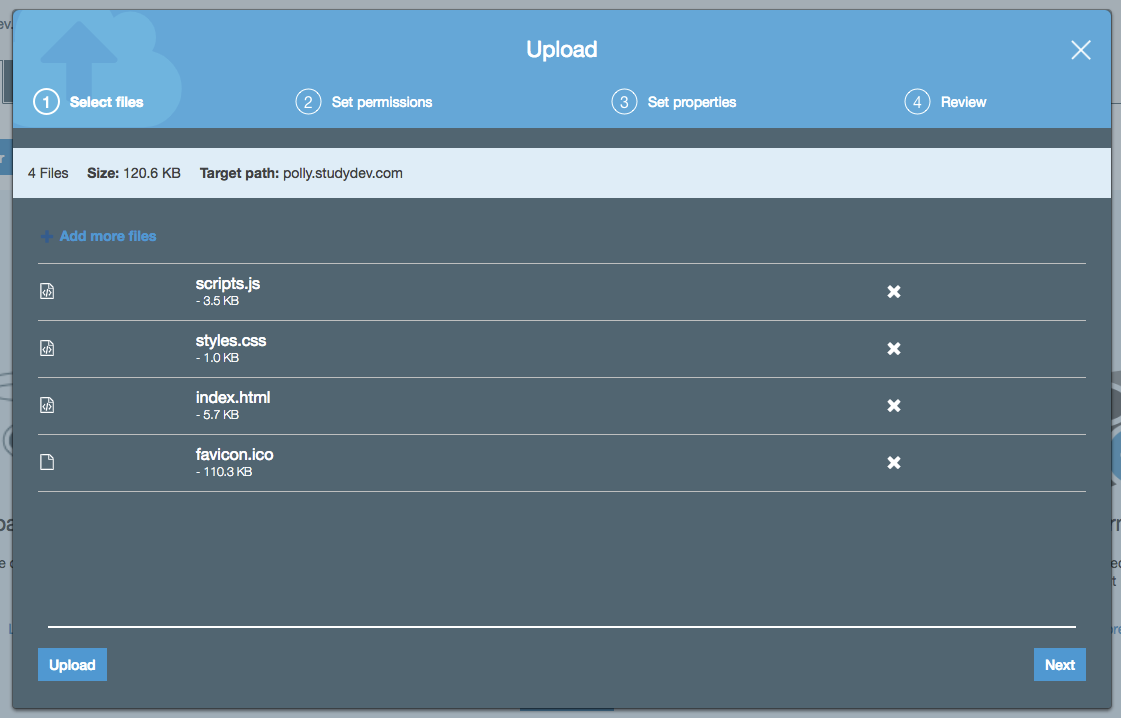
- 팝업창이 나타나면 방금 수정한 파일을 포함한 4개 파일(index.html, favicon.ico, scripts.js, styles.css)을 지정하여 좌측 하단의 Upload 버튼을 클릭합니다.
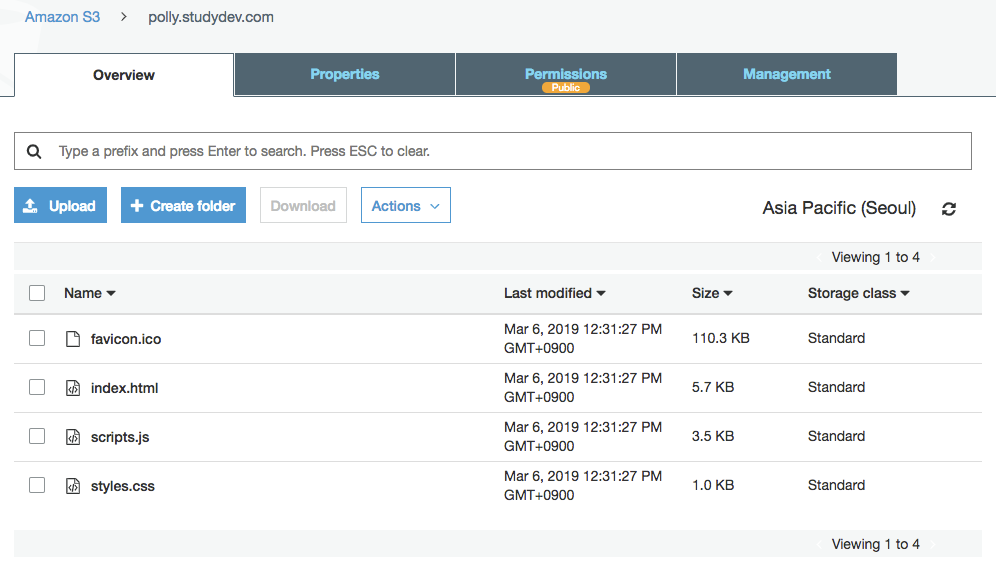
- 다음과 같이 파일이 업로드 된 것을 확인할 수 있습니다.
- Properties 탭을 선택하고, Static website hosting 메뉴를 선택하면 웹 페이지 접속을 위한 Endpoint를 확인할 수 있습니다. 해당 Endpoint URL을 클릭하면 새로운 탭에 웹 페이지가 표시 됩니다.
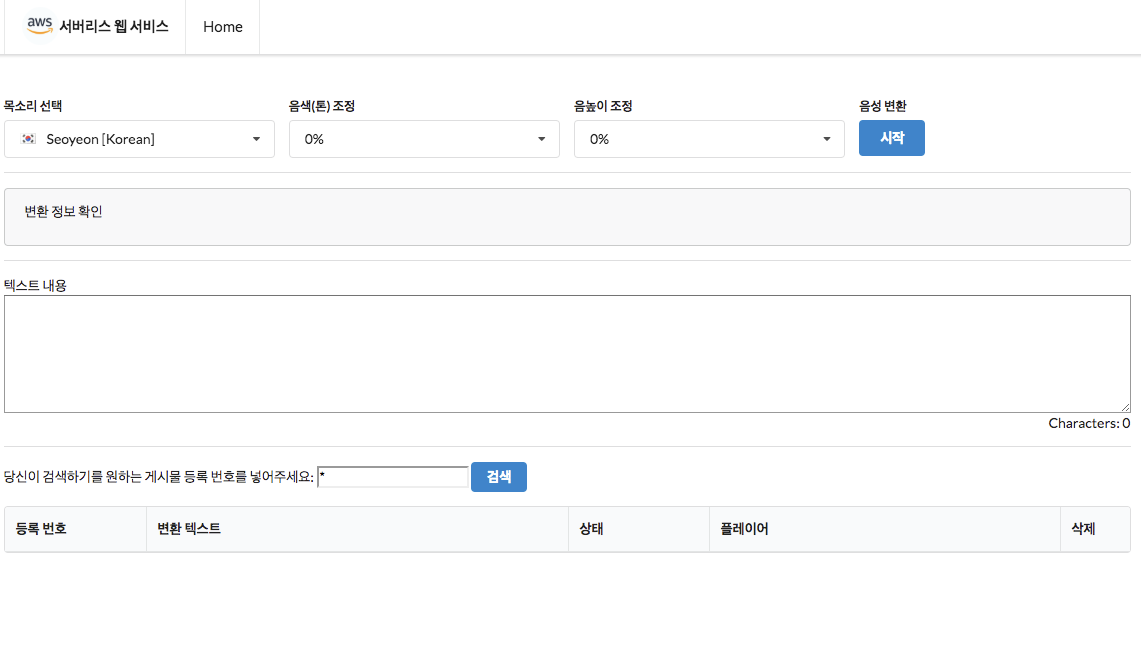
- 웹 페이지 URL을 접속해서 정상 동작되는지 여부를 확인 합니다.
...
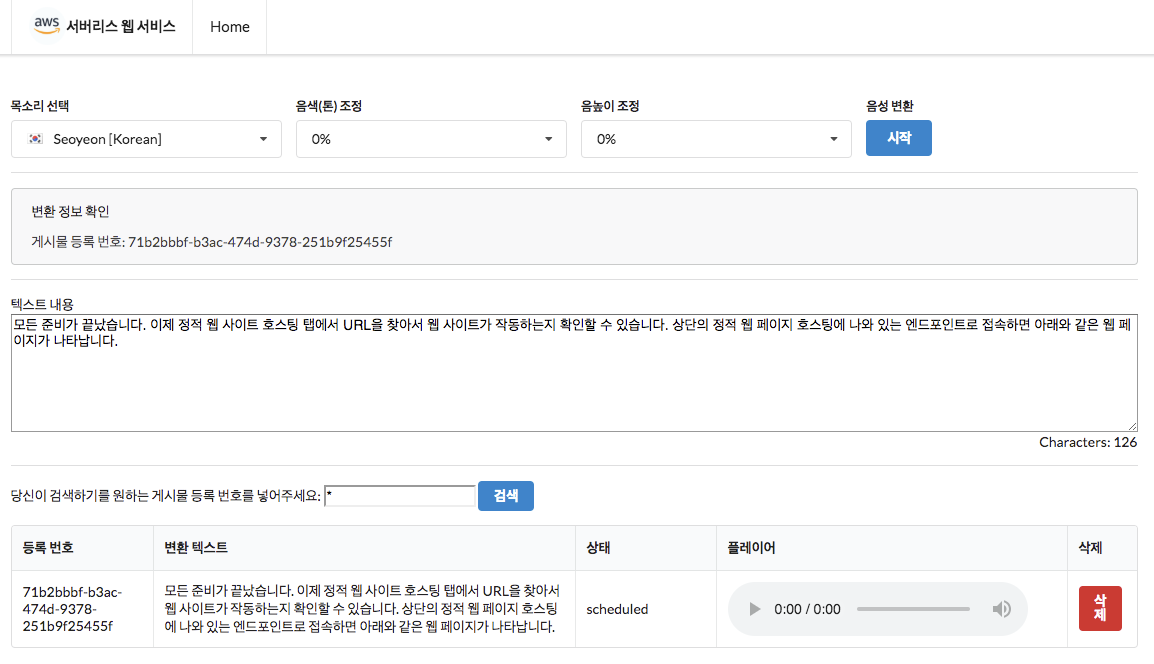
- 먼저 음성으로 변환하고자 하는 목소리를 선택합니다. 한국어 지원이 되는 Seoyeon을 선택합니다. 그리고 텍스트를 입력합니다. 마지막으로 음성 변환 시작 버튼을 누릅니다.
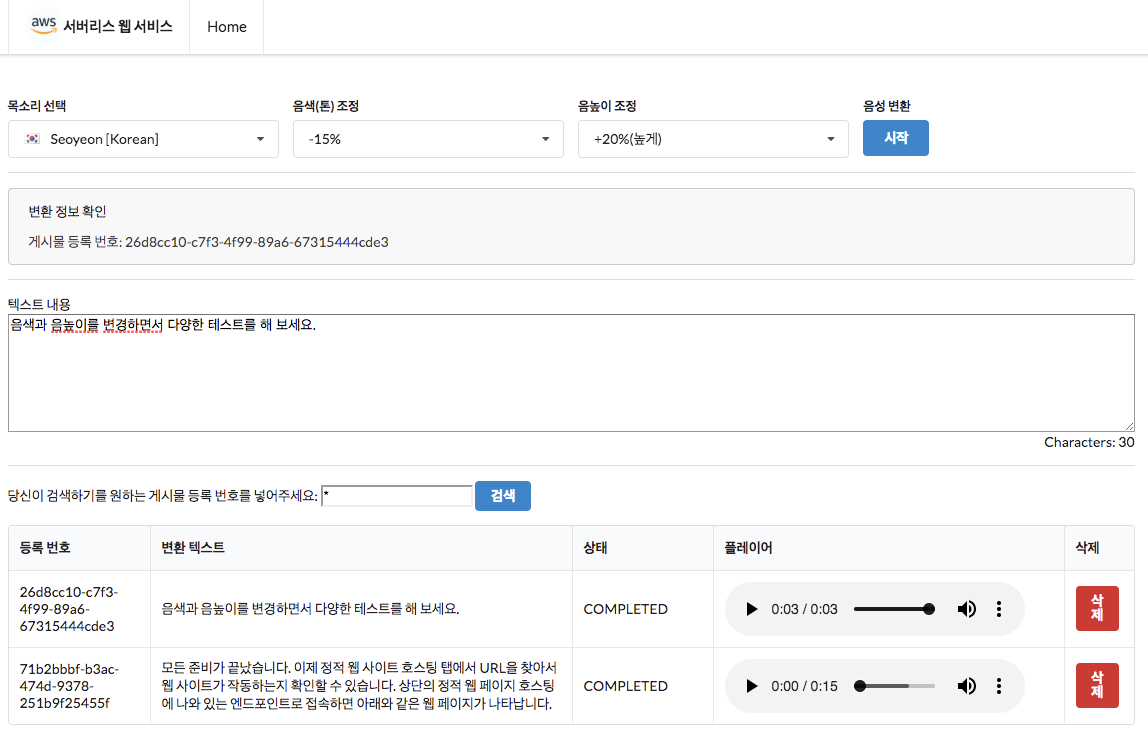
API Gateway를 통해서 POST 메서드로 등록 메시지가 전달 됩니다. Lambda 함수에서 바로 인식할 수 있도록 POST Data는 JSON 형태로 전송합니다. - 게시물이 등록되면 게시물 등록 번호가 자동으로 생성됩니다. 처음에는 TTS Job이 등록되면 상태가 scheduled 상태지만 시간이 지나고 작업이 완료되면 COMPLETED 로 변경되는 것을 볼 수 있습니다. 음색과 음높이를 변경하면서 다양한 테스트를 해 보세요. 다양한 음성 효과를 주고자 할 경우 SSML을 이용할 수 있습니다.
...
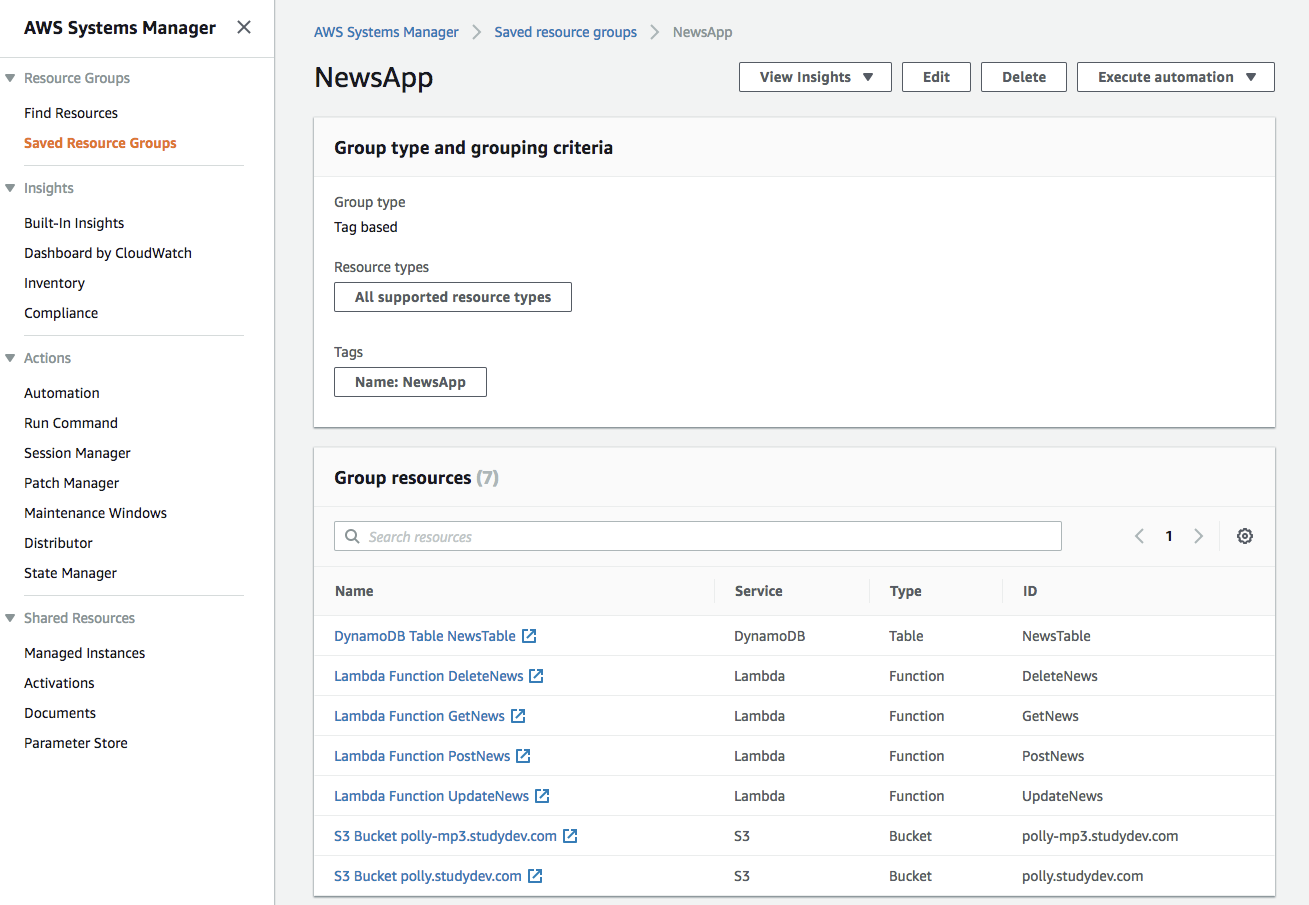
NewsApp 리소스 확인하기
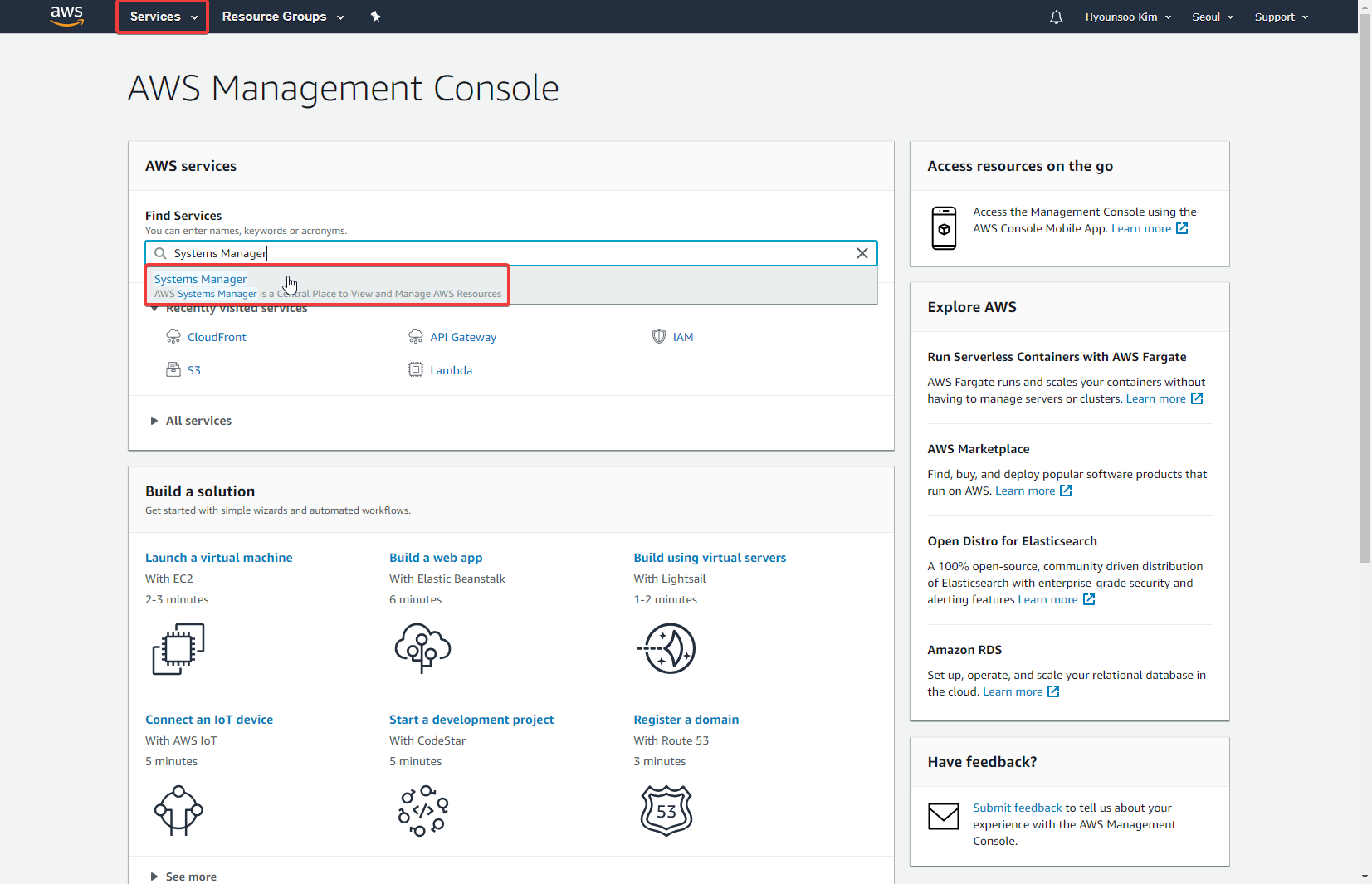
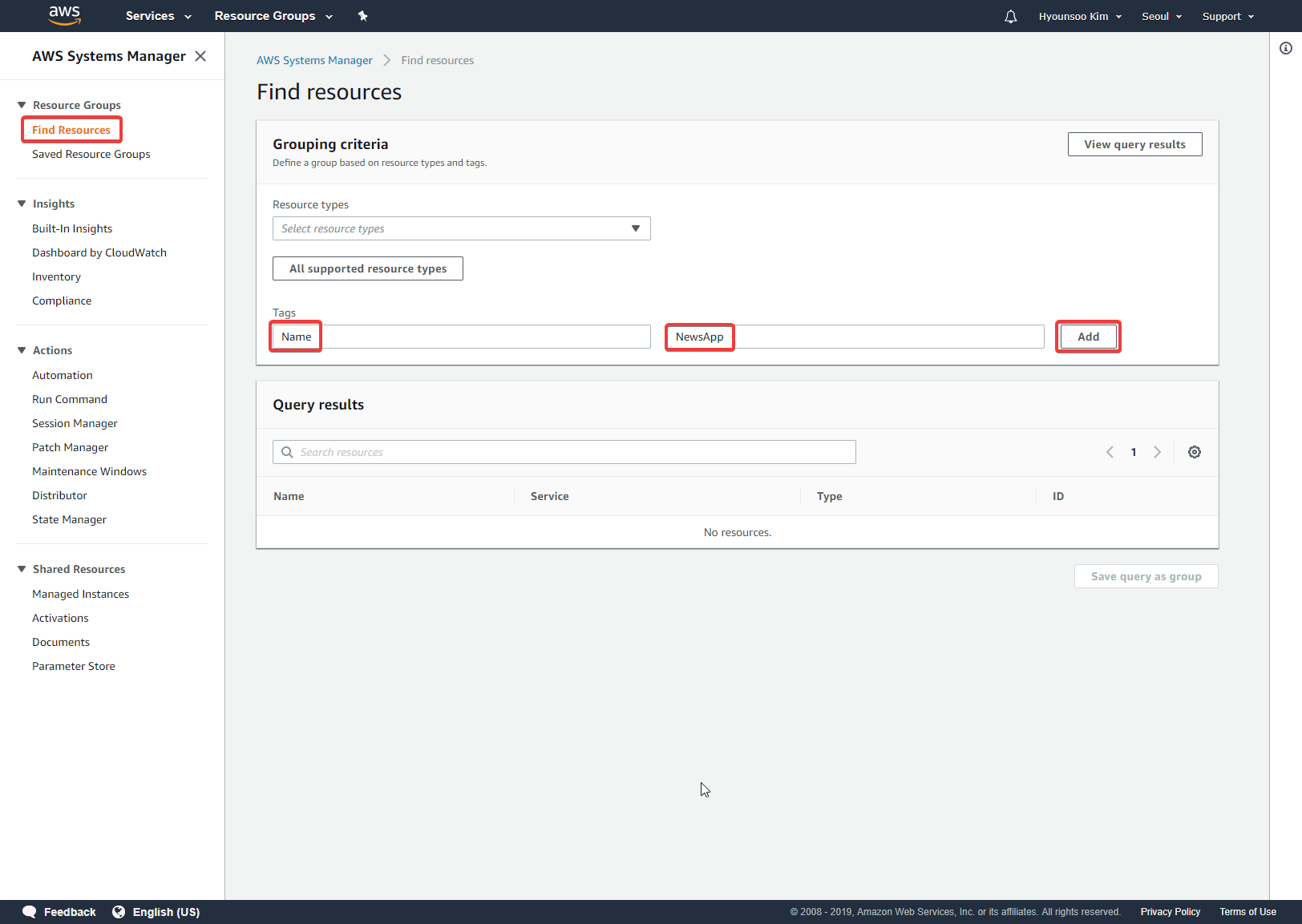
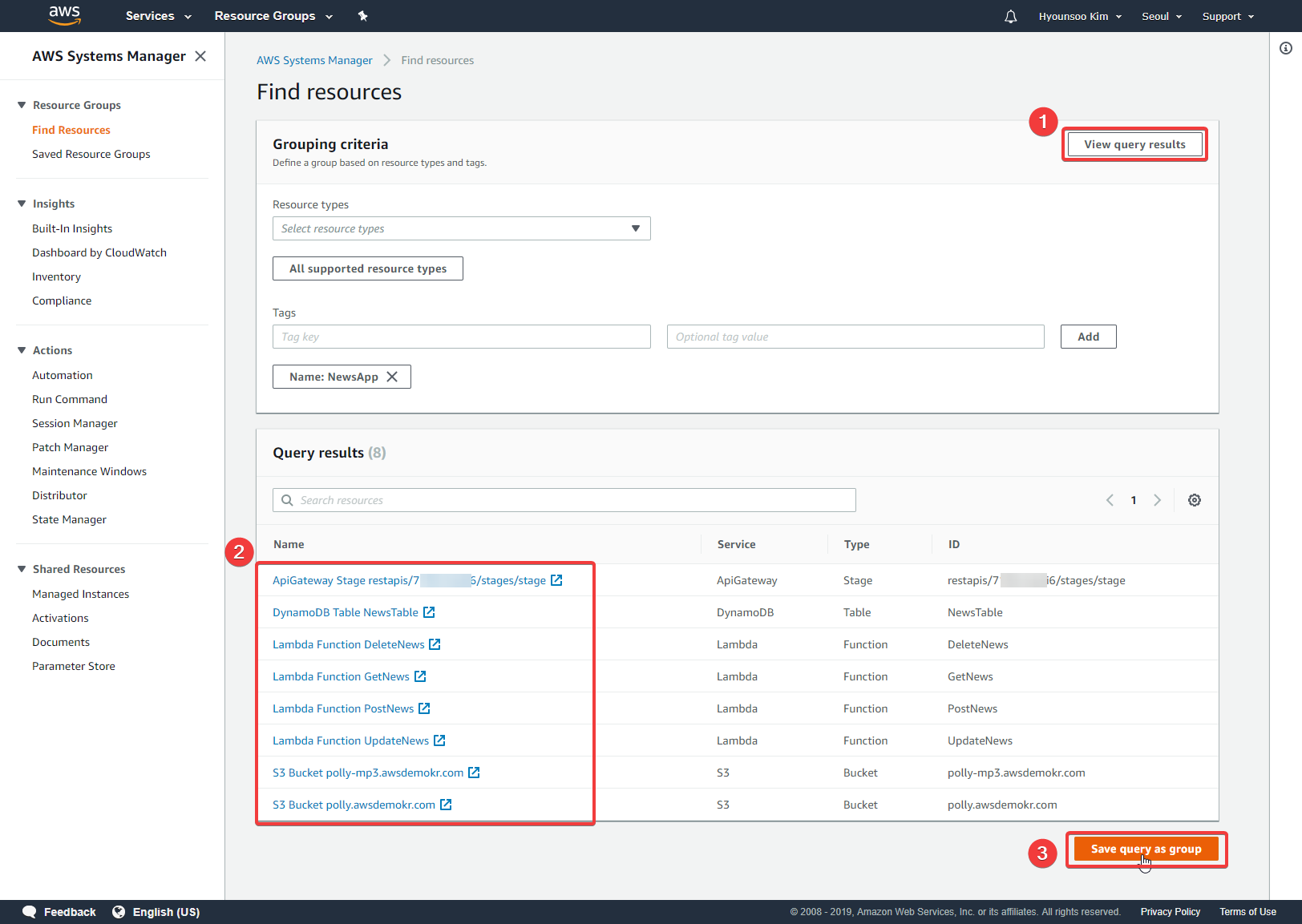
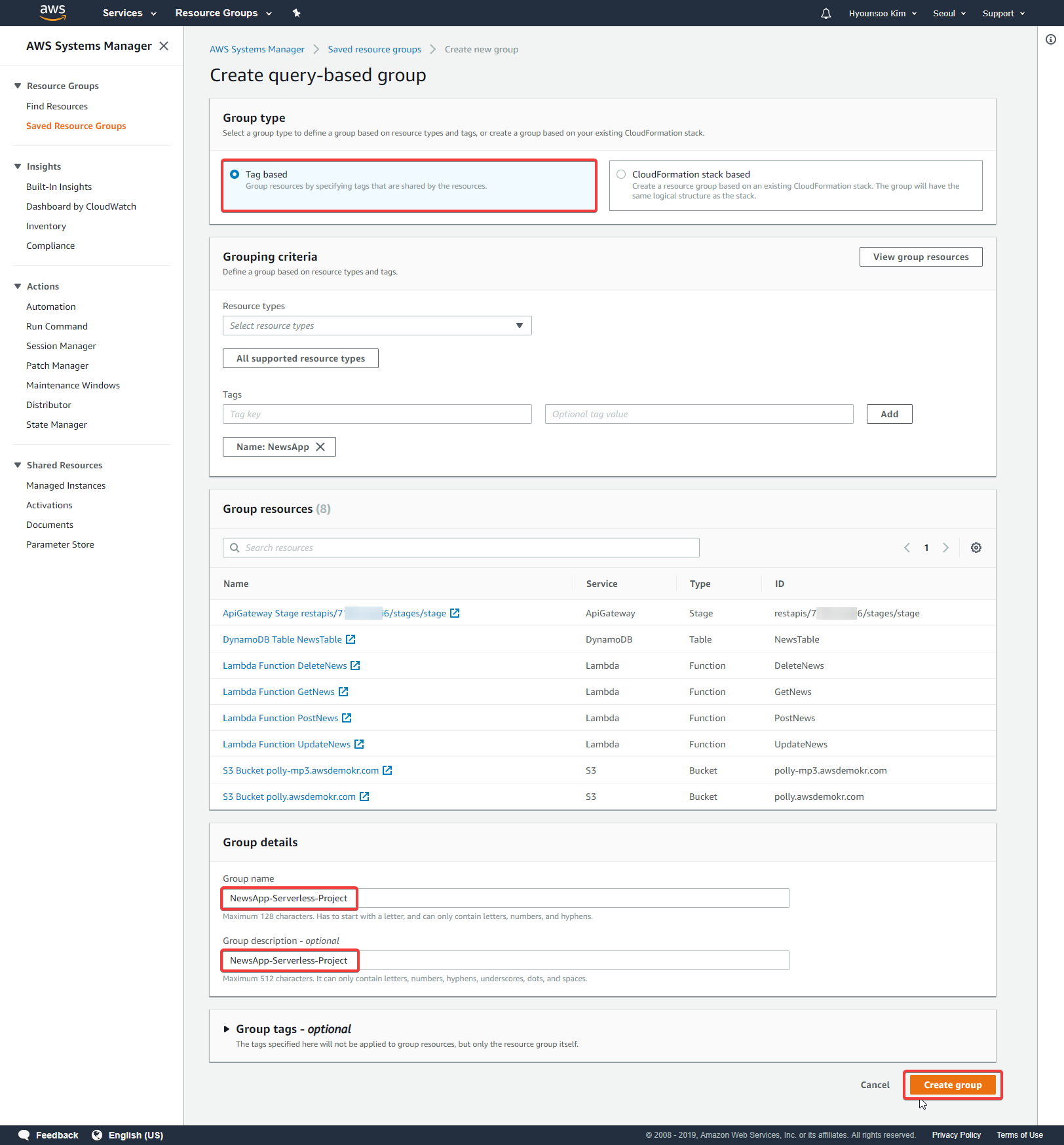
생성시에 Tags를 등록하면 어떤 목적으로 리소스가 만들어져서 운영되고 있는지 확인 할 수 있습니다. Systems Manager를 통해서 확인해 볼 수 있습니다. 다음과 같은 순서로 Tag 기반으로 리소스를 확인할 수 있습니다.
리소스가 나타나지 않을 경우, 상단의 실습에서 Tag를 등록하지 않았을 경우입니다. 직접 추가하면서 리소스를 등록할 수 있습니다.
리소스 삭제하기
해당 리소스들을 삭제는 아래와 같이 진행할 수 있습니다. 각 서비스로 이동하고 해당 리소스를 선택하고 삭제하시면 됩니다.
...