Link: https://cdk.awsdemo.kr/serverless201
목차
| 펼치기 | |||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||
|
...
Amazon Polly는 텍스트를 생생한 음성으로 변환시킵니다. 자연스럽게 말하는 애플리케이션을 만들 수 있으므로 완전히 새로운 범주의 음성을 사용하는 서비스를 만들 수 있습니다. Amazon Polly는 딥 러닝 학습 기술을 사용하여 사람 목소리처럼 들리는 음성을 합성하는 Amazon AI 서비스입니다. 28 29 개국 언어(한국어 포함)로 57 63 가지(한국어 서연 목소리 포함)의 목소리가 포함되어 있어 이상적인 목소리를 선택하여 다양한 국가에서 사용할 수 있는 음성을 제공하는 애플리케이션을 제작할 수 있습니다. (2019년 03월 06일 2021년 04월 12일 기준)
또한 Amazon Polly는 실시간 대화를 지원하는 데 요구되는 일관성 있는 빠른 응답 시간을 제공합니다. 오프라인 재생 또는 재배포를 위해 Polly의 오디오 파일을 캐시하고 저장할 수 있습니다. (즉, 재활용이 가능하므로 추가 과금이 발생하지 않습니다.) 그리고 Polly는 사용하기 쉽습니다. 음성으로 변환하려는 텍스트를 Amazon Polly API에 실어 보내기만 하면 됩니다. Amazon Polly는 오디오 스트림을 애플리케이션에 즉시 반환하므로 애플리케이션에서 직접 재생하거나 MP3와 같은 표준 오디오 파일 형식으로 저장할 수 있습니다.
...
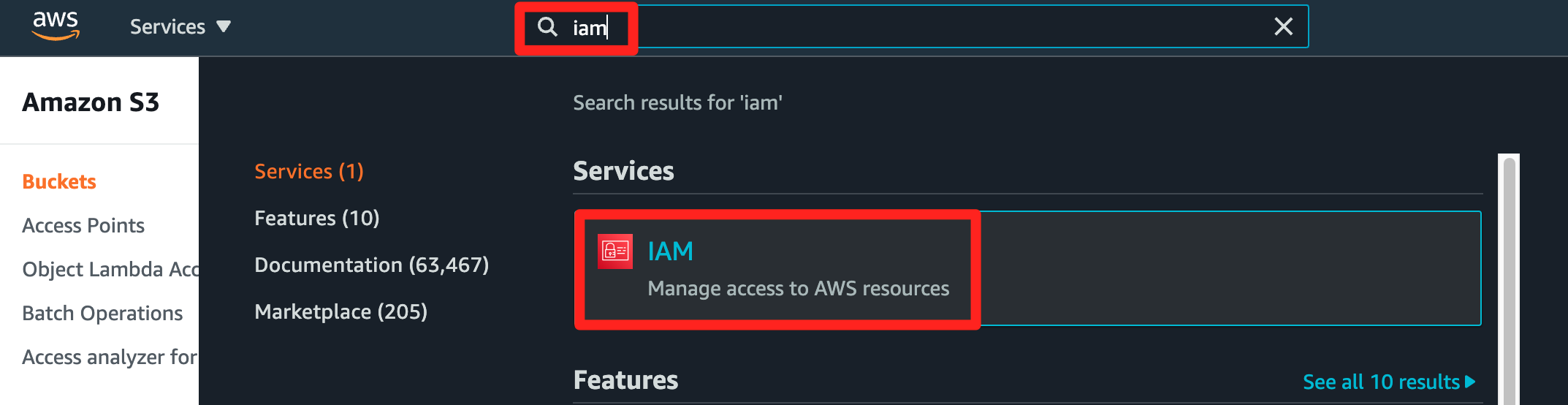
- IAM 서비스로 이동
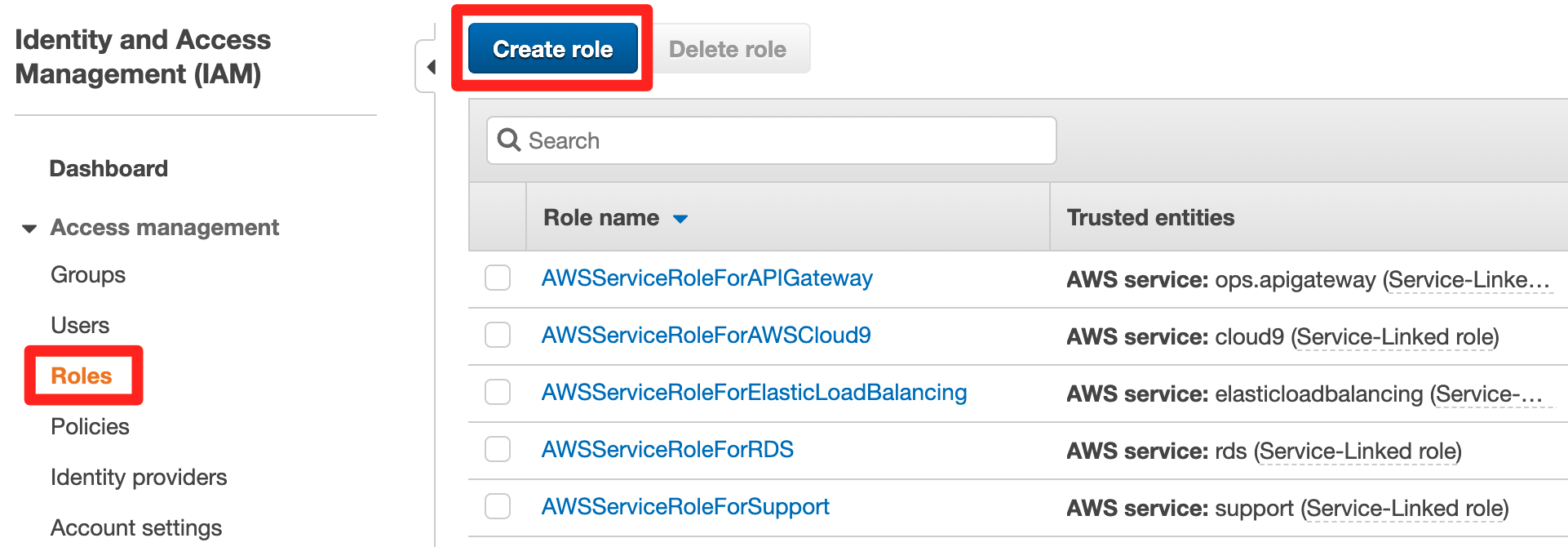
- Lambda를 위한 Role을 만들기 위해서 좌측 메뉴의 Roles 를 클릭 하고, 화면에서 Create role 버튼을 클릭합니다.
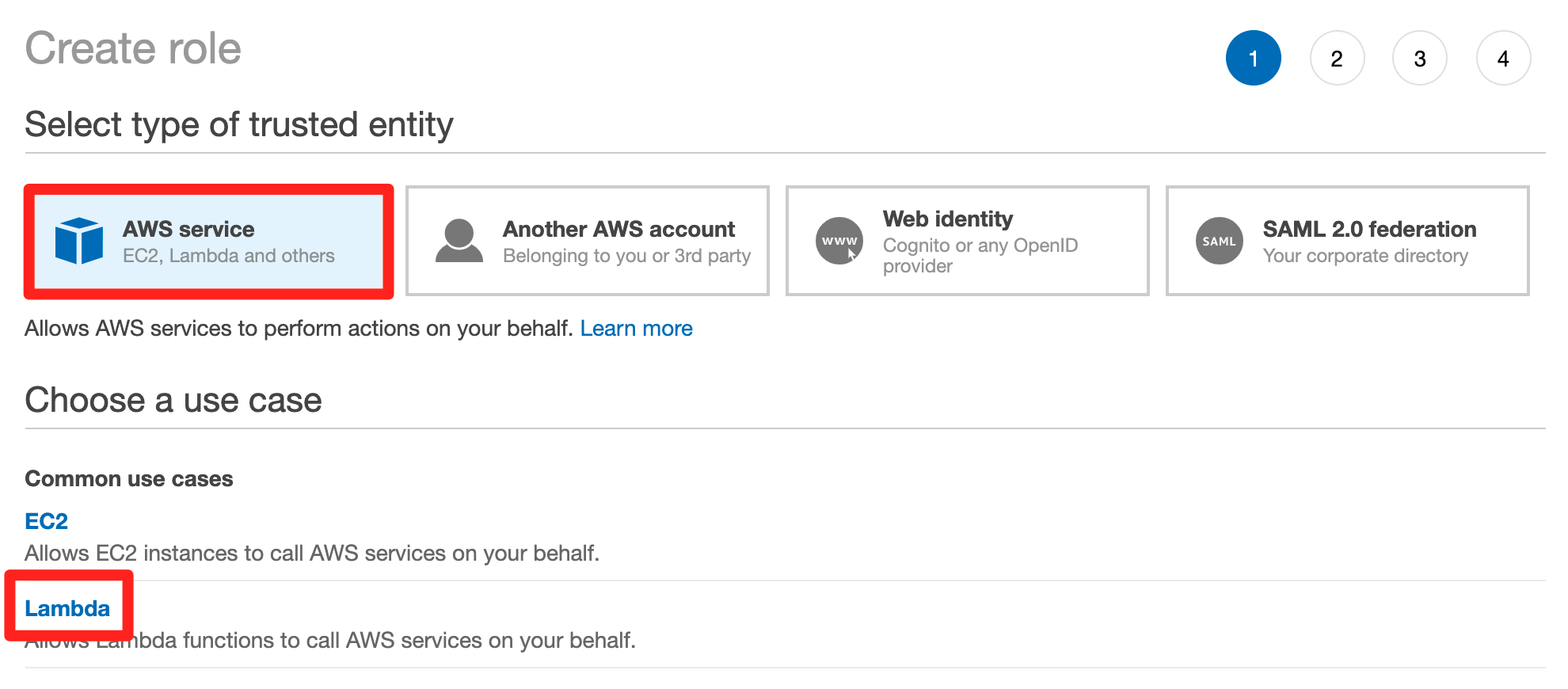
- 이 역할을 사용하는 주체는 AWS Service 의 Lambda 를 선택하고, Next: Permissions 버큰을 클릭 합니다.
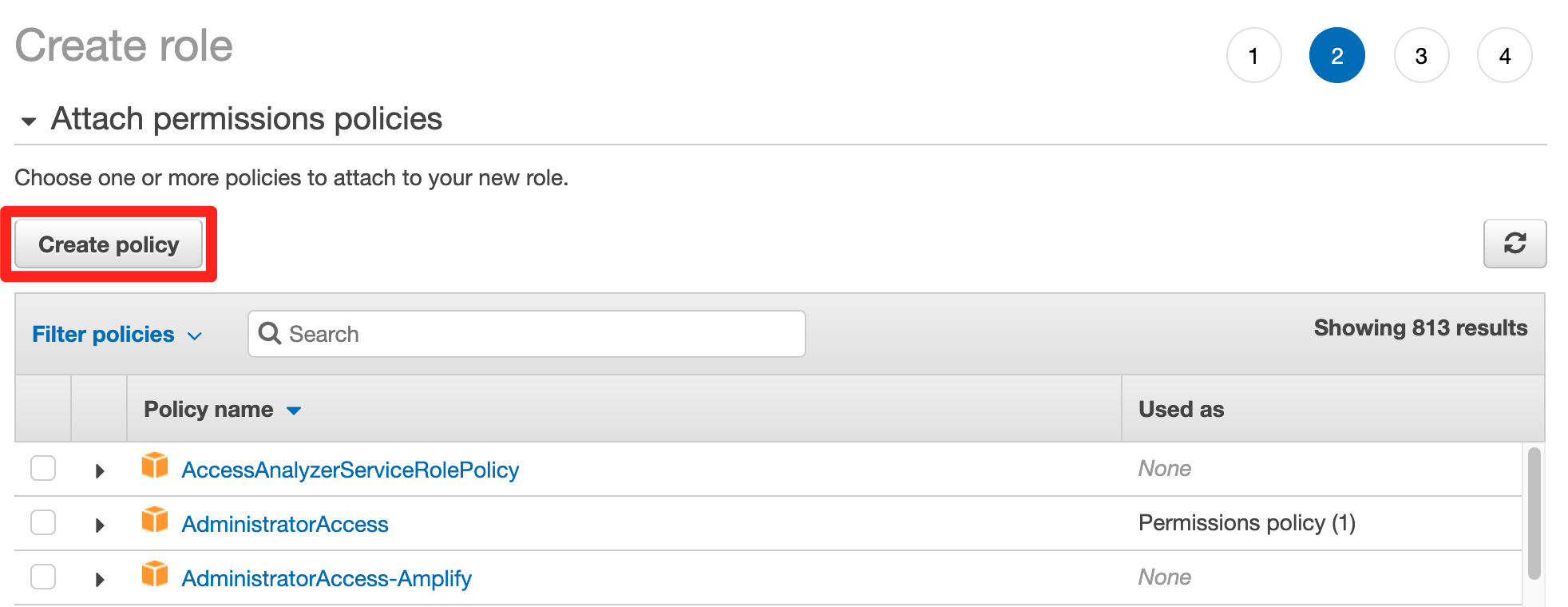
- Create policy 버튼을 클릭하여 정책을 새로 만듭니다. 새 탭(새 창)에 Create policy가 표시 됩니다.
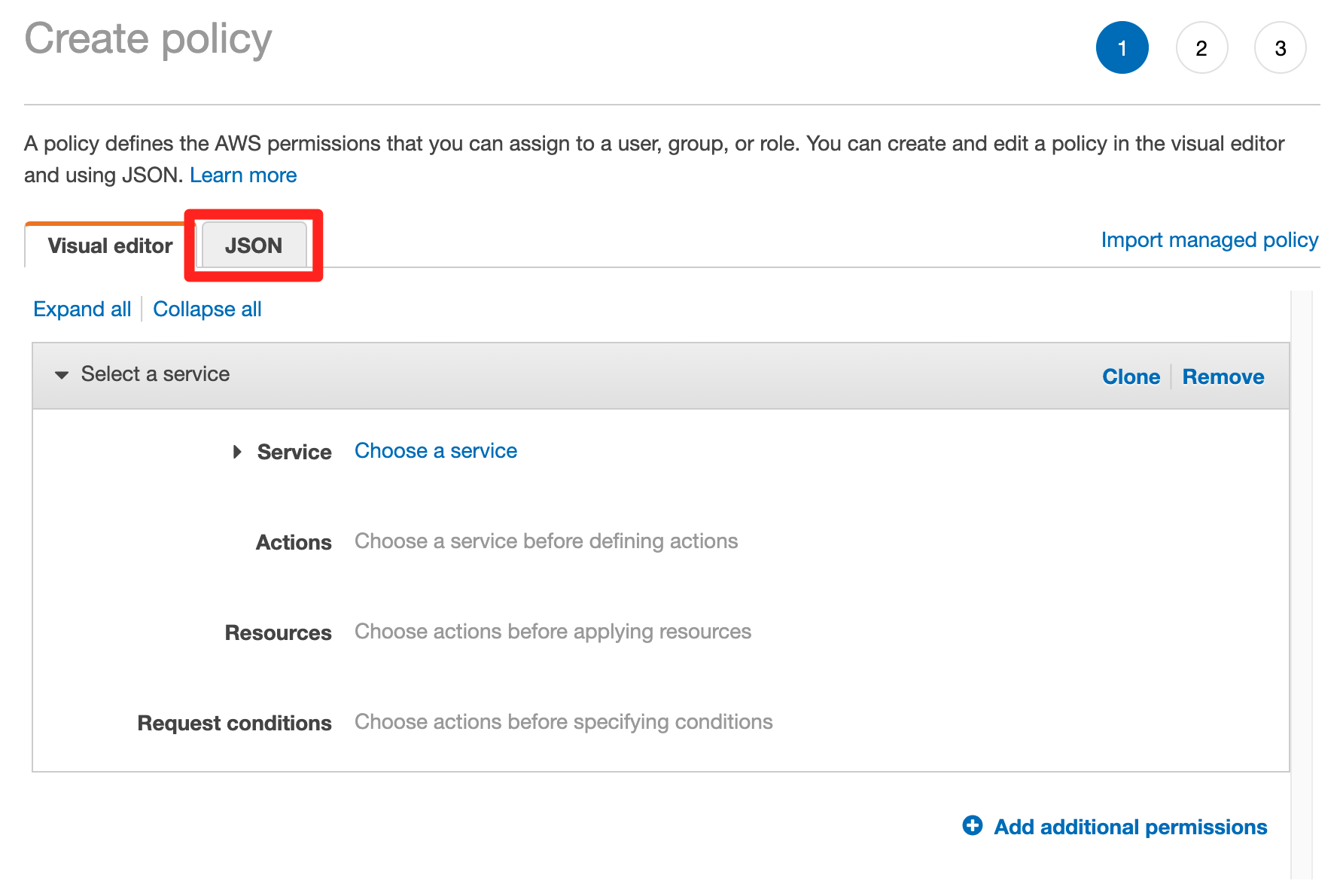
- 탭 메뉴에 있는 Visual editor 를 JSON 으로 변경하여 사전에 준비해둔 JSON 데이터를 넣습니다.
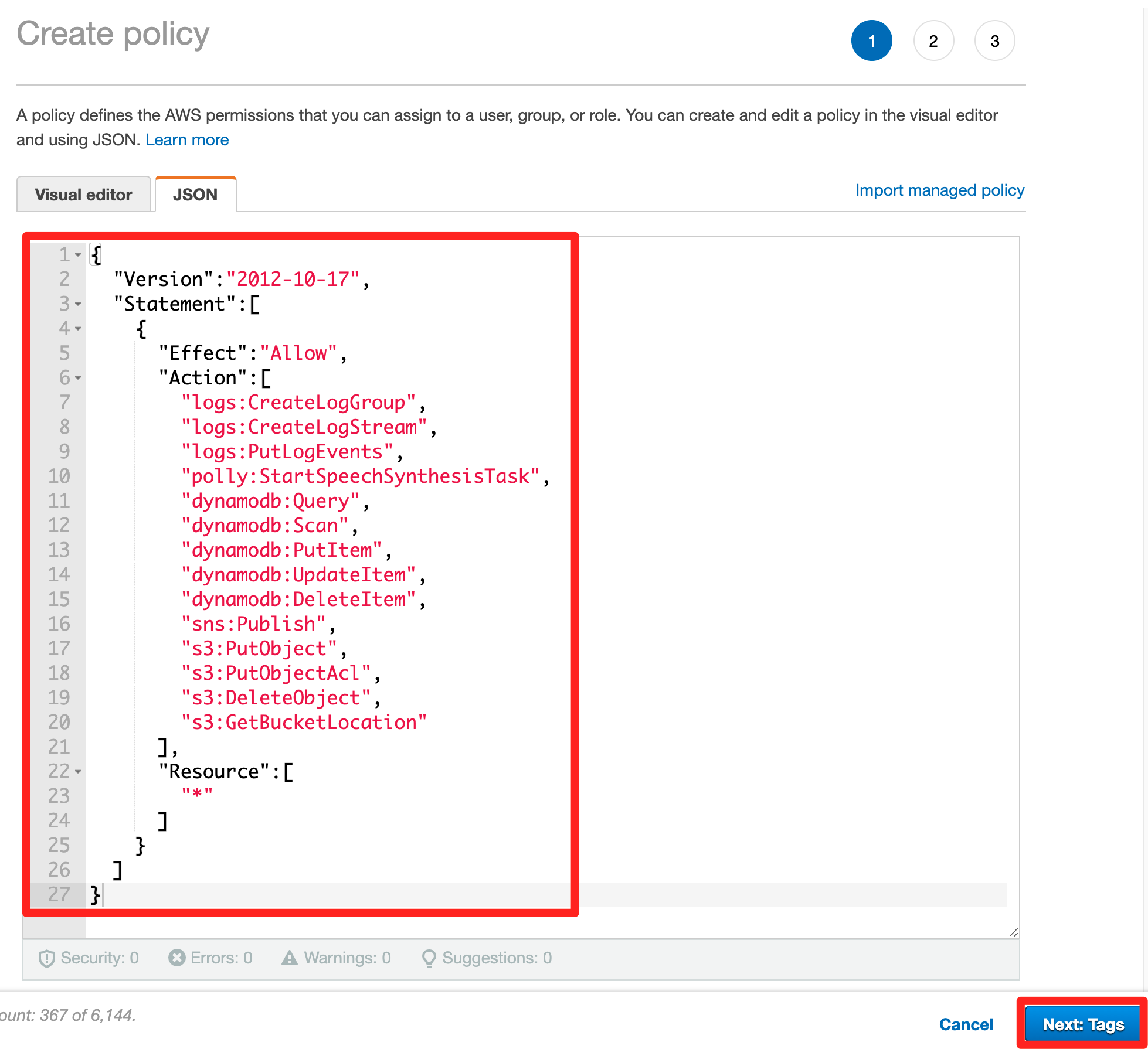
아래 리소스에 대한 접근 정책을 JSON으로 추가합니다.
코드 블럭 { "Version":"2012-10-17", "Statement":[ { "Effect":"Allow", "Action":[ "logs:CreateLogGroup", "logs:CreateLogStream", "logs:PutLogEvents", "polly:StartSpeechSynthesisTask", "dynamodb:Query", "dynamodb:Scan", "dynamodb:PutItem", "dynamodb:UpdateItem", "dynamodb:DeleteItem", "sns:Publish", "s3:PutObject", "s3:PutObjectAcl", "s3:DeleteObject", "s3:GetBucketLocation" ], "Resource":[ "*" ] } ] }- 하단과 같이 JSON 데이터를 입력하고, 우측 하단의 Next: Tags 버튼을 클릭합니다.
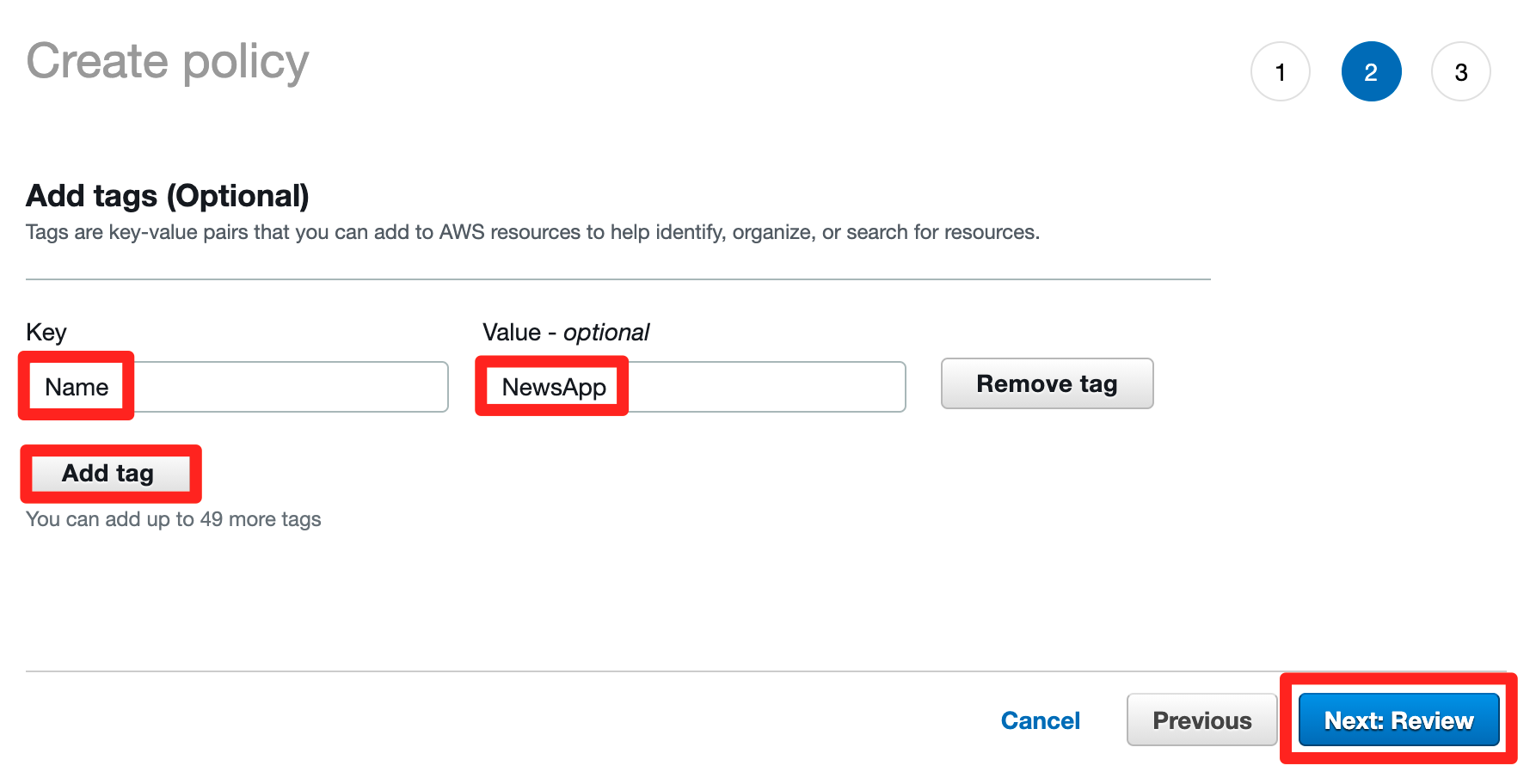
- Tags 정보에 Key에는 Name 을 Value에는 NewsApp 을 추가하고 Next: Review 버튼을 클릭합니다.
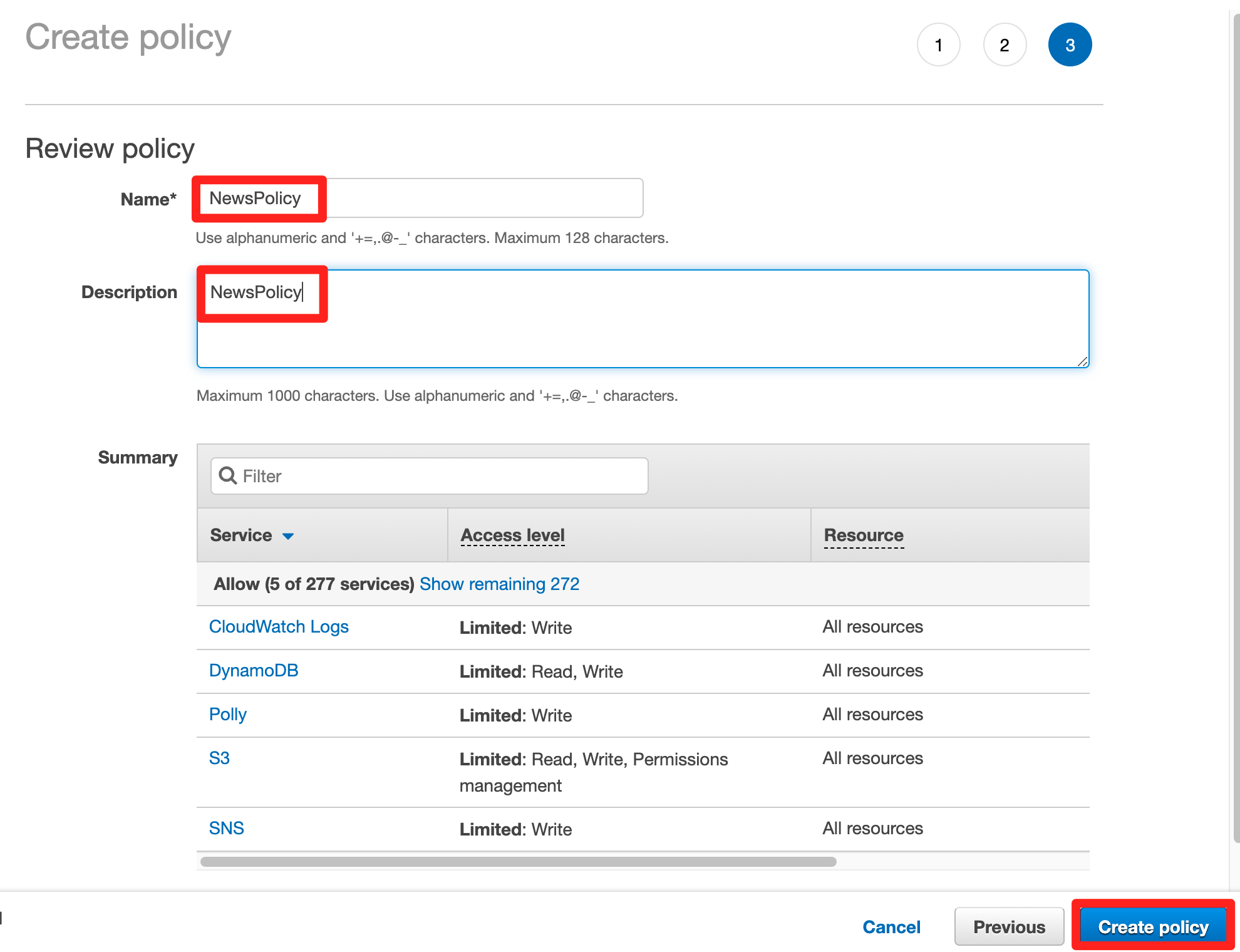
- 정책 이름과 설명을 NewsPolicy 로 지정하고, 중앙에 어떤 서비스에 대한 권한을 주었는지 검토한 후, 하단 우측의 Create policy 버튼을 클릭합니다.
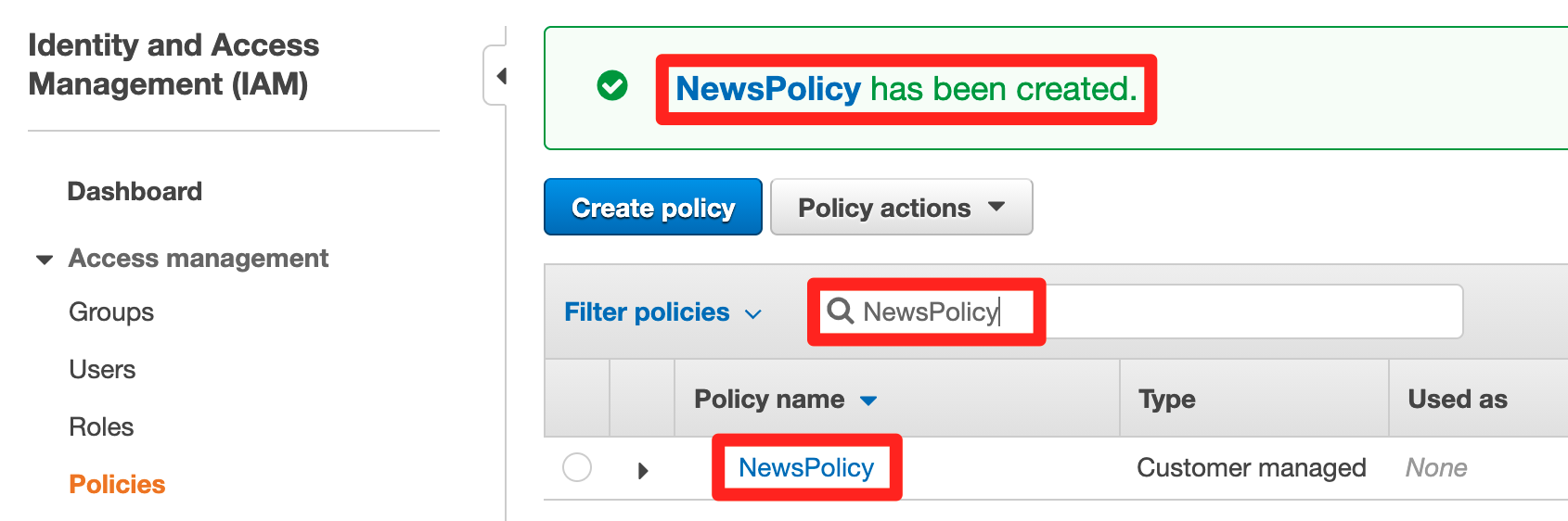
- 아래와 같이 NewsPolicy 정책이 만들어 진 것을 알 수 있습니다. 검색창에서 검색하면 만들어진 정책을 확인할 수 있습니다. 정책이 생성되면 새로 열린 웹 브라우저 탭을 닫거나 기존 Role 만드는 화면으로 넘어 갑니다.
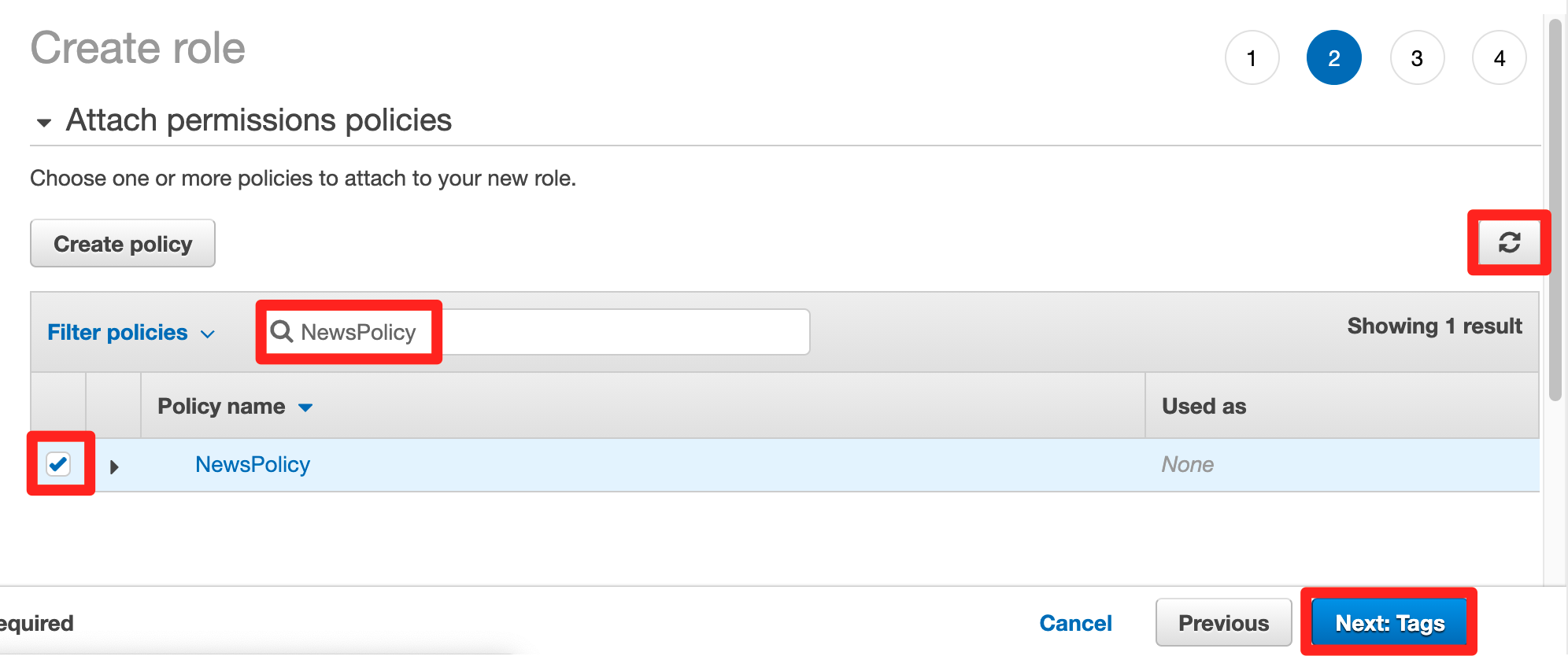
- 원래 Role을 생성하는 탭(창)으로 돌아와서 NewsPolicy 를 검색합니다. 만약 보이지 않는다면, 우측 상단의 새로 고침 버튼을 클릭합니다. 좌측 체크 박스를 클릭 하고 태그를 입력하는 다음 단계로 이동합니다.
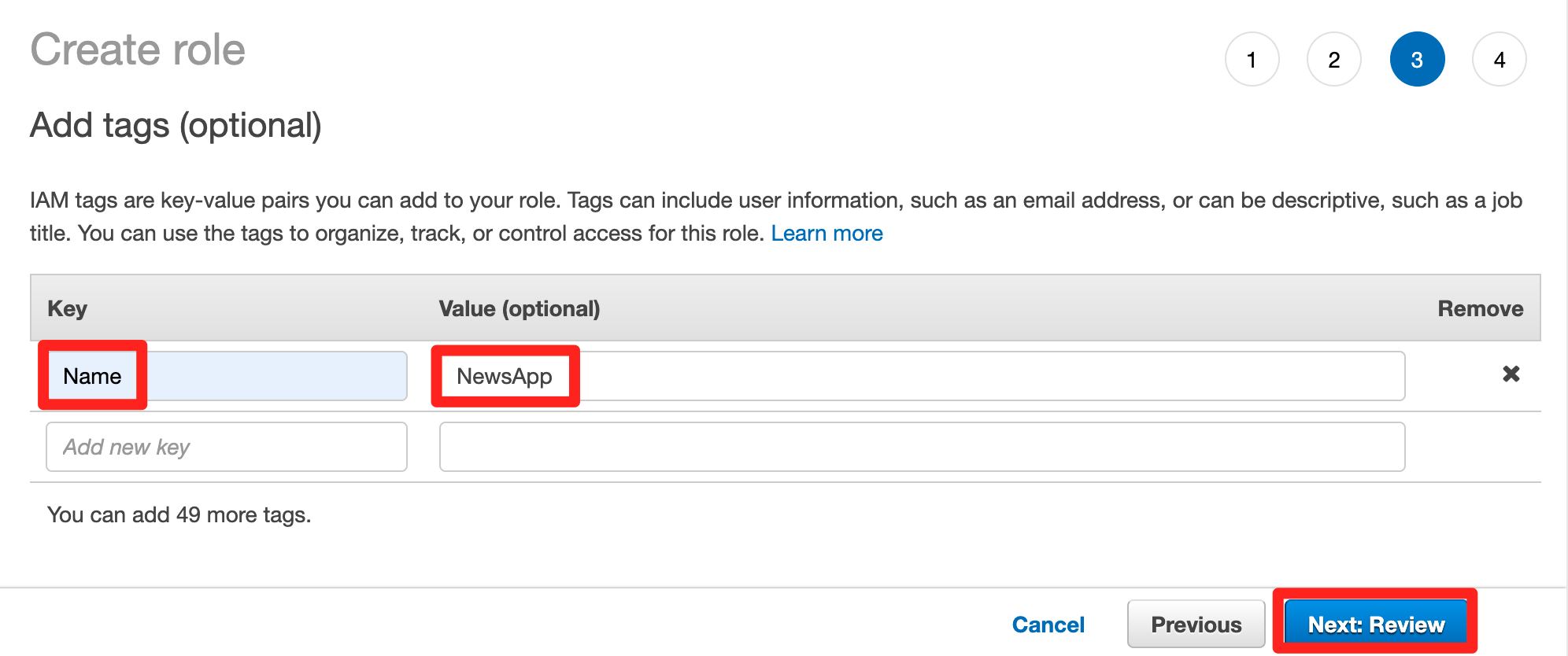
- (옵션) Role의 Tag를 입력합니다. 프로젝트로 NewsApp을 만들기 때문에 Key를 Name 으로 Value를 NewsApp 으로 정의합니다. 다음 작업을 위해 Next: Review 버튼을 클릭합니다.
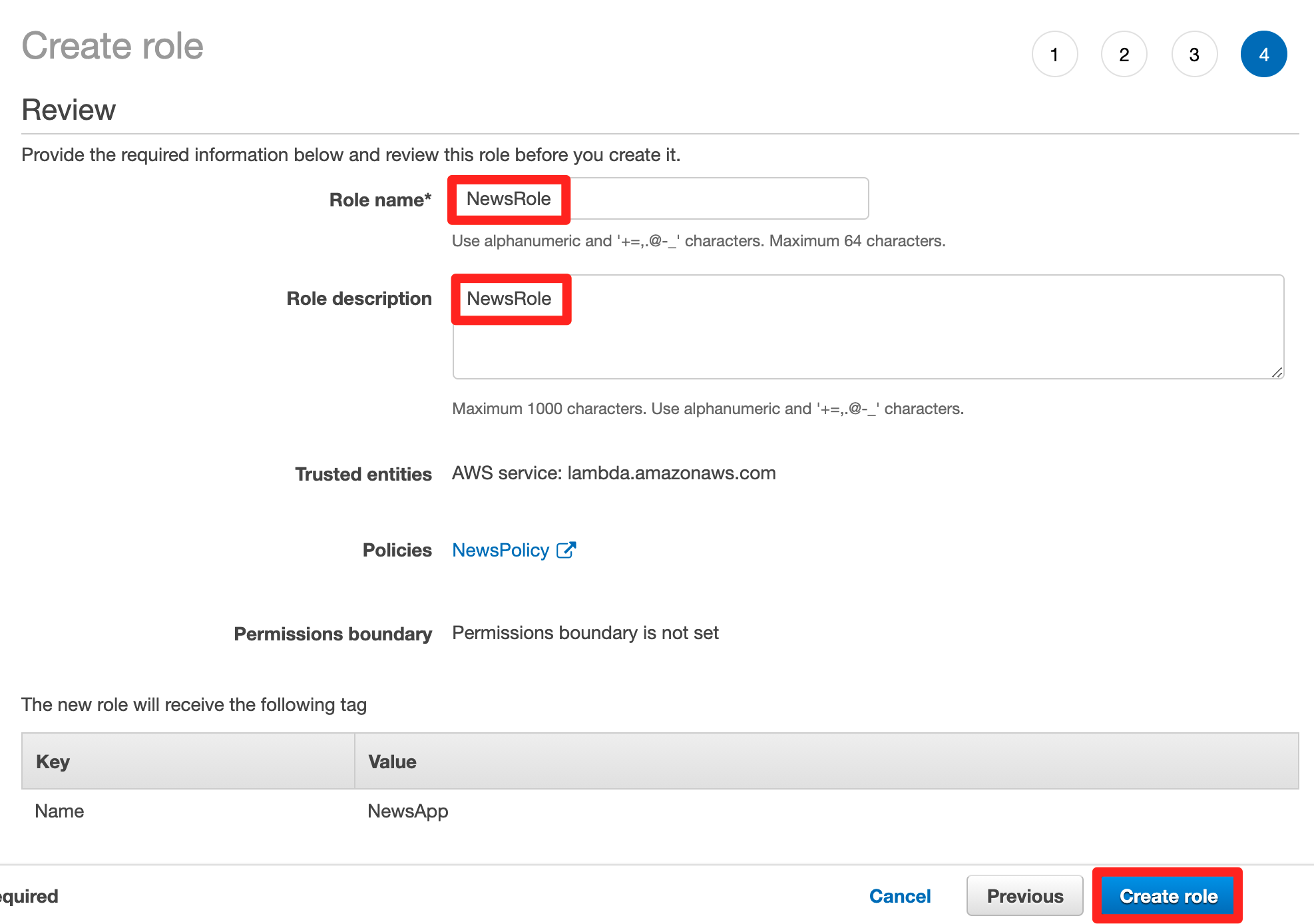
- Role의 이름은 NewsRole 을 넣습니다. 우측 하단의 Create role 버튼을 클릭합니다.
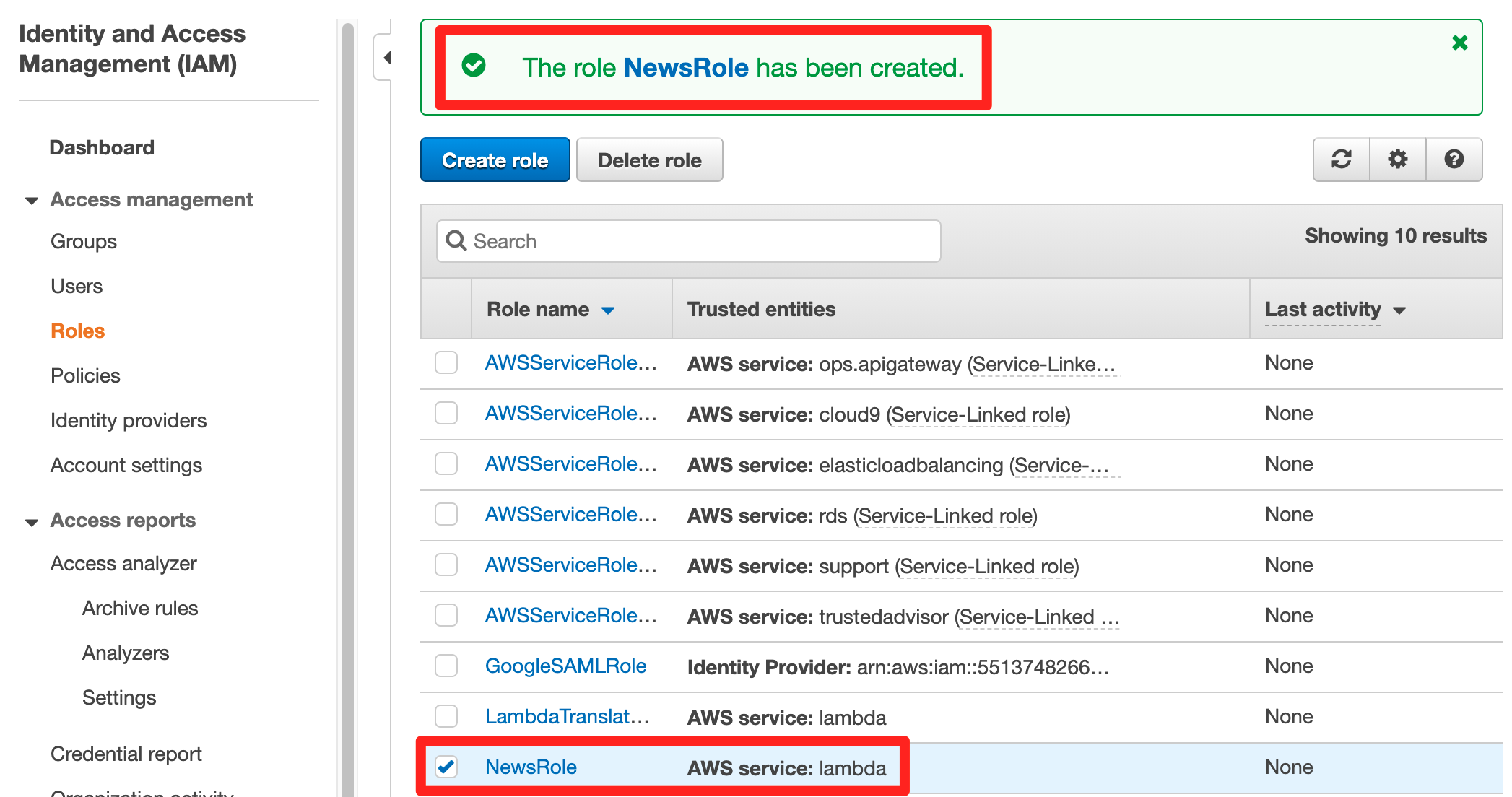
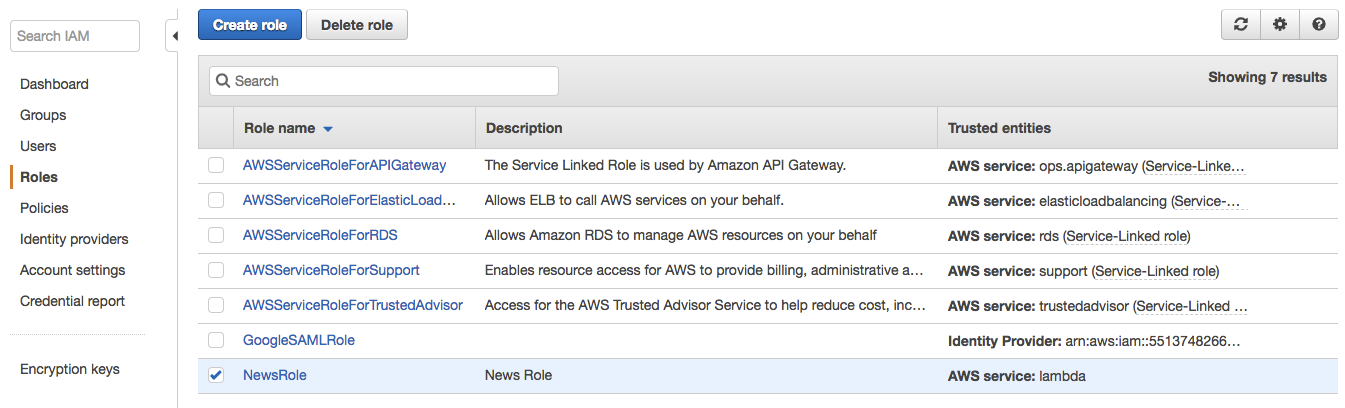
- Role에서 방금 생성한 NewsRole을 검색할 수 있습니다. 해당 Role을 클릭하면, NewsPolicy 정책이 할당되어 있는 NewsRole 이 생성된 것을 확인할 수 있습니다.
...
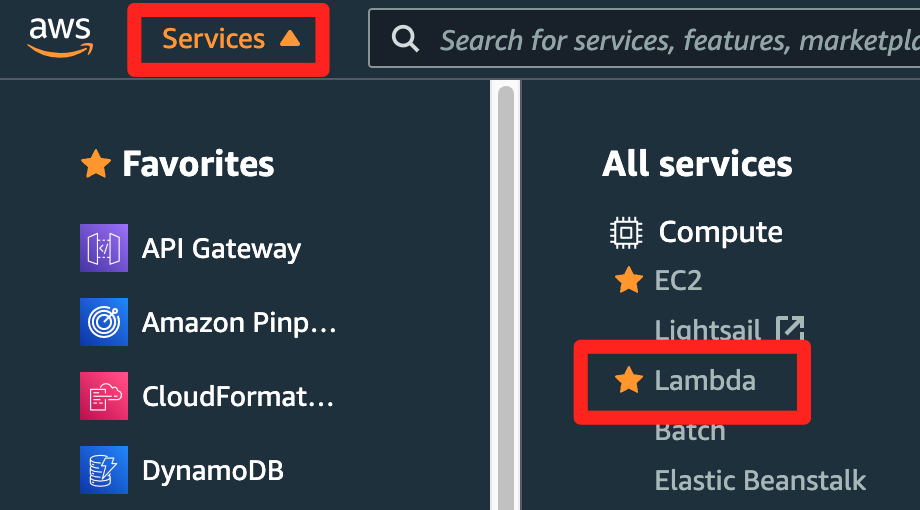
- AWS 관리 콘솔에서 Lambda 서비스로 이동합니다.
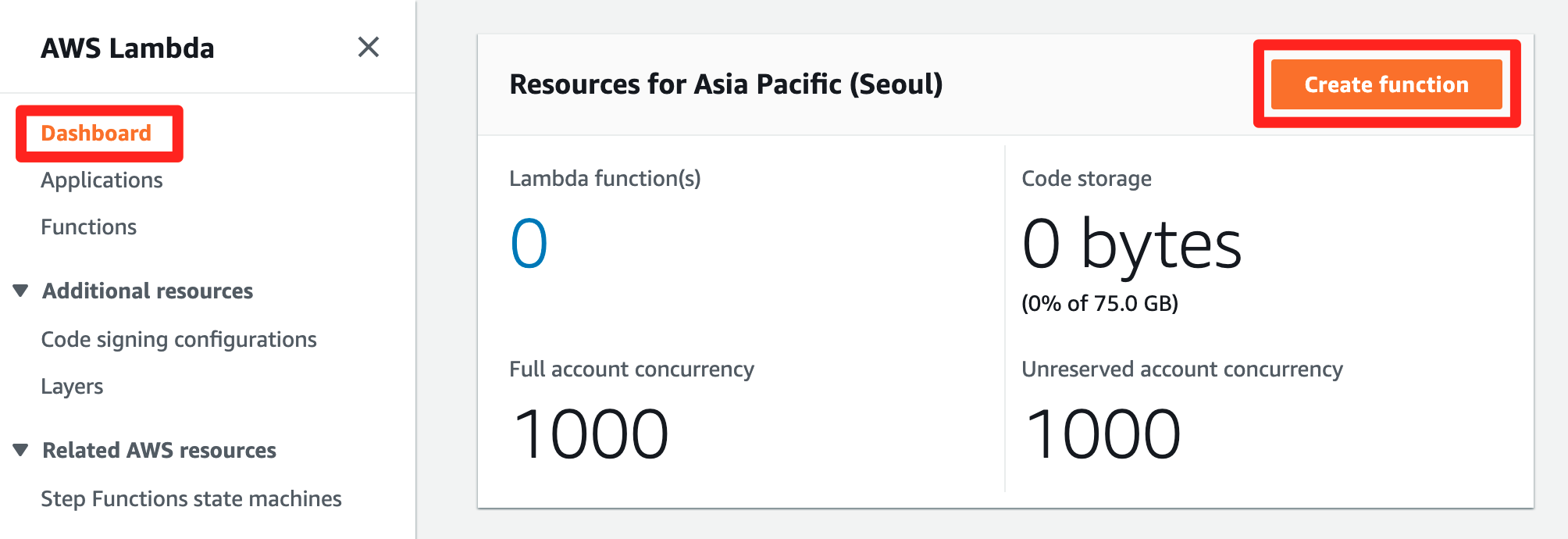
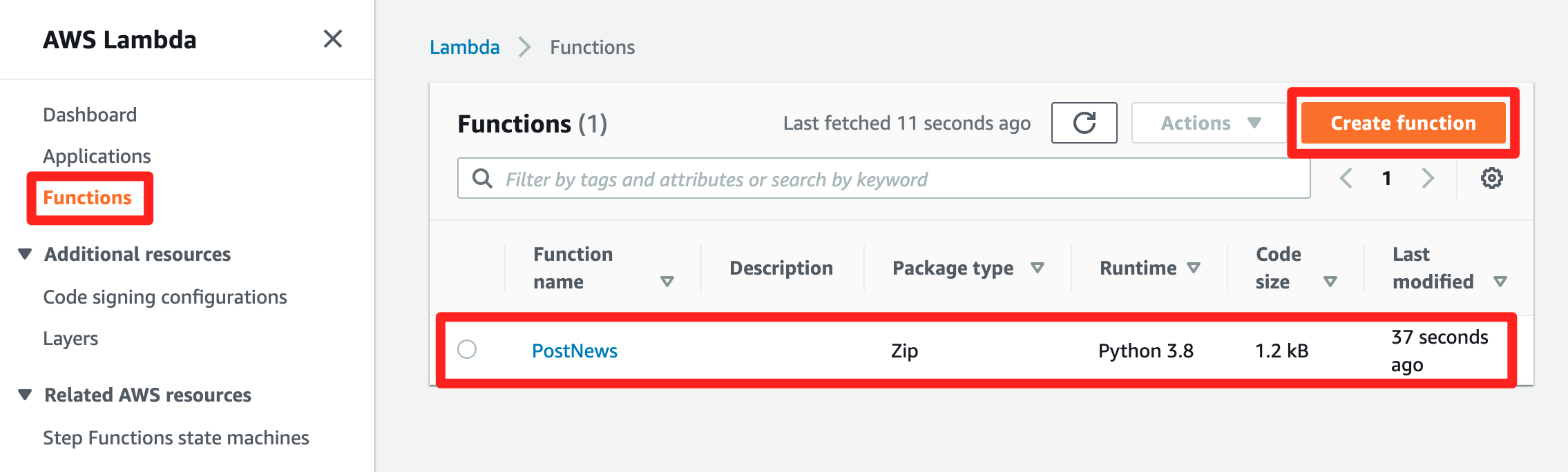
- Create a function 버튼을 클릭하여 Lambda 함수를 하나 만들겠습니다. 또는 좌측 메뉴를 열고, Dashboard나 Functions 메뉴를 선택하고, 우측의 Create function 버튼을 클릭합니다.
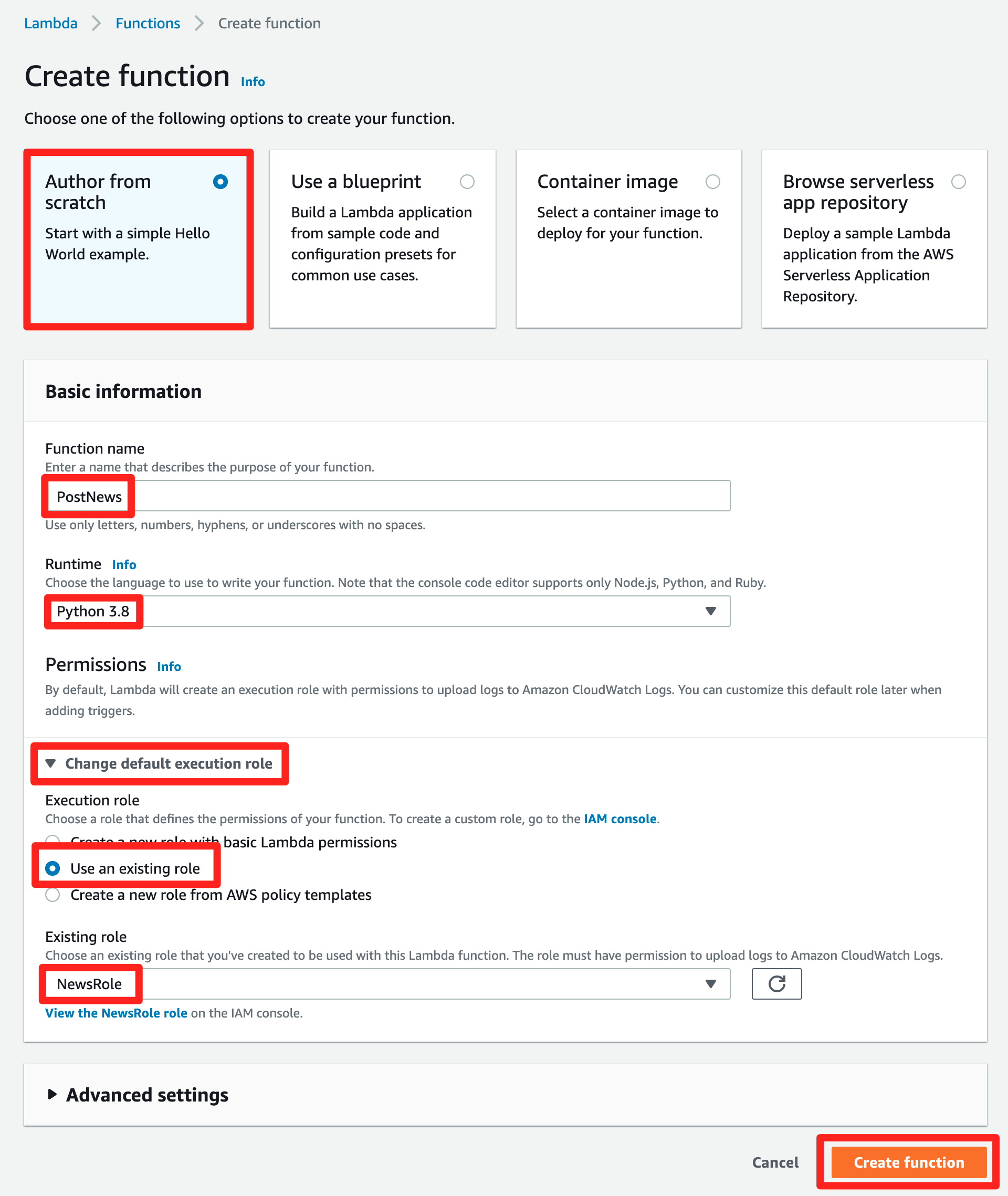
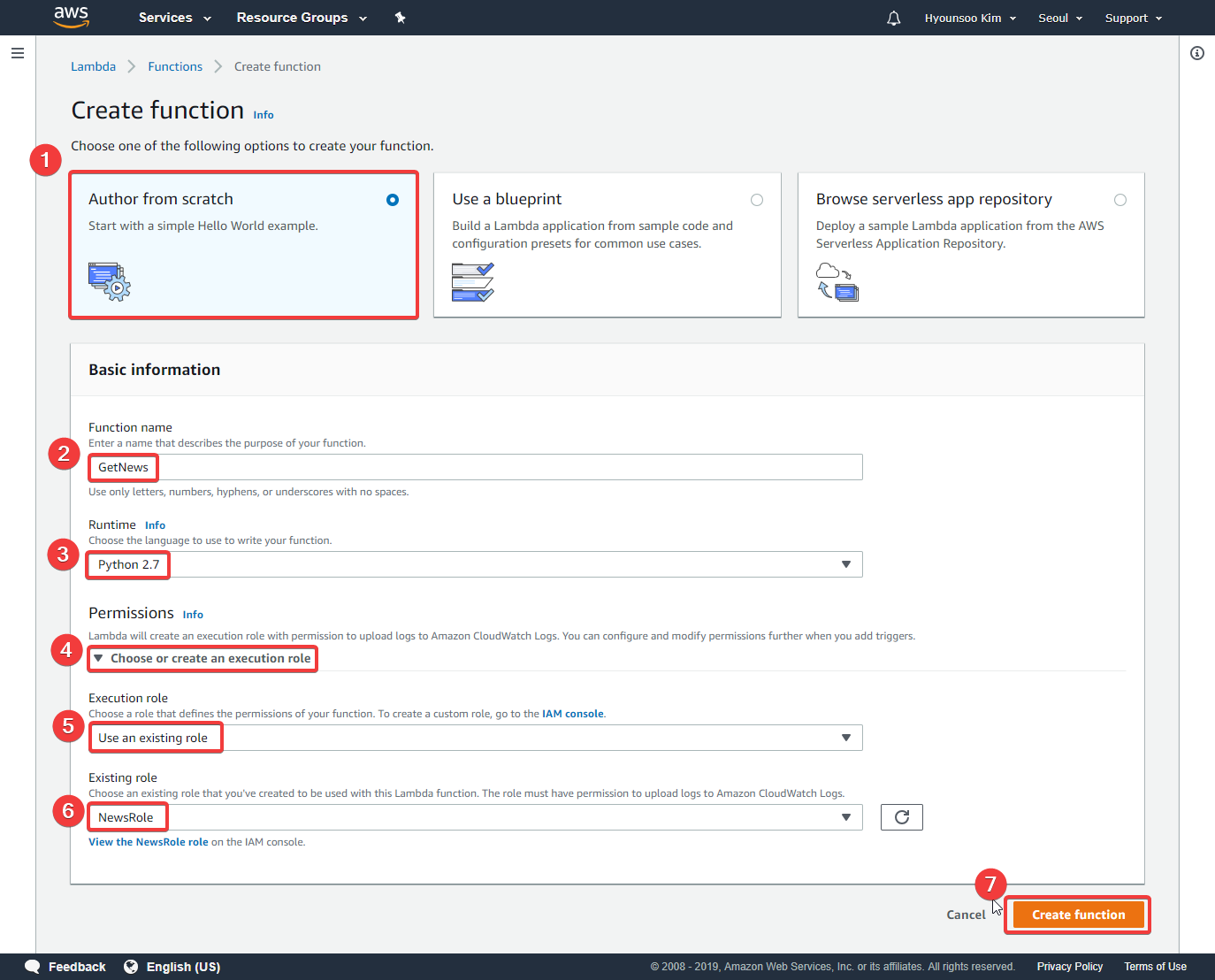
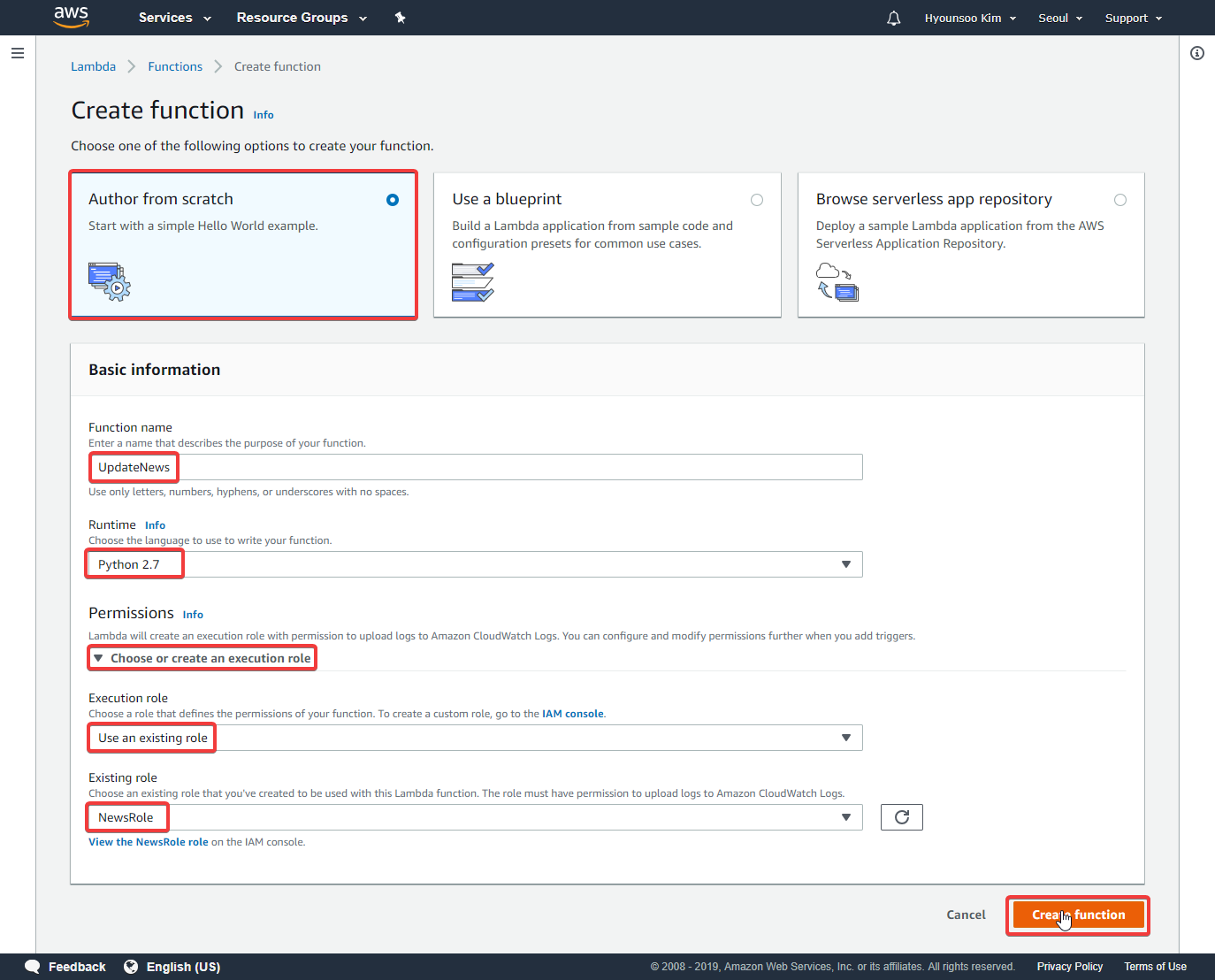
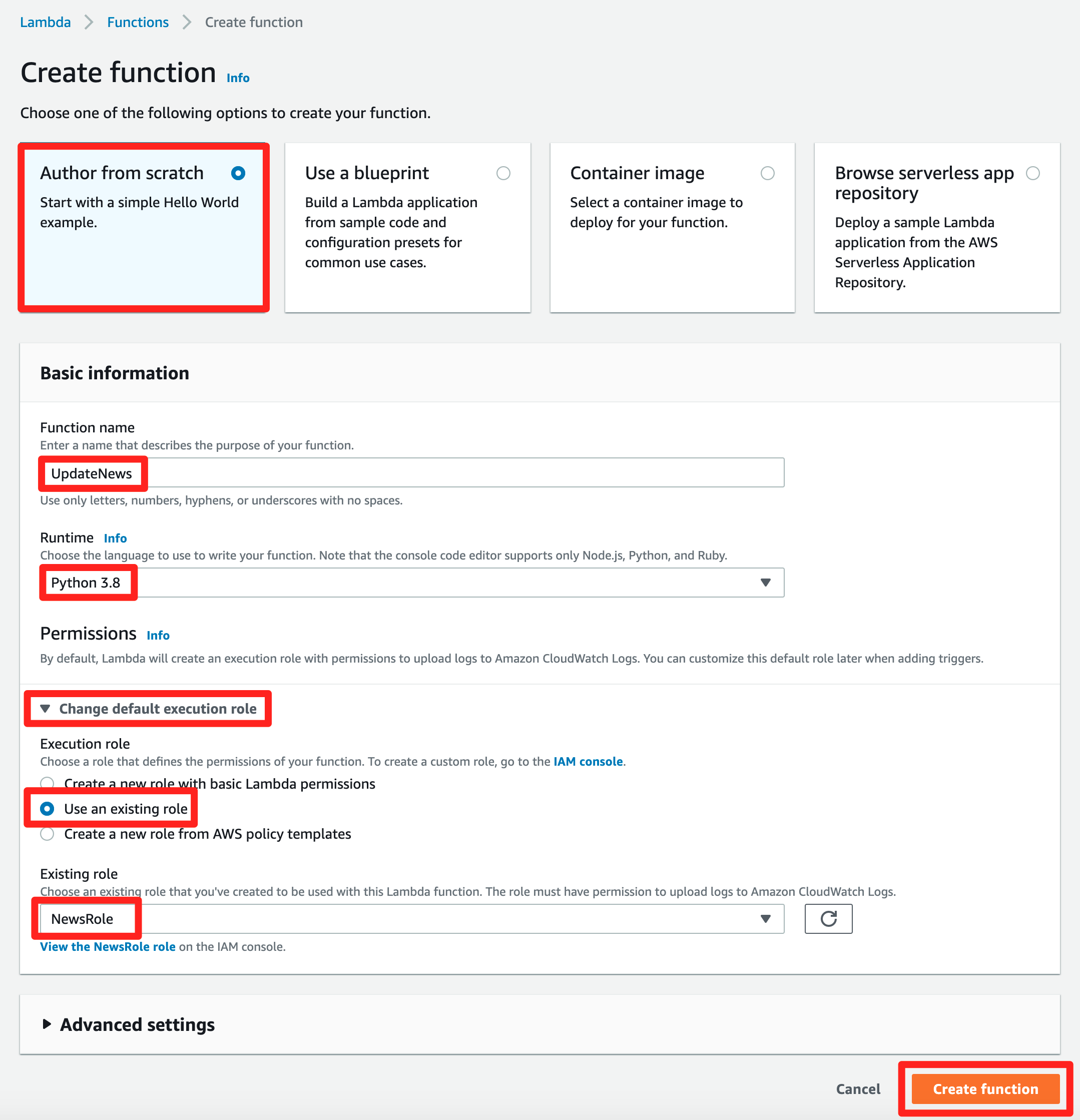
- 새로운 함수의 Name은 PostNews 라고 만듭니다. Runtime은 Python 3.8 을 선택합니다. Role은 Choose an existing role 을 선택하고, 위에서 생성한 IAM Role인 NewsRole 을 선택합니다. 그리고 우측 하단의 Create function 버튼을 클릭합니다.
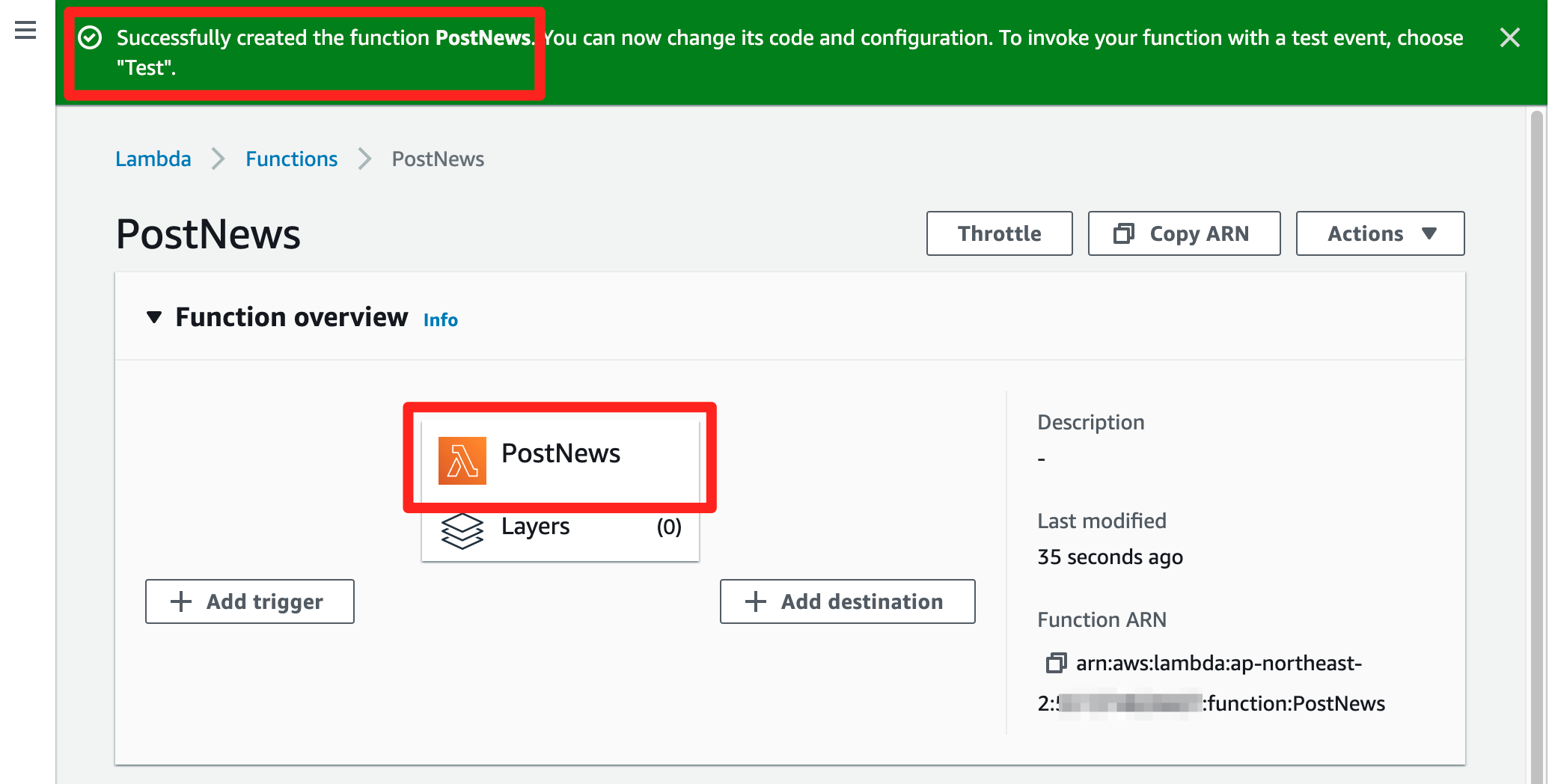
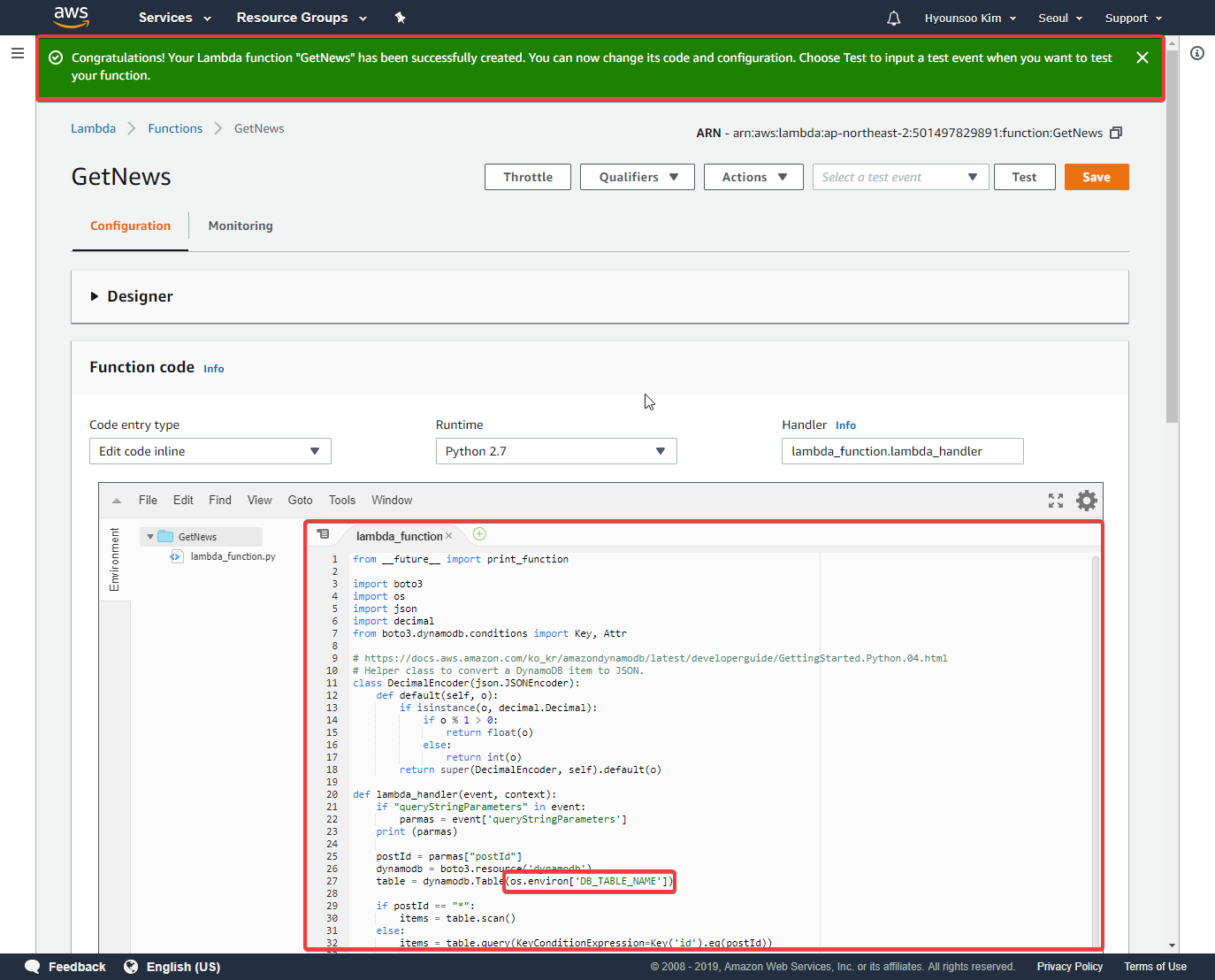
Lambda 함수가 정상적으로 만들어진 것을 확인할 수 있습니다. Lambda의 실행 구조는 Function Overview 메뉴 에서 볼 수 있습니다. 트리거 되면, PostNews가 실행되고, 코드 안에서 특정 서비스로 접근하기 위한 권한을 Role을 통해서 할당 받은 것을 알 수 있습니다.
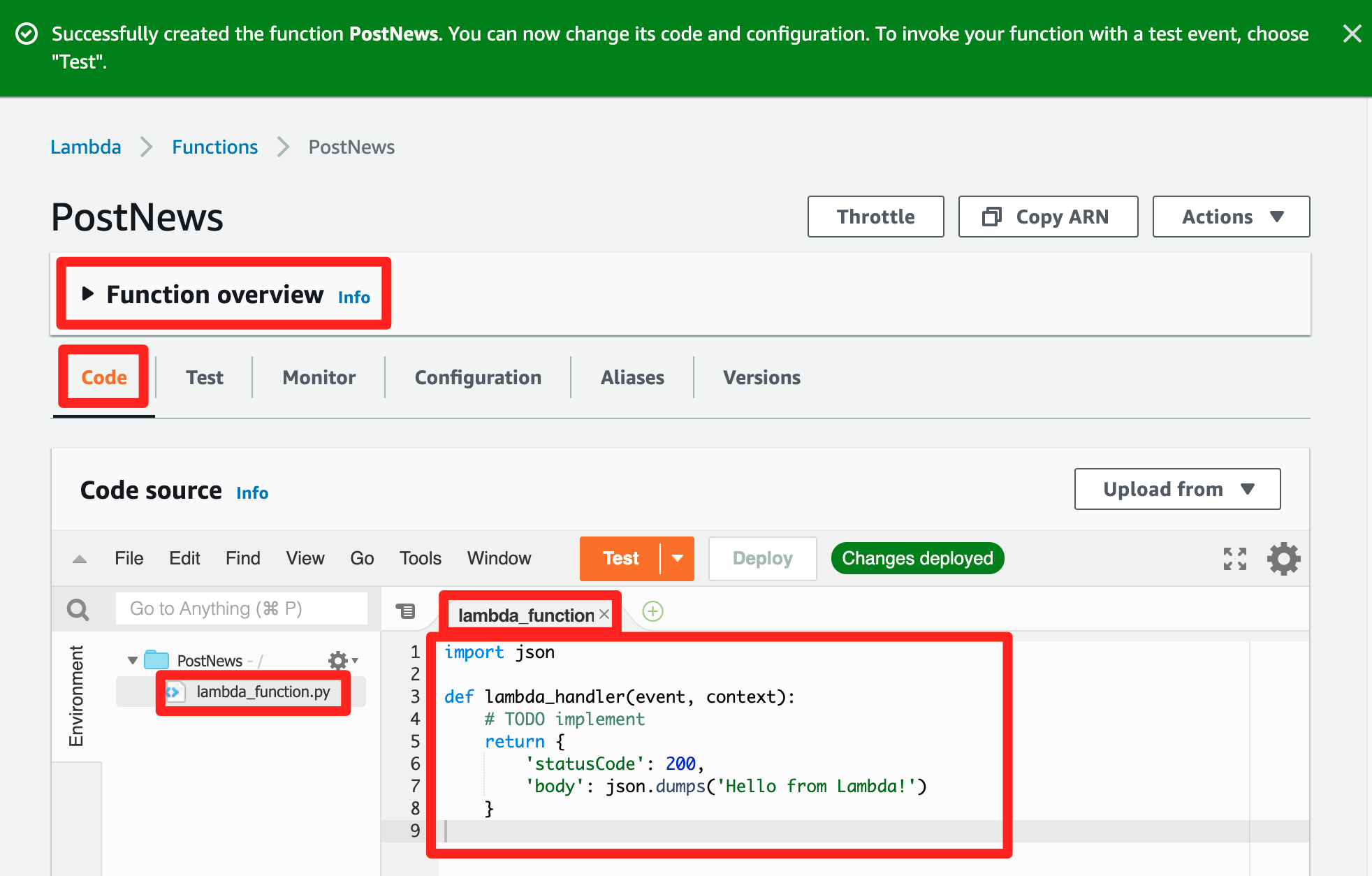
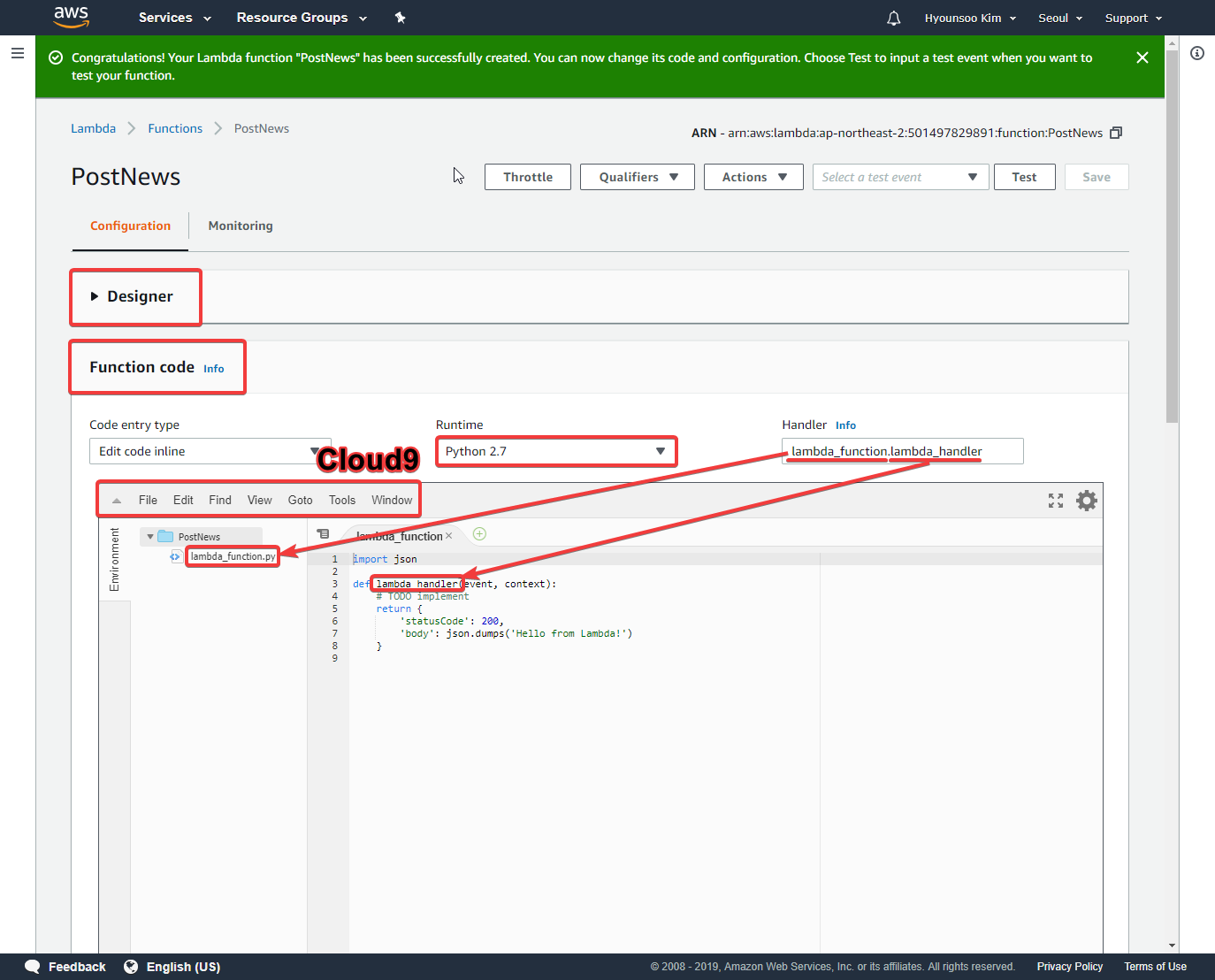
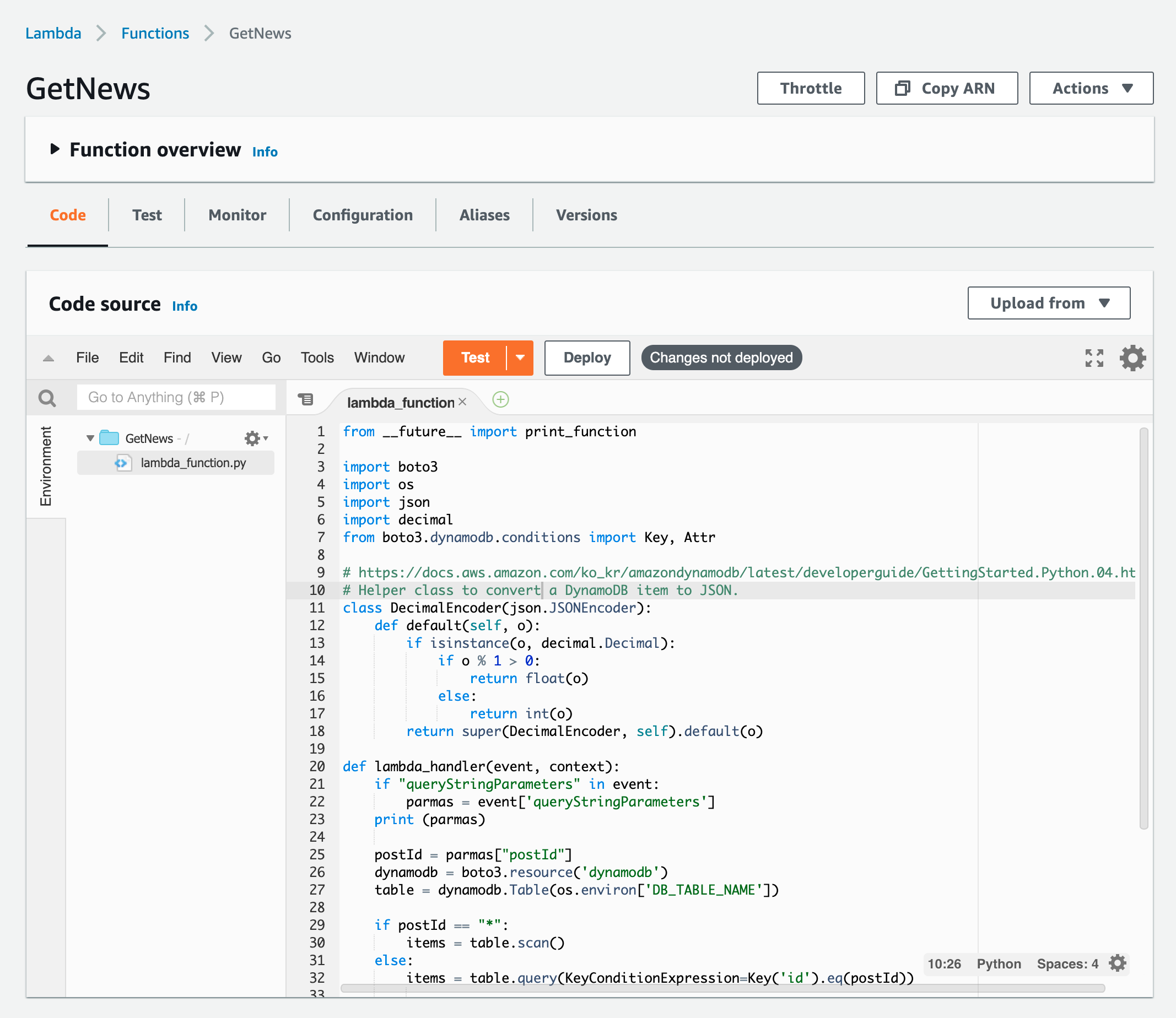
Designer Function Overview 탭을 클릭해서 접으면접고, 아래 Function Code를 볼 수 있습니다보겠습니다. Lambda 함수 코드 편집기는 AWS Cloud9 IDE가 내장되어 있어서 코드 편집을 웹 브라우저에서도 쉽게 할 수 있는 환경을 제공합니다. 좌측 하단의 lambda_function.py 파일을 클릭하면 기본 파이썬 소스 코드가 나오는걸 볼 수 있습니다. Runtime으로 Python 23.7이 8이 선택되어져 있는 것을 볼 수 있습니다. Handler는 함수가 시작하기 위한 파일의 위치와 함수의 이름을 의미합니다.
아래 코드를 이 Lambda 함수의 코드로 변경합니다. 해당 함수의 로직은 Polly에 TTS 작업을 요청하고, 요청 작업에 대한 ID 값을 DynamoDB에 등록합니다.
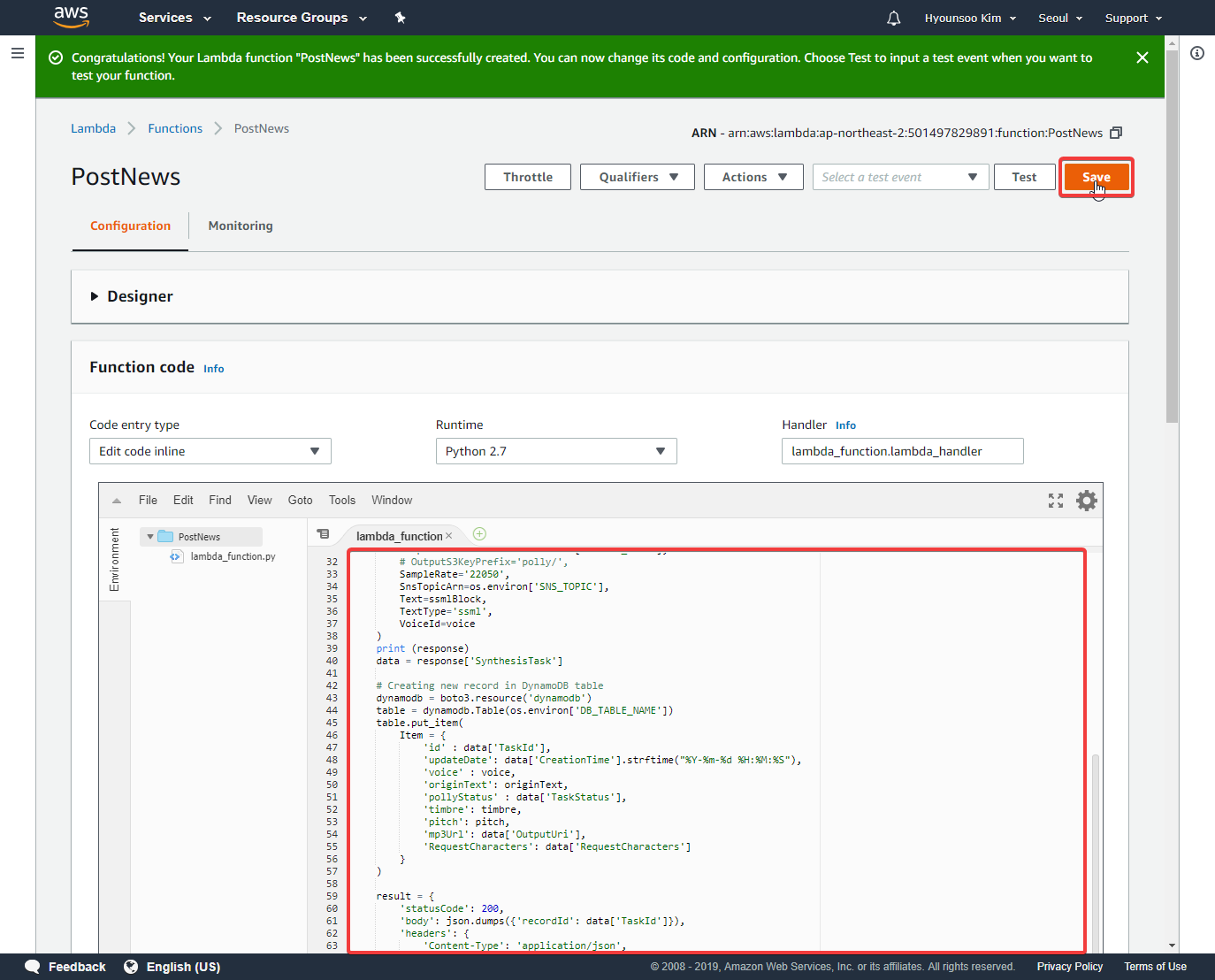
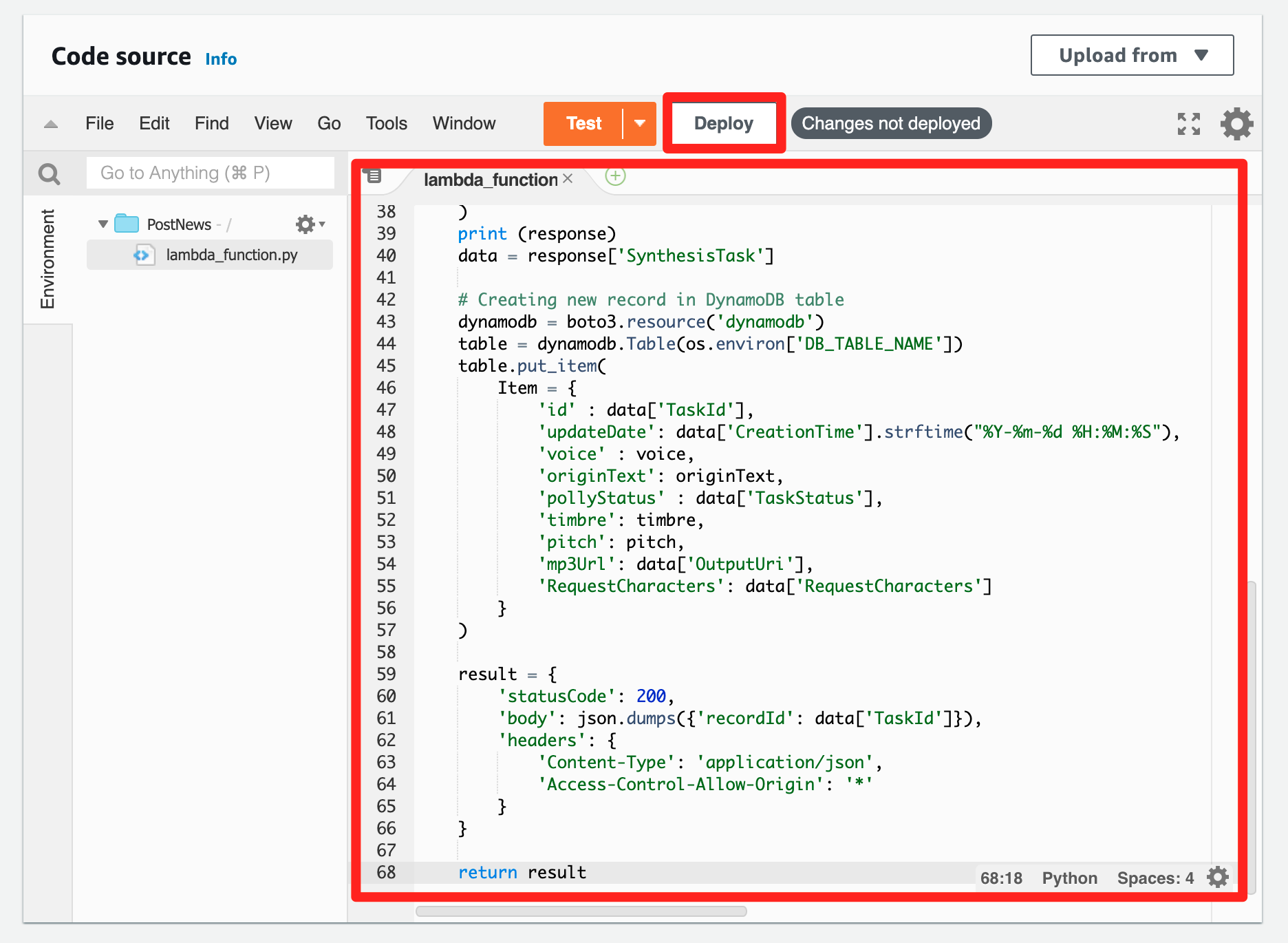
코드 블럭 # -*- coding: utf-8 -*- from __future__ import print_function import boto3 import os import json import uuid import datetime import re def lambda_handler(event, context): if "body" in event: parmas = json.loads(event['body']) voice = parmas["voice"] originText = parmas["text"] timbre = parmas["timbre"] pitch = parmas["pitch"] updateDate = datetime.datetime.now().strftime("%Y%m%d") polly = boto3.client('polly') removeBrackets = re.sub(r'\([^)]*\)', '', originText) repTextBlock = re.sub('[·…]', '<break time="100ms"/>', removeBrackets) ssmlBlock = "<speak><amazon:effect vocal-tract-length=\"" + timbre + "\"><prosody pitch=\"" + pitch + "\">" + repTextBlock + "</prosody></amazon:effect></speak>" ssmlBlock = ssmlBlock.replace('철수현수', '<amazon:effect vocal-tract-length="+80%"><prosody pitch="-70%">안녕하세요? 저는 서연 친구 철수에요현수에요.</prosody></amazon:effect>') ssmlBlock = ssmlBlock.replace('귀신', '<amazon:effect name="whispered"><amazon:effect vocal-tract-length="-30%"><prosody volume="loud">나 꿍꼬또, 기싱꿍꼬또</prosody></amazon:effect></amazon:effect>') print (ssmlBlock) response = polly.start_speech_synthesis_task( OutputFormat= 'mp3', OutputS3BucketName= os.environ['BUCKET_NAME'], # OutputS3KeyPrefix='polly/', SampleRate='22050', SnsTopicArn=os.environ['SNS_TOPIC'], Text=ssmlBlock, TextType='ssml', VoiceId=voice ) print (response) data = response['SynthesisTask'] # Creating new record in DynamoDB table dynamodb = boto3.resource('dynamodb') table = dynamodb.Table(os.environ['DB_TABLE_NAME']) table.put_item( Item = { 'id' : data['TaskId'], 'updateDate': data['CreationTime'].strftime("%Y-%m-%d %H:%M:%S"), 'voice' : voice, 'originText': originText, 'pollyStatus' : data['TaskStatus'], 'timbre': timbre, 'pitch': pitch, 'mp3Url': data['OutputUri'], 'RequestCharacters': data['RequestCharacters'] } ) result = { 'statusCode': 200, 'body': json.dumps({'recordId': data['TaskId']}), 'headers': { 'Content-Type': 'application/json', 'Access-Control-Allow-Origin': '*' } } return result- 아래와 같이 함수 코드를 변경하고 나면 우측 반드시 상단의 Save Deploy 버튼을 눌러서 환경을 저장합니다. 저장 되면 저장된 정보가 배포가 된 것을 확인 할 수 있습니다.
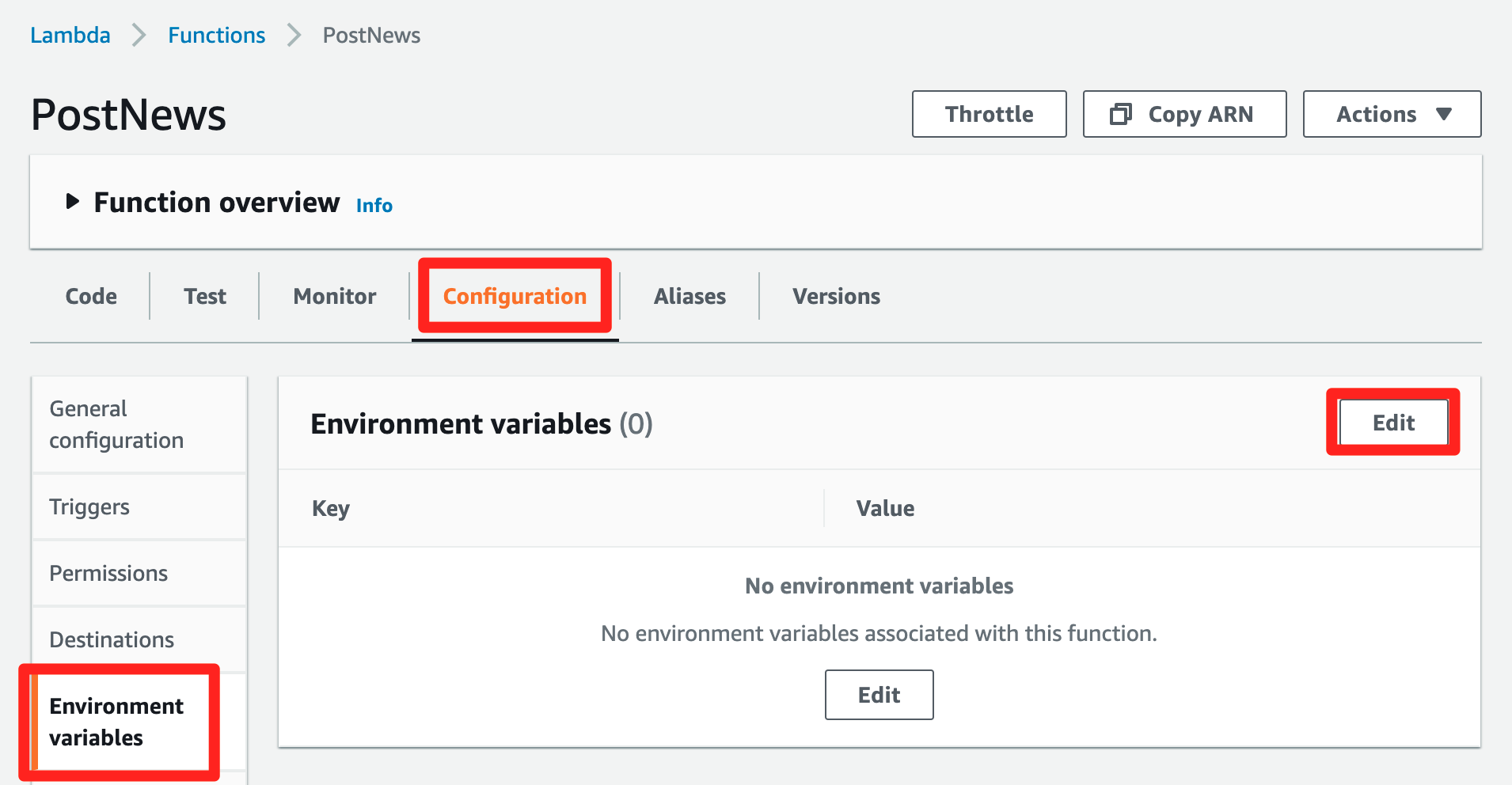
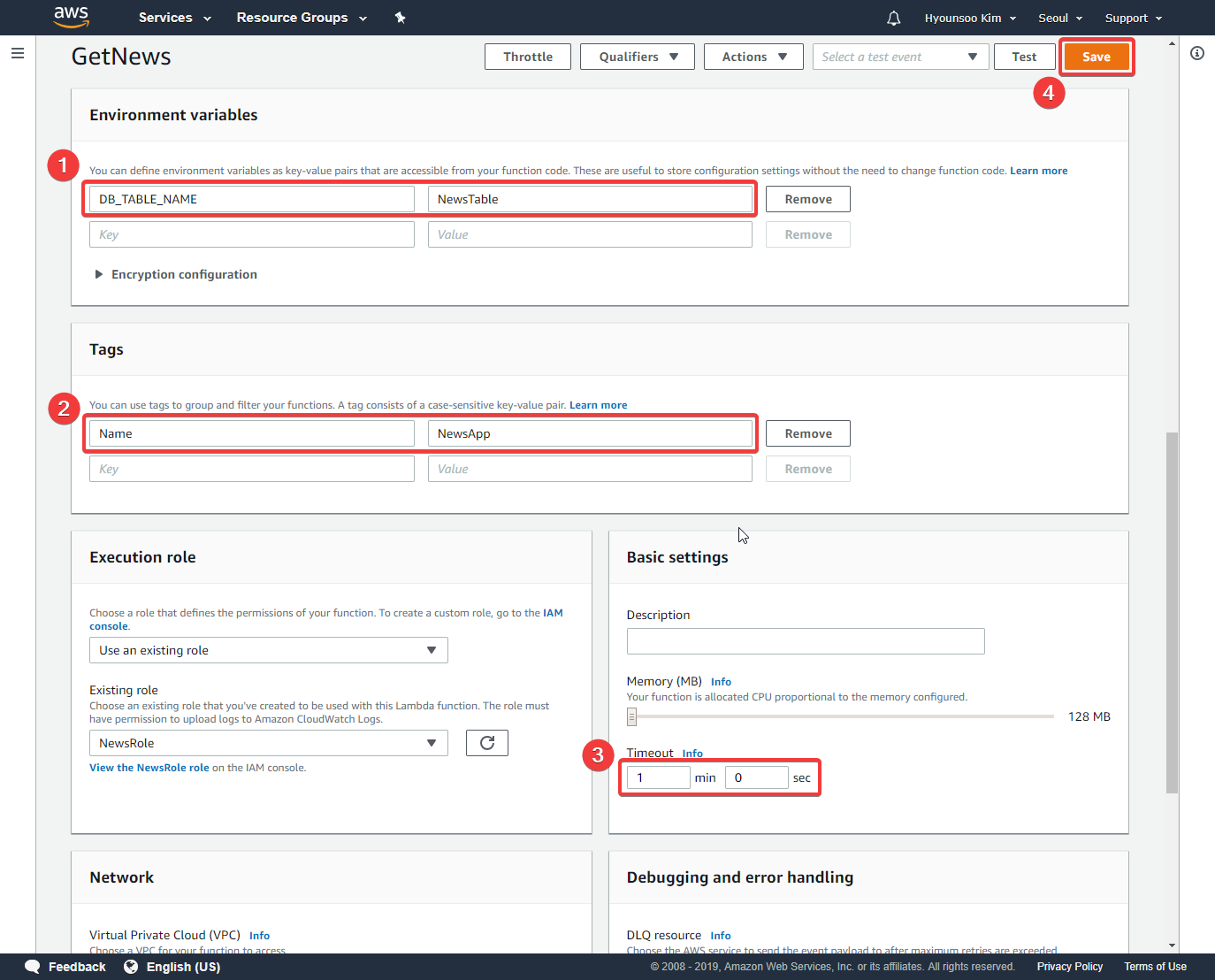
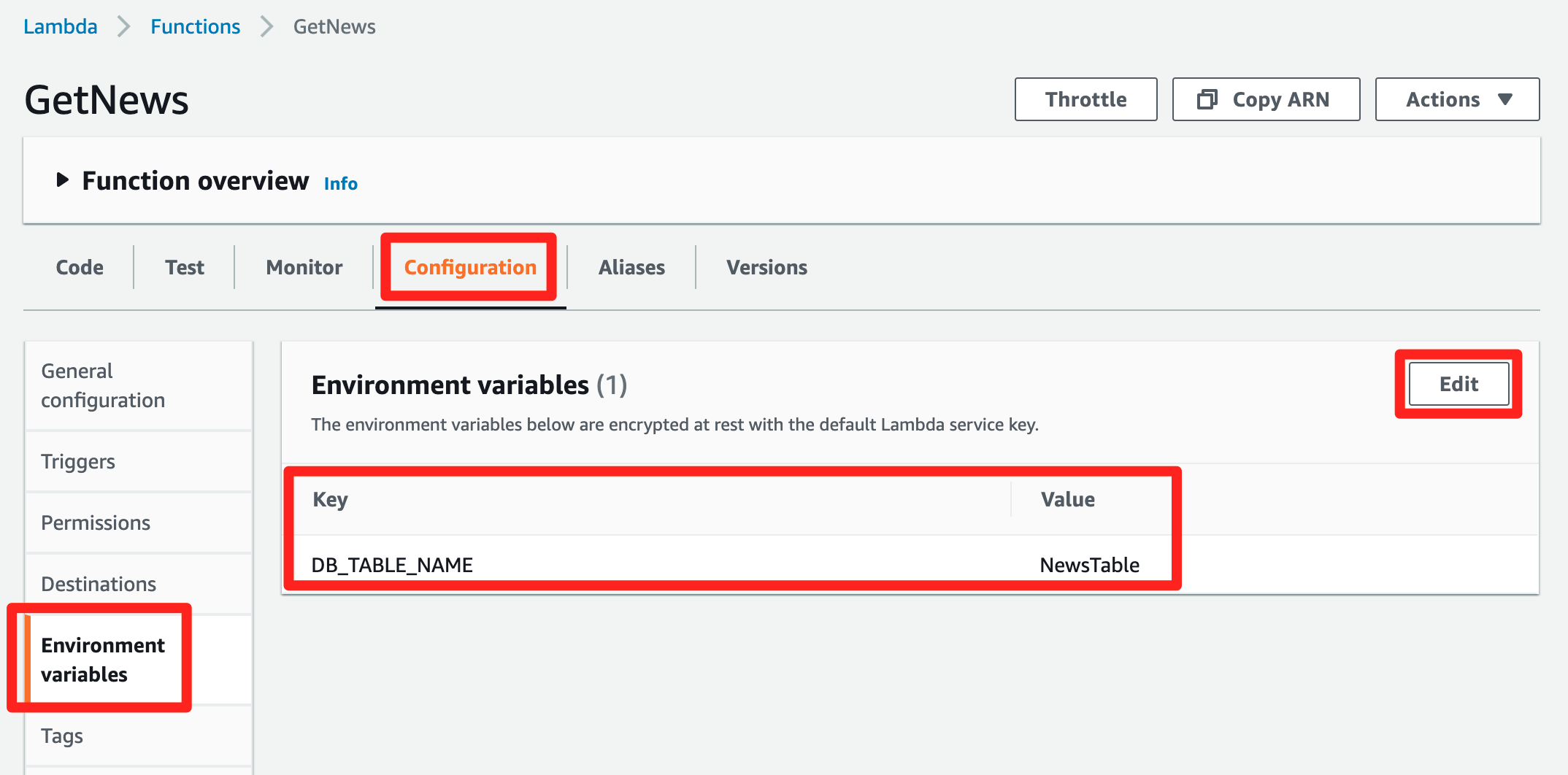
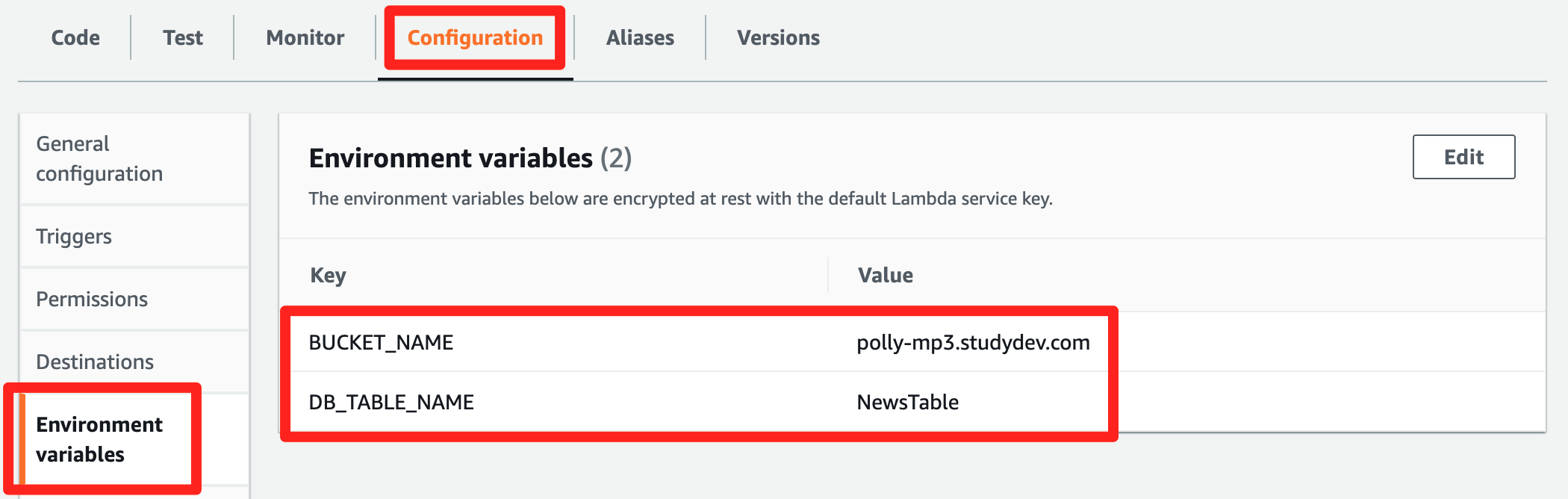
- PostNews Lambda 함수에는 코드에 외부의 환경 변수 값을 넣을 수 있습니다있는 방법을 제공합니다. 메타 데이터가 저장될 DynamoDB 테이블( DB_TABLE_NAME ), Polly가 작업을 완료하면 다음 Lambda 함수를 트리거 시키기 위한 SNS Topic( SNS_TOPIC ), Polly에 의해서 만들어지는 mp3가 저장될 S3의 버켓( BUCKET_NAME )의 이름을 지정해야 합니다. 이 값을 환경 변수로 함수에 전달할 수 있는 기능을 사용하기 위하여 Environment variables를 사용할 수 있습니다. 아래와 같이 Lamba Function Code 하단으로 스크롤을 내려서, Configuration 탭으로 이동하고, Environment varialbes 를 선택한 후, Edit 버튼을 클릭하면 해당 메뉴로 진입합니다. S3 버킷 이름(
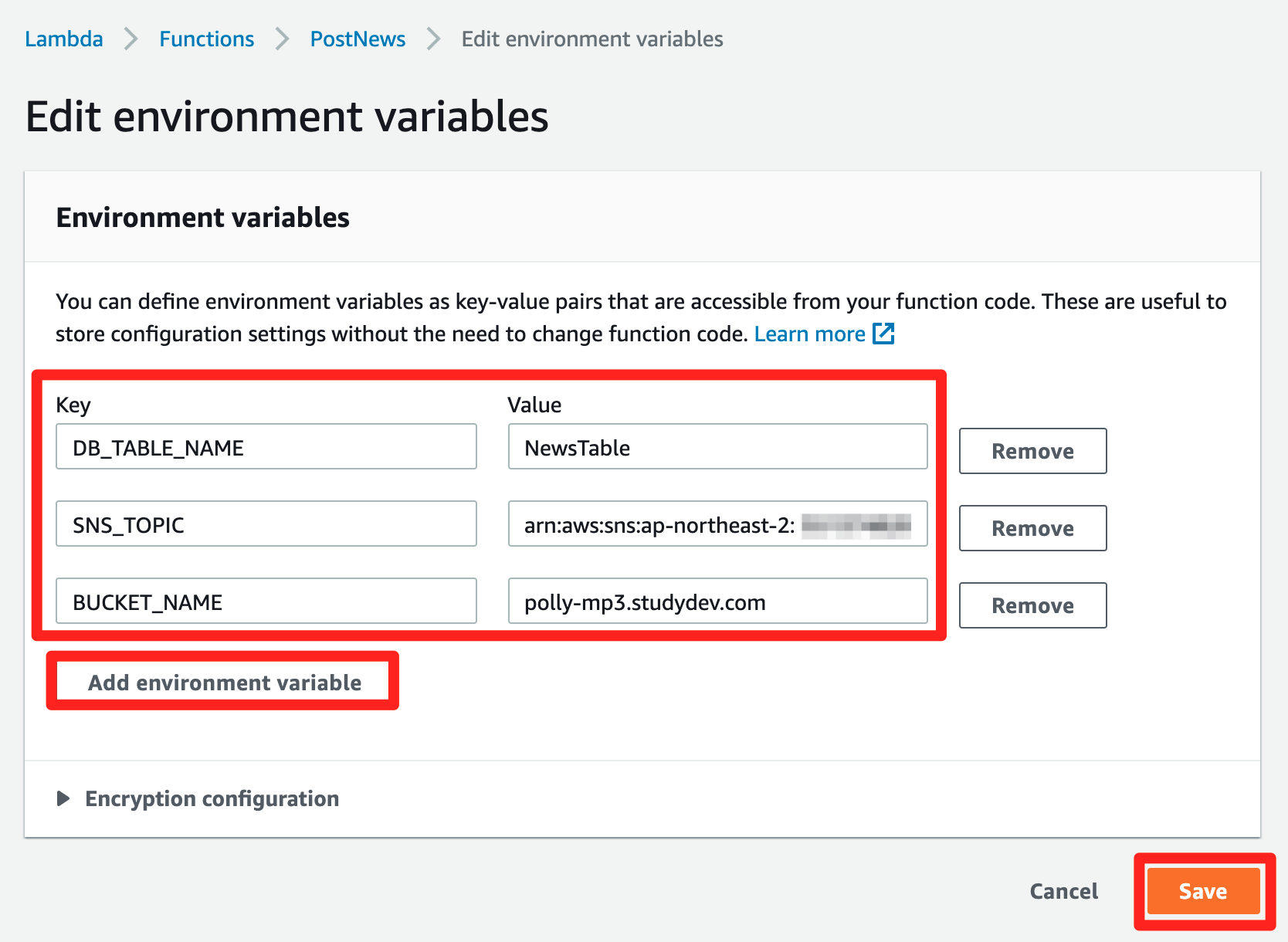
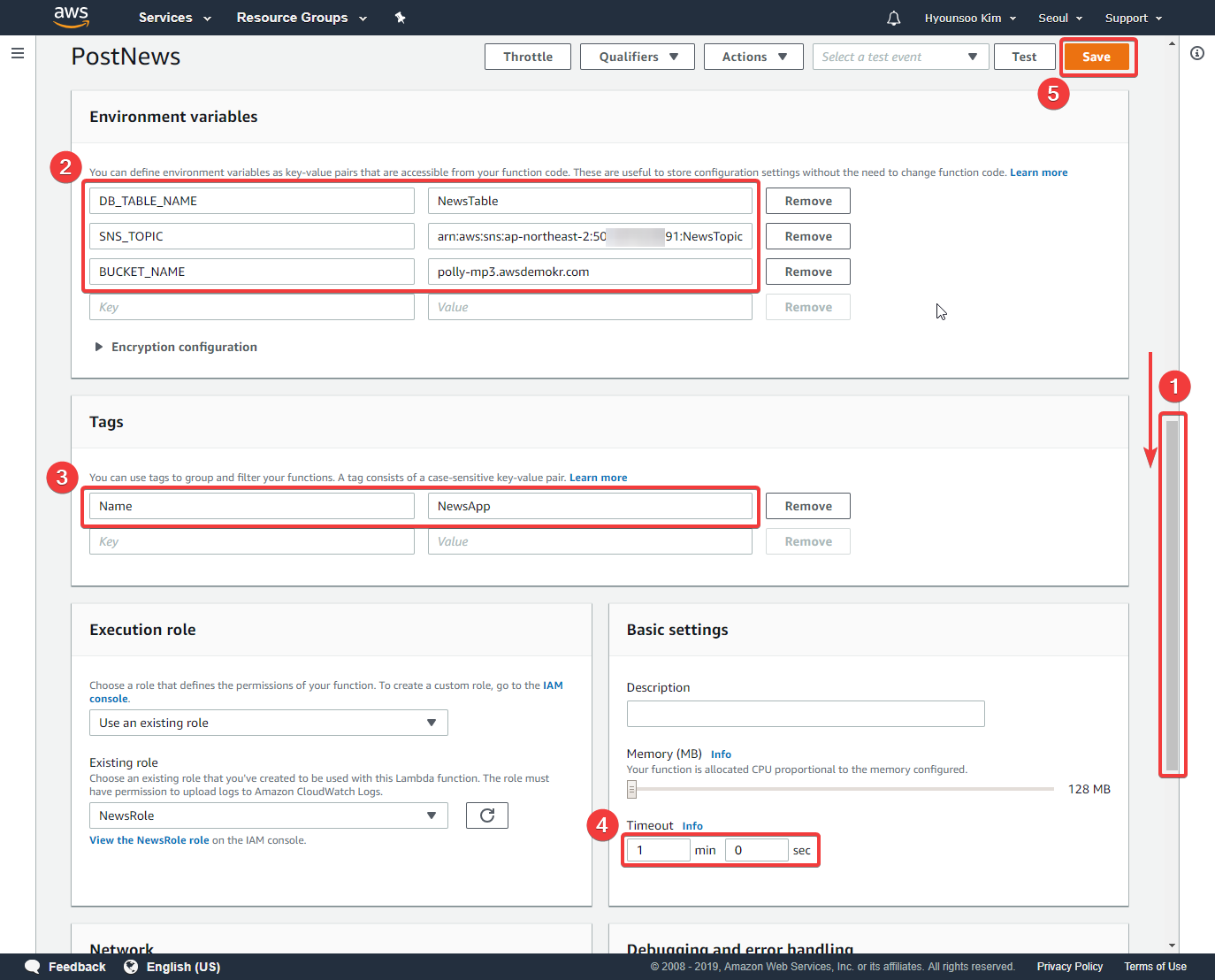
polly-mp3.studydev.com)과, NewsTopic 의 ARN 값( , DynamoDB 테이블의 NewsTable 값을 아래와 같이 입력합니다.
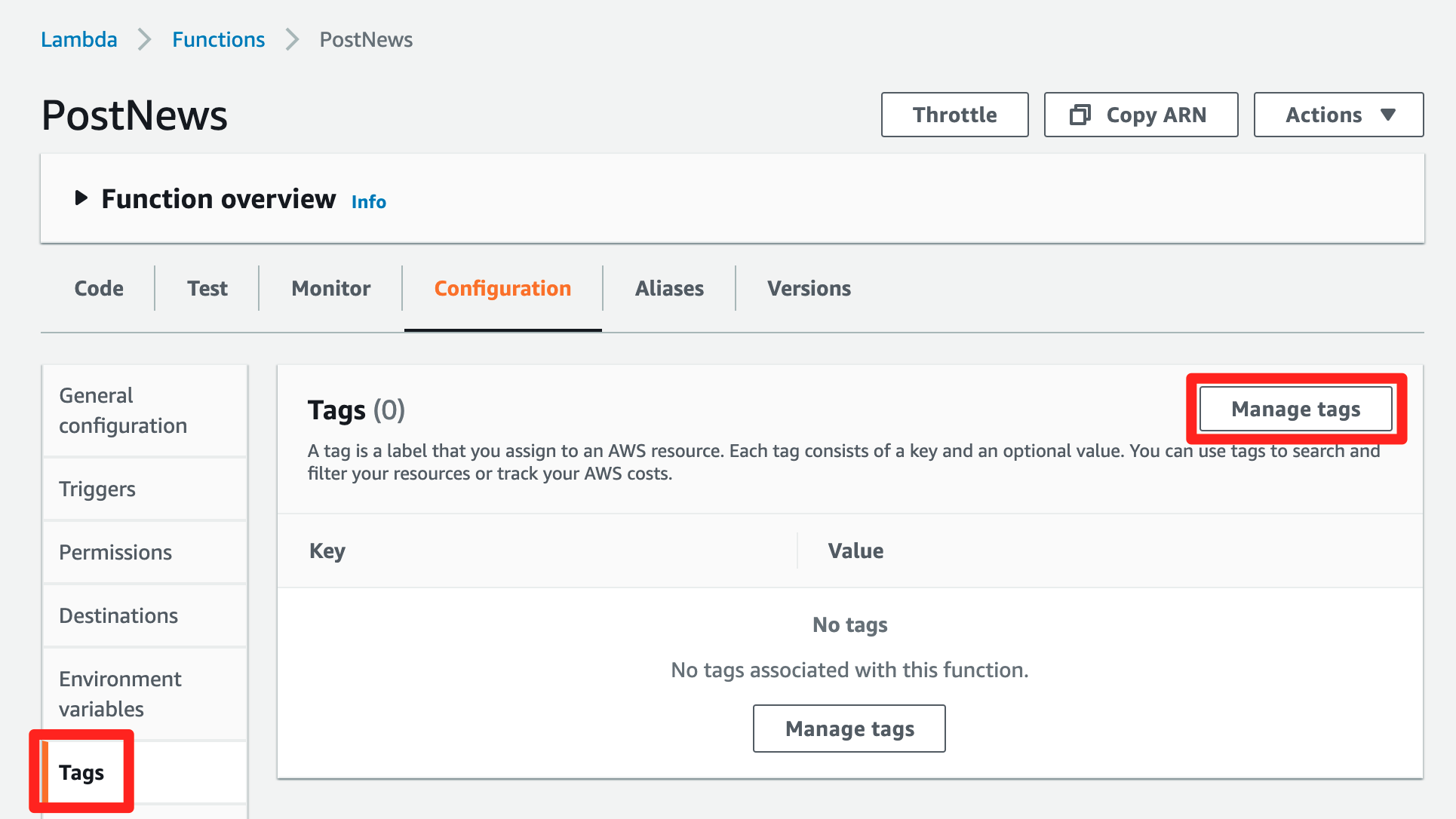
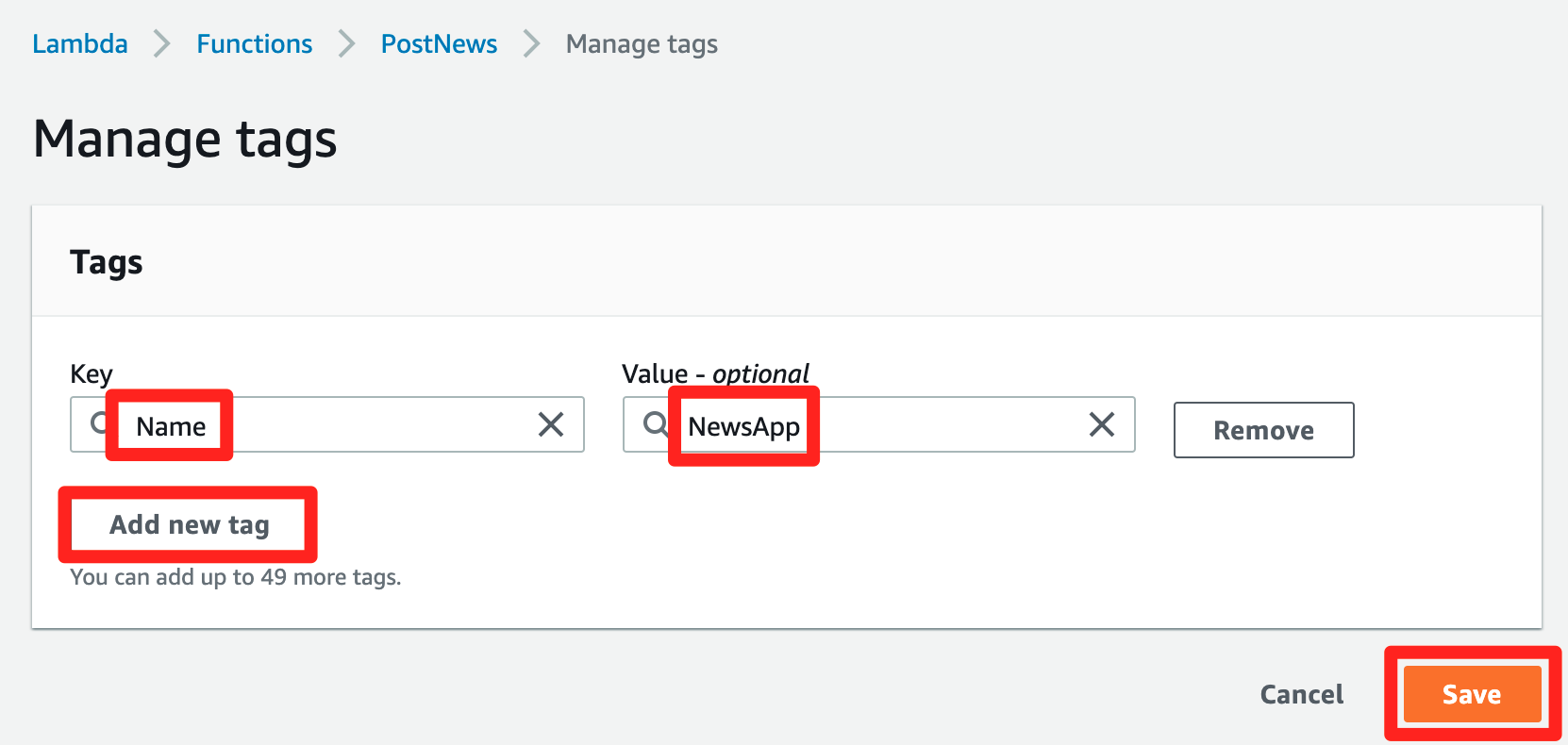
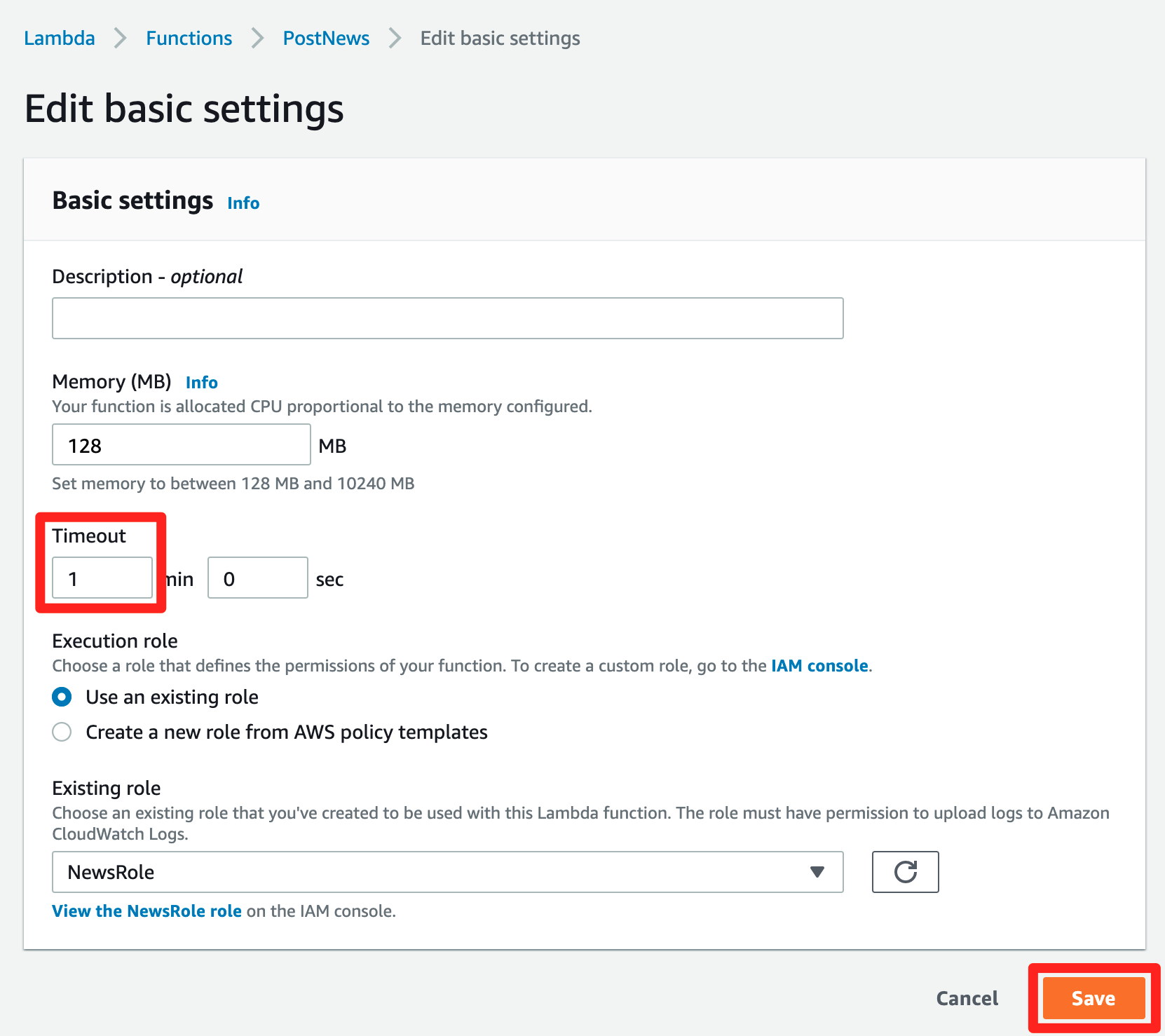
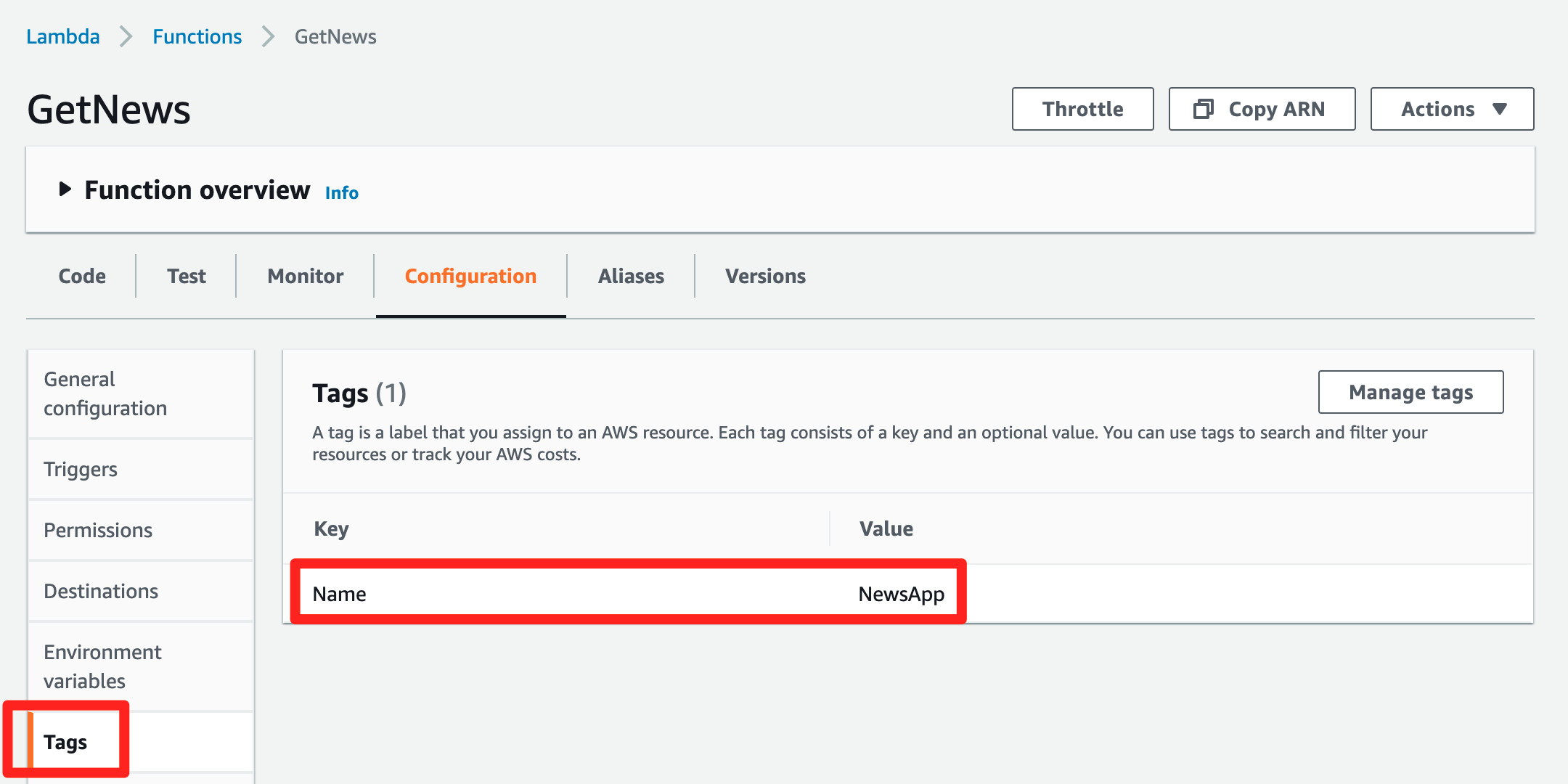
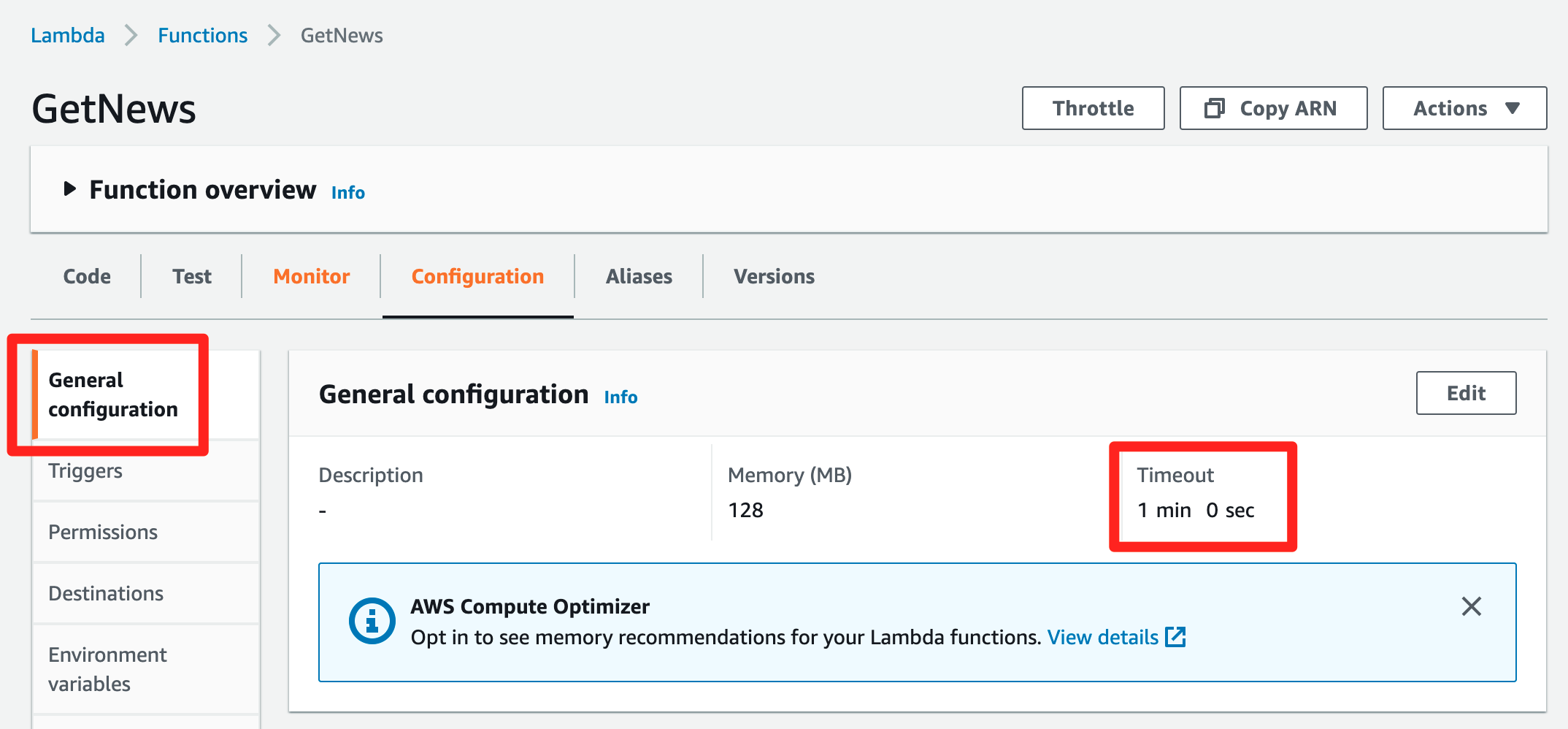
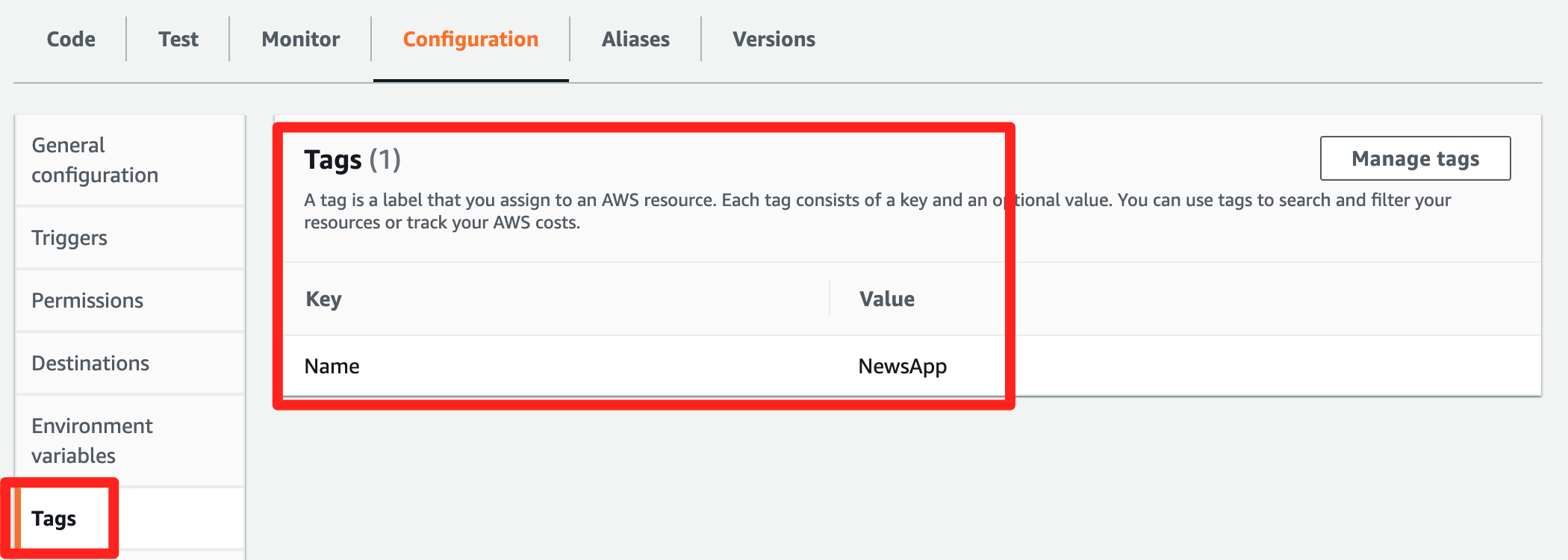
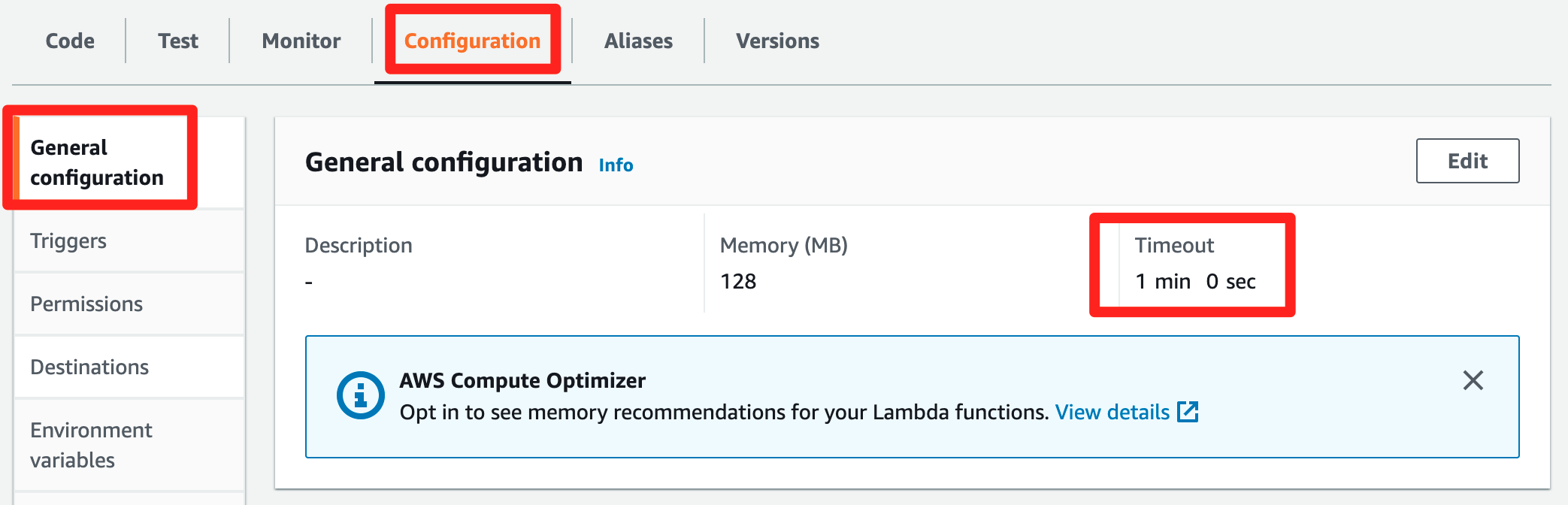
- Tags 탭에서는 추가로 하단의 Basic settings에서 Lambda의 실행 시간을 지정할 수 있습니다. Timeout 값을 1 min 으로 수정합니다. Tags에는 Key 값으로 Name 을 Value 값을 NewsApp 을 입력하고, 우측 상단의 Save 버튼을 버튼을 클릭하여 환경을 저장합니다.
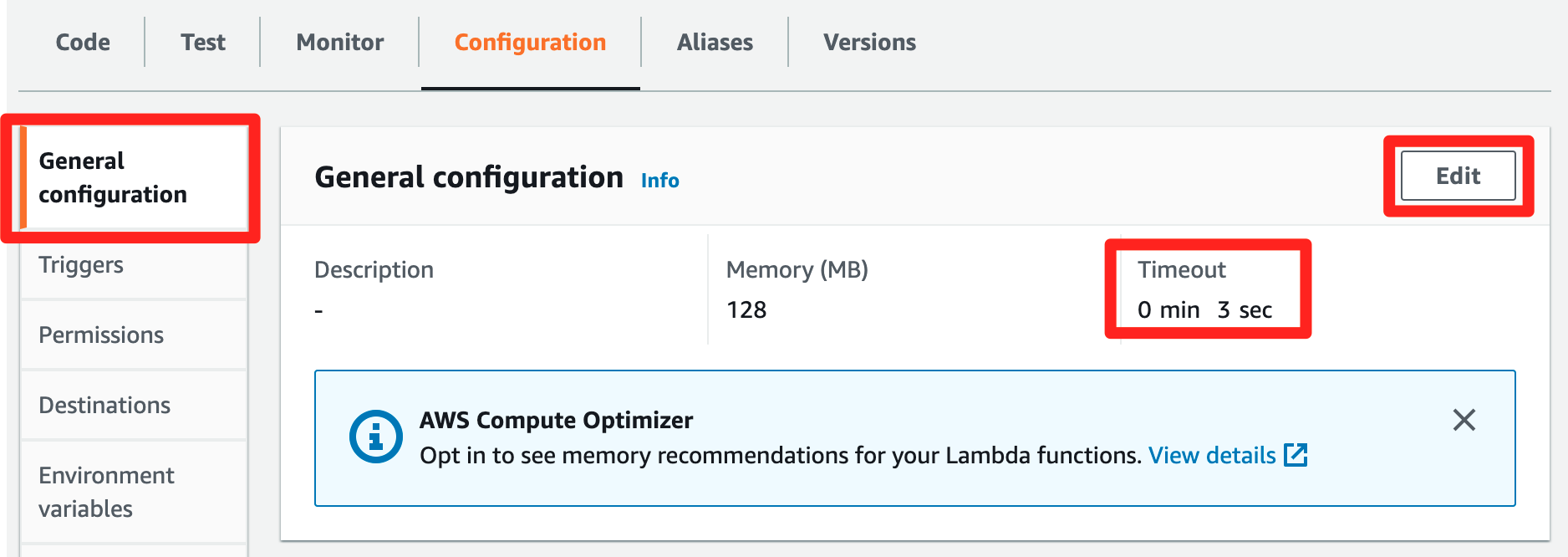
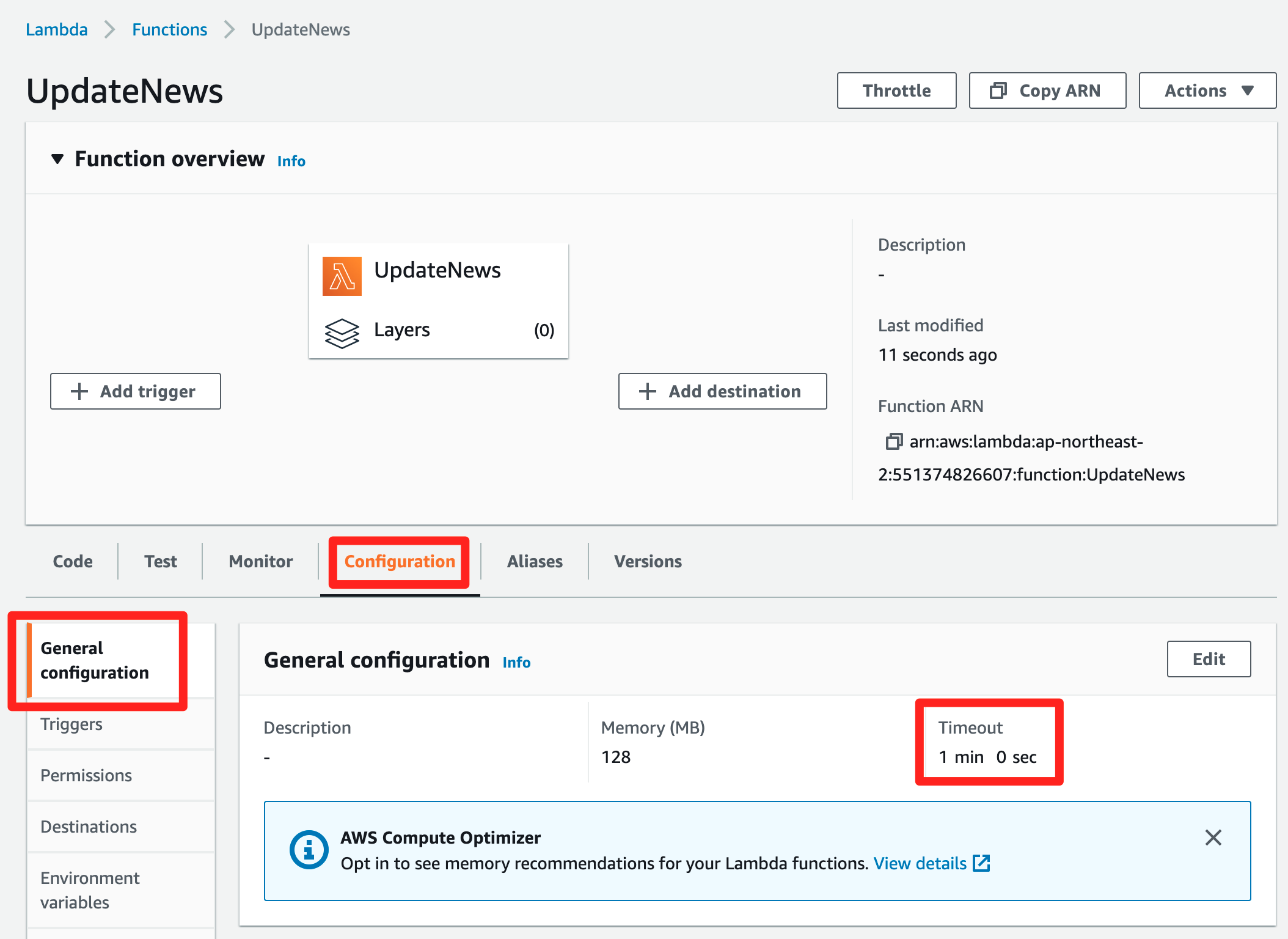
- 추가로 하단의 General configuration 에서 Lambda의 실행 시간을 지정할 수 있습니다. Timeout 값을 1 min 으로 수정하고 Save 합니다.
7. GetNews Lambda 함수 만들기
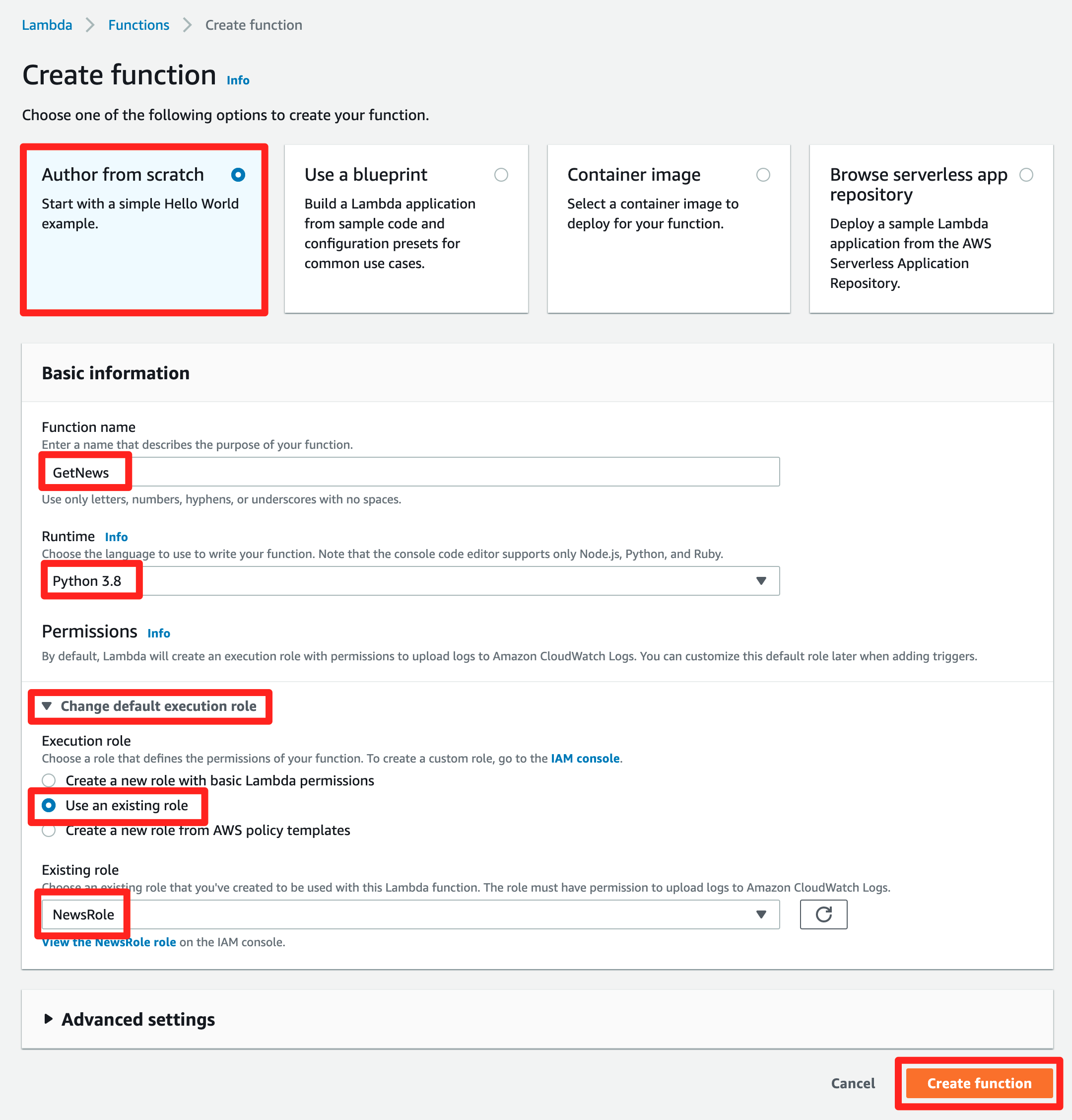
- PostNews와 같이 Create function 버튼을 클릭해서 새로운 함수를 생성합니다.
- GetNews 함수를 생성합니다. Runtime과 Role 설정은 기존과 동일합니다.
GetNews 의 함수 코드를 아래 코드로 대체합니다. 반드시 Deploy 버튼을 눌러서 저장하세요.
코드 블럭 from __future__ import print_function import boto3 import os import json import decimal from boto3.dynamodb.conditions import Key, Attr # https://docs.aws.amazon.com/ko_kr/amazondynamodb/latest/developerguide/GettingStarted.Python.04.html # Helper class to convert a DynamoDB item to JSON. class DecimalEncoder(json.JSONEncoder): def default(self, o): if isinstance(o, decimal.Decimal): if o % 1 > 0: return float(o) else: return int(o) return super(DecimalEncoder, self).default(o) def lambda_handler(event, context): if "queryStringParameters" in event: parmas = event['queryStringParameters'] print (parmas) postId = parmas["postId"] dynamodb = boto3.resource('dynamodb') table = dynamodb.Table(os.environ['DB_TABLE_NAME']) if postId == "*": items = table.scan() else: items = table.query(KeyConditionExpression=Key('id').eq(postId)) response = { 'statusCode': 200, 'body': json.dumps(items["Items"], cls=DecimalEncoder), 'headers': { 'Content-Type': 'application/json', 'Access-Control-Allow-Origin': '*' } } return response- Environment variables는 key로 DB_TABLE_NAME 에 value로 NewsTable 를 입력하고, Tags에 key에 Name과 value에 NewsApp 을 입력하고, Timeout을 1 min 으로 수정한 후, 상단 우측의 Save 버튼을 클릭합니다.
8. UpdateNews Lambda 함수 만들기
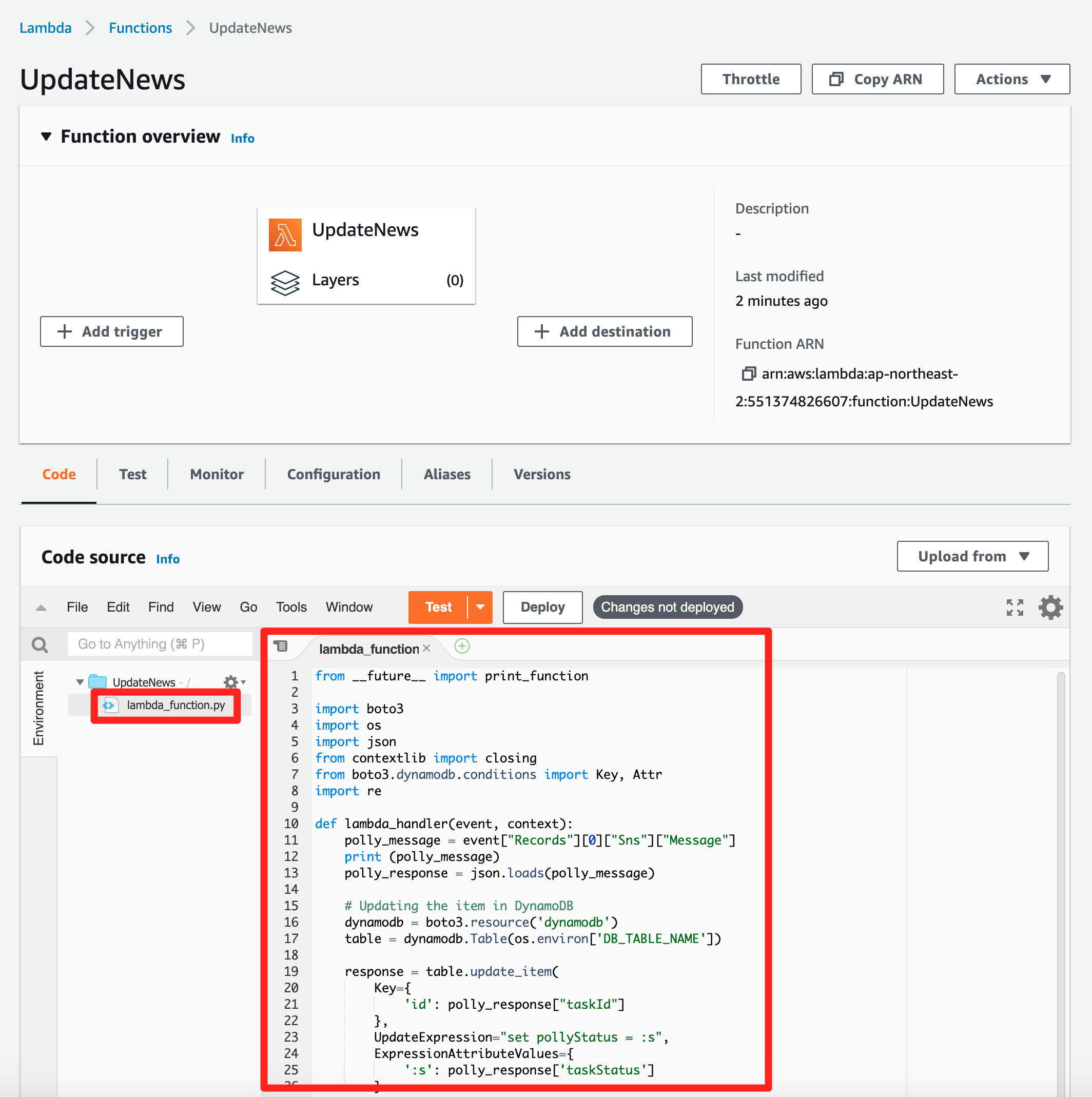
PostNews와 같이 Create function 버튼을 클릭해서 UpdateNews 함수를 생성합니다. Runtime과 Role 설정은 기존과 동일합니다.
UpdateNews 의 함수 코드를 아래 코드로 대체합니다. 반드시 Deploy 버튼을 눌러서 저장하세요.
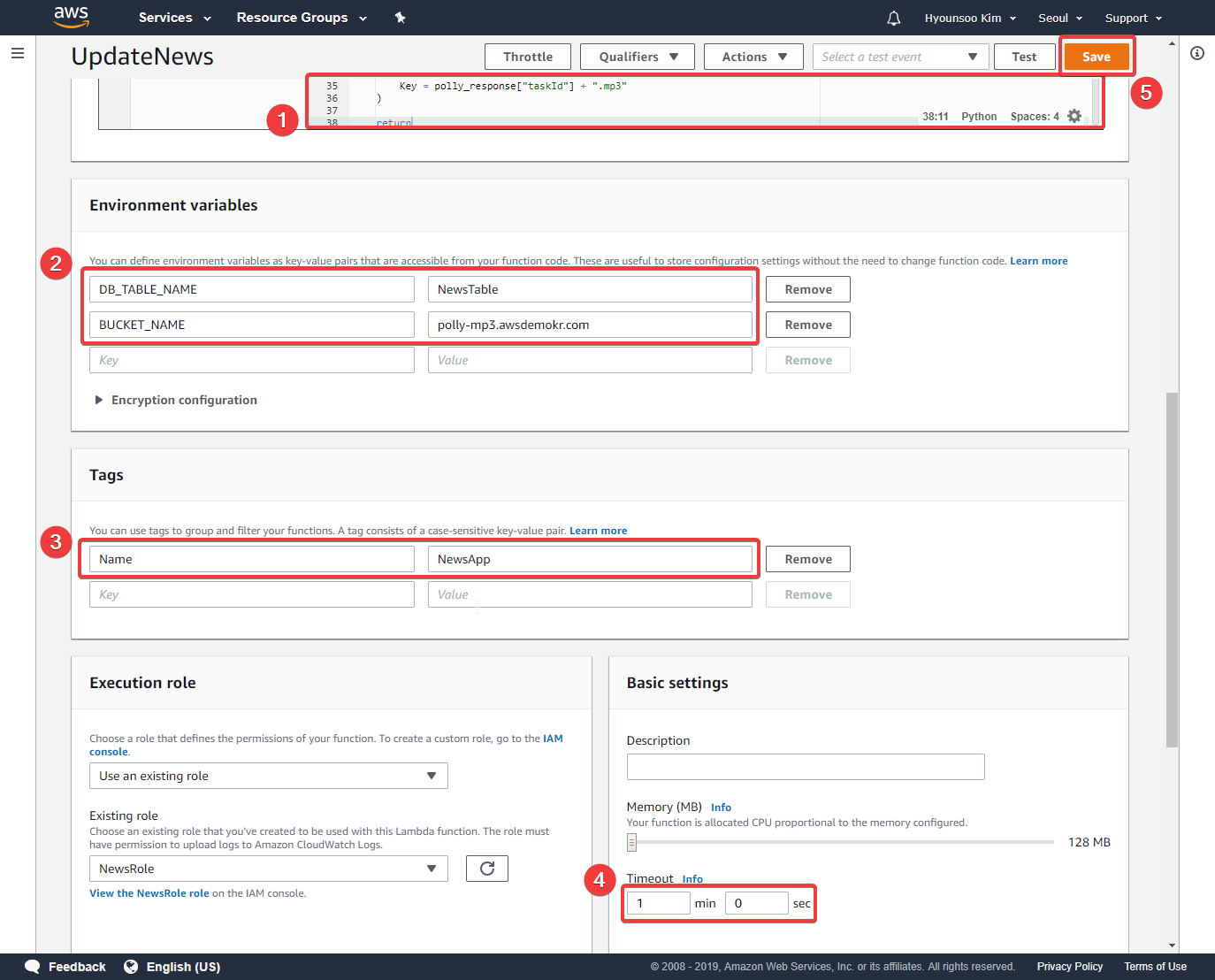
코드 블럭 from __future__ import print_function import boto3 import os import json from contextlib import closing from boto3.dynamodb.conditions import Key, Attr import re def lambda_handler(event, context): polly_message = event["Records"][0]["Sns"]["Message"] print (polly_message) polly_response = json.loads(polly_message) # Updating the item in DynamoDB dynamodb = boto3.resource('dynamodb') table = dynamodb.Table(os.environ['DB_TABLE_NAME']) response = table.update_item( Key={ 'id': polly_response["taskId"] }, UpdateExpression="set pollyStatus = :s", ExpressionAttributeValues={ ':s': polly_response['taskStatus'] } ) print(response) s3 = boto3.client('s3') s3.put_object_acl( ACL = 'public-read', Bucket = os.environ['BUCKET_NAME'], Key = polly_response["taskId"] + ".mp3" ) returnEnvironment variables는 DB_TABLE_NAME에 NewsTable 값을 입력하고, BUCKET_NAME에는 S3 버킷 이름(
polly-mp3.awsdemo.kr)을 지정합니다. Tags에 Name과 NewsApp 을 입력하고, Timeout을 1 min 으로 수정한후, 우측 상단의 Save 버튼을 클릭하여 저장합니다.
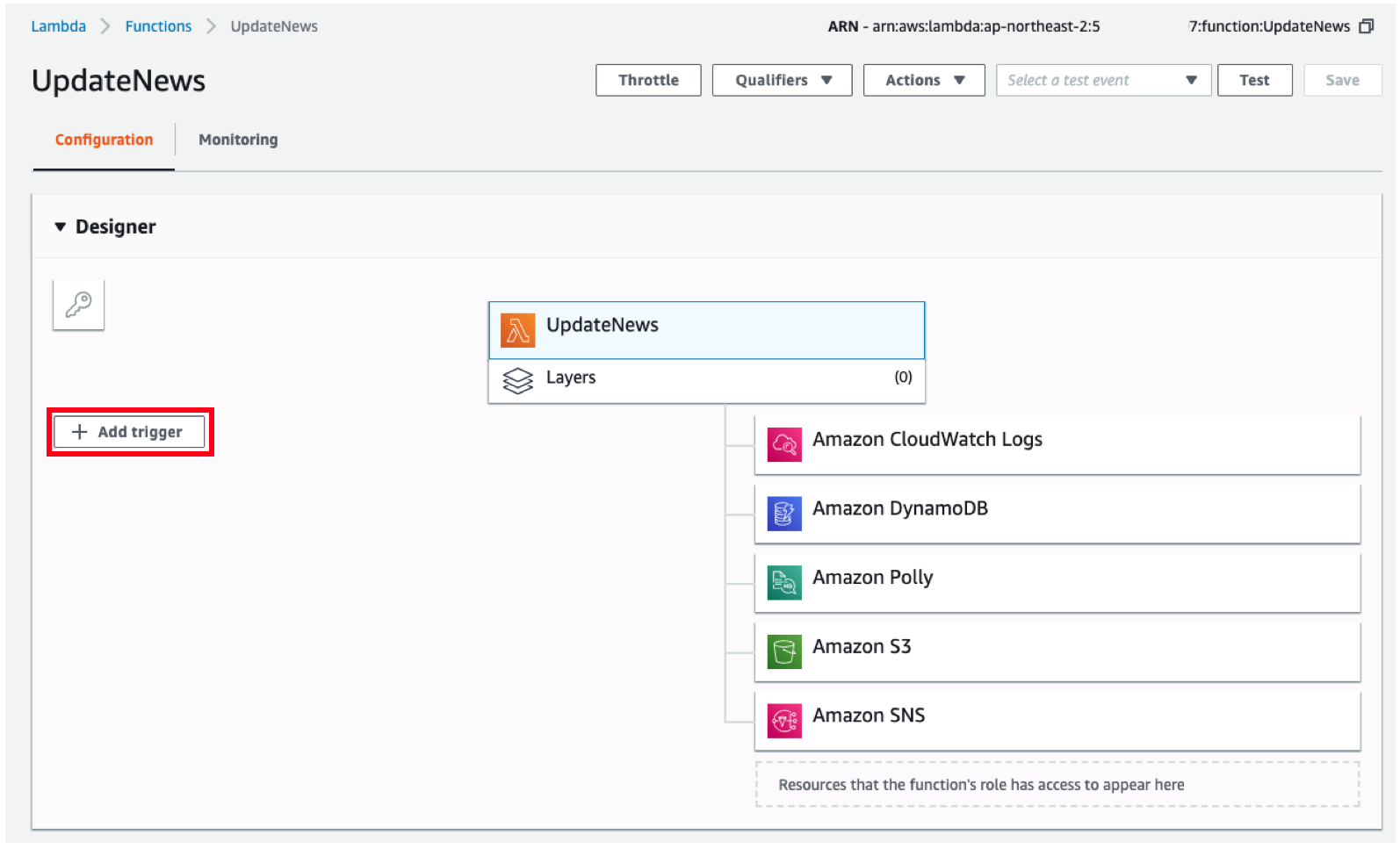
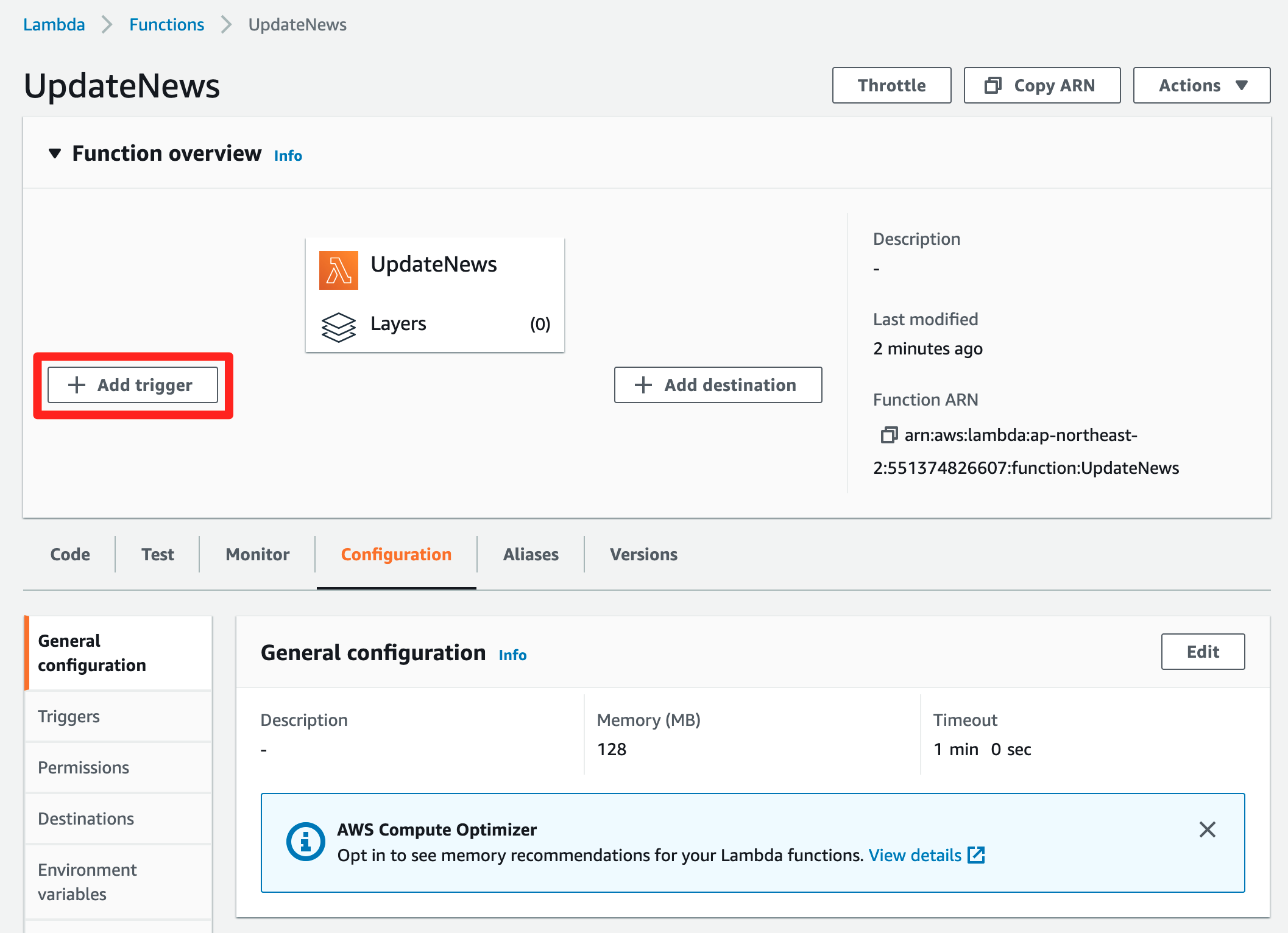
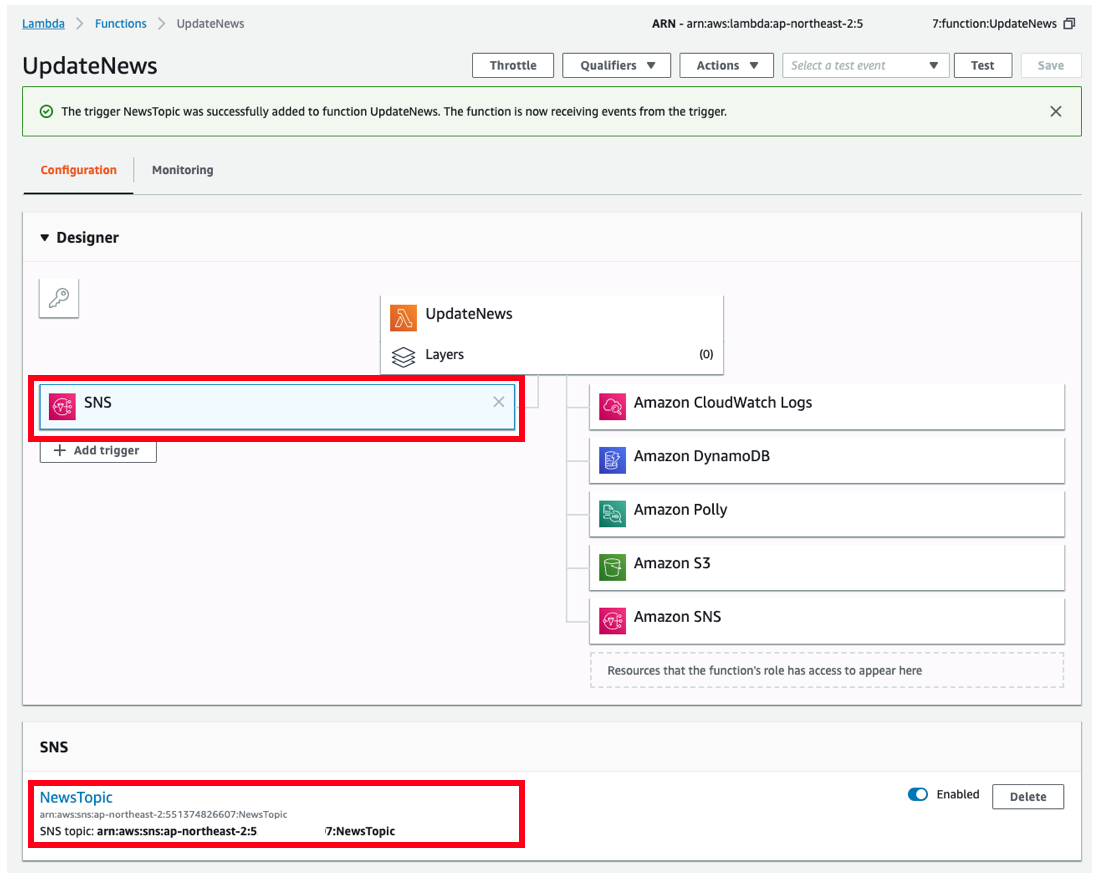
- UpdateNews Lambda 함수는 SNS Topic에 의해서 트리거 되어 동작이 되어야 합니다. 따라서 Designer 메뉴를 열고 좌측의 Function Overview에서 좌측 하단의 Add trigger 버튼을 클릭합니다.
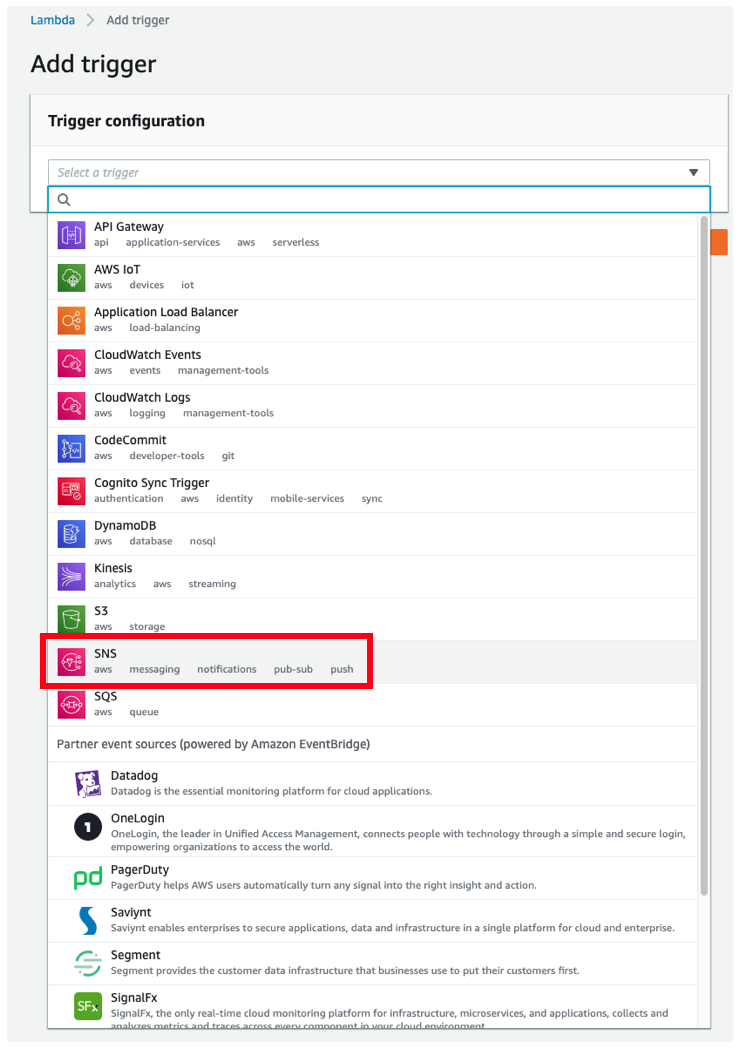
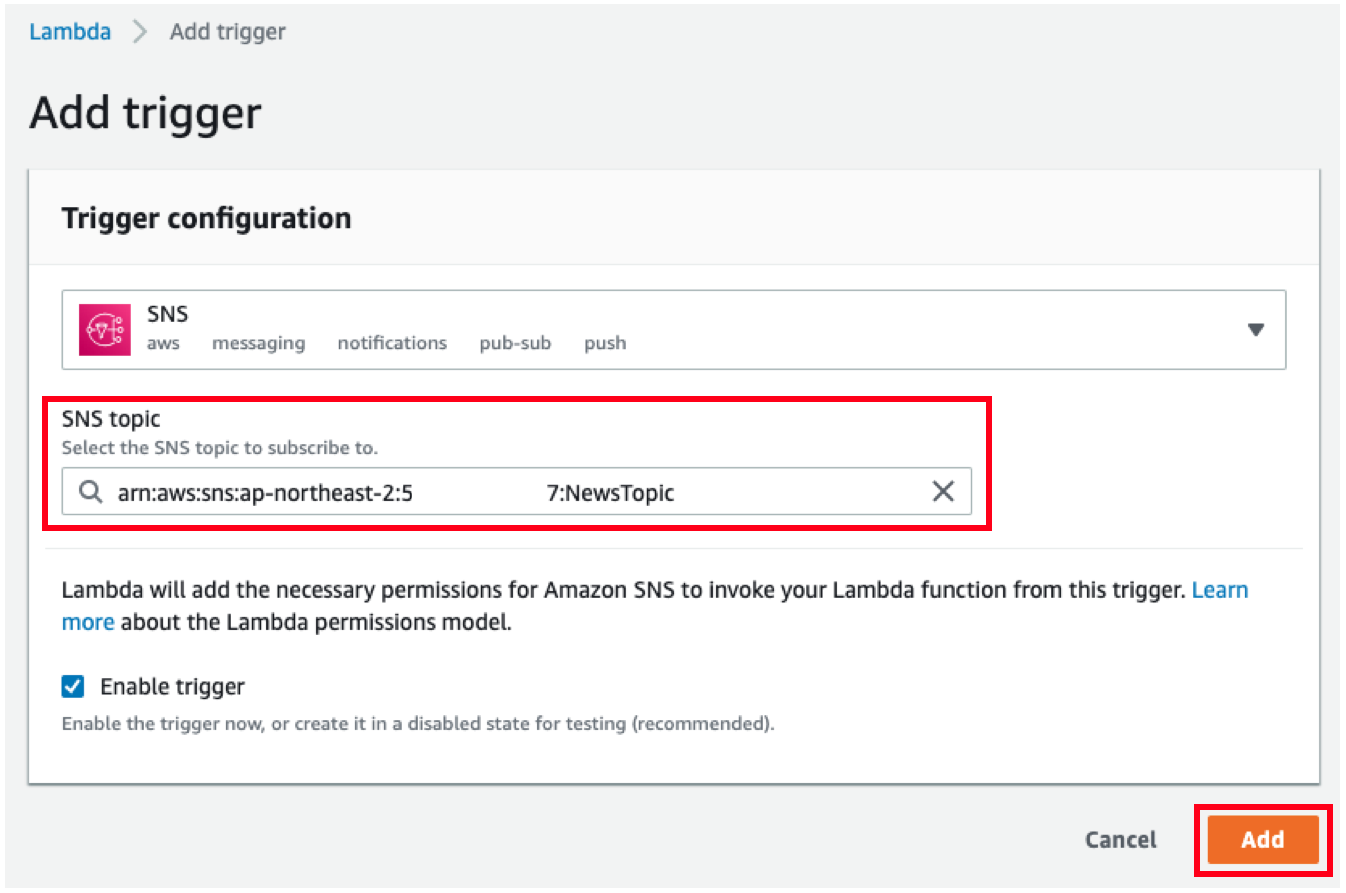
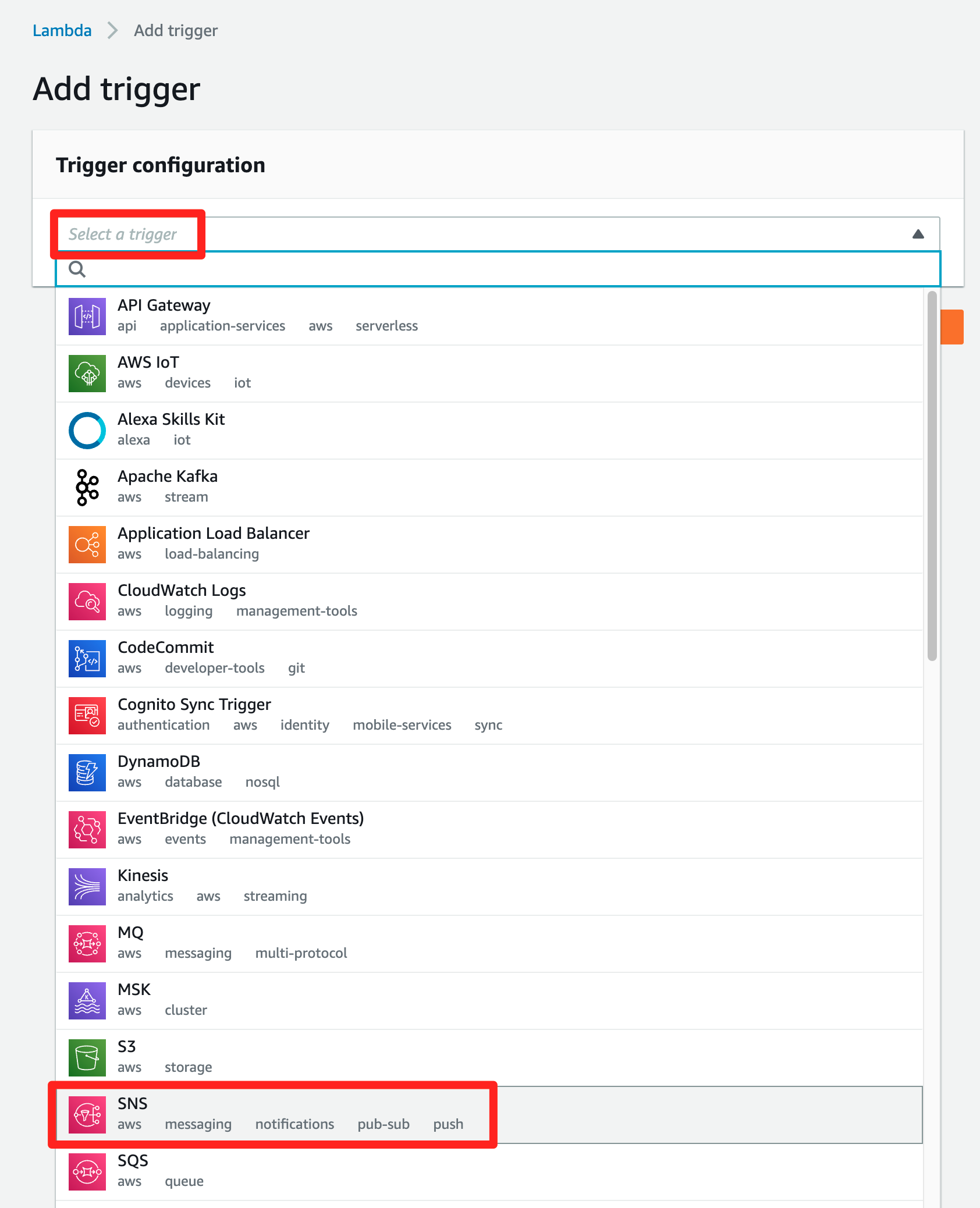
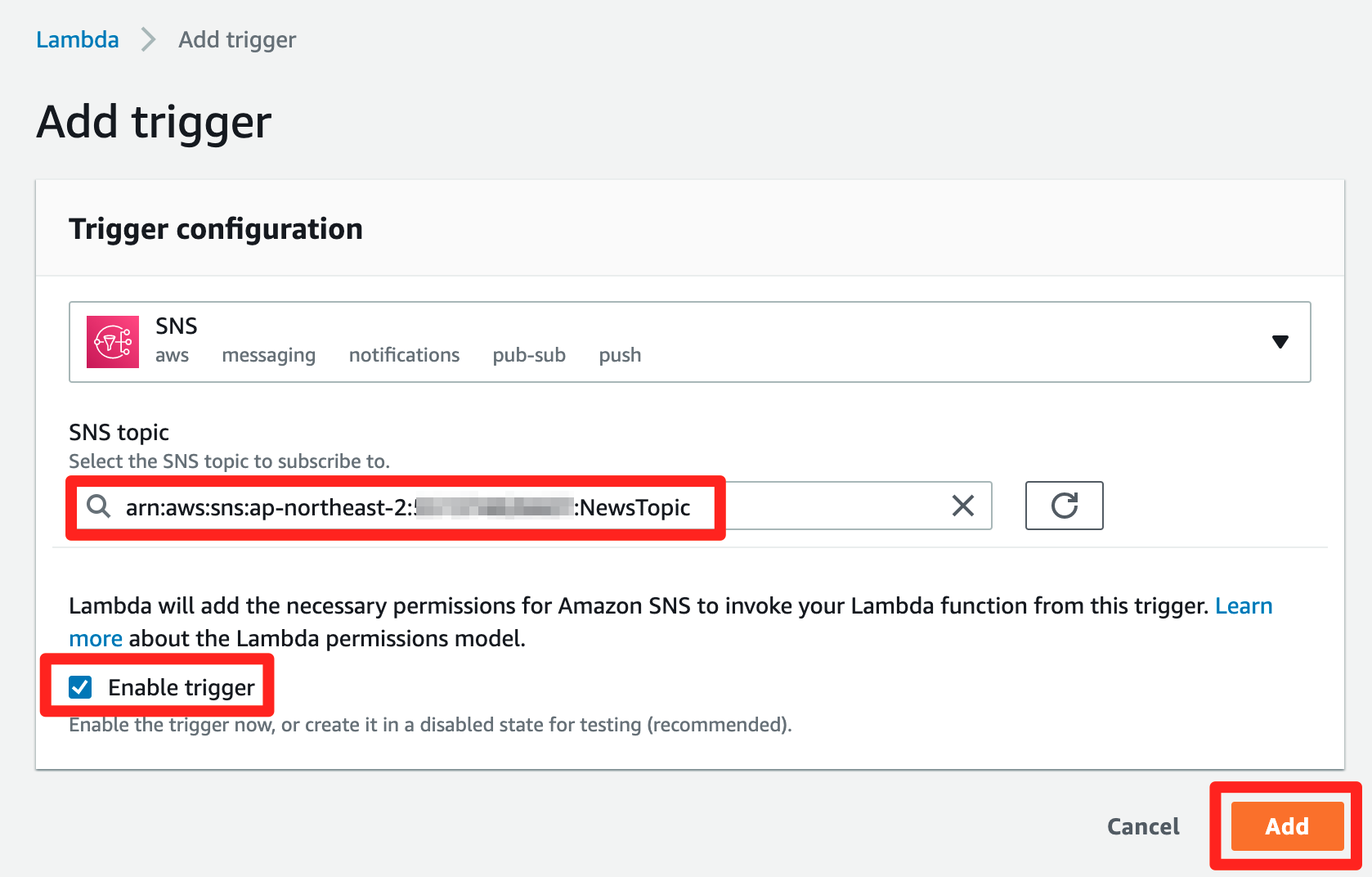
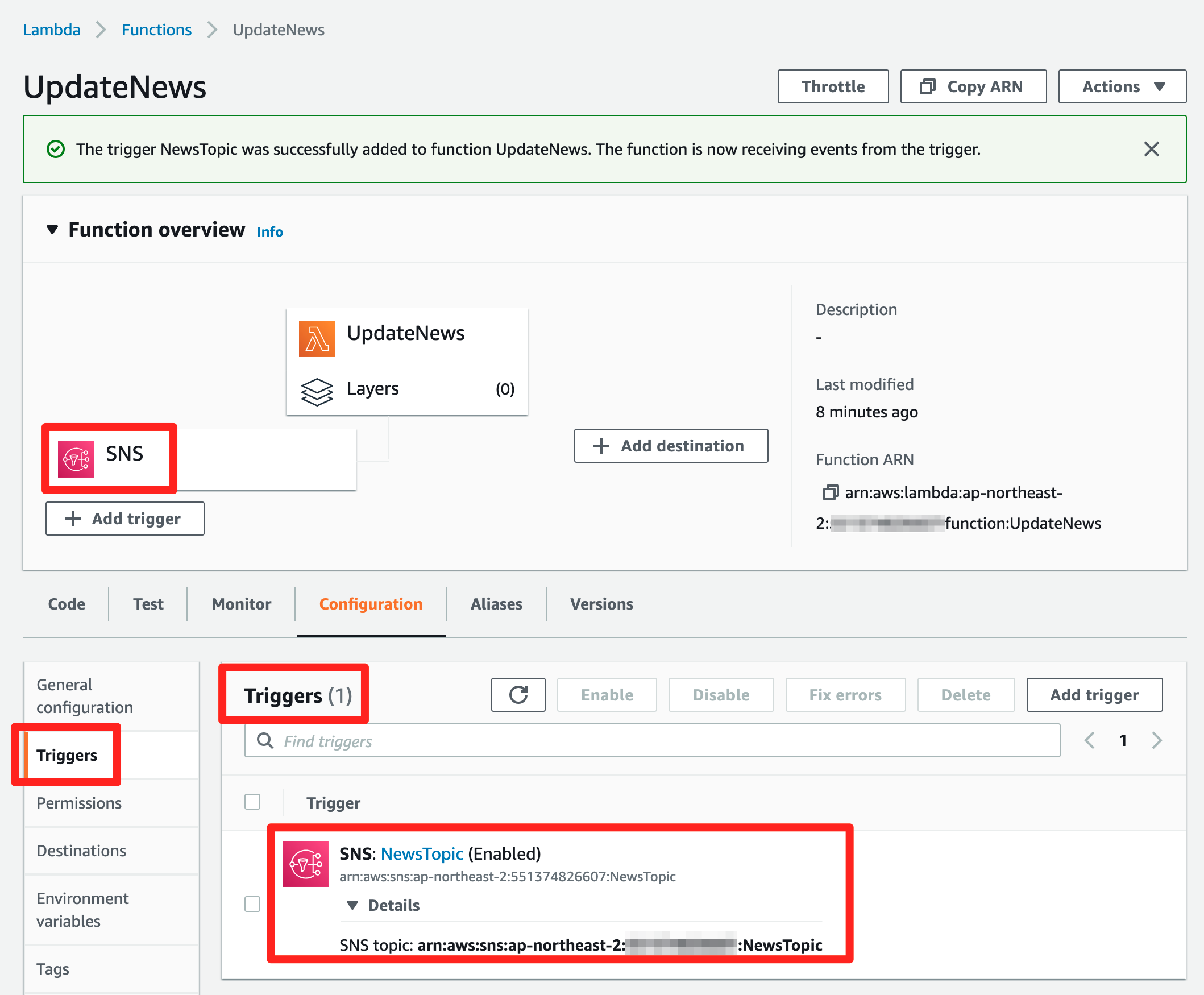
- 트리거를 위하여 SNS를 클릭합니다. SNS topic 으로 NewsTopic 을 지정합니다. 해당 SNS에서 맞는지 확인하고 Add 버튼을 클릭하여 트리거를 등록하고 확인합니다.
9. DeleteNews Lambda 함수 만들기
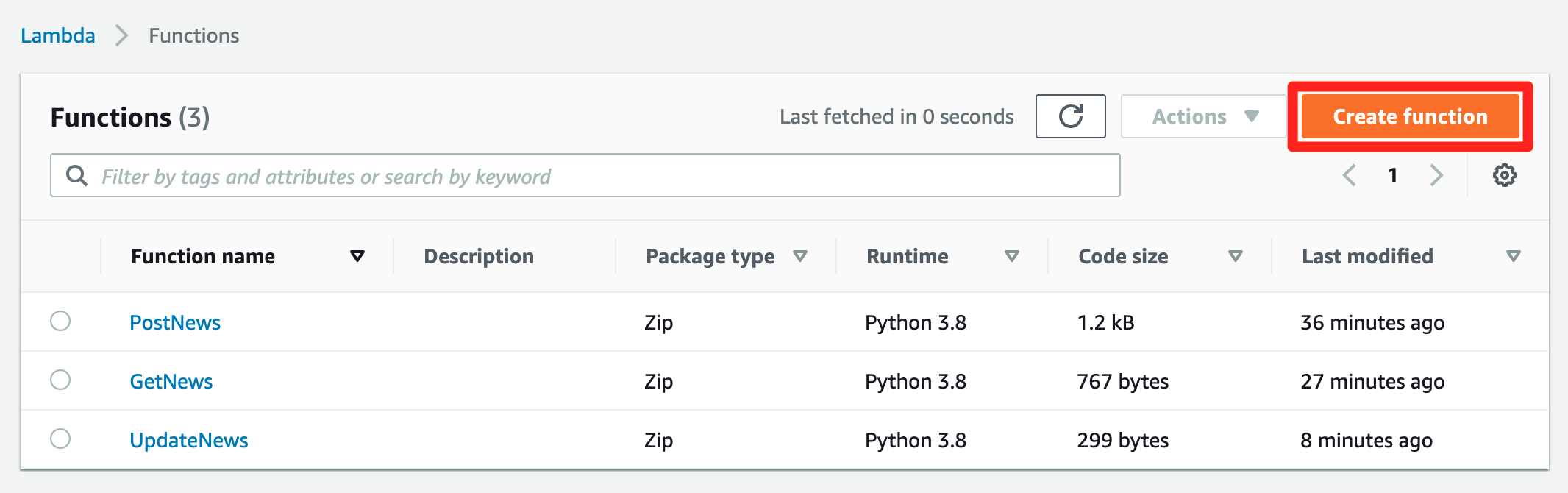
- DeleteNews 함수를 하나 더 추가하기 위해서 Lambda 서비스의 Function List가 나오는 화면 우측 상단의 Create function 버튼을 클릭합니다.
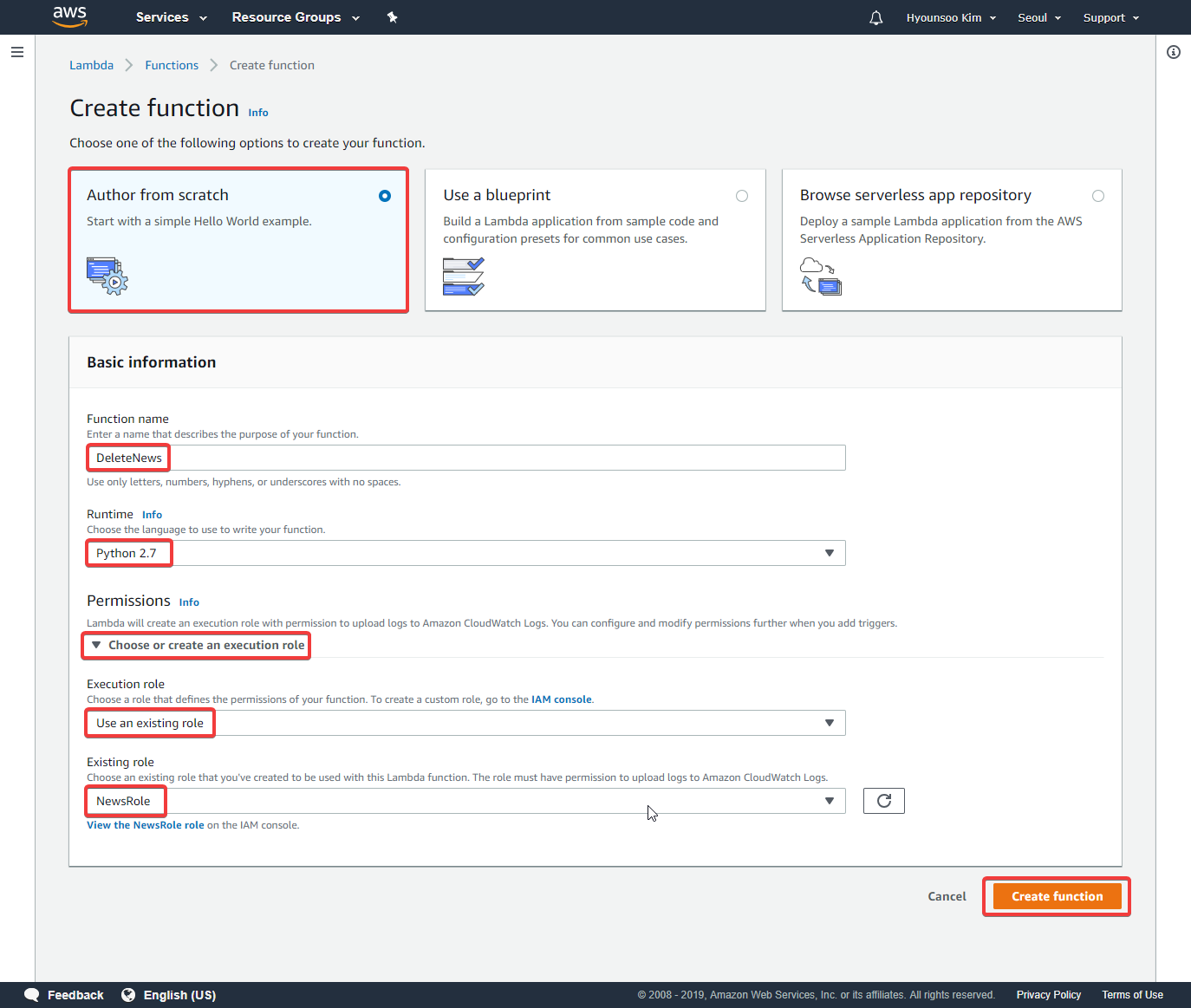
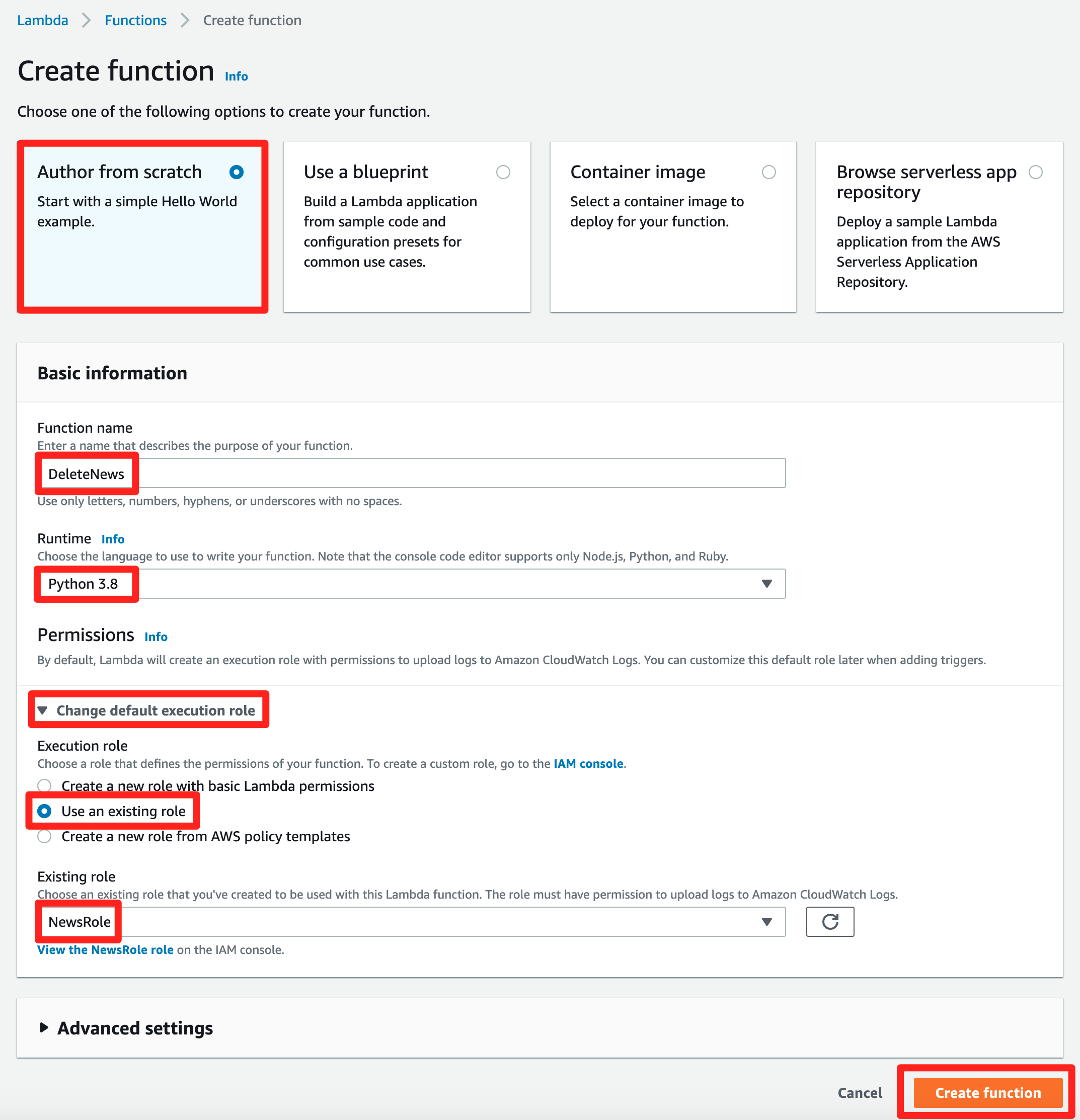
- DeleteNews 함수를 생성합니다. Runtime과 Role 설정은 기존과 동일합니다.
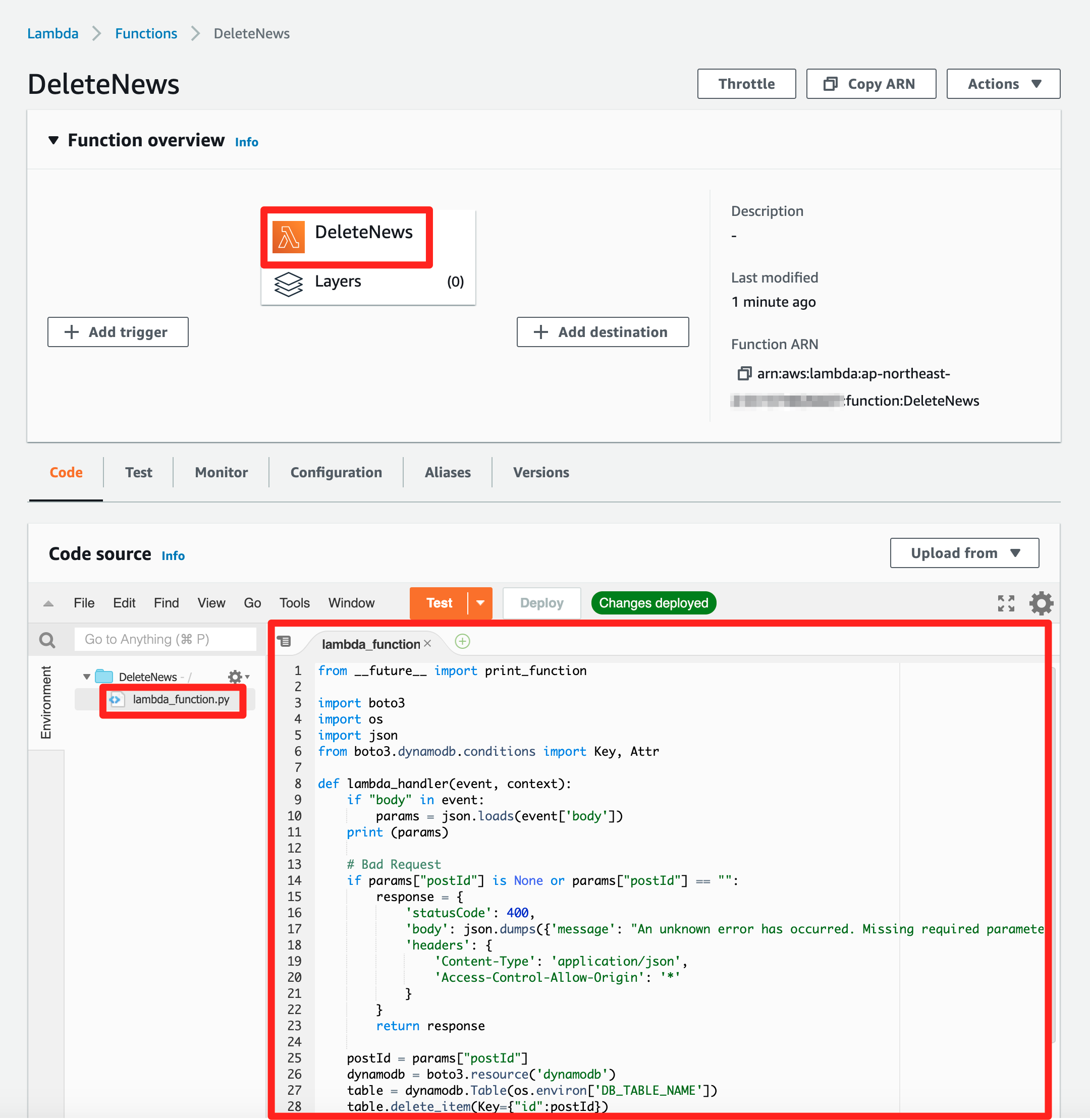
DeleteNews 의 함수 코드를 아래 코드로 대체합니다. 반드시 Deploy 버튼을 눌러서 저장하세요.
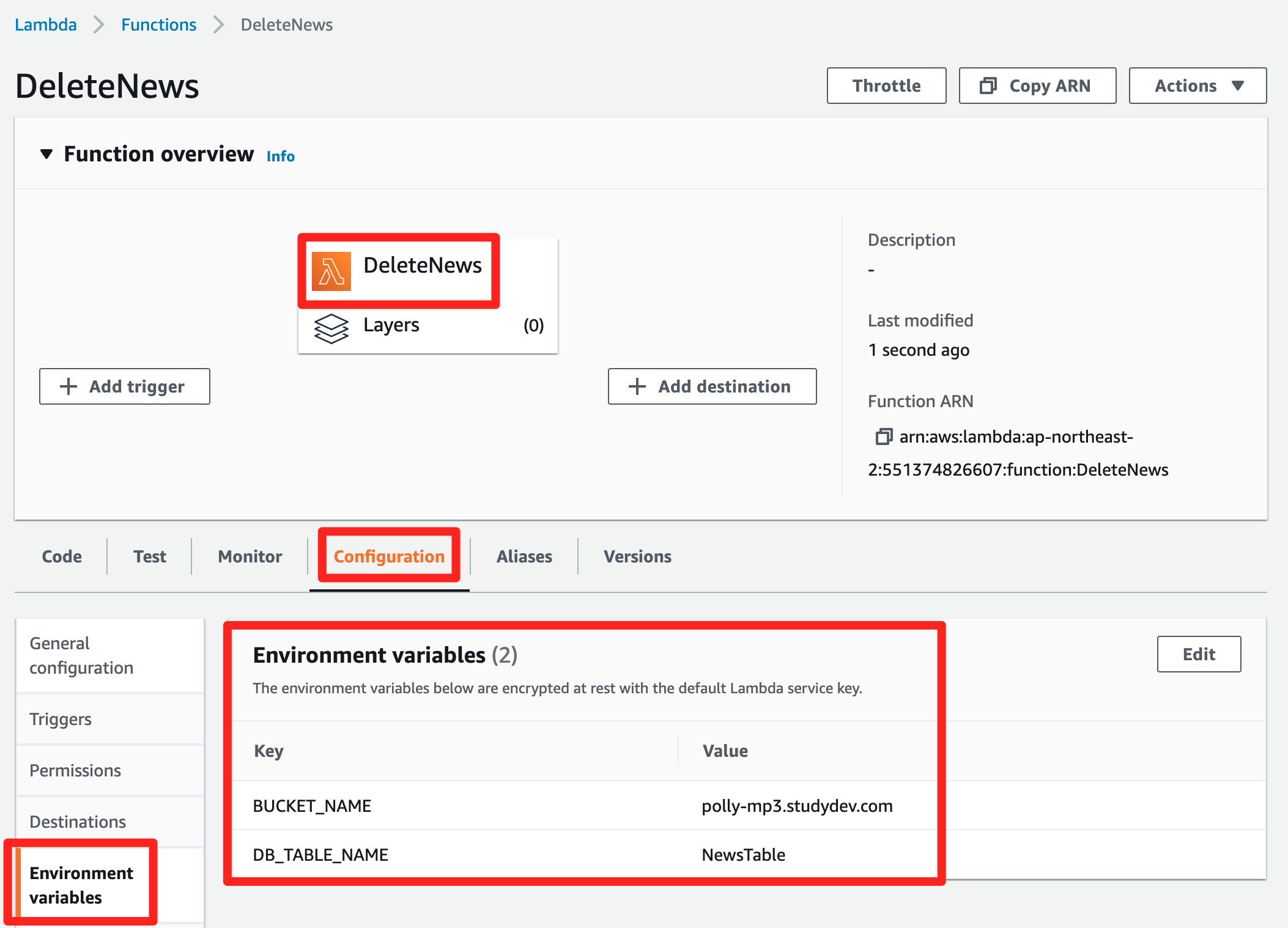
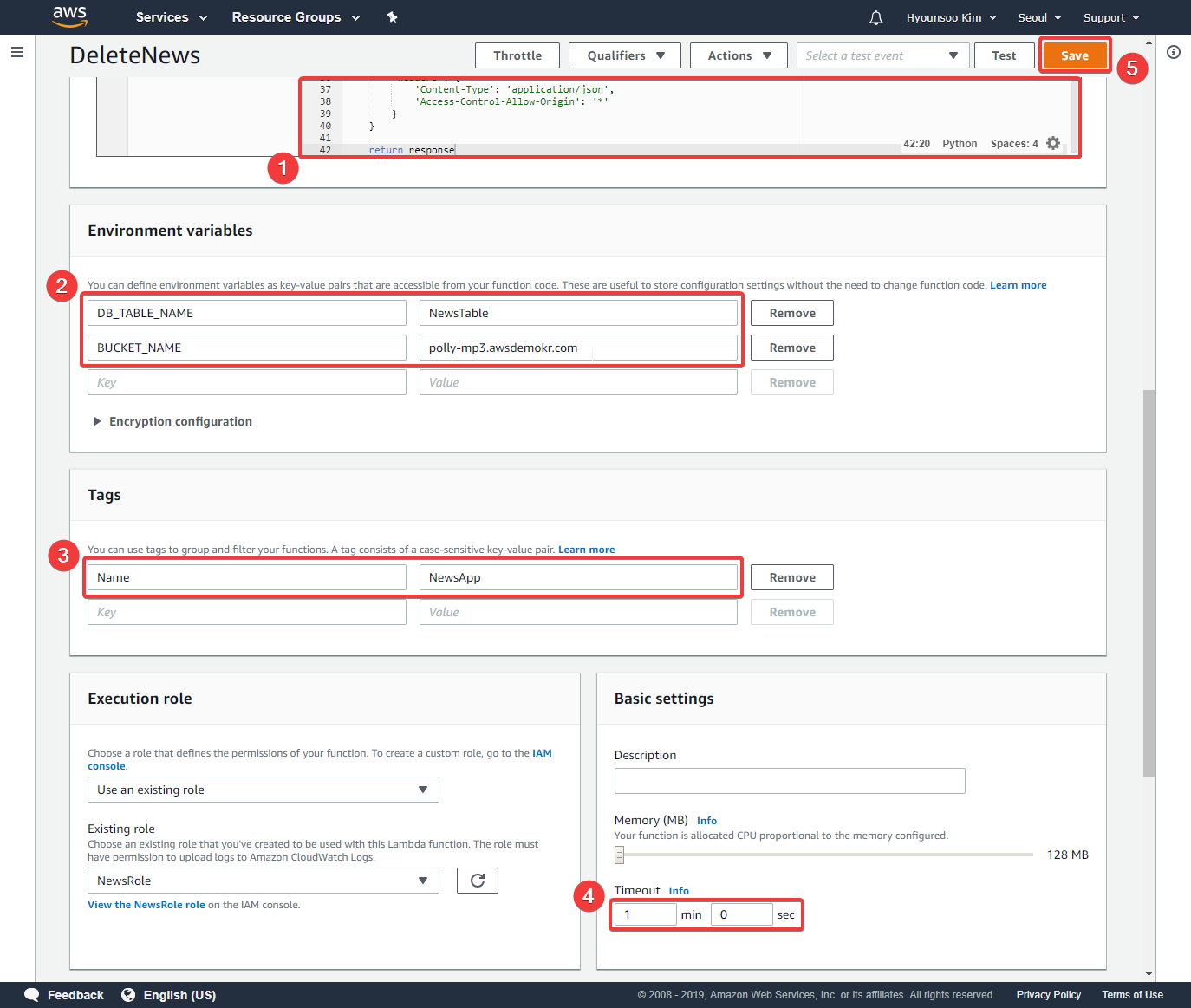
코드 블럭 from __future__ import print_function import boto3 import os import json from boto3.dynamodb.conditions import Key, Attr def lambda_handler(event, context): if "body" in event: params = json.loads(event['body']) print (params) # Bad Request if params["postId"] is None or params["postId"] == "": response = { 'statusCode': 400, 'body': json.dumps({'message': "An unknown error has occurred. Missing required parameters."}), 'headers': { 'Content-Type': 'application/json', 'Access-Control-Allow-Origin': '*' } } return response postId = params["postId"] dynamodb = boto3.resource('dynamodb') table = dynamodb.Table(os.environ['DB_TABLE_NAME']) table.delete_item(Key={"id":postId}) s3 = boto3.client('s3') s3.delete_object(Bucket=os.environ['BUCKET_NAME'], Key= postId + ".mp3") response = { 'statusCode': 200, 'body': json.dumps({'message': "item is deleted : " + postId}), 'headers': { 'Content-Type': 'application/json', 'Access-Control-Allow-Origin': '*' } } return responseEnvironment variables는 DB_TABLE_NAME에 NewsTable 값을 입력하고, BUCKET_NAME에는 S3 버킷 이름(
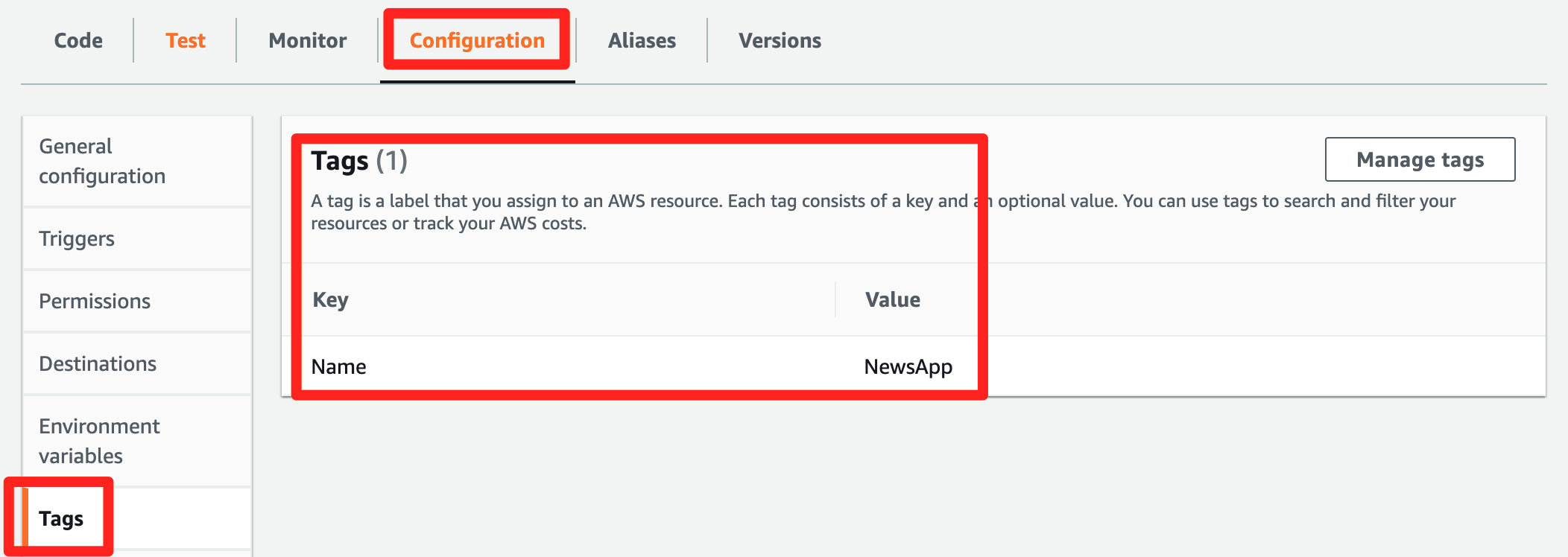
polly-mp3.awsdemo.kr)을 지정합니다. Tags에 Name과 NewsApp 을 입력하고, Timeout을 1 min 으로 수정합니다.
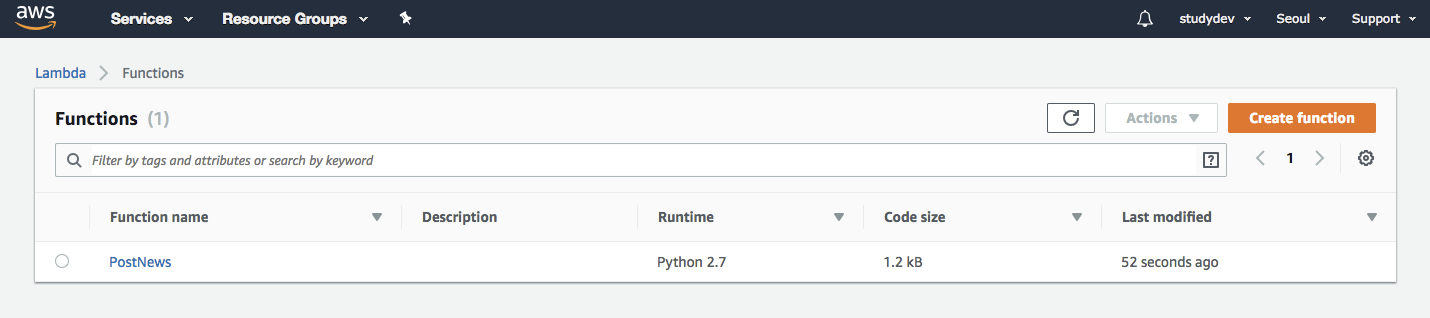
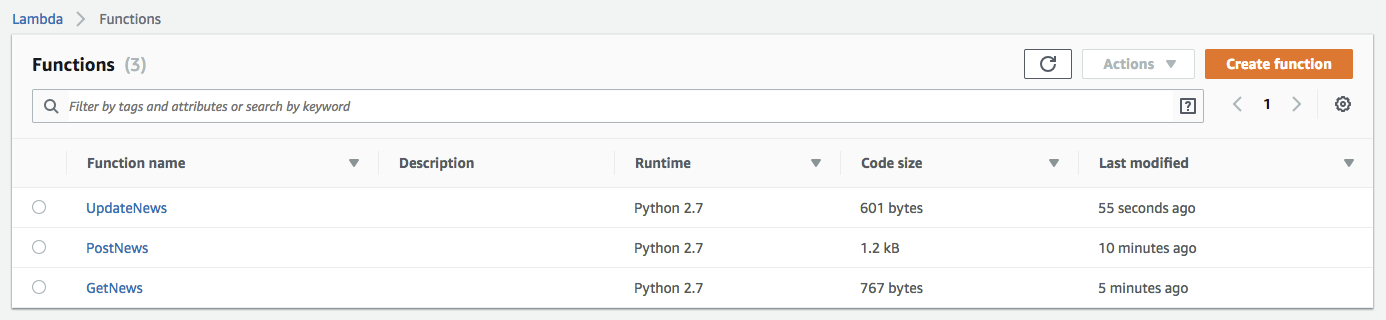
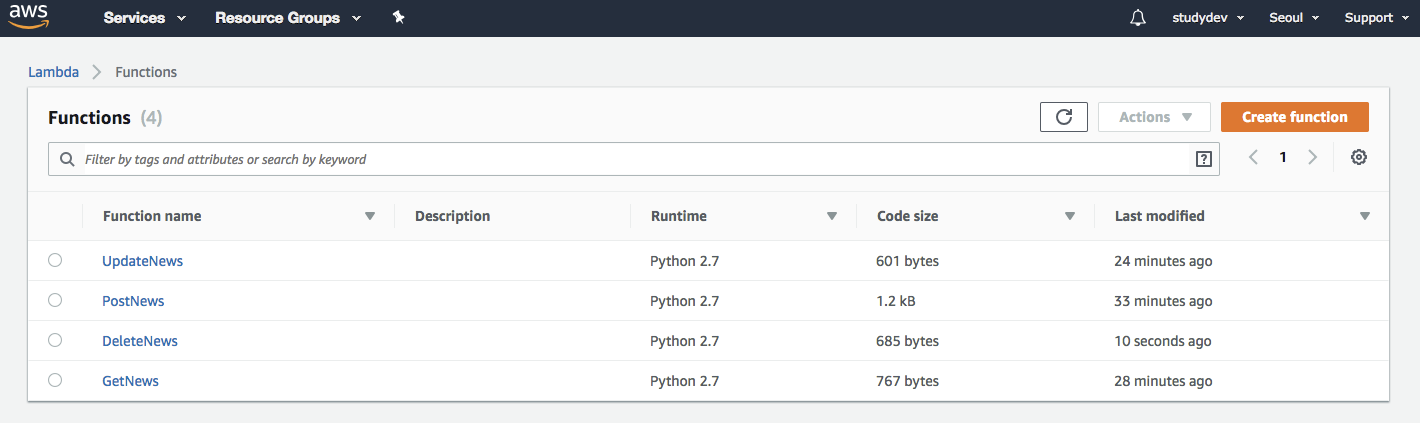
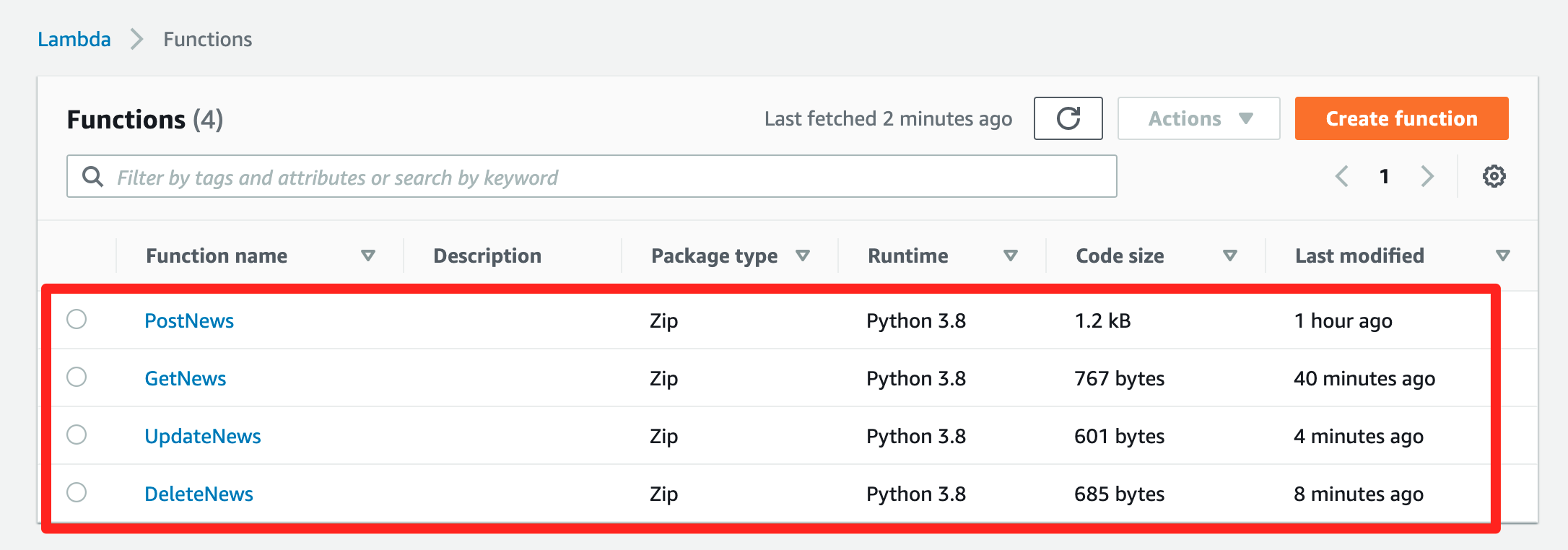
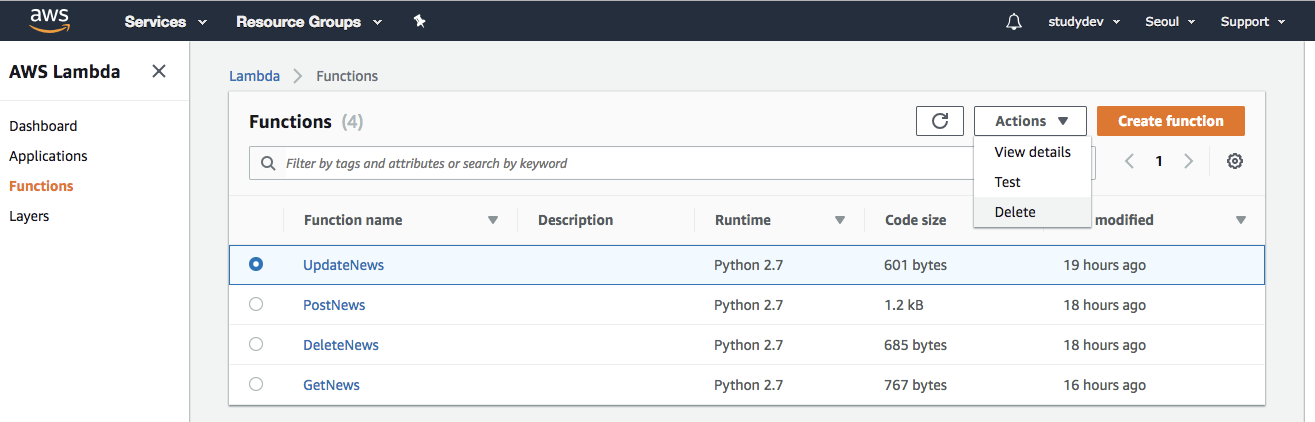
- 아래와 같이 4개의 람다 함수가 생성된 것을 확인할 수 있습니다.
10. Lambda 함수를 RESTful 웹 서비스로 만들기
마지막으로해야 할 일은 애플리케이션 로직을 RESTful 웹 서비스로 노출시켜 표준 HTTP 프로토콜을 사용하여 쉽게 호출 할 수 있도록 합니다. 이를 위해 Amazon API Gateway를 사용합니다.
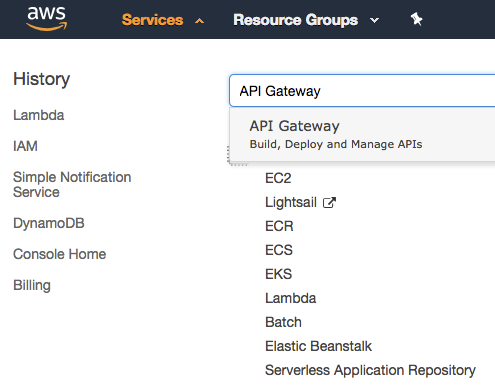
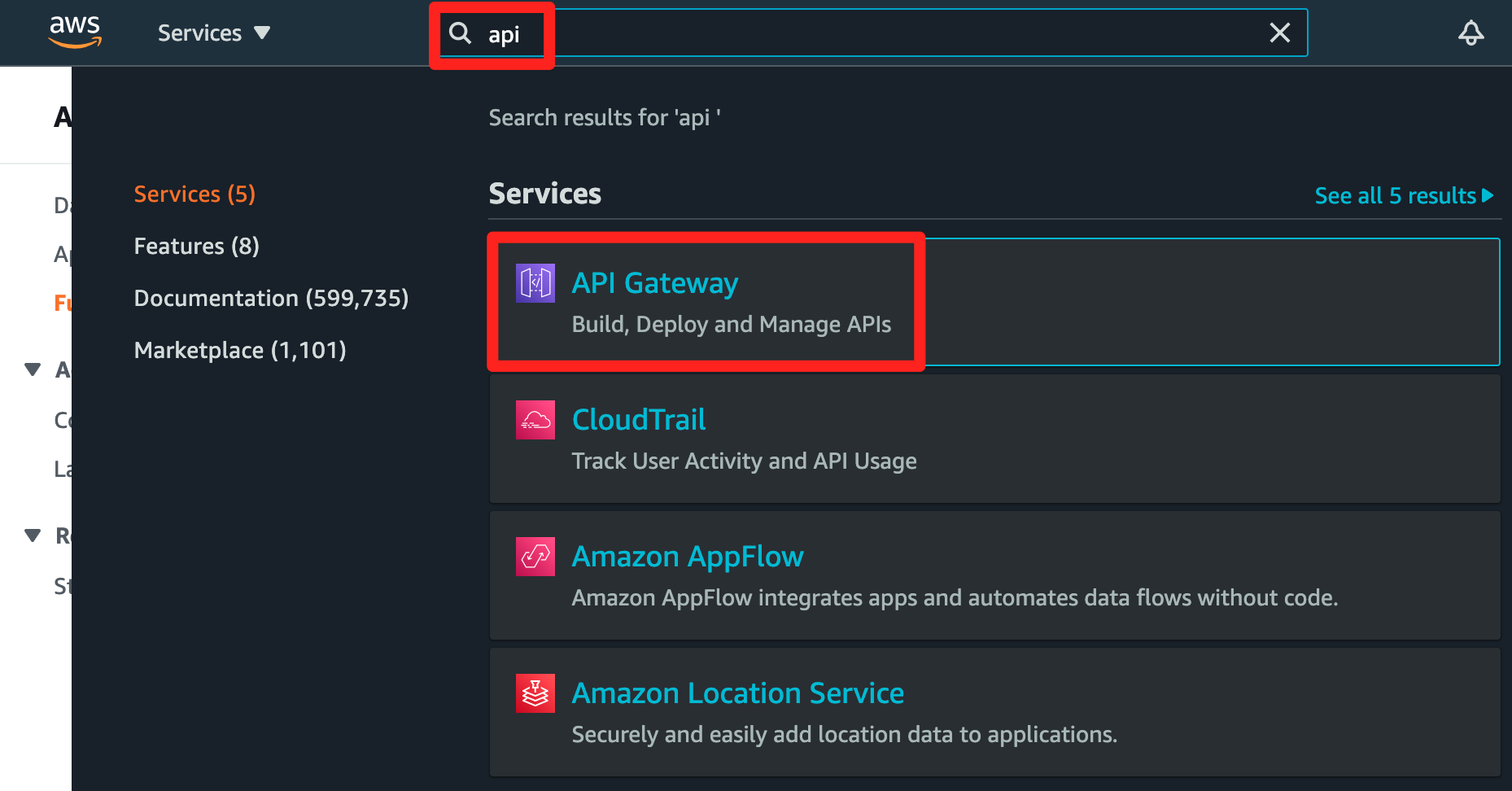
- API Gateway 서비스로 이동합니다.
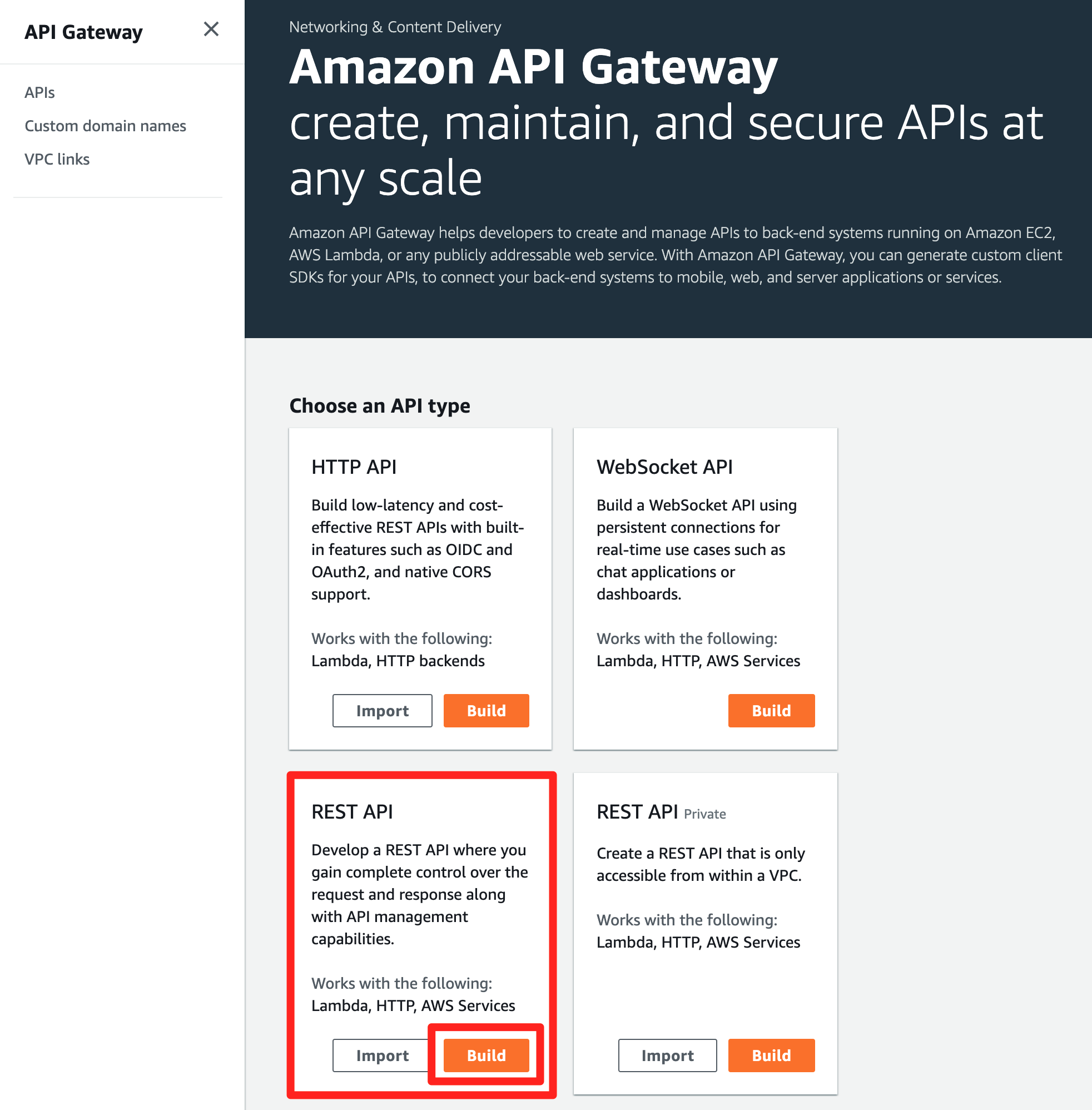
- API Gateway 콘솔에서 시작 버튼을 눌러서 REST API를 생성을 시작합니다.
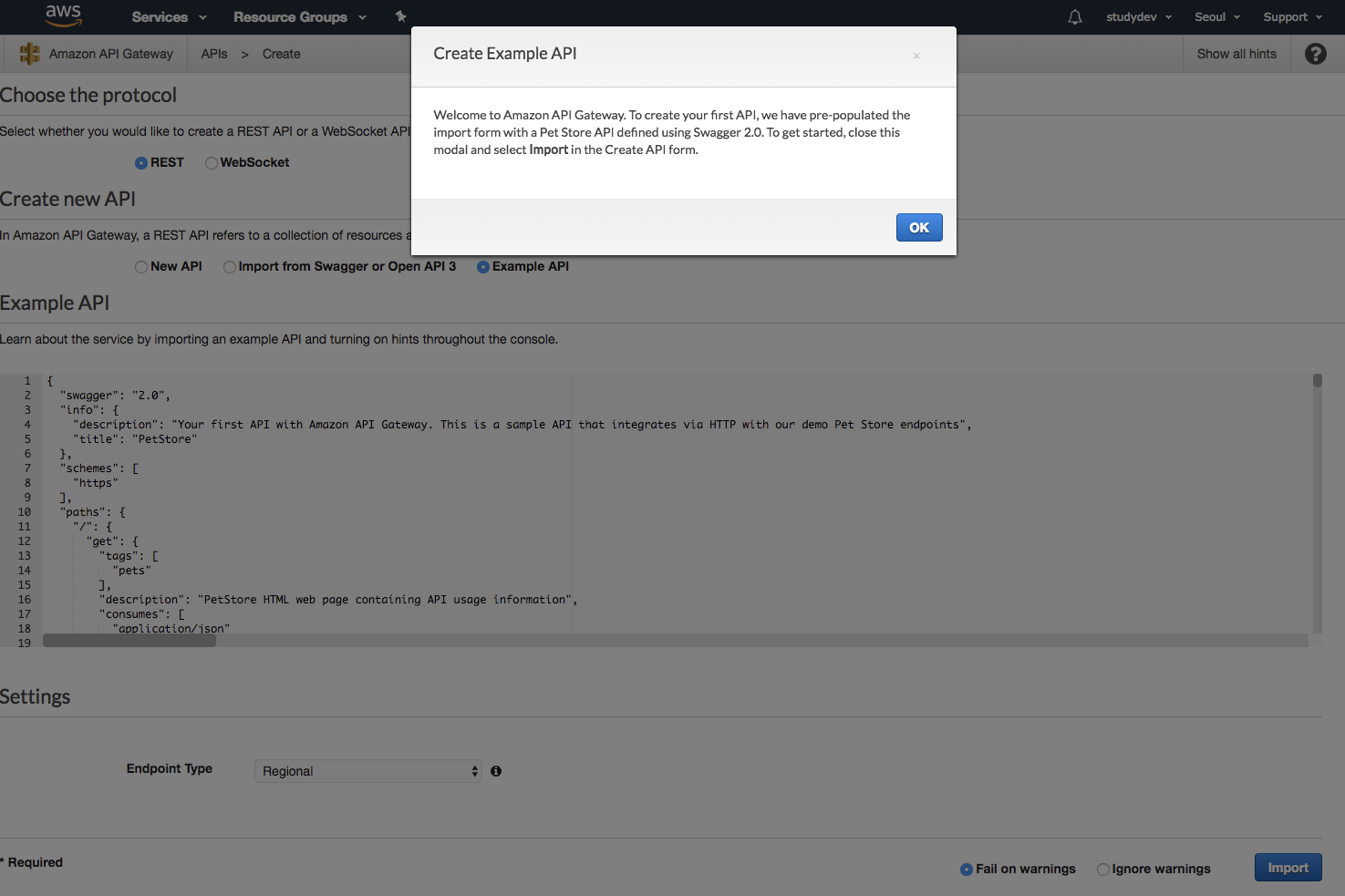
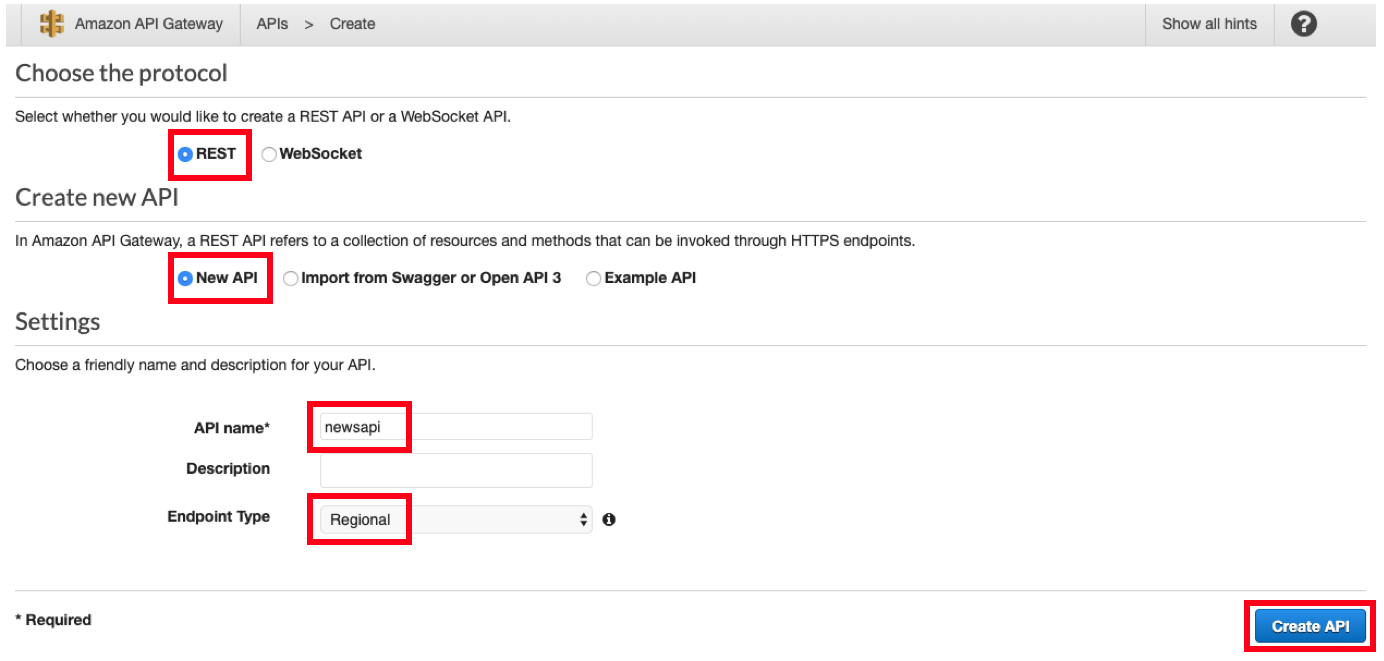
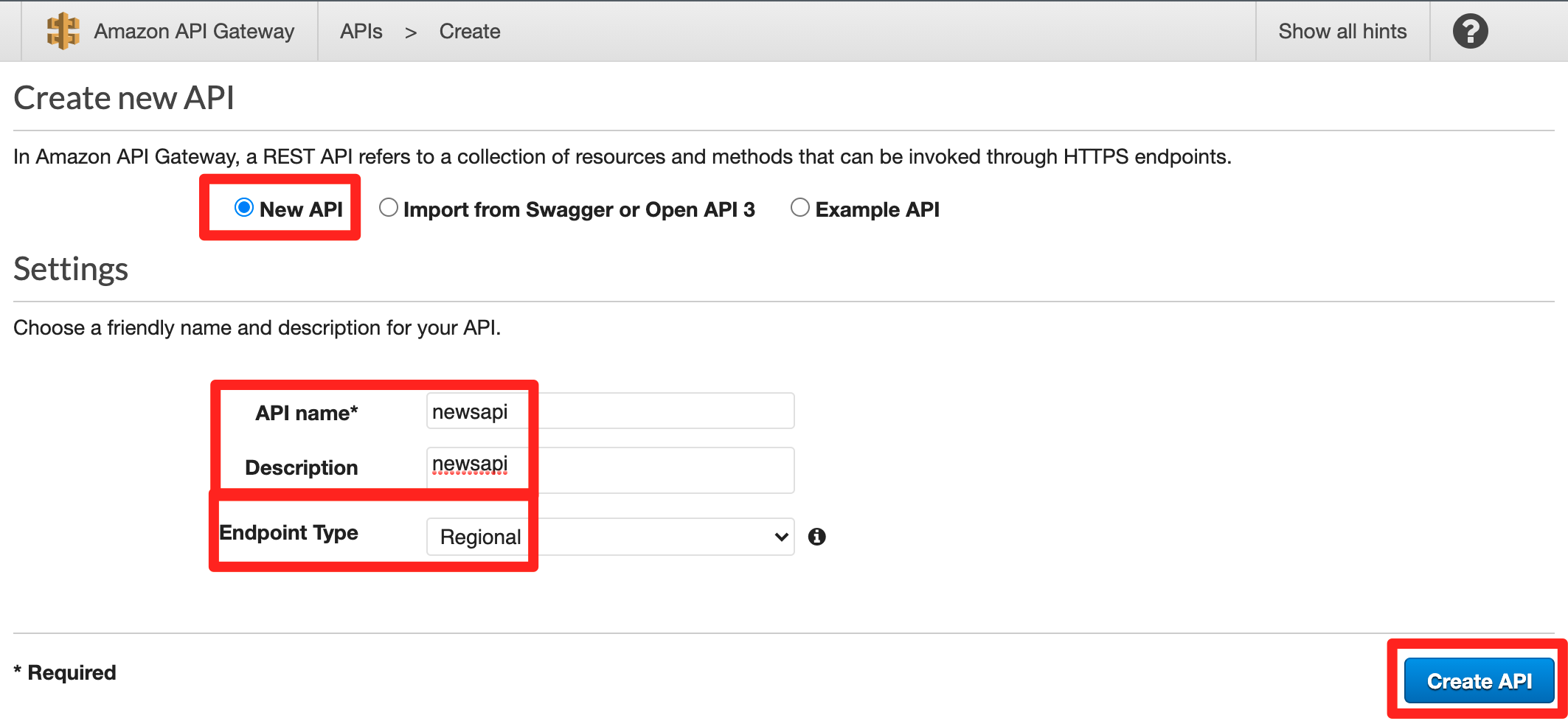
- 다음과 같이 생성 화면이 나오는 것을 확인할 수 있습니다.
- REST 방식으로 New API 를 선택고 API 이름은 newsapi 로 설정하고, Create API 버튼을 클릭합니다. Endpoint Type은 기본 설정과 같이 Regional 을 선택합니다.
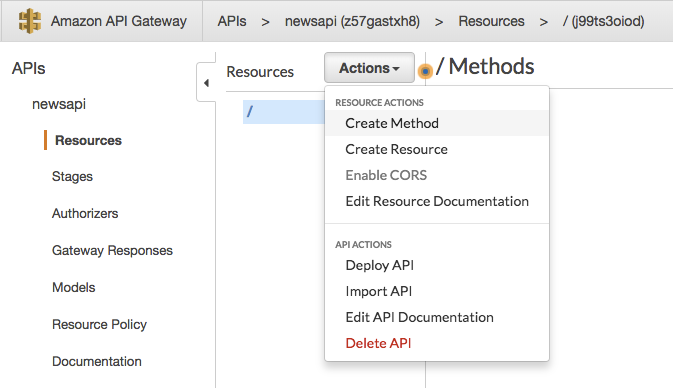
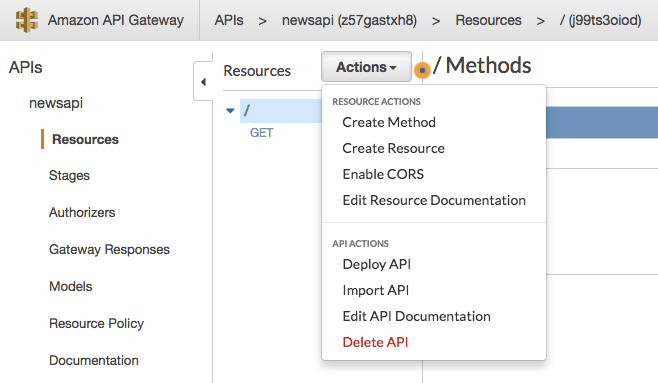
- API가 생성 된 후, 우리는 3 개의 HTTP 메소드( Actions 버튼을 클릭 후 메서드 생성)를 생성하고 CORS 설정을 합니다.
- / 패스를 선택한 상태에서, Actions 버튼을 클릭하여 Create Method 를 클릭합니다.
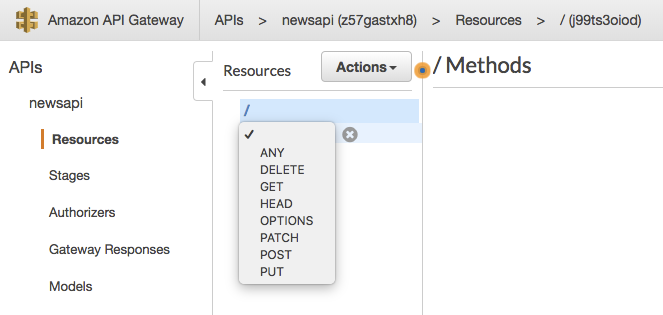
- Method 타입을 선택할 수 있습니다.
- GET 을 선택합니다. 그리고 다른 메서드를 추가하기 위해서 다시 / 패스를 선택하고 Actions 버튼을 클릭하여 Create Method 를 클릭 합니다.
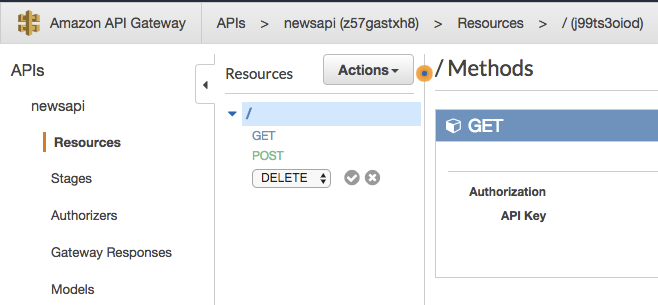
- 같은 방식으로 POST 와 DELETE 도 추가 합니다.
- / 패스를 선택한 상태에서, Actions 버튼을 클릭하여 Create Method 를 클릭합니다.
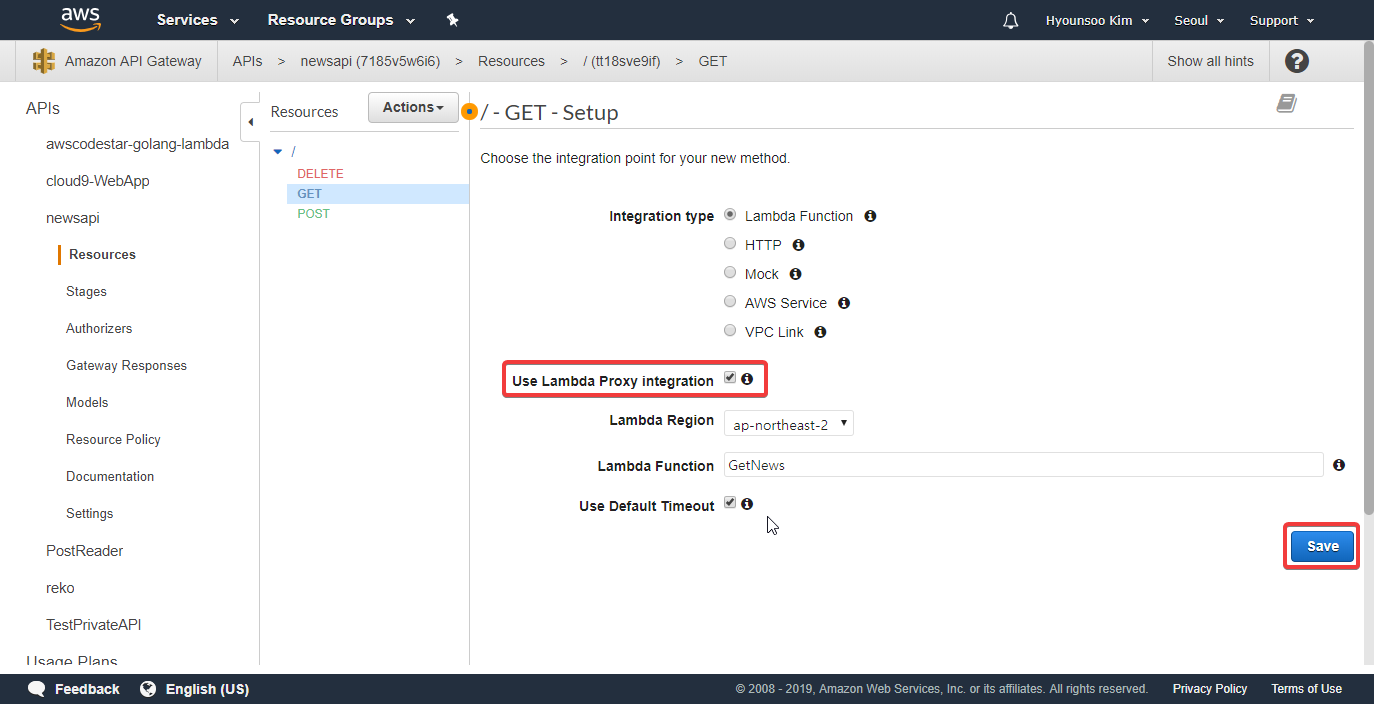
- API Gateway에 대한 각 Method 요청에 대해서 Lambda 함수를 연결합니다.
- GET Method로 요청이 올 경우, GetNews Lambda 함수를 호출하도록 설정합니다. Use Lambda Proxy Integration 체크 박스 를 클릭합니다. 우측 하단의 Save 버튼을 클릭하면 저장합니다.
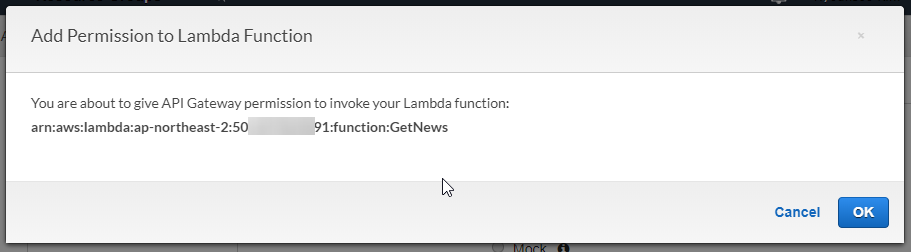
- API Gateway가 GetNews Lambda 함수를 호출(Invoke) 할 수 있도록 권한을 추가 하냐고 물으면 OK 버튼을 클릭합니다.
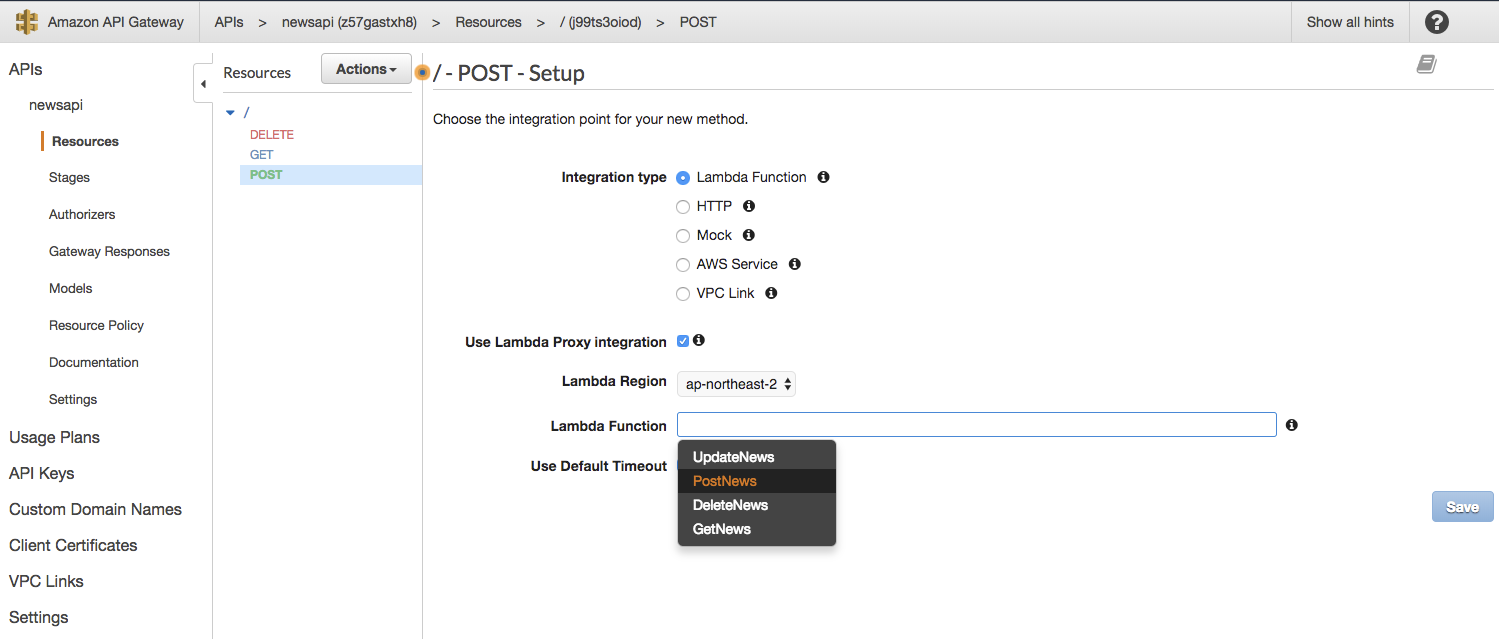
- POST Method 역시 동일한 방법으로 PostNews Lambda 함수를 호출하도록 지정합니다.
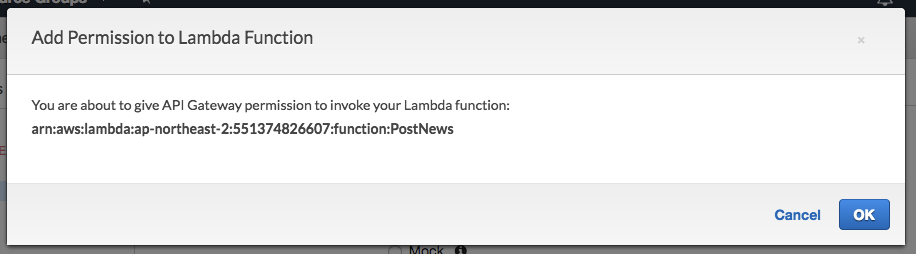
- PostNews 로 접근할 수 있는 권한을 부여합니다.
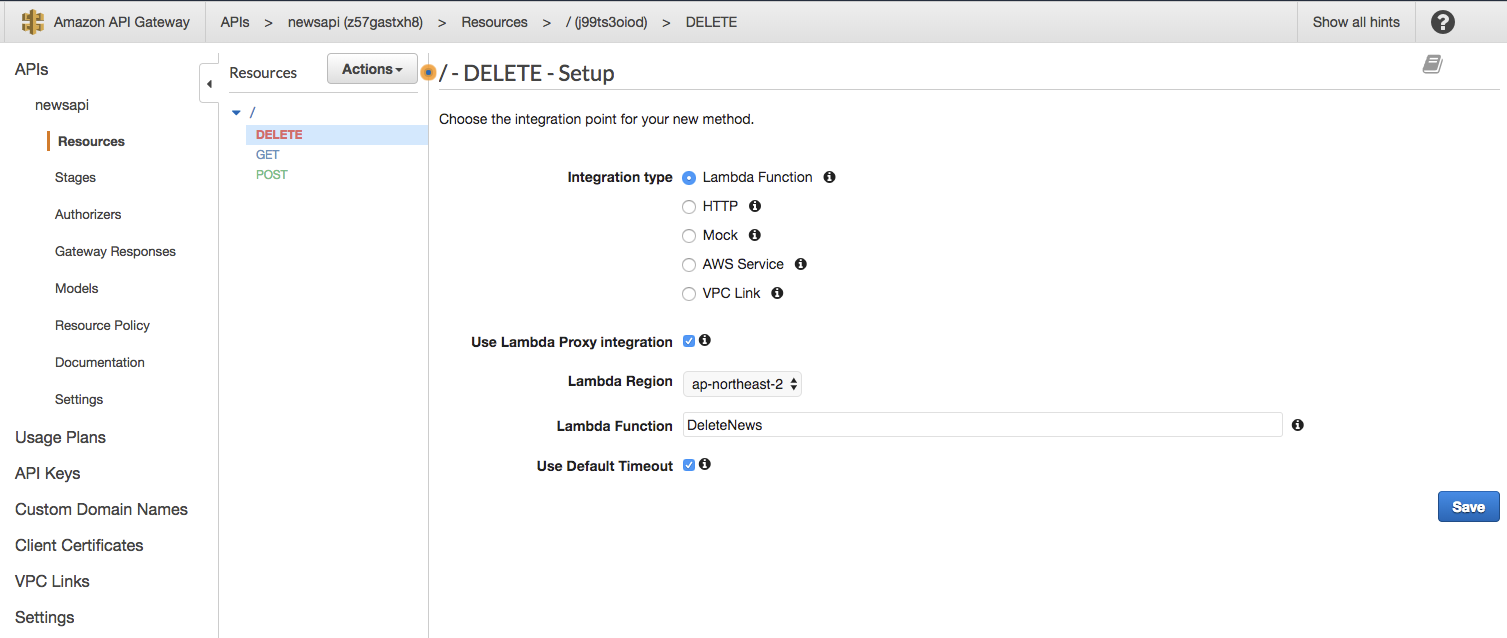
- DELETE Method 역시 동일한 방법으로 DeleteNews Lambda 함수를 호출하도록 지정합니다.
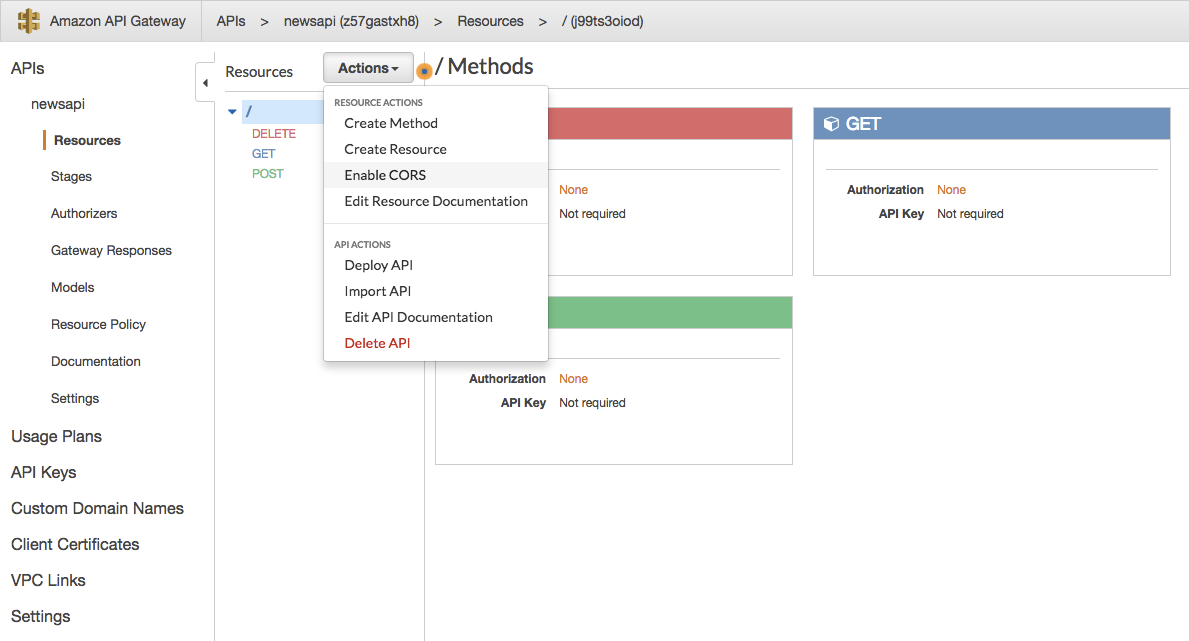
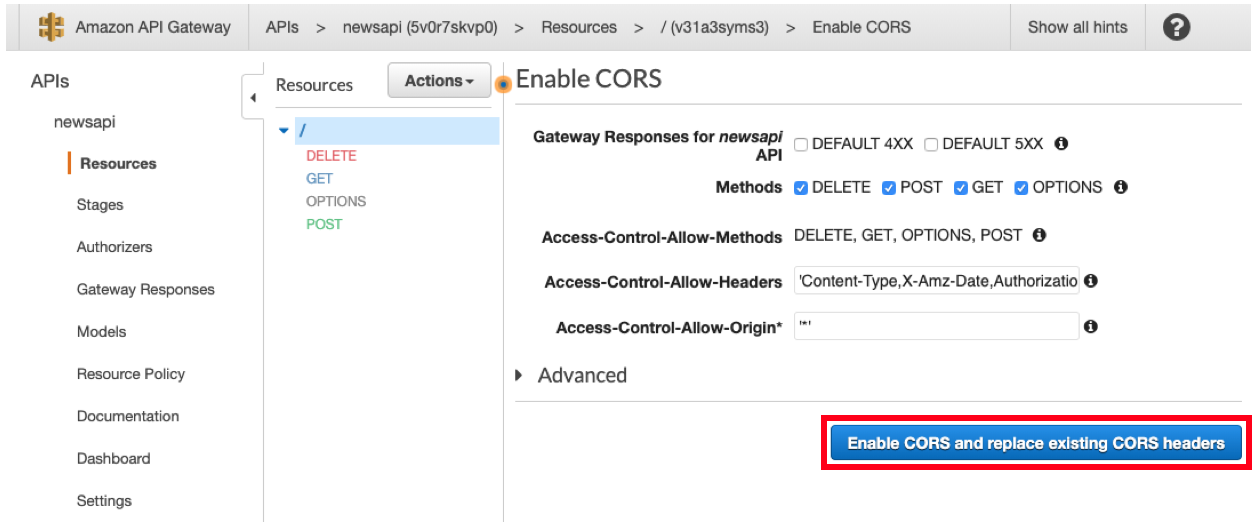
- 모던 브라우저의 경우 CORS 이슈가 발생할 수 있습니다. 브라우저가 정적 웹 호스팅 중인 S3 버켓에 접속한 상태에서 API Gateway로 배포한 URL로 동적 컨텐츠 호출을 하면 서로 다른 도메인 문제가 발생할 수 있습니다. 이를 해결하기 위해서 / 패스에서 Actions 버튼을 클릭하고 Enable CORS를 클릭합니다.
- 모든 설정 값을 기본 설정 그대로 두고, 우측 하단의 Enable CORS and replace existing CORS headers 버튼을 클릭합니다.
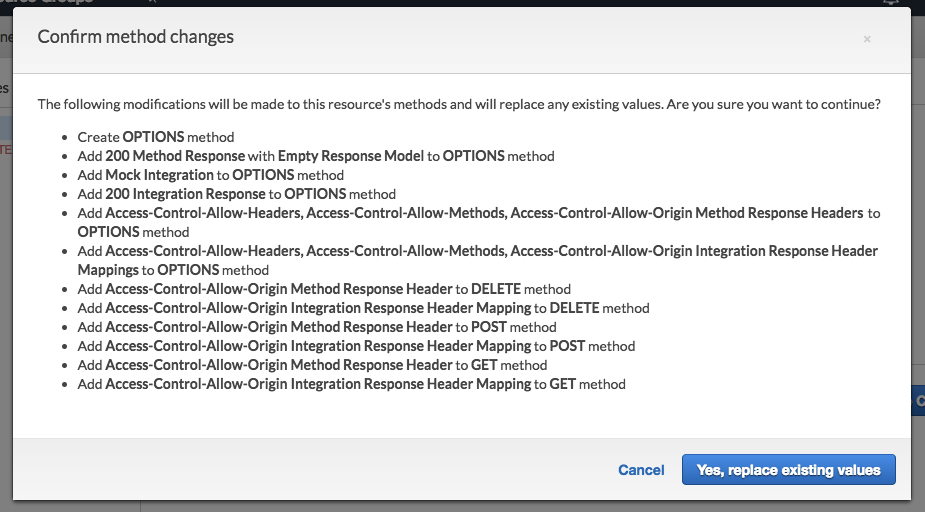
- 다음과 같이 팝업창이 나오면서 적용을 할 것인지 물어 봅니다. Yes, replace existing values 버튼을 클릭합니다.
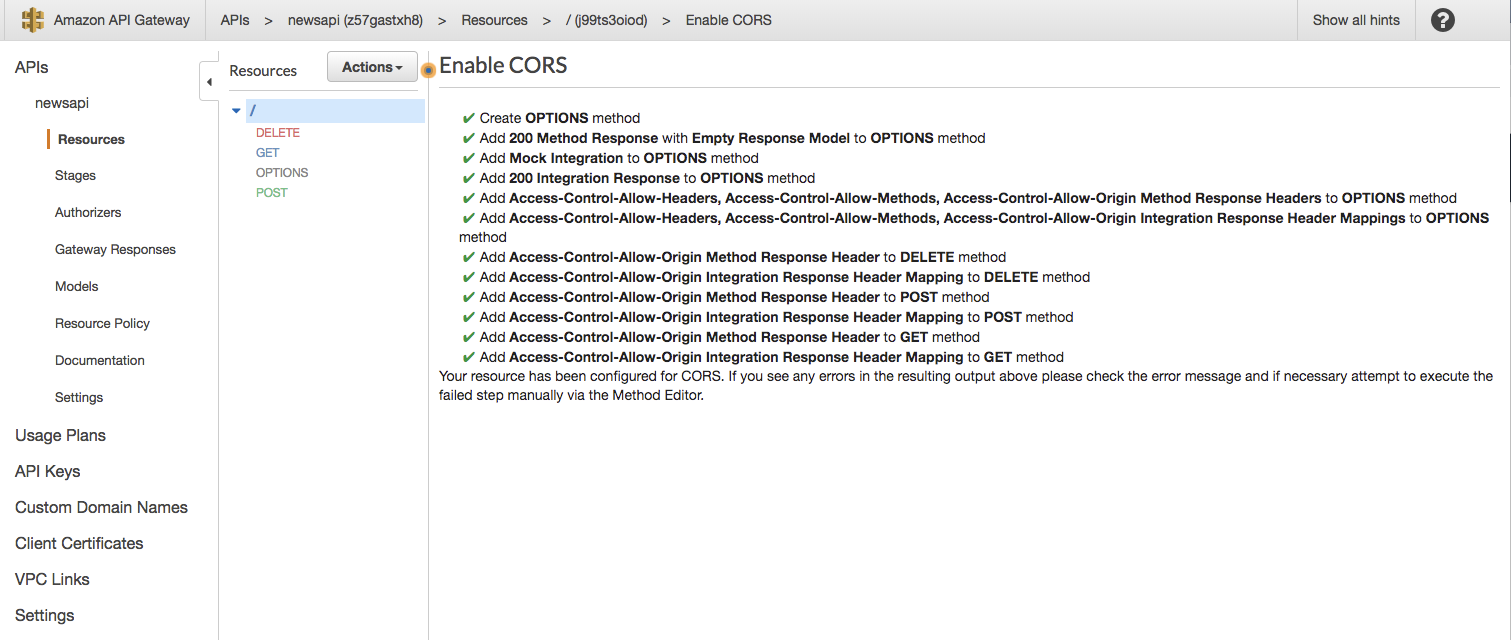
- 아래와 같이 CORS 설정이 정상적으로 적용되는 것을 확인 할 수 있습니다.
API 설정이 완료 되었습니다. 이제 배포를 해서 애플리케이션에서 호출할 수 있는 URL을 얻습니다. Actions 에서 Deploy API 를 선택합니다.
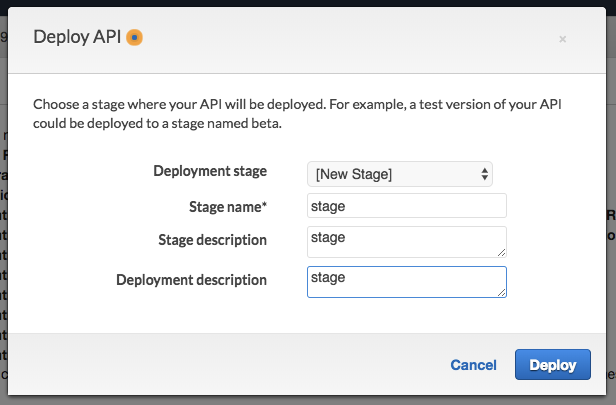
이제 API를 state 스테이지로 배포를 합니다. 개발, 테스트, 프로덕션에 이르기까지 다양한 스테이지로 나누어서 배포가 가능합니다. 여기서는 stage 로 넣고 Deploy 합니다.
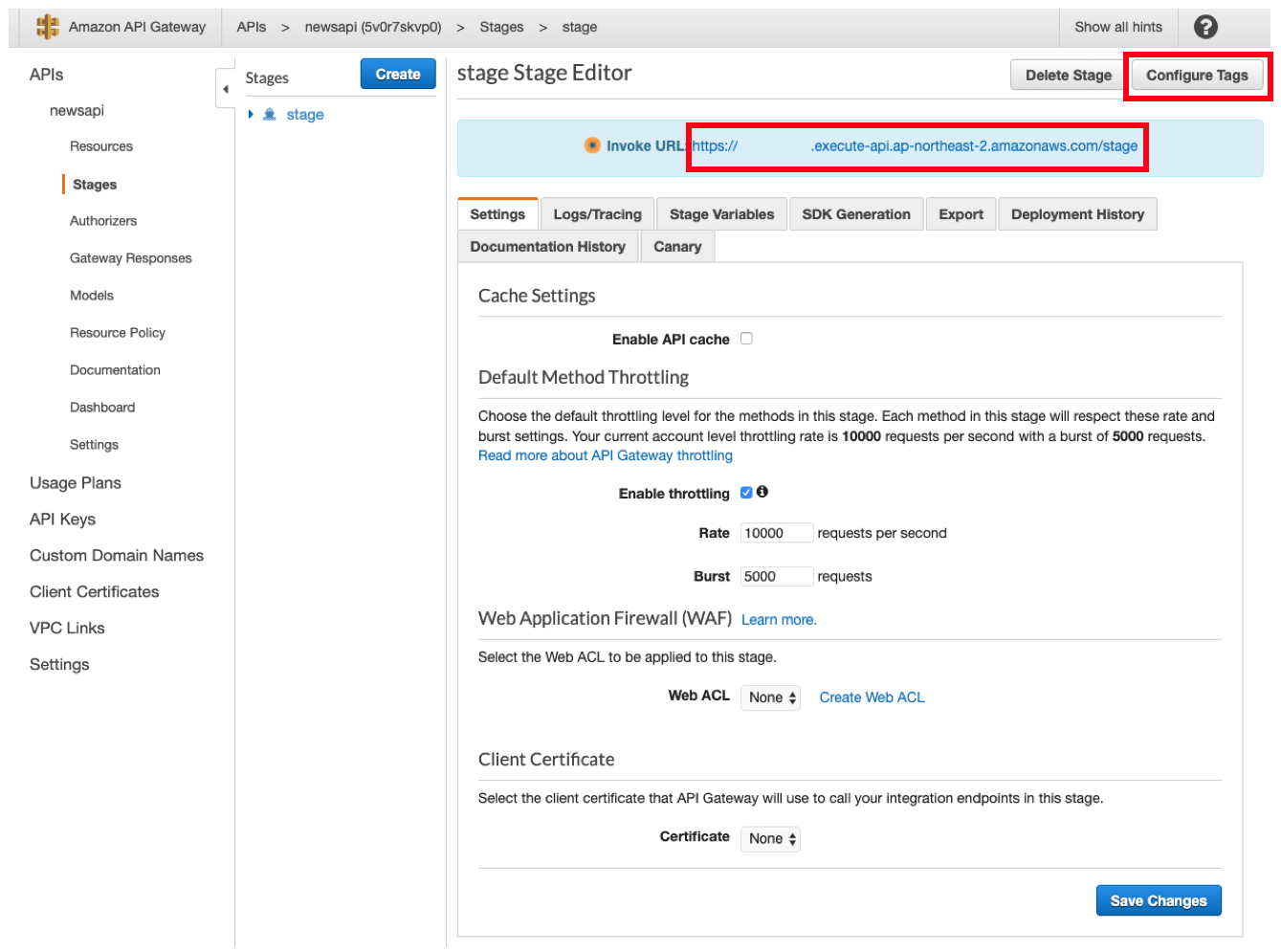
이제 API 배포까지 완료되었습니다. 해당 API를 호출 할 수 있는 URL이 생성되었음을 확인할 수 있습니다.
정보 아래와 같이 Invoke URL을 미리 메모장에 기록해 둡니다. 해당 URL을 동적 컨텐츠 수집을 위한 URL로 활용할 예정입니다. (본인의 계정에서 생성된 URL을 이용하세요.)
https://7xxxxxxxxxi6.execute-api.ap-northeast-2.amazonaws.com/stage
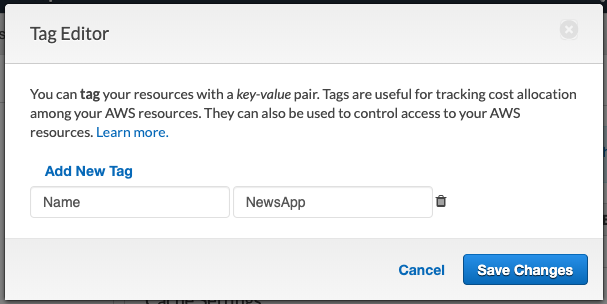
- API Gateway 리소스 관리를 위한 태깅 작업으로 Configure Tags 버튼을 클릭합니다. Tag Editor가 화면에 출력되면 Name과 NewsApp을 각각 넣어 주고 저장합니다.
- GET Method로 요청이 올 경우, GetNews Lambda 함수를 호출하도록 설정합니다. Use Lambda Proxy Integration 체크 박스 를 클릭합니다. 우측 하단의 Save 버튼을 클릭하면 저장합니다.
...
Amazon S3는 정적 웹 페이지를 호스팅 할 수 있습니다. 다음의 링크를 통해 정적 웹 호스팅을 하기 위한 패키지를 다운로드 할 수 있습니다: 3개의 파일(html, css, javascript)가 포함되어져 있으며, JavaScript 를 사용하여 동적 컨텐츠 API 호출을 API Gateway로 연결합니다.
...
- 정적 웹 호스팅을 위한 소스코드를 준비합니다.
- 클라이언트 PC에 패키지 파일을 다운로드 받고 압축을 해제합니다.
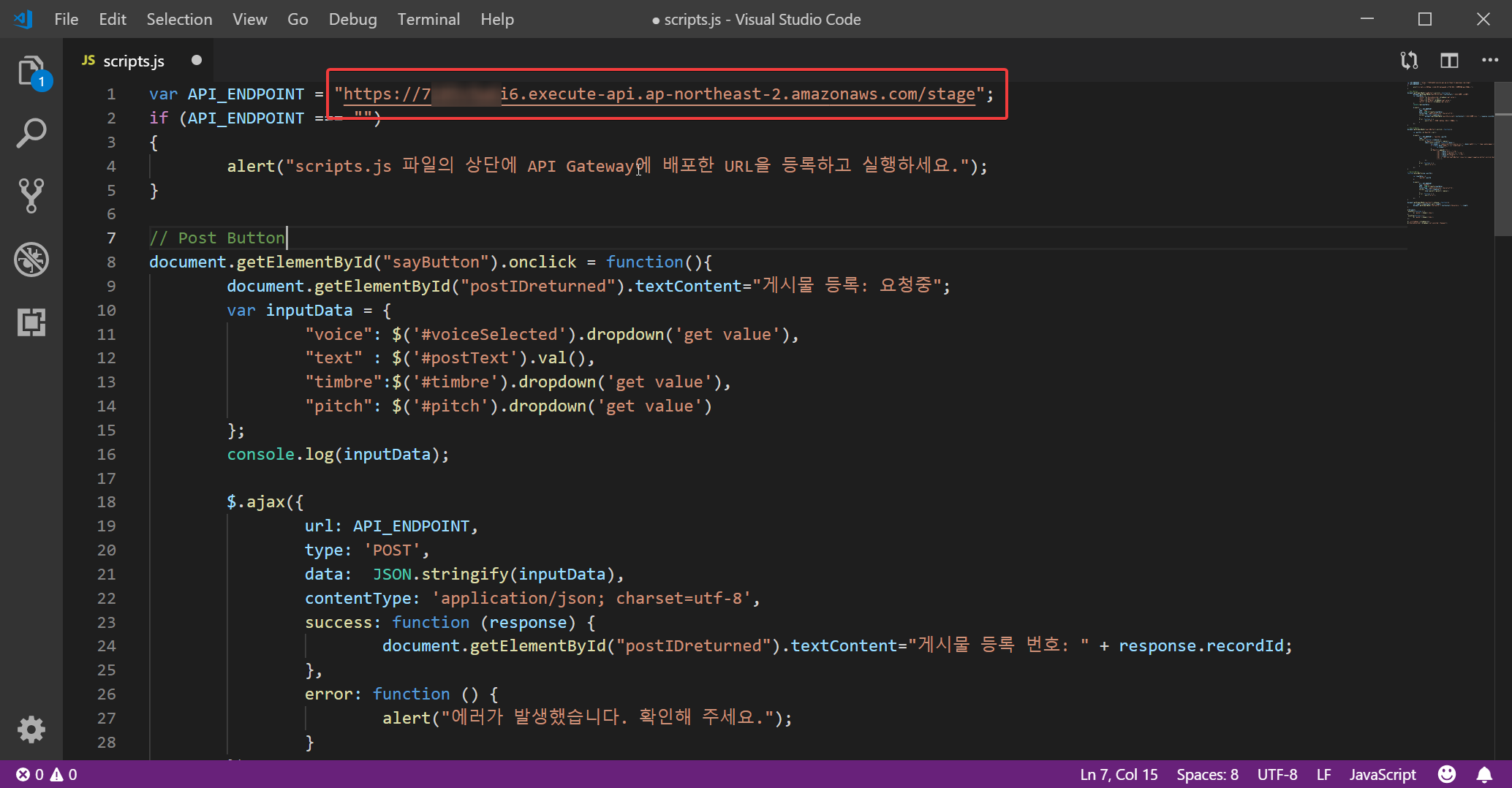
- 기존에 생성한 Amazon API Gateway의 URL을 연결하기 위해서 scripts.js 파일을 열어서 API를 배포하고 받은 URL로 수정합니다.
API_ENDPOINT = "" 에 비어있는 부분을 아래와 같이 상단에서 API Gateway에서 배포된 URL로 넣어 줍니다.
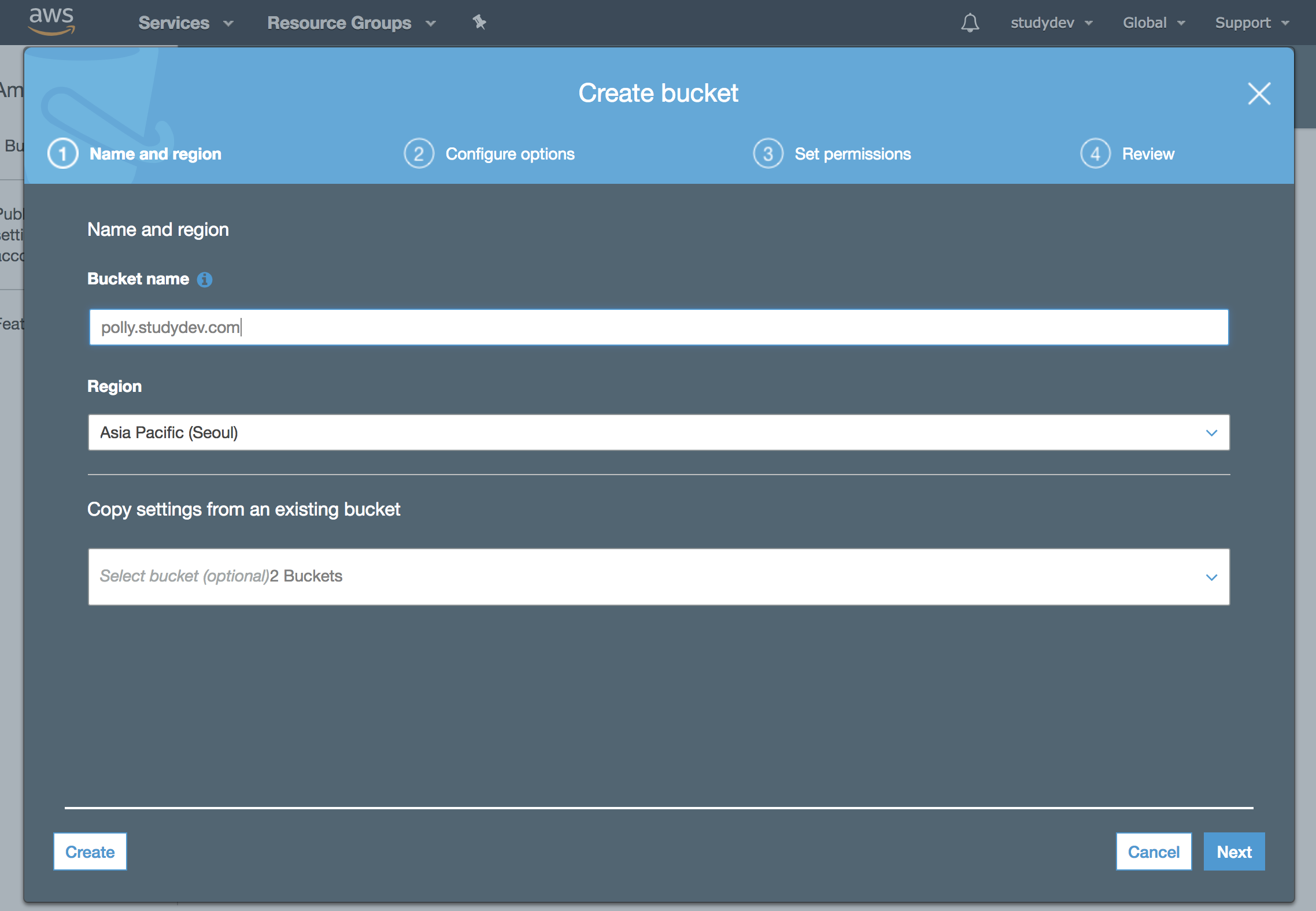
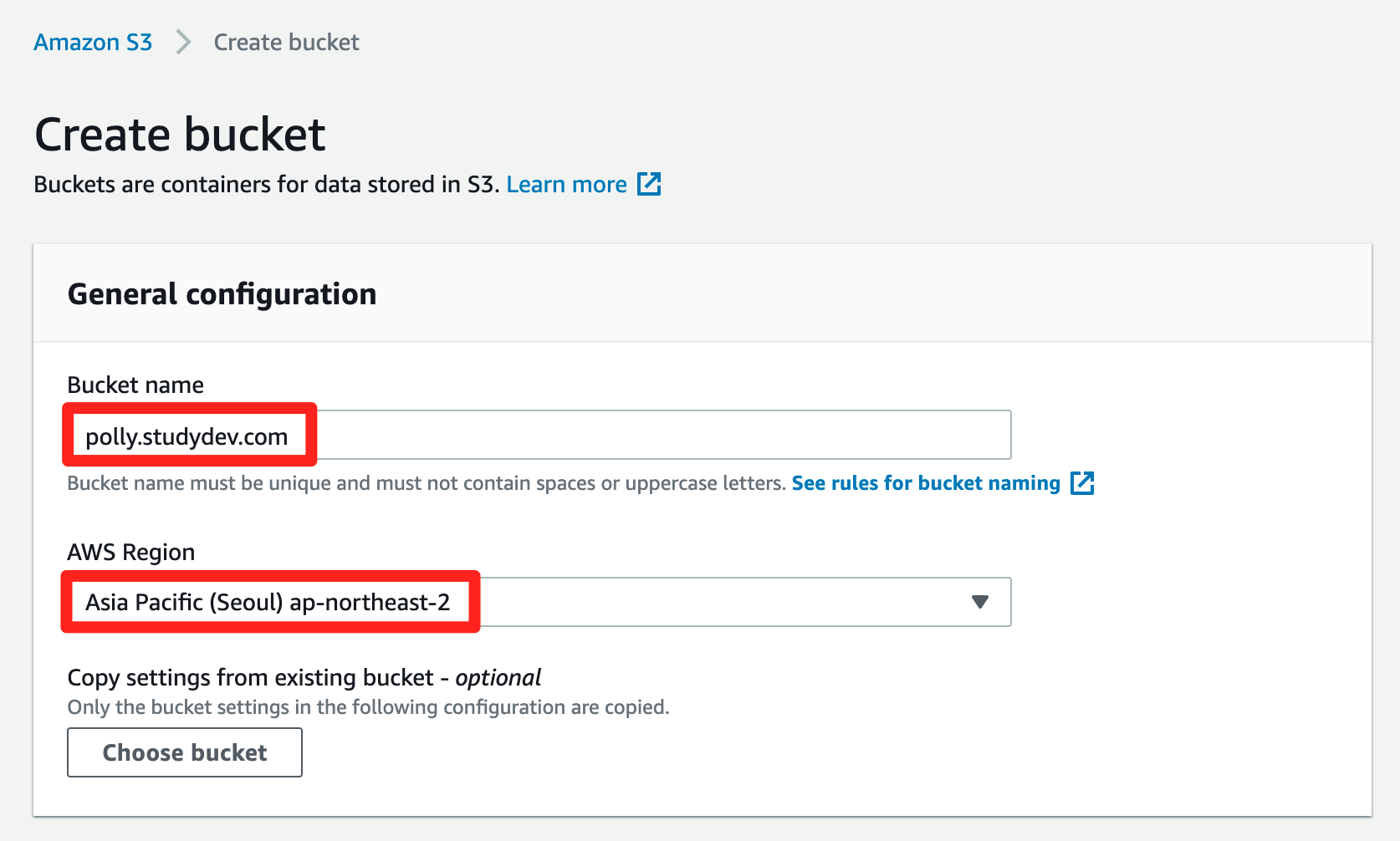
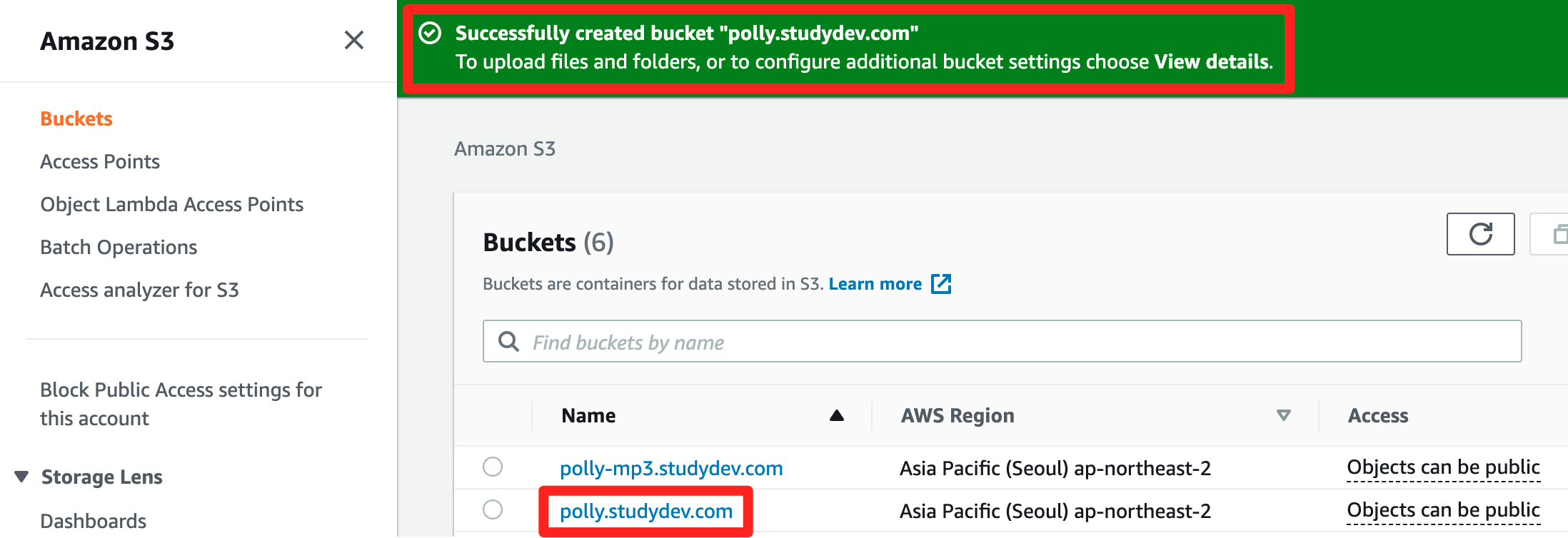
- S3 정적 웹 호스팅용 버킷을 생성합니다. (S3 버킷 이름은 모든 리전에 유일해야 하므로 이름을 작성할 때 주의합니다.)
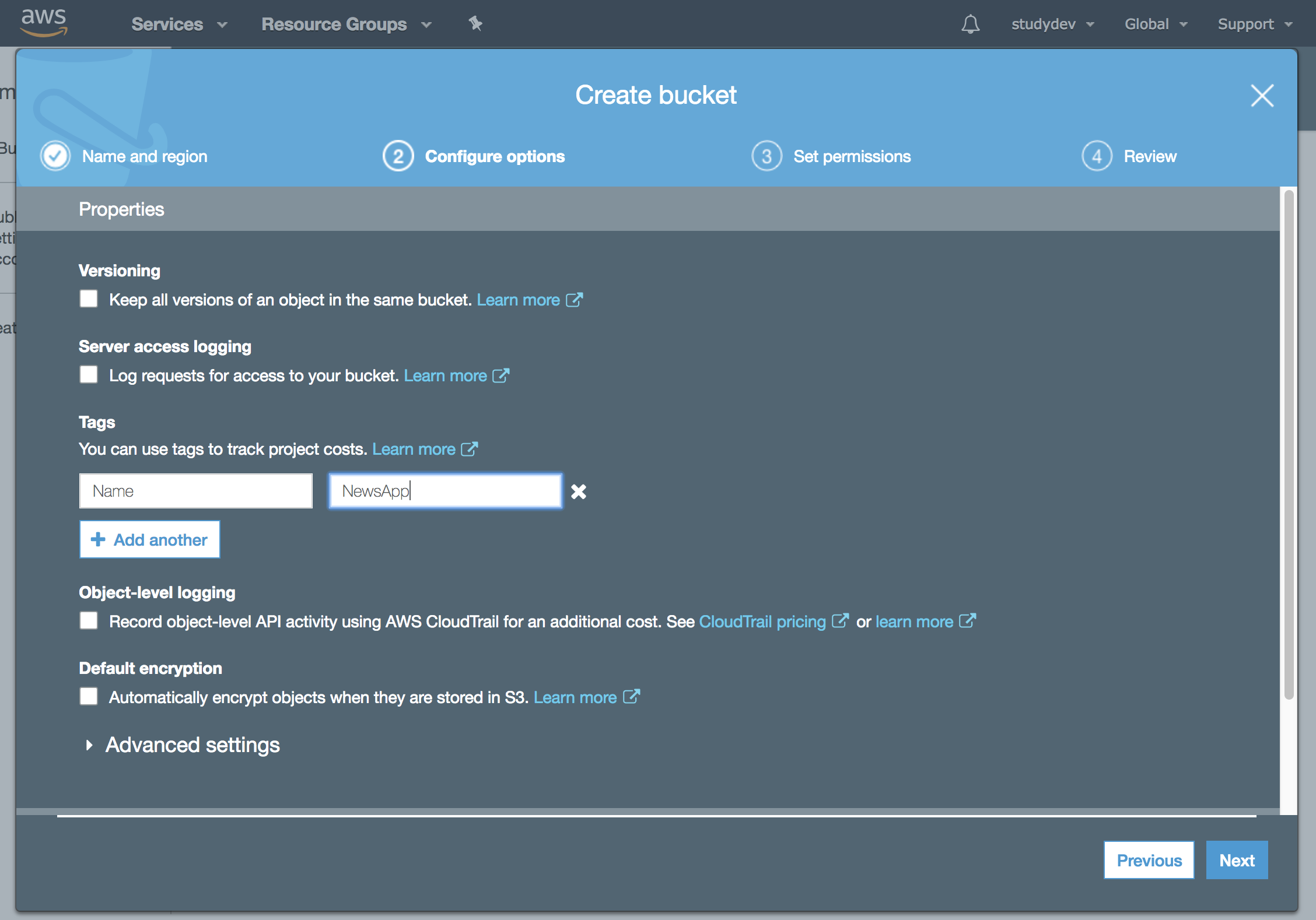
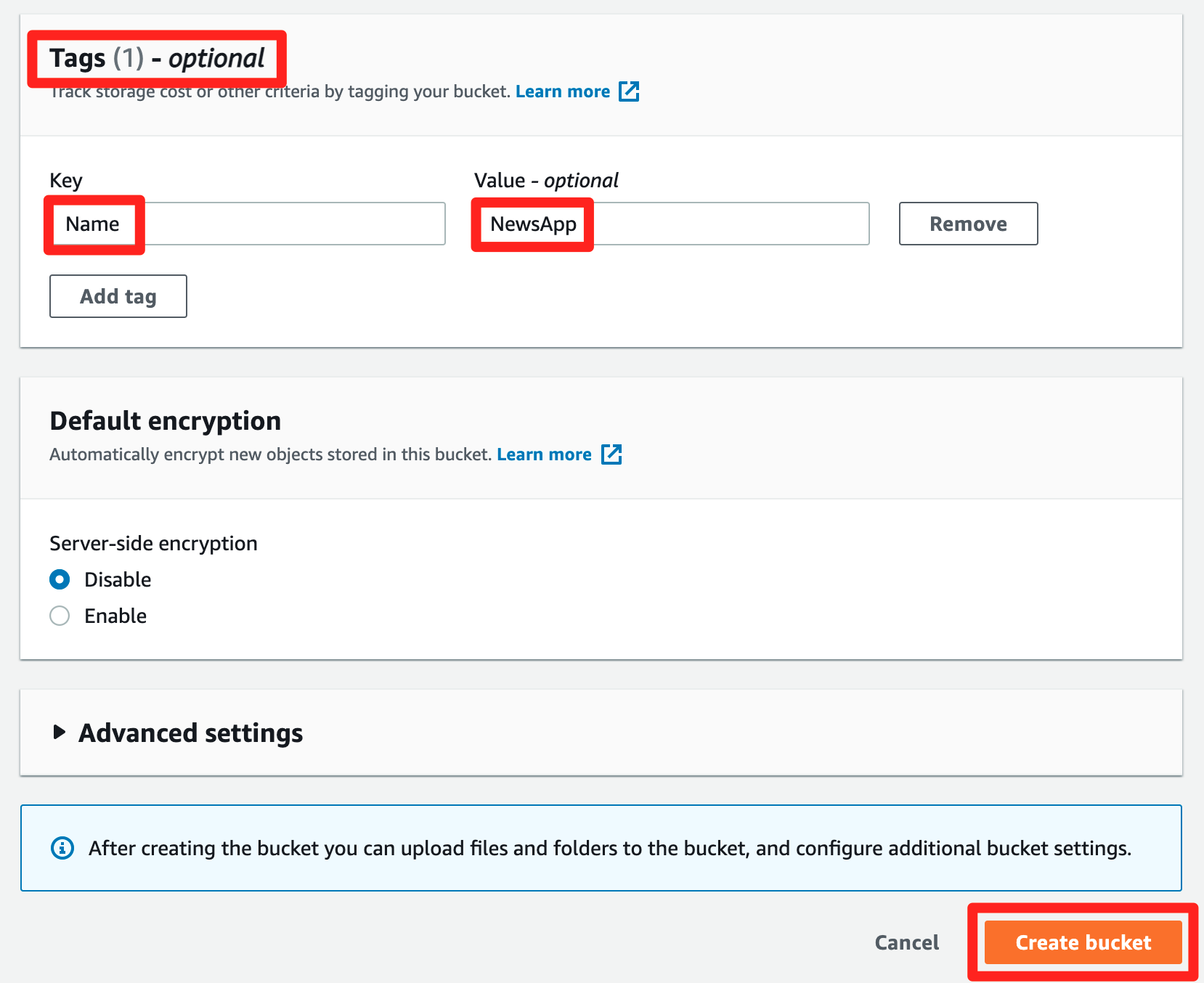
- Tags에 Name 이라는 Key 값과 NewsApp 이라는 Value 값을 입력합니다.
-
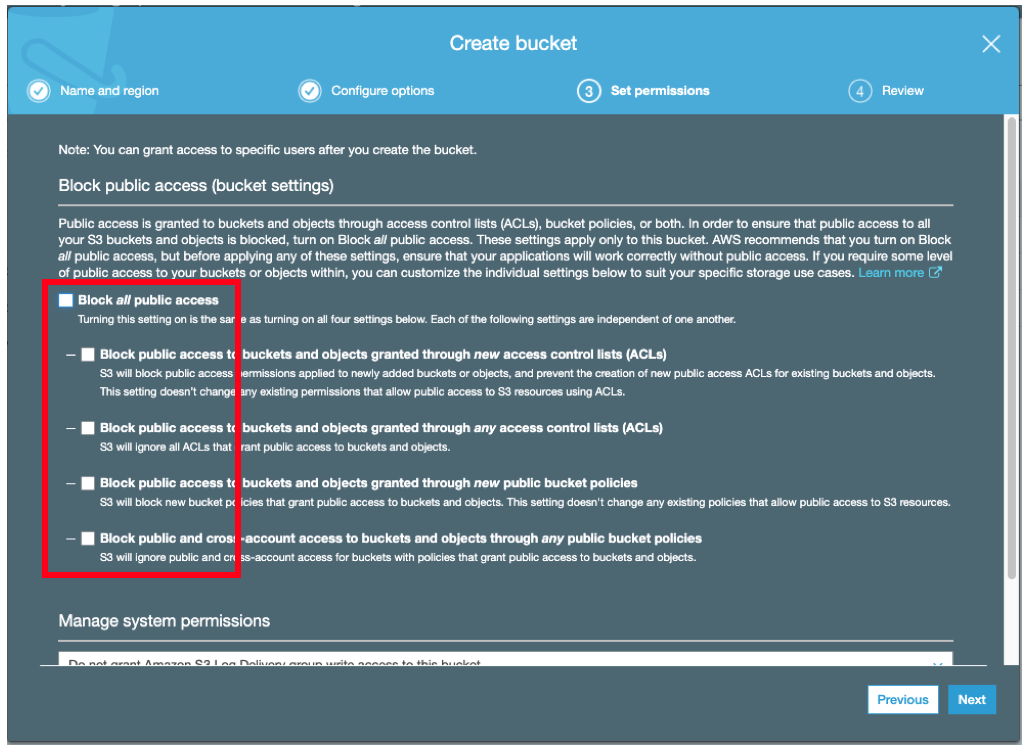
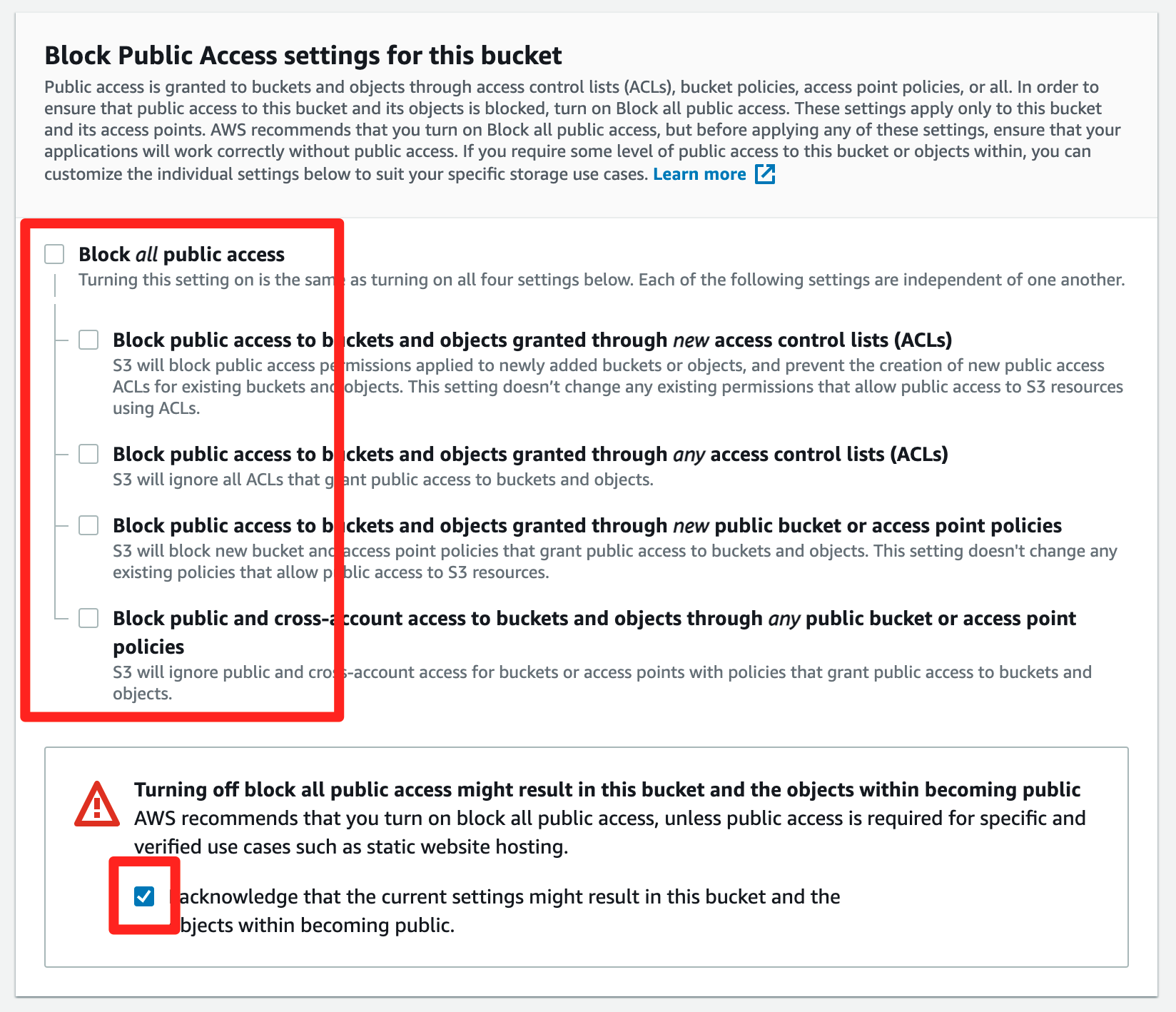
- 외부에서 퍼블릭하게 웹 호스팅 하는 파일에 접속할 수 있도록 체크 박스를 모두 해지 합니다. (기본은 체크되어 안전하게 막혀 있음)있음)
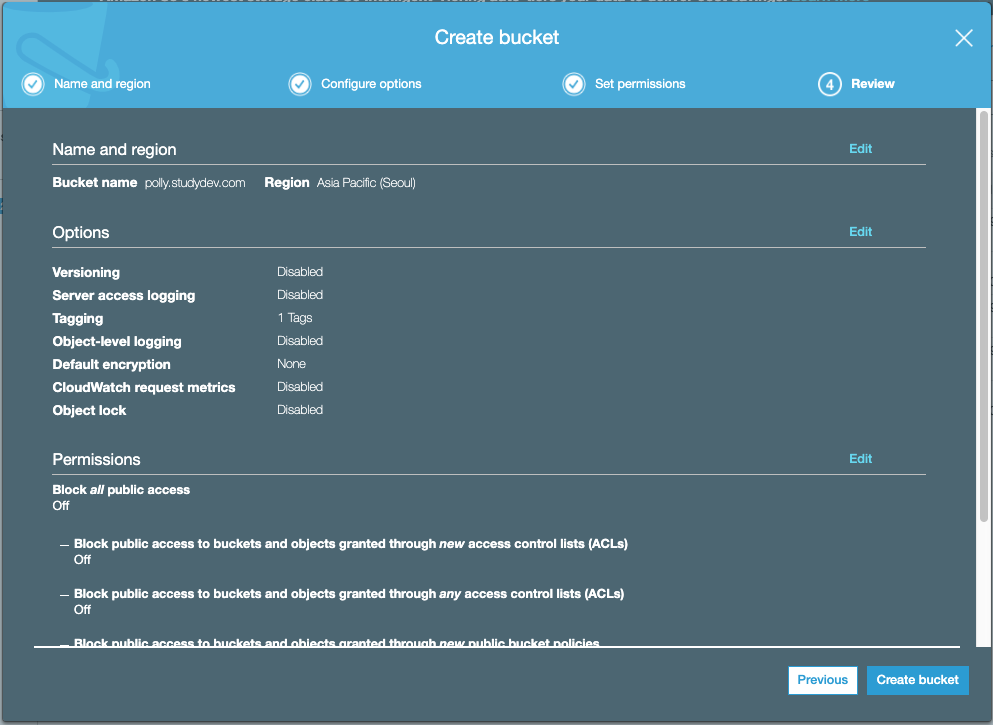
- Tags에 Name 이라는 Key 값과 NewsApp 이라는 Value 값을 입력합니다. 모든 모든 설정이 완료되면 Create Bucket 버튼을 클릭하고 S3 버킷을 생성합니다.
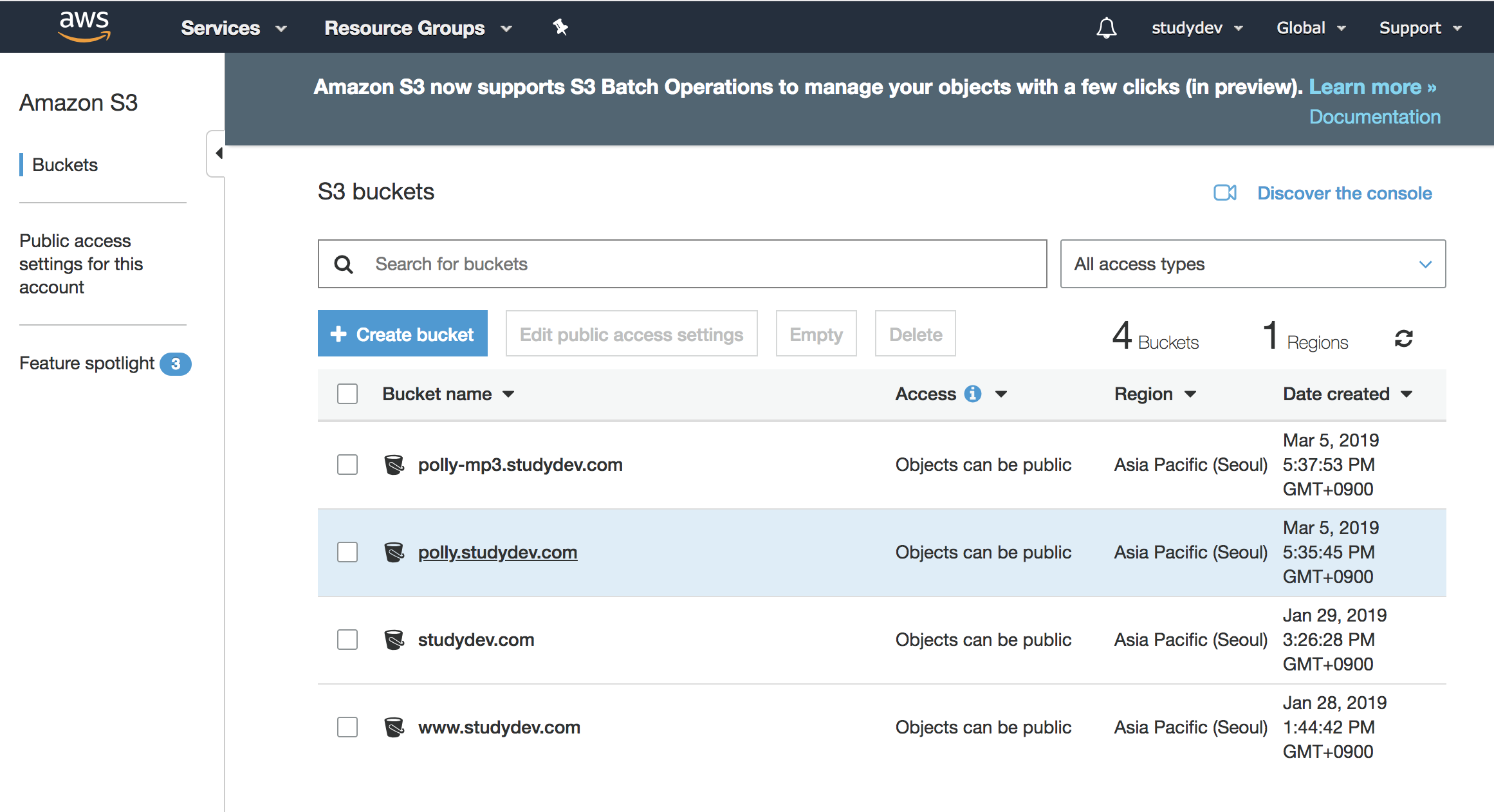
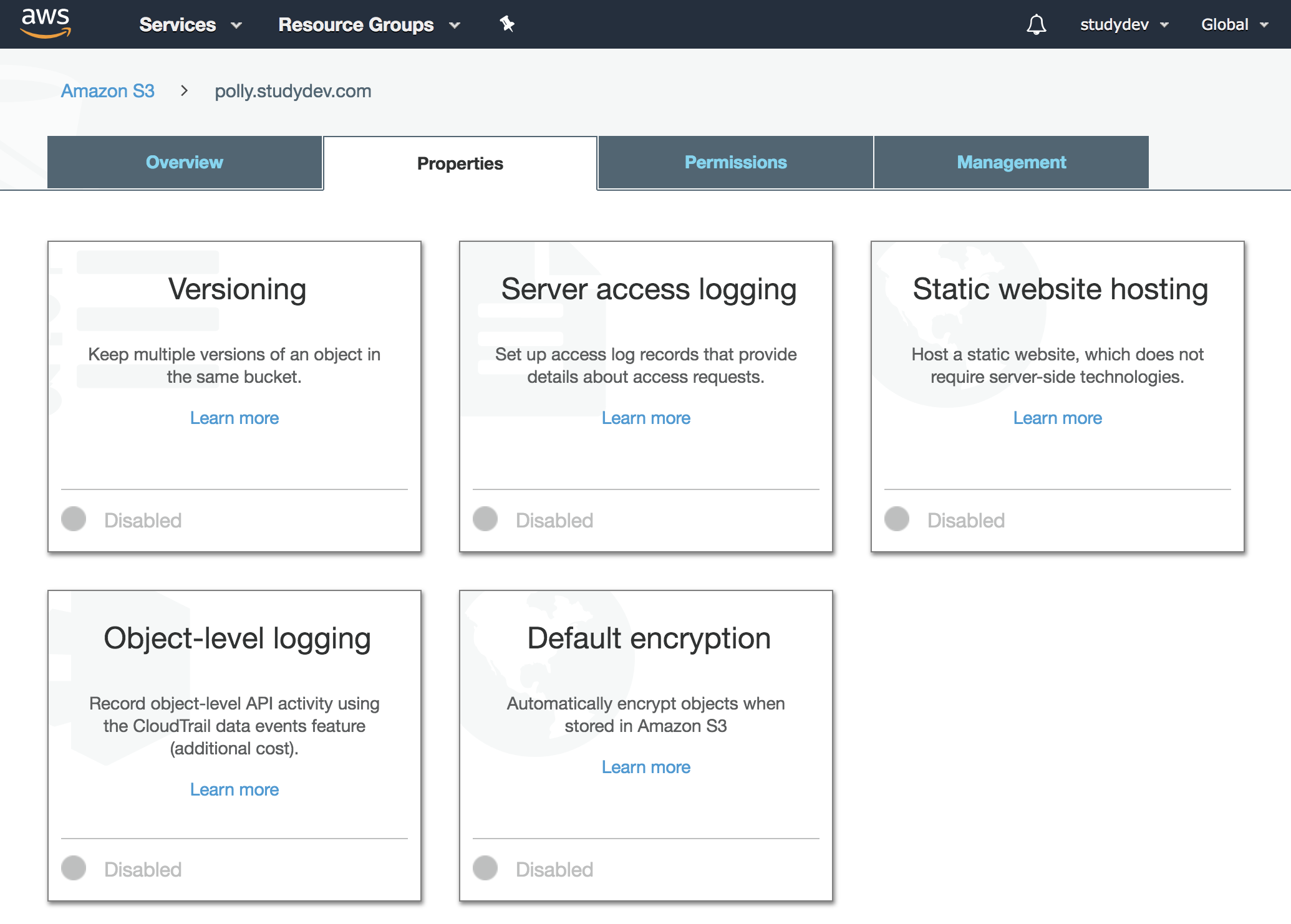
- S3 버킷 정적 웹 호스팅 기능 활성화를 위해서 정적 웹 호스팅을 제공할 버킷을 클릭합니다.
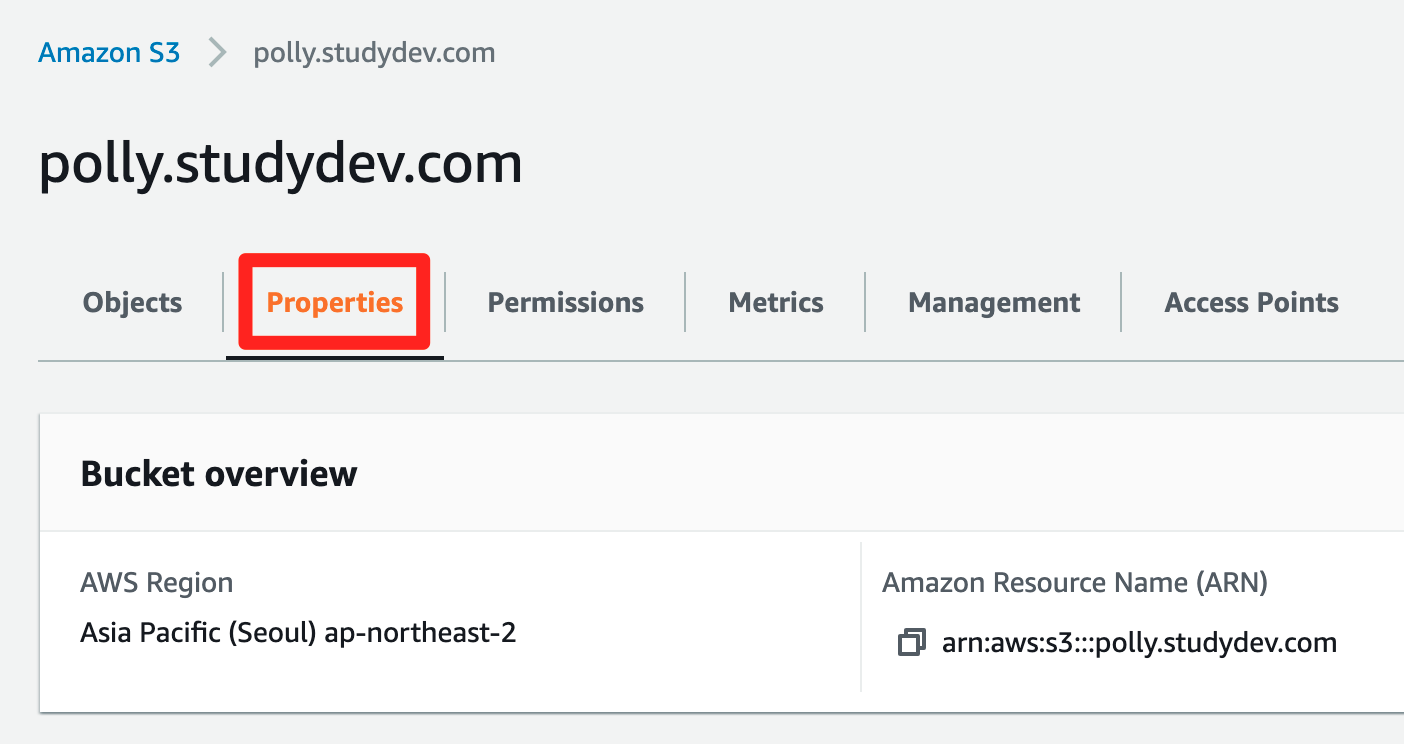
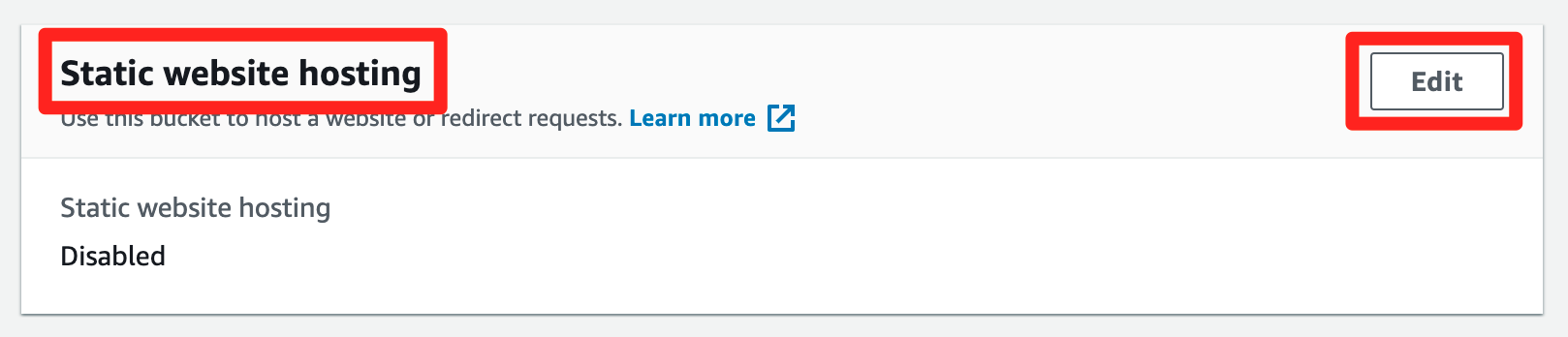
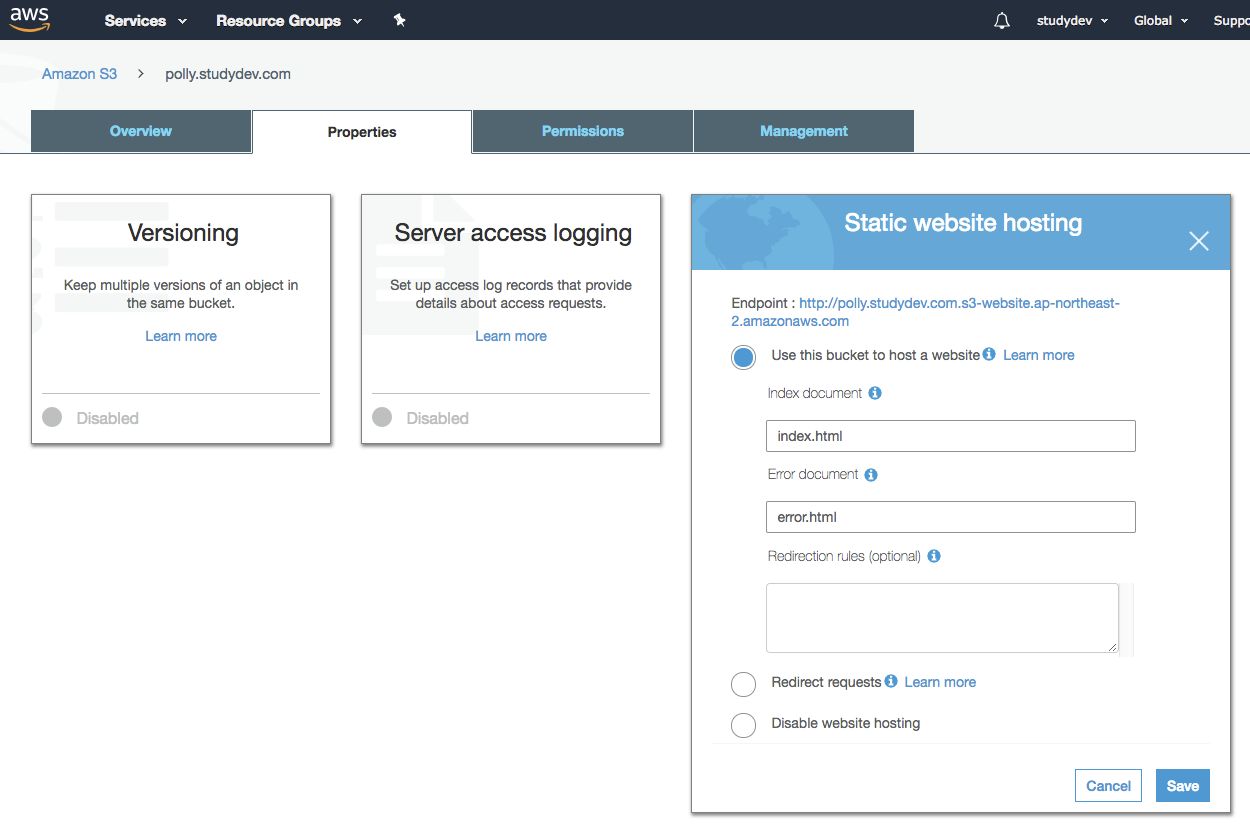
- 2번째 Properties 탭에서 최하단에 있는 Static Web Hosting 기능을 활성화하기 위하여 Edit 버튼을 클릭합니다.
- 정적 웹 호스팅 기능이 비활성화 되어 있습니다.
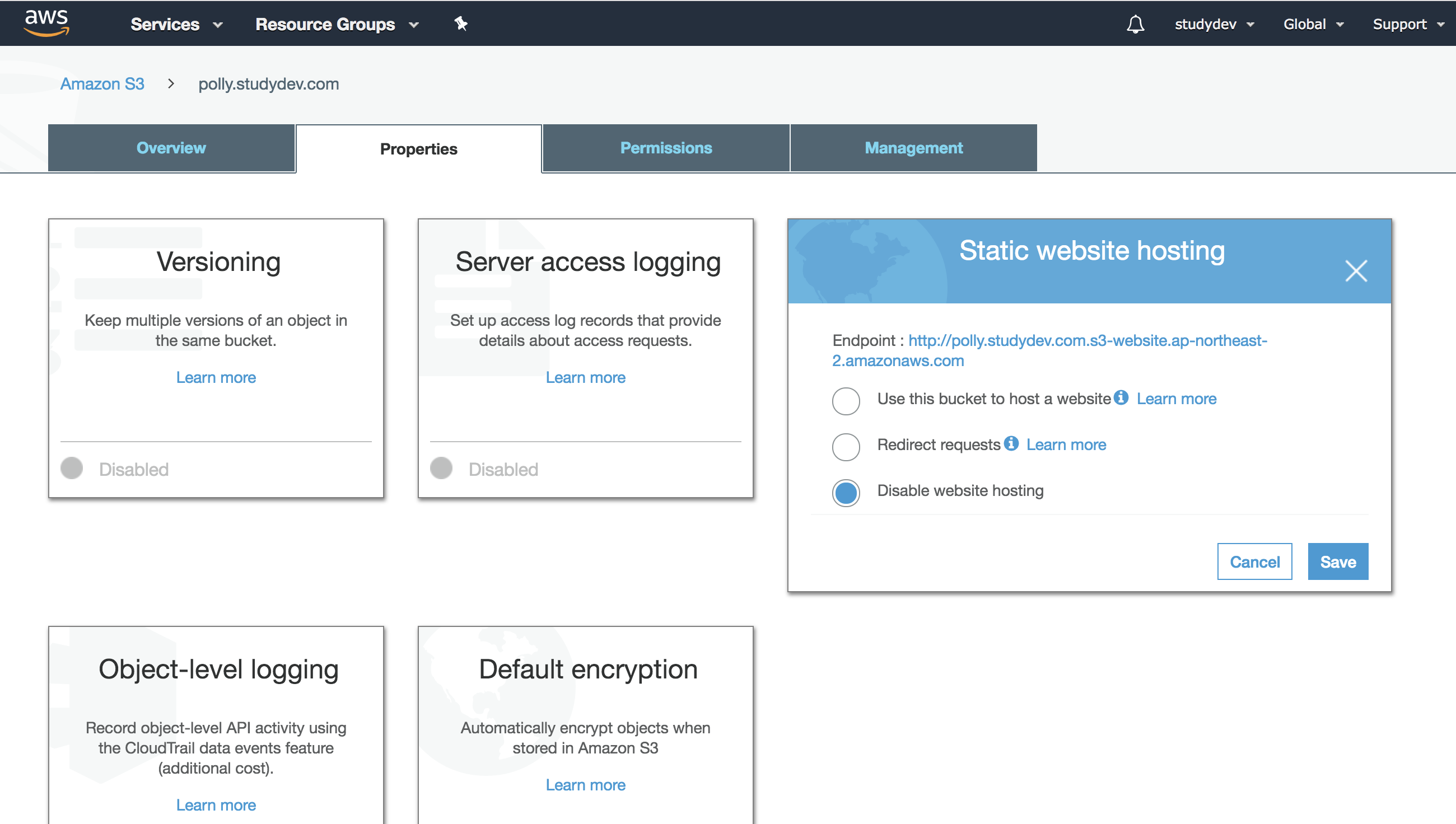
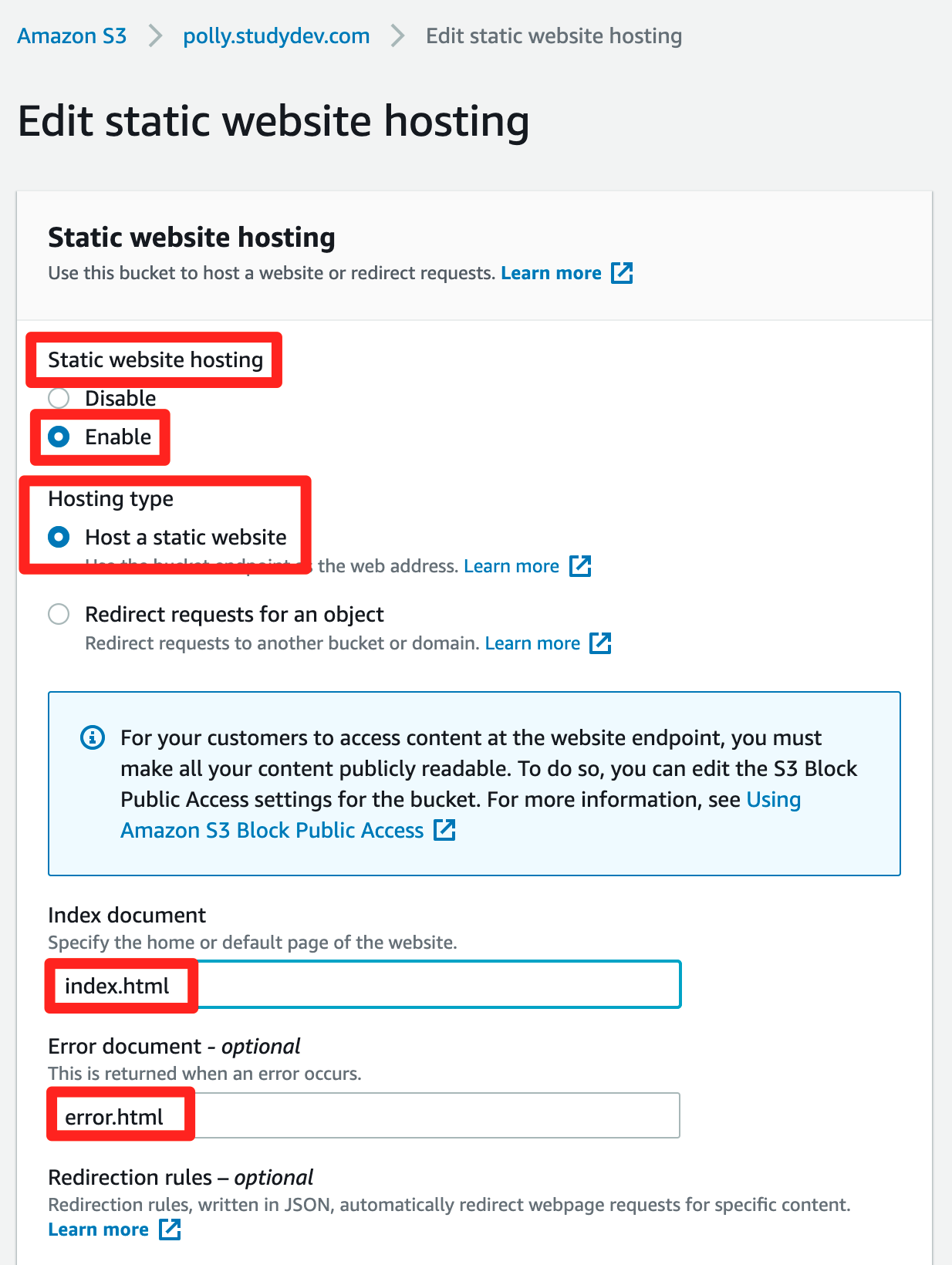
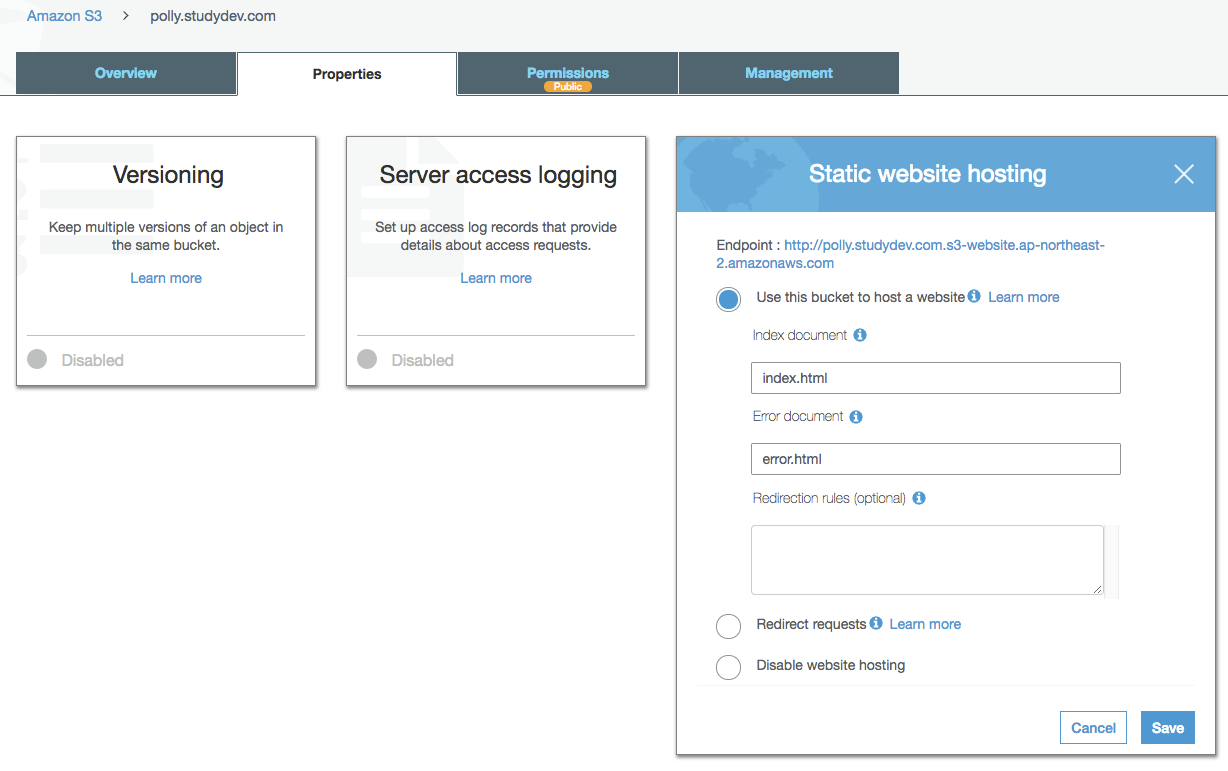
Static Website hosting 기능을 켜 주고, index와 error 문서를 지정하고 저장합니다.
Enable 하고, index.html 와 error.html 문서를 지정하고 하단의 Save change 버튼을 클릭합니다.
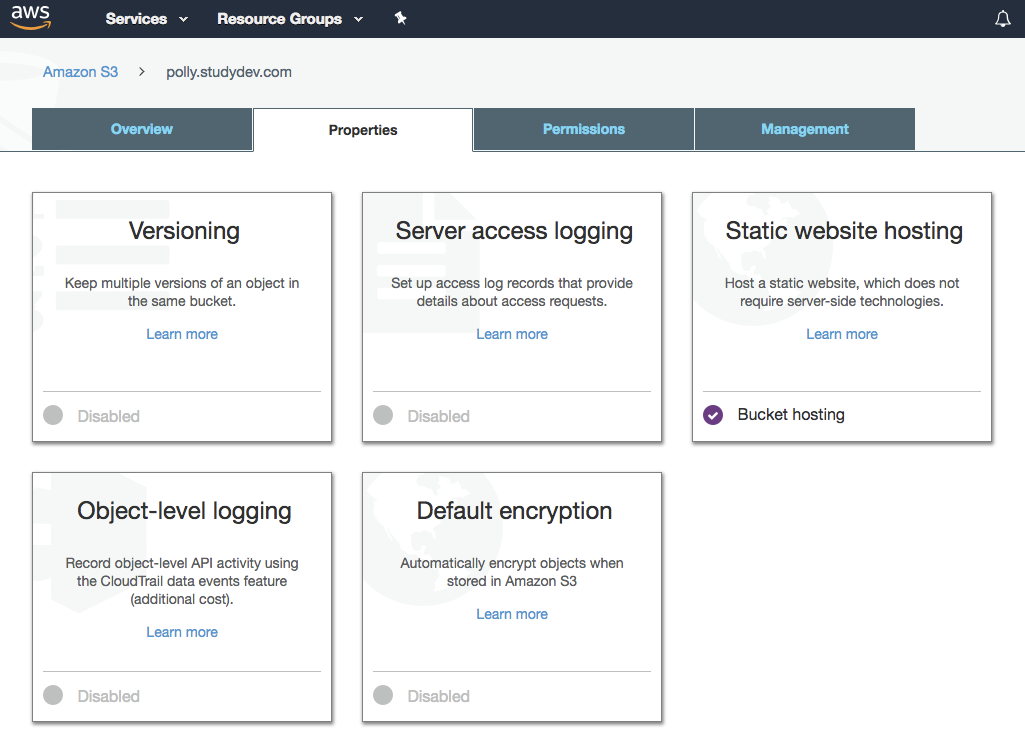
- 정적 웹 호스팅 기능이 활성화 된 것을 볼 수 있습니다.
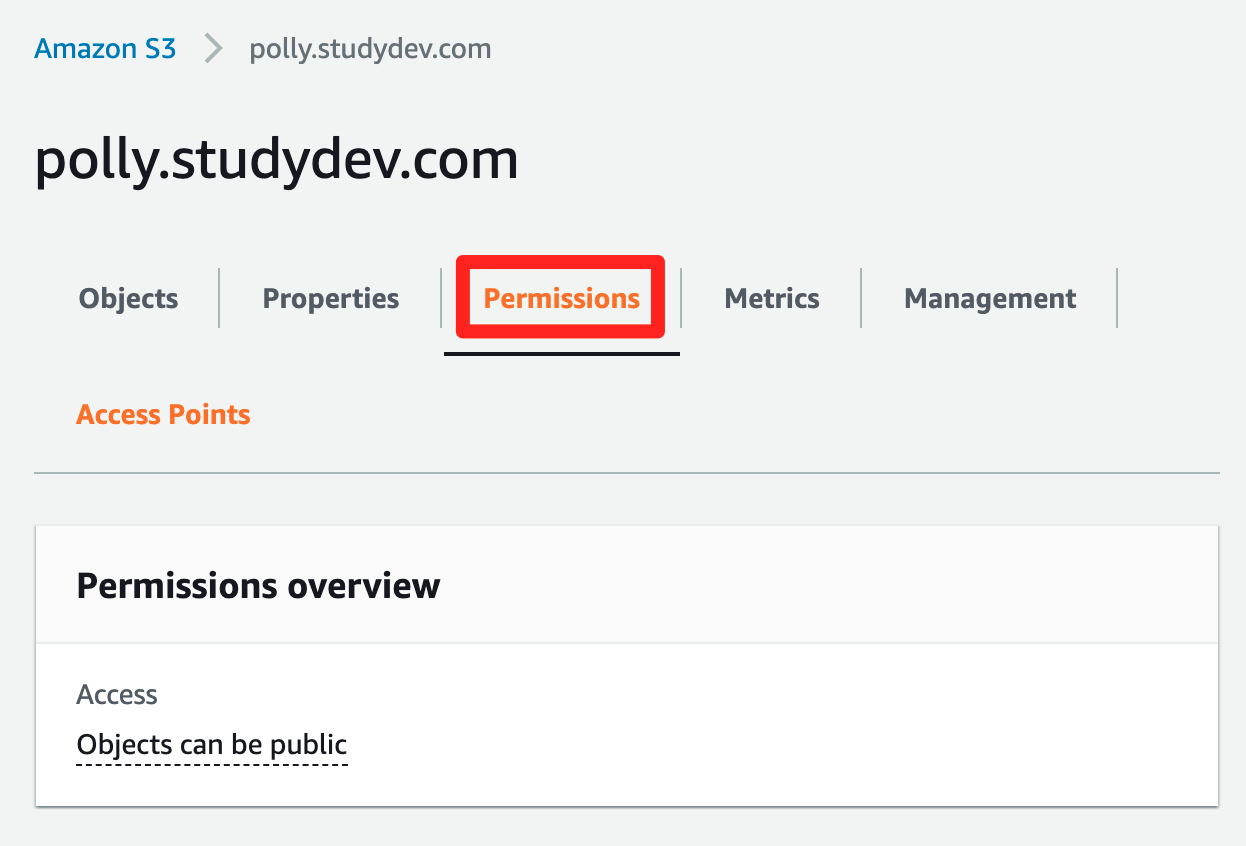
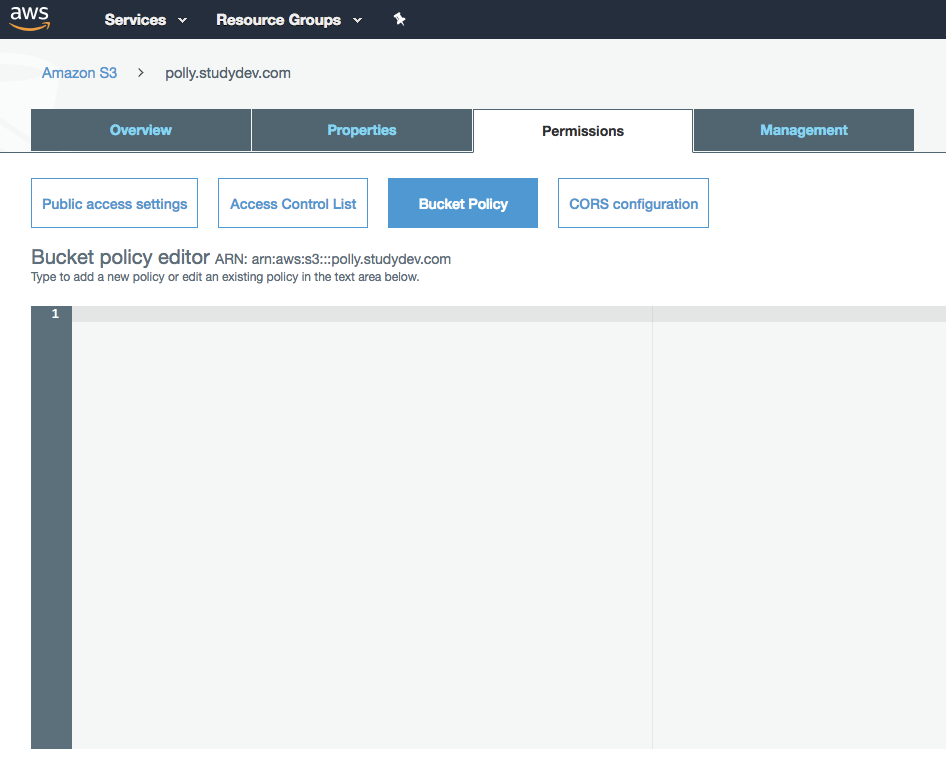
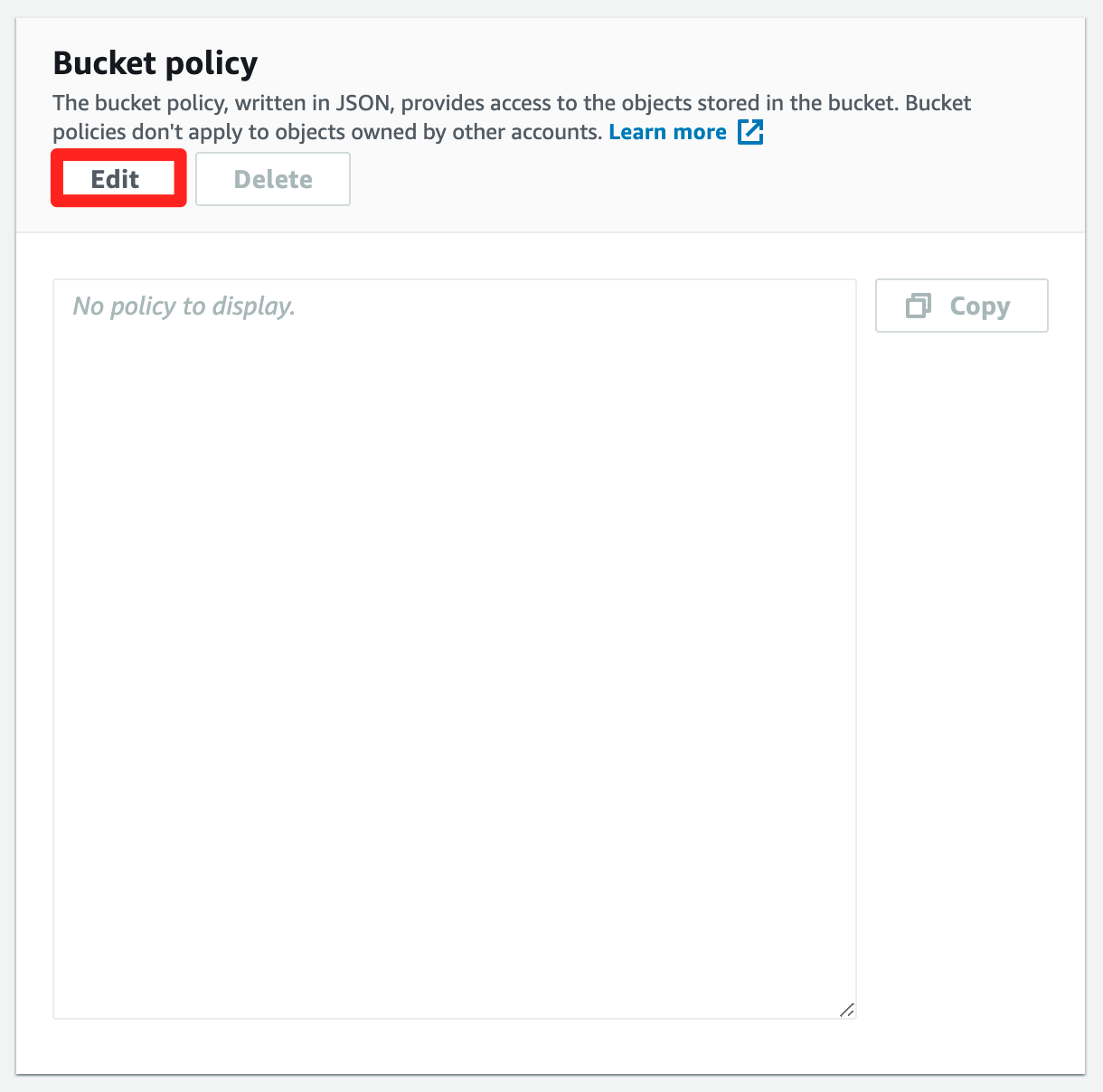
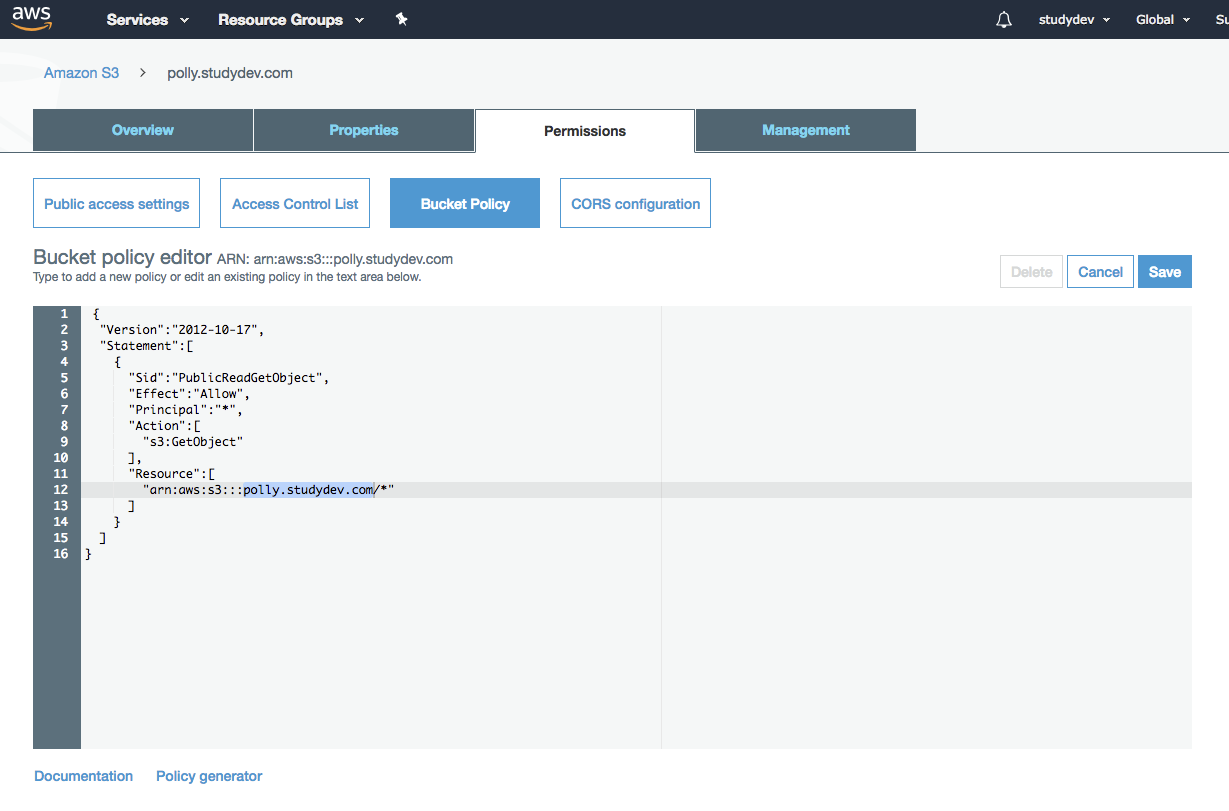
- 정적 웹 호스팅을 위해서 해당 버킷에 있는 객체(파일)에 대해서 접근할 수 있는 정책을 설정 할 수 있습니다. Permissions 탭을 선택하고 Bucket Policy 를 클릭합니다.
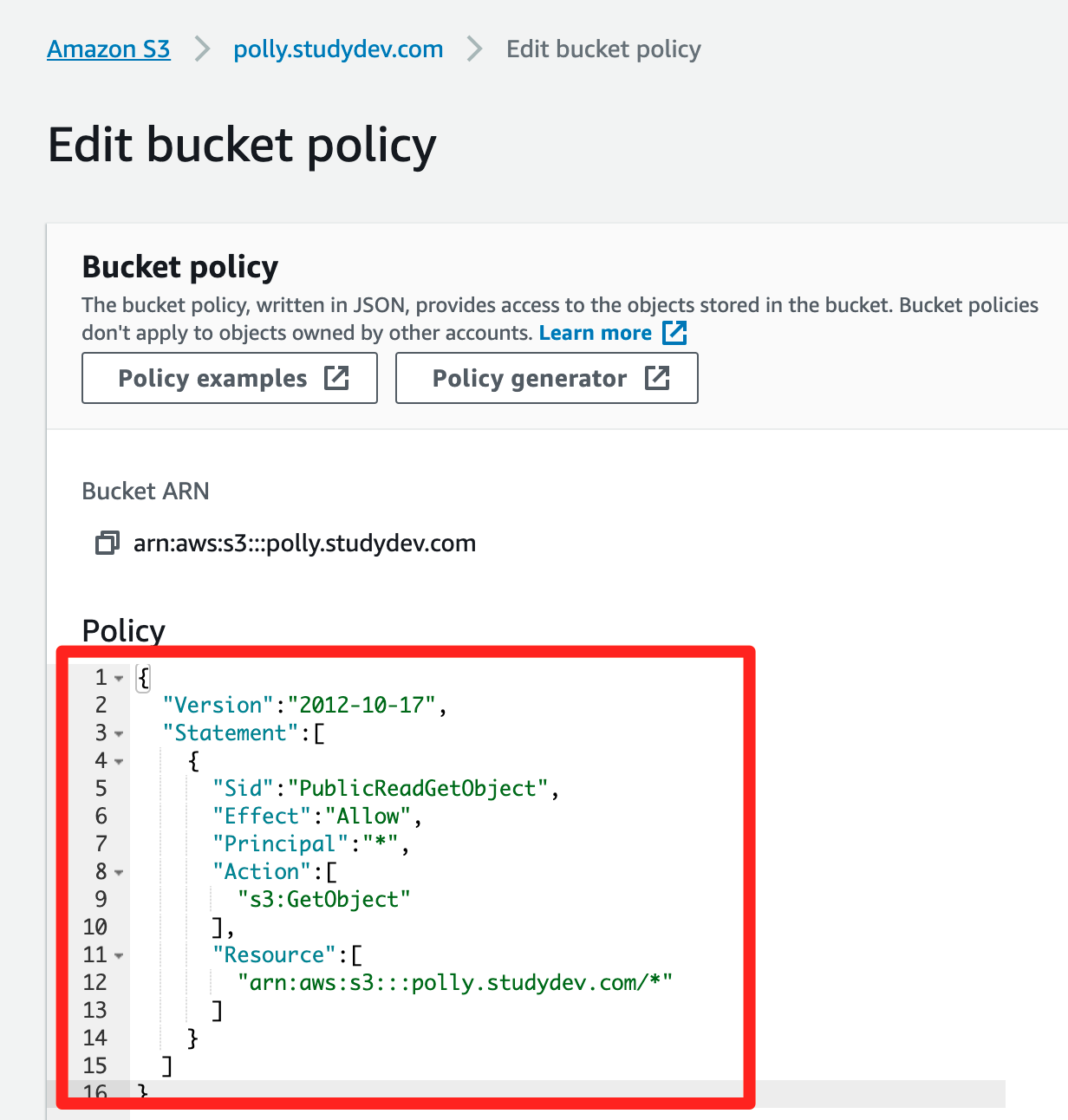
아래의 정책에서 BUCKET_NAME 부분을 생성한 버킷 이름으로 변경한 후 복사합니다.
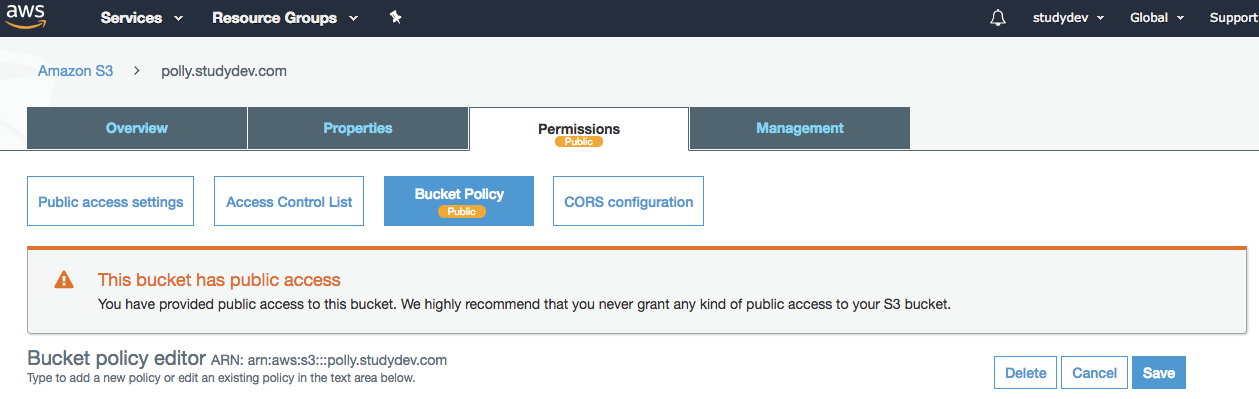
코드 블럭 title S3 버켓에 대한 접근 권한 설정 { "Version":"2012-10-17", "Statement":[ { "Sid":"PublicReadGetObject", "Effect":"Allow", "Principal":"*", "Action":[ "s3:GetObject" ], "Resource":[ "arn:aws:s3:::BUCKET_NAME/*" ] } ] }- 버켓 정책을 설정하고 우측 상단의 Save 버튼을 클릭하여 저장합니다.
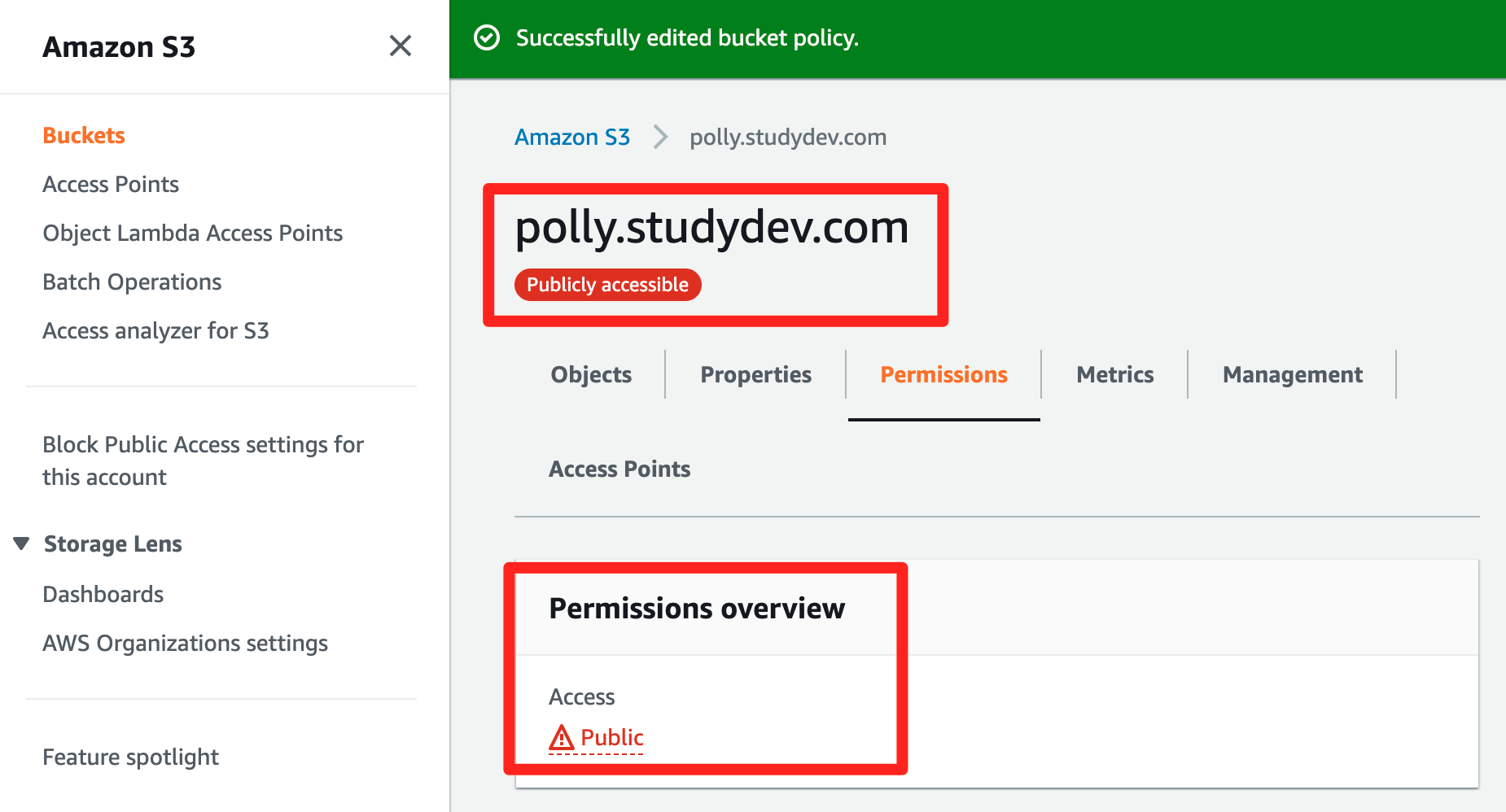
- S3 Bucket이 Public 접근이 가능하다는 메시지가 화면에 표시됩니다.
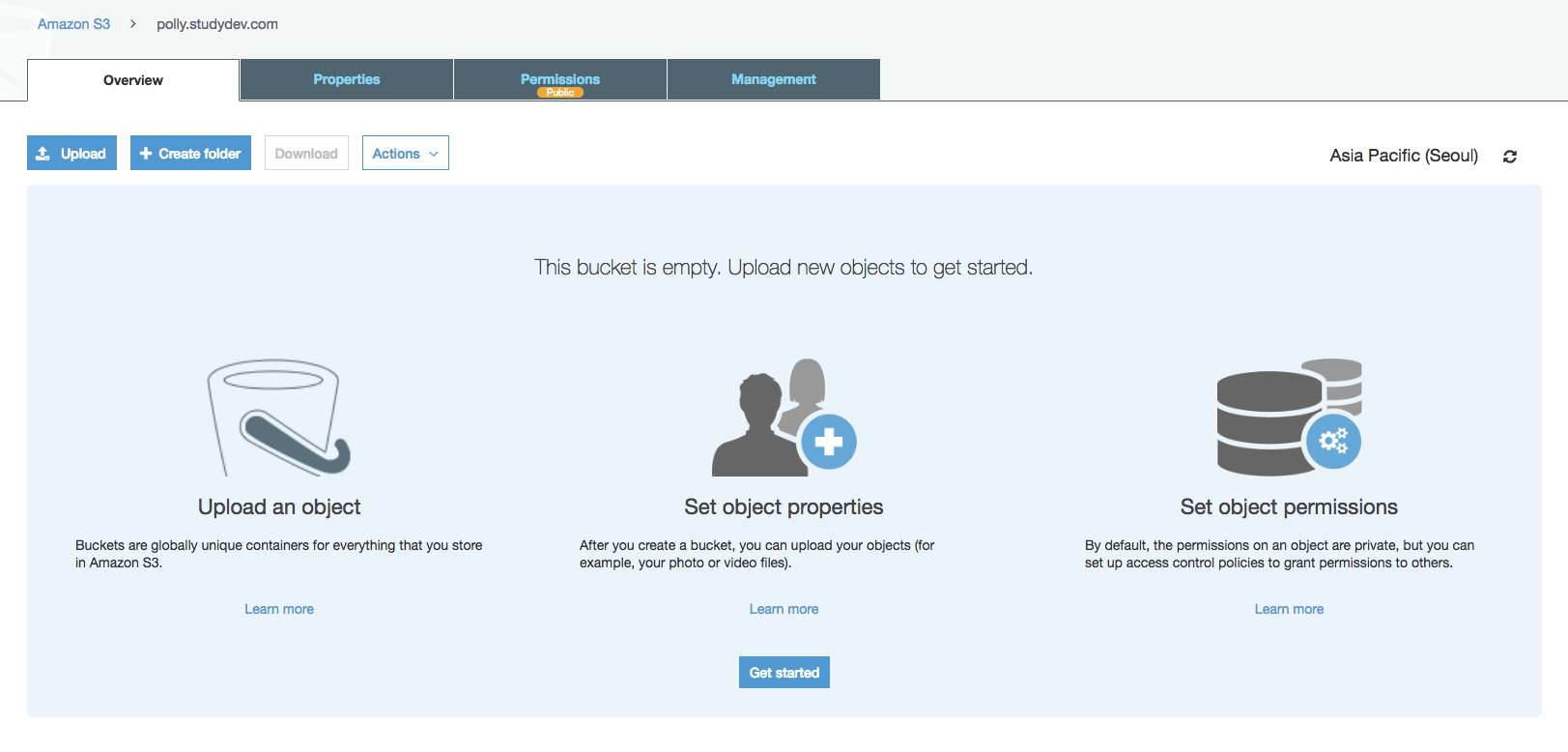
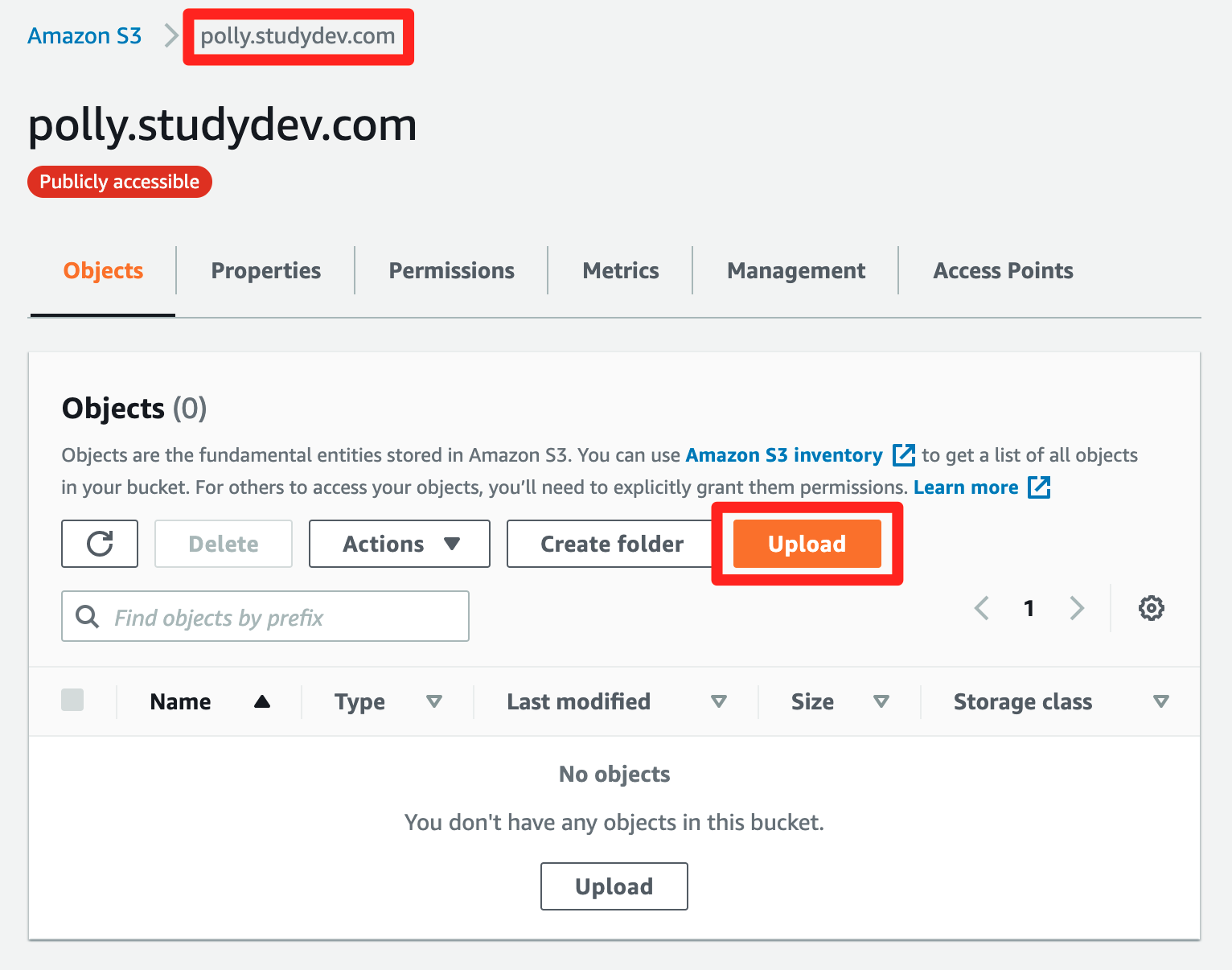
- 해당 S3 버킷에 정적 웹 포스팅에 필요한 파일 4개를 업로드 하기 위해서, Overview 탭으로 이동하고 좌측 상단의 Upload 버튼을 클릭합니다.
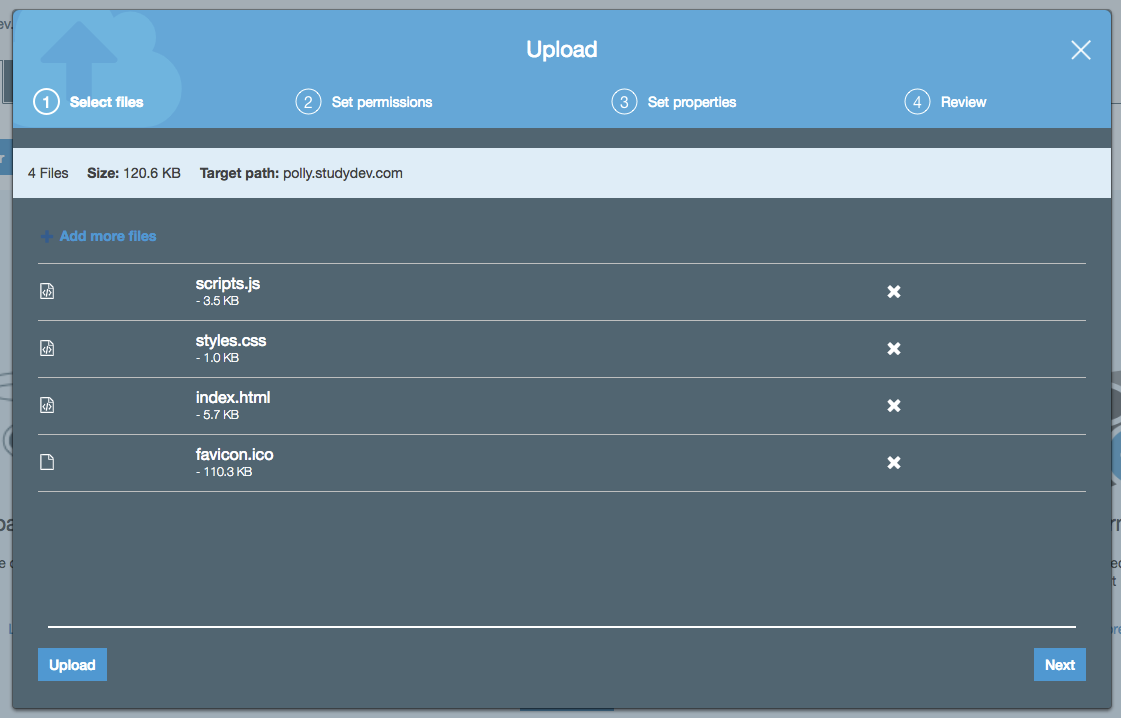
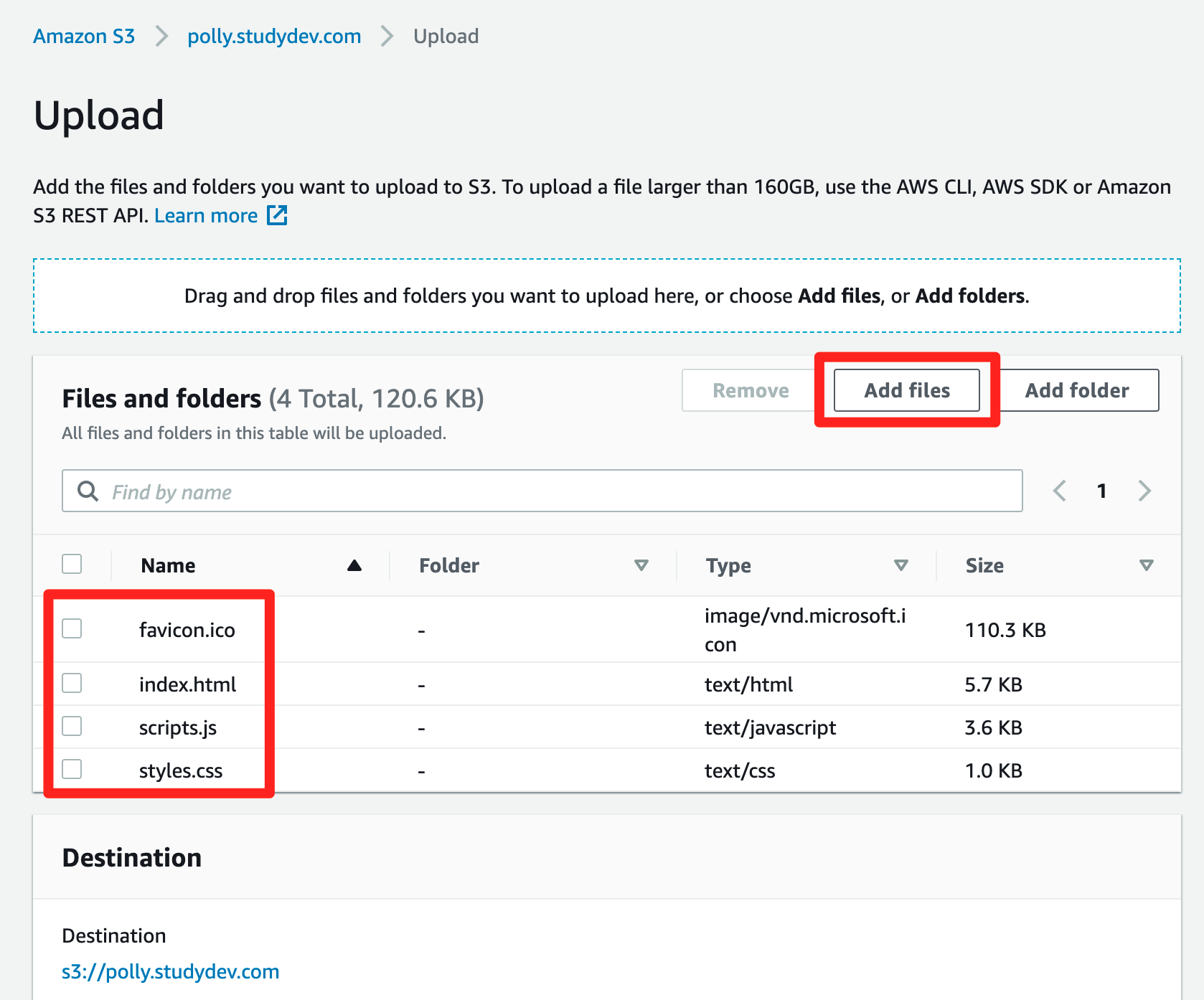
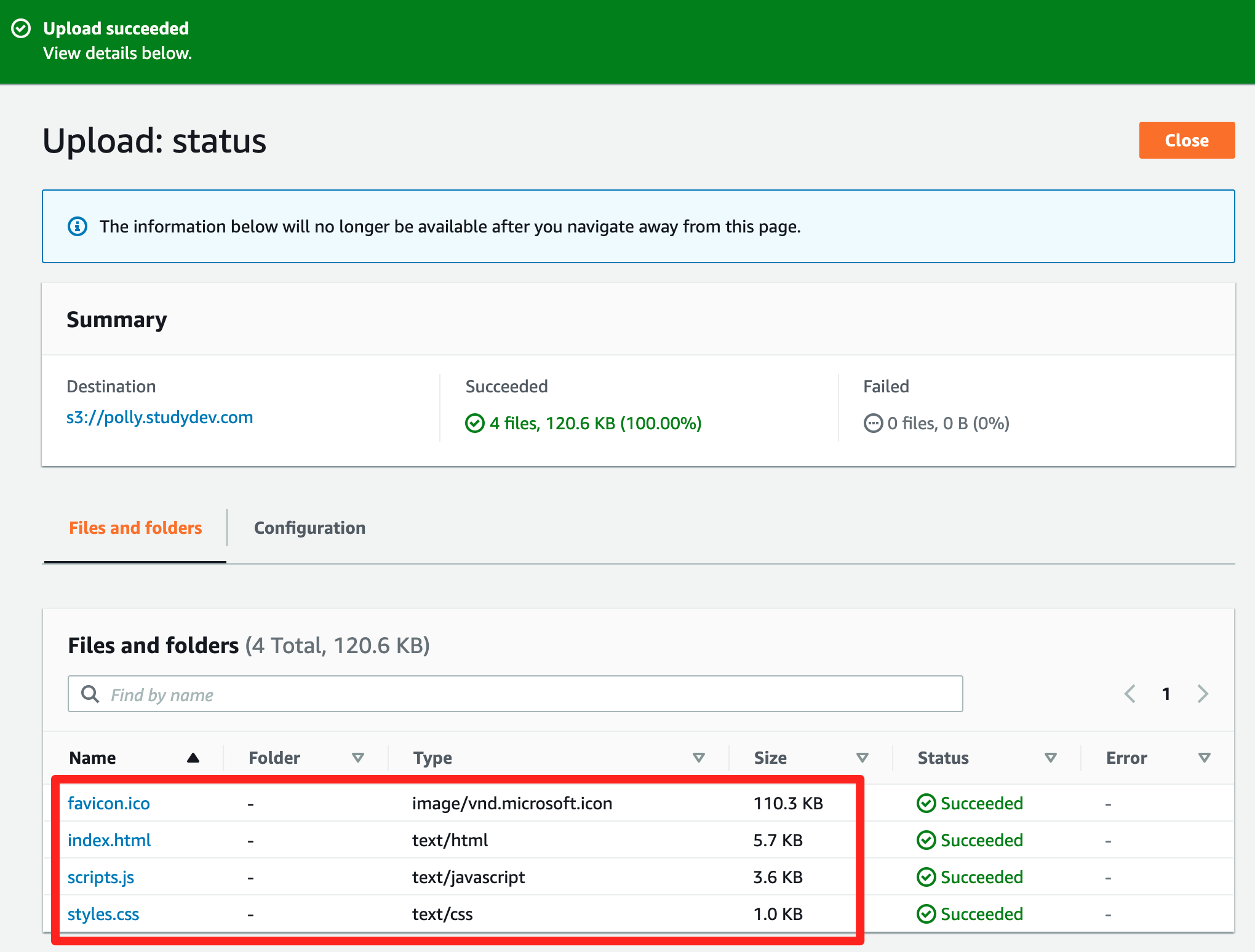
- 팝업창이 나타나면 Add Files 방금 수정한 파일을 포함한 4개 파일(index.html, favicon.ico, scripts.js, styles.css)을 지정하여 좌측 우측 하단의 Upload 버튼을 클릭합니다.
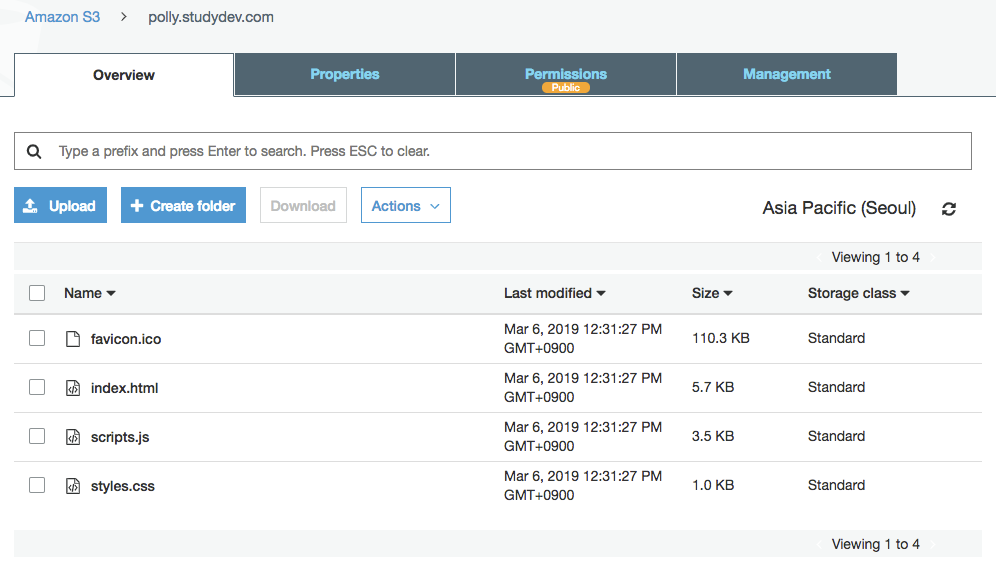
- 다음과 같이 파일이 업로드 된 업로드된 것을 확인할 수 있습니다.
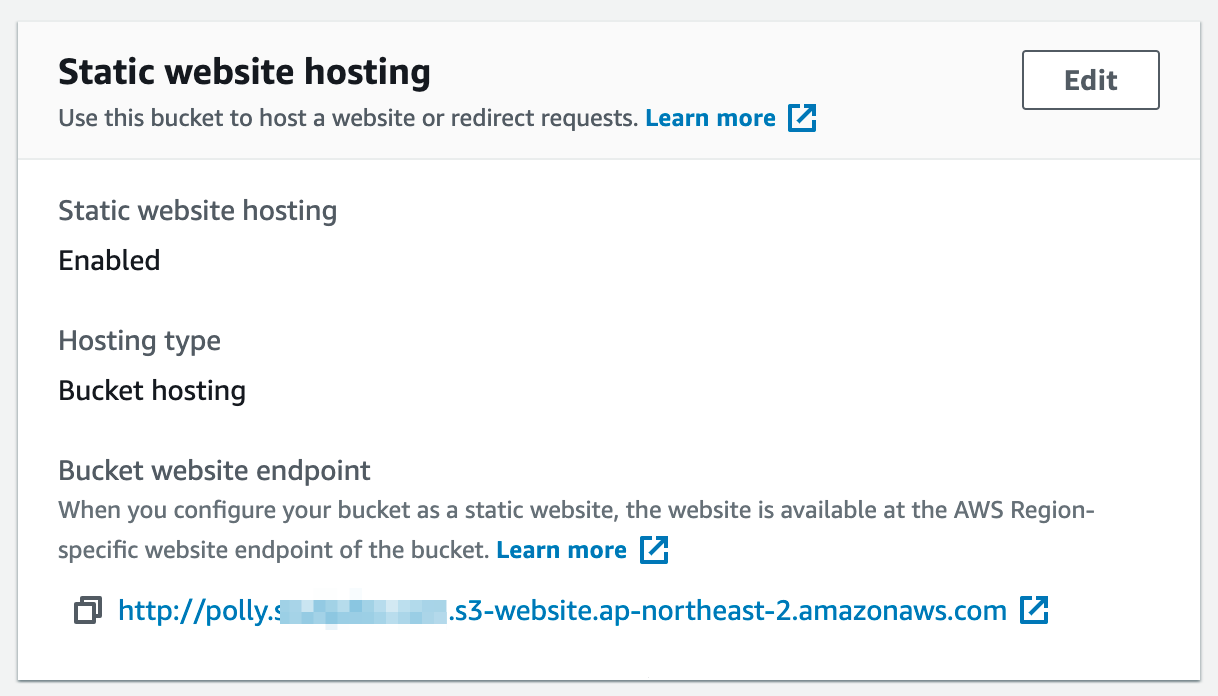
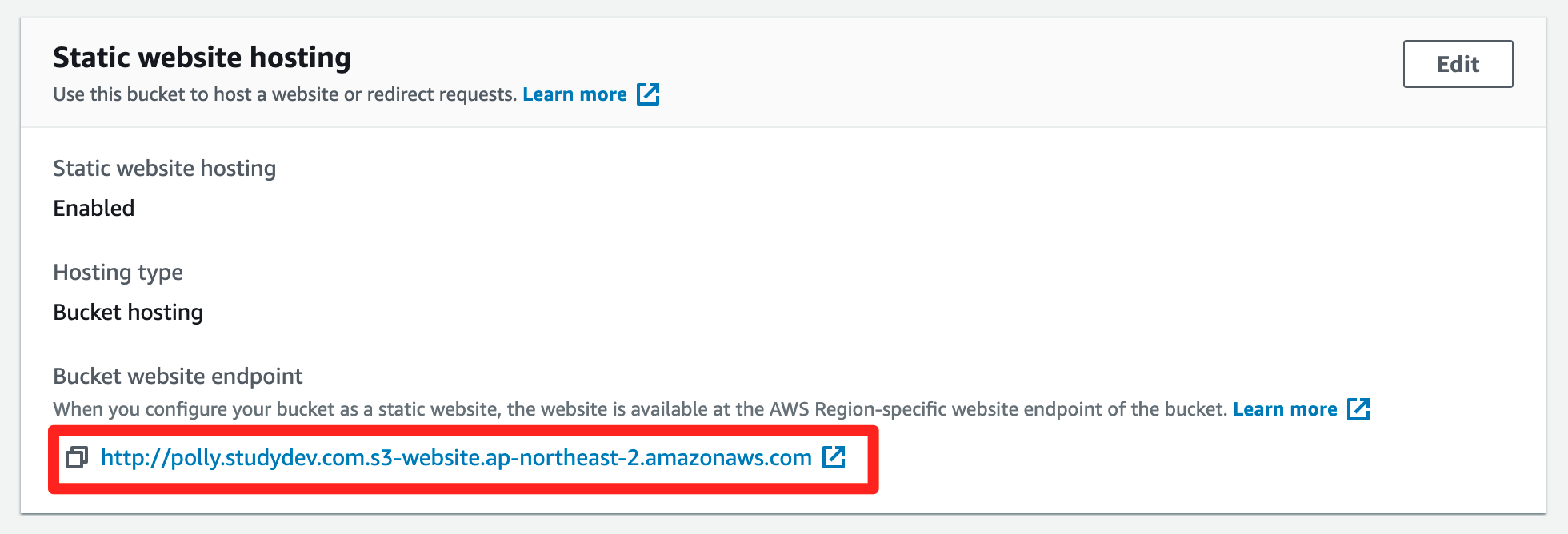
- Properties 탭을 선택하고, Static website hosting 메뉴를 선택하면 웹 페이지 접속을 위한 Endpoint 를 확인할 수 있습니다. 해당 Endpoint URL을 클릭하면 새로운 탭에 웹 페이지가 표시 됩니다.
- 웹 페이지 URL을 접속해서 정상 동작 여부를 확인 합니다.
...
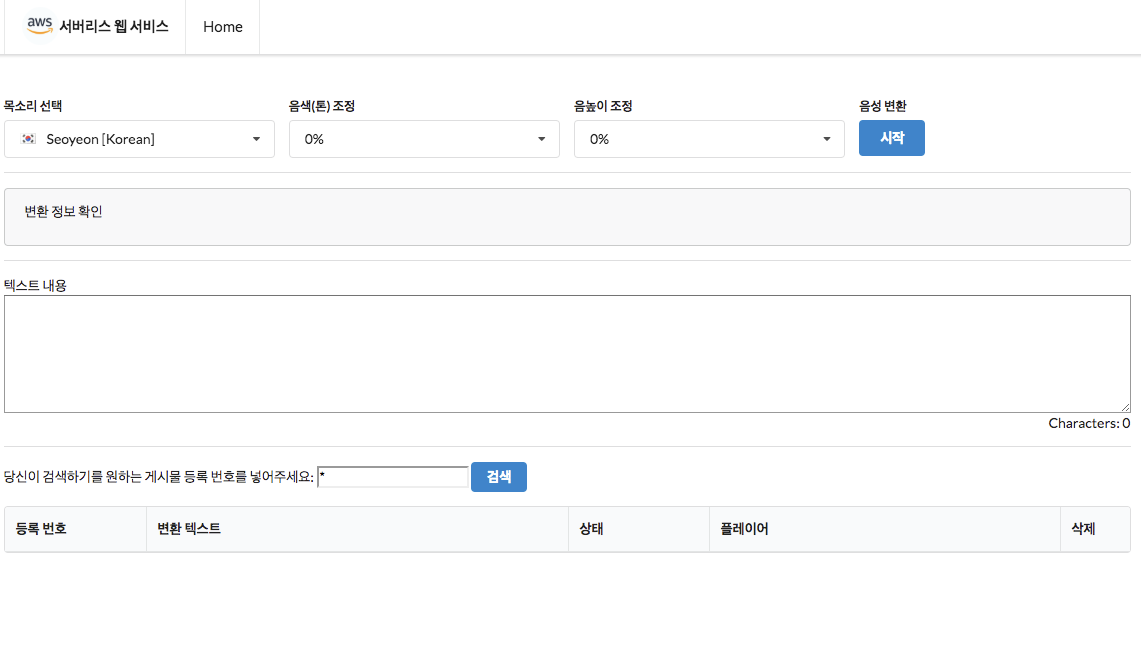
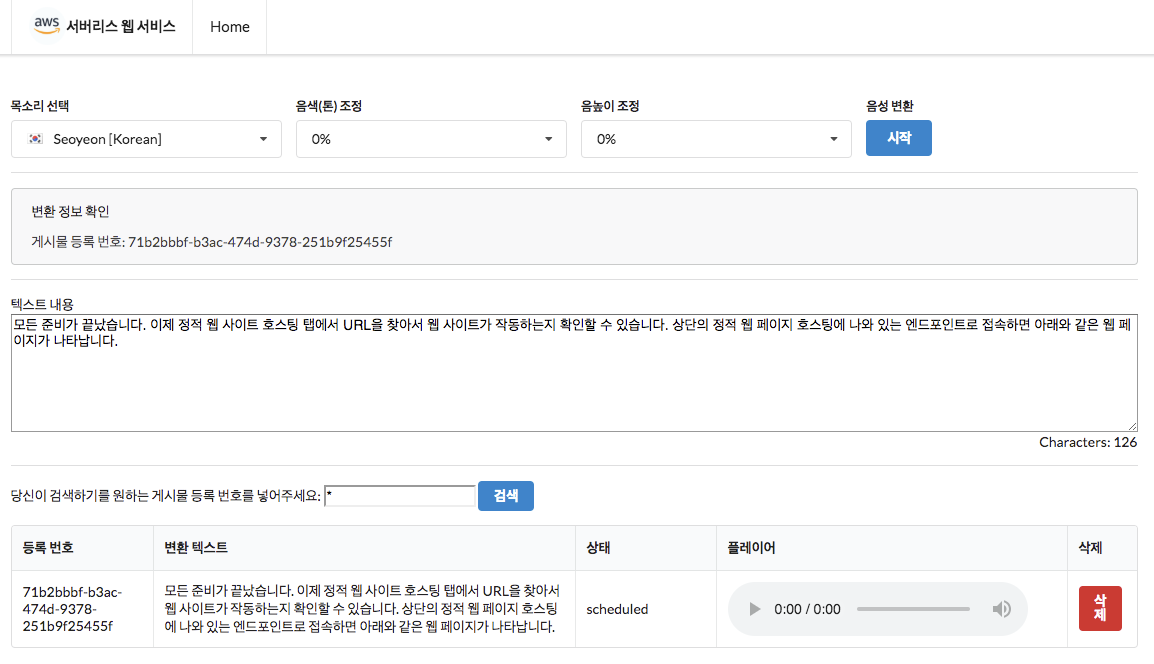
- 먼저 음성으로 변환하고자 하는 목소리를 선택합니다. 한국어 지원이 되는 Seoyeon을 선택합니다. 그리고 텍스트를 입력합니다. 마지막으로 음성 변환 시작 버튼을 누릅니다.
API Gateway를 통해서 POST 메서드로 등록 메시지가 전달 됩니다. Lambda 함수에서 바로 인식할 수 있도록 POST Data는 JSON 형태로 전송합니다.
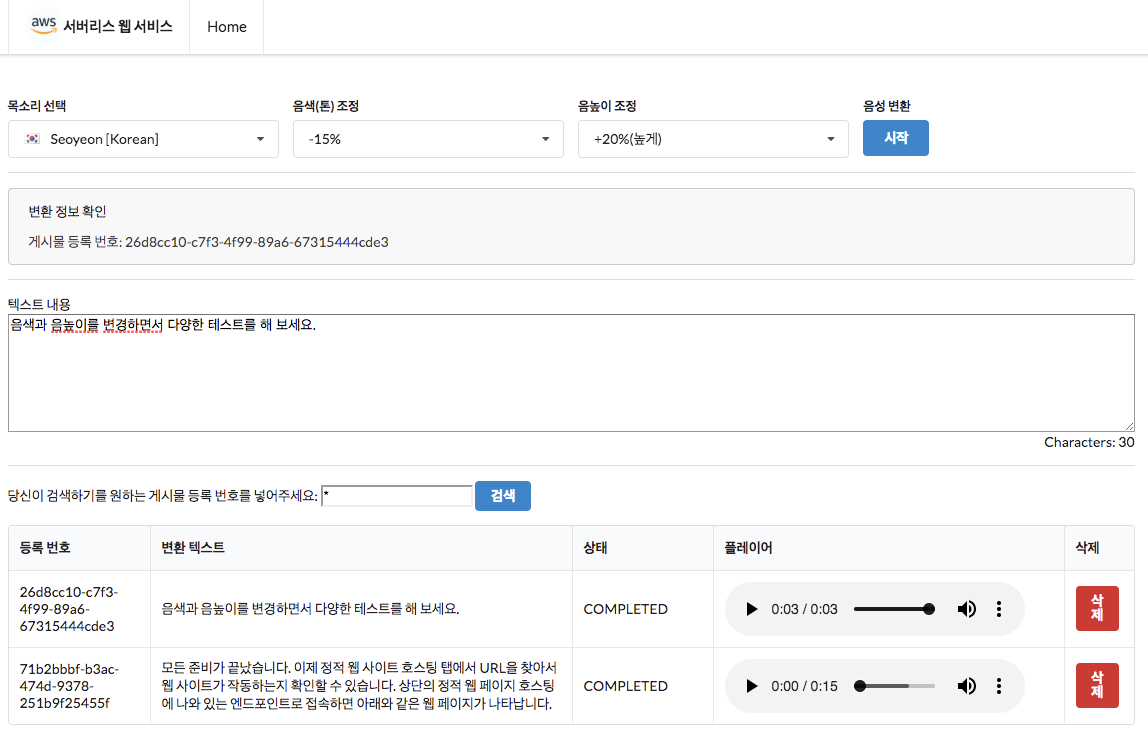
- 게시물이 등록되면 게시물 등록 번호가 자동으로 생성됩니다. 처음에는 TTS Job이 등록되면 상태가 scheduled 상태지만 시간이 지나고 작업이 완료되면 COMPLETED 로 변경되는 것을 볼 수 있습니다. 음색과 음높이를 변경하면서 다양한 테스트를 해 보세요. 다양한 음성 효과를 주고자 할 경우 SSML을 이용할 수 있습니다.
을 이용할 수 있습니다.
- 텍스트 내용에 현수 또는 귀신 이라는 단어를 넣어 보시고, 음색이 어떻게 바뀌는지를 체험해 보세요.
NewsApp 리소스 확인하기
생성시에 Tags를 Tags 를 등록하면 어떤 목적으로 리소스가 만들어져서 운영되고 있는지 확인 할 수 있습니다. Resource Groups를 통해서 확인해 볼 수 있습니다. 다음과 같은 순서로 Tag 기반으로 리소스를 확인할 수 있습니다. 리소스가 나타나지 않을 경우, 상단의 실습에서 Tag를 등록하지 않았을 경우입니다. 직접 추가하면서 리소스를 등록할 수 있습니다.
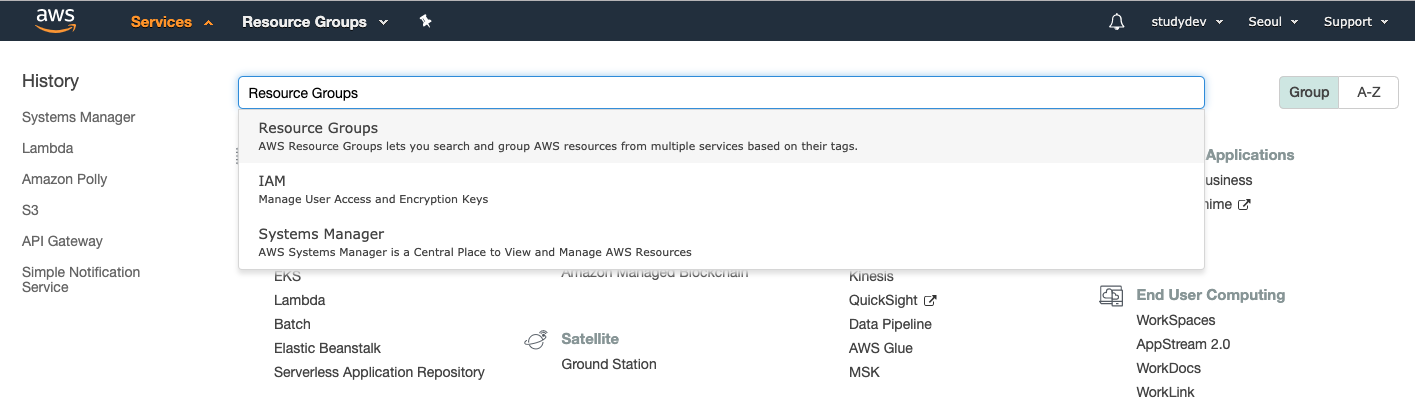
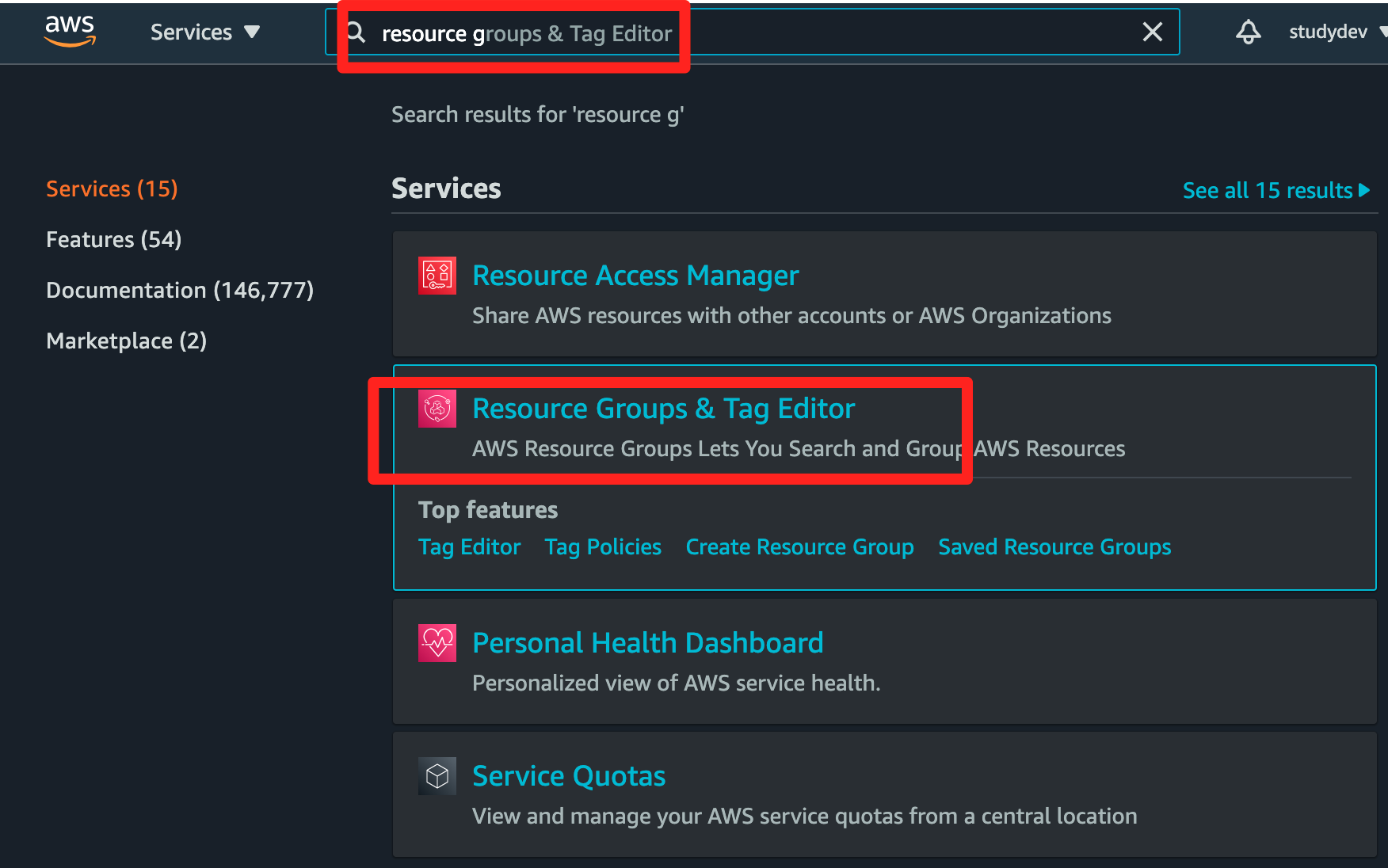
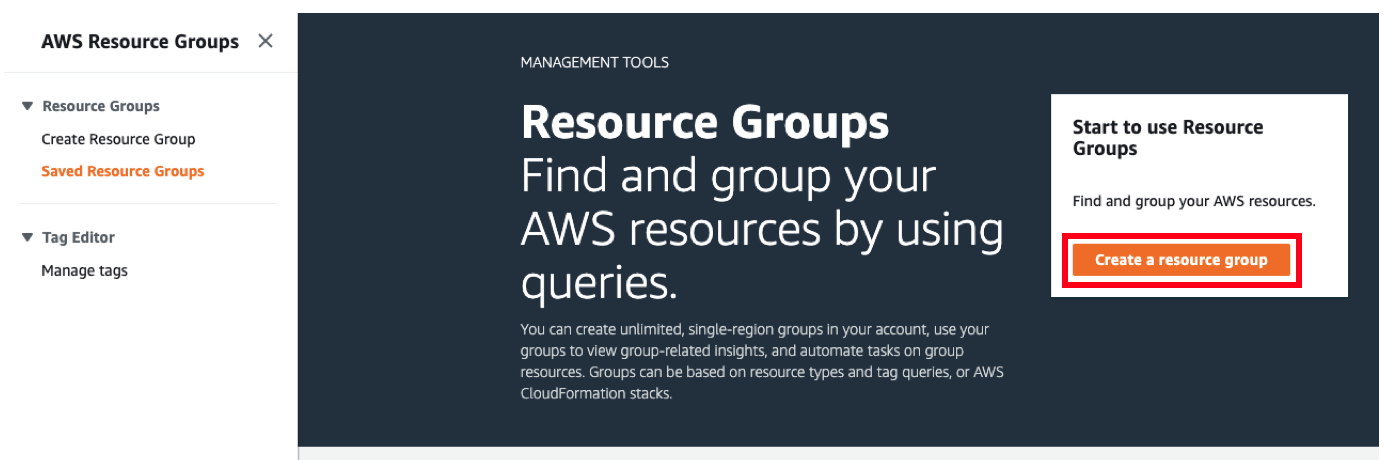
- Resource Groups & Tag Editor 로 이동합니다.
- Resource Groups 에서 Create a resource group 버튼을 클릭합니다.
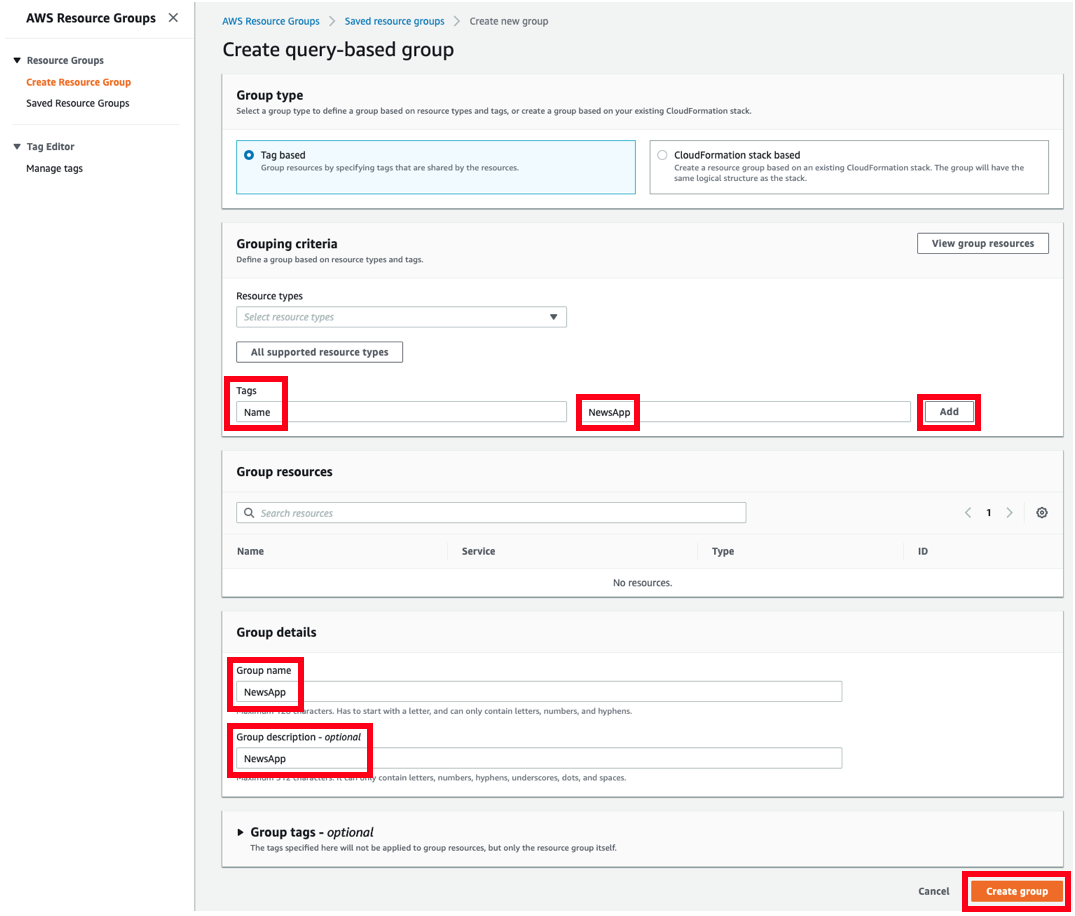
- Tag based 로 등록하며 Tags의 Key는 Name , Value는 NewsApp 을 선택하고 우측의 Add 버튼을 눌러서 등록합니다. 하단의 Group name과 설명란에는
...
- NewsApp 으로 등록하고 Create group 버튼을 클릭합니다.
...
-
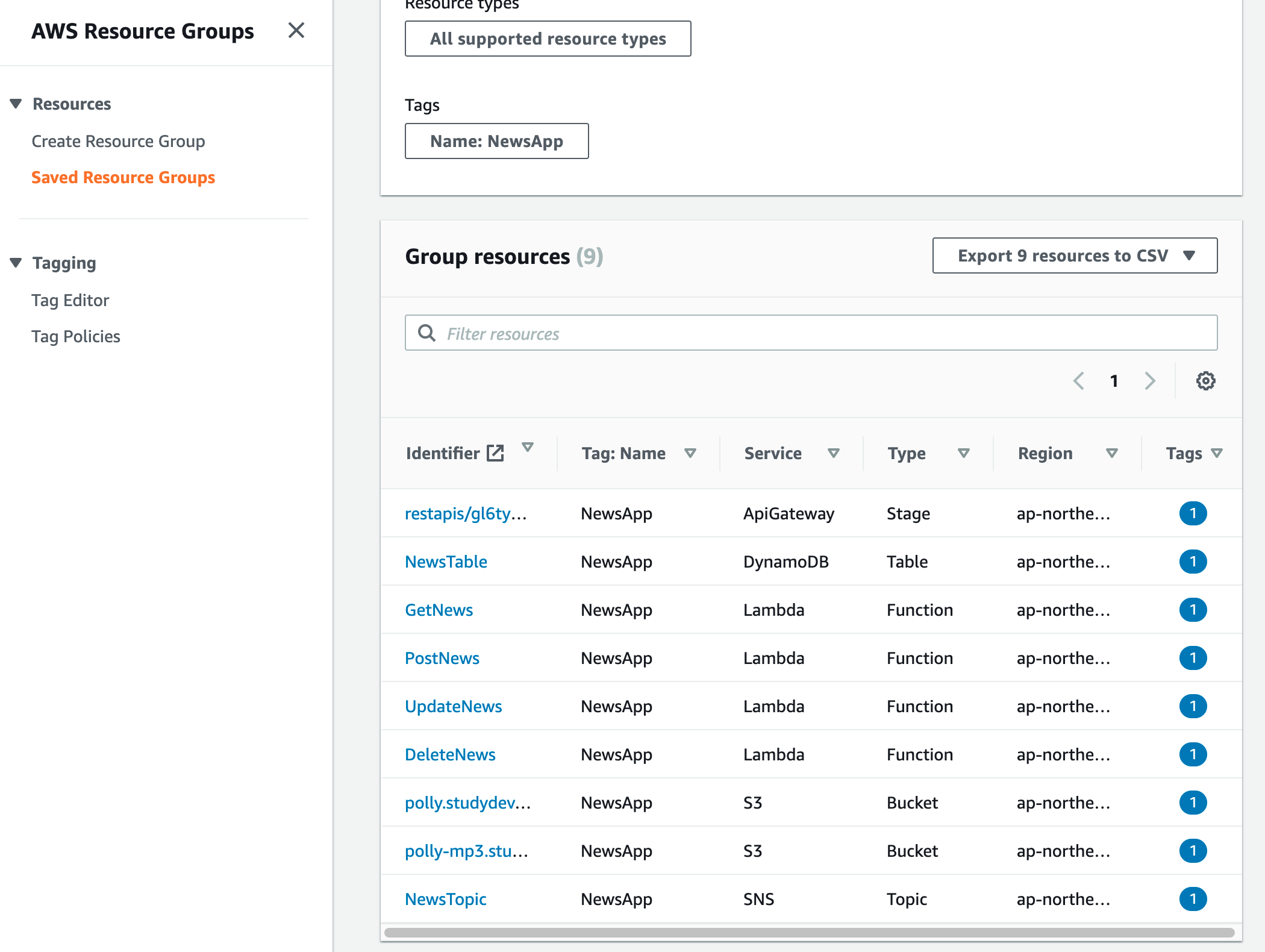
- 태깅을 이용하여 Name이 NewsApp인 리소스들을 확인할 수 있습니다. 예를 들어 어떤 프로젝트 또는 그룹, 용도에 따라서
...
- 해당 리소스들이 사용되고 있는지를 그룹화 하여 관리할 수 있습니다.
태깅 정보를 활용한 비용 분석
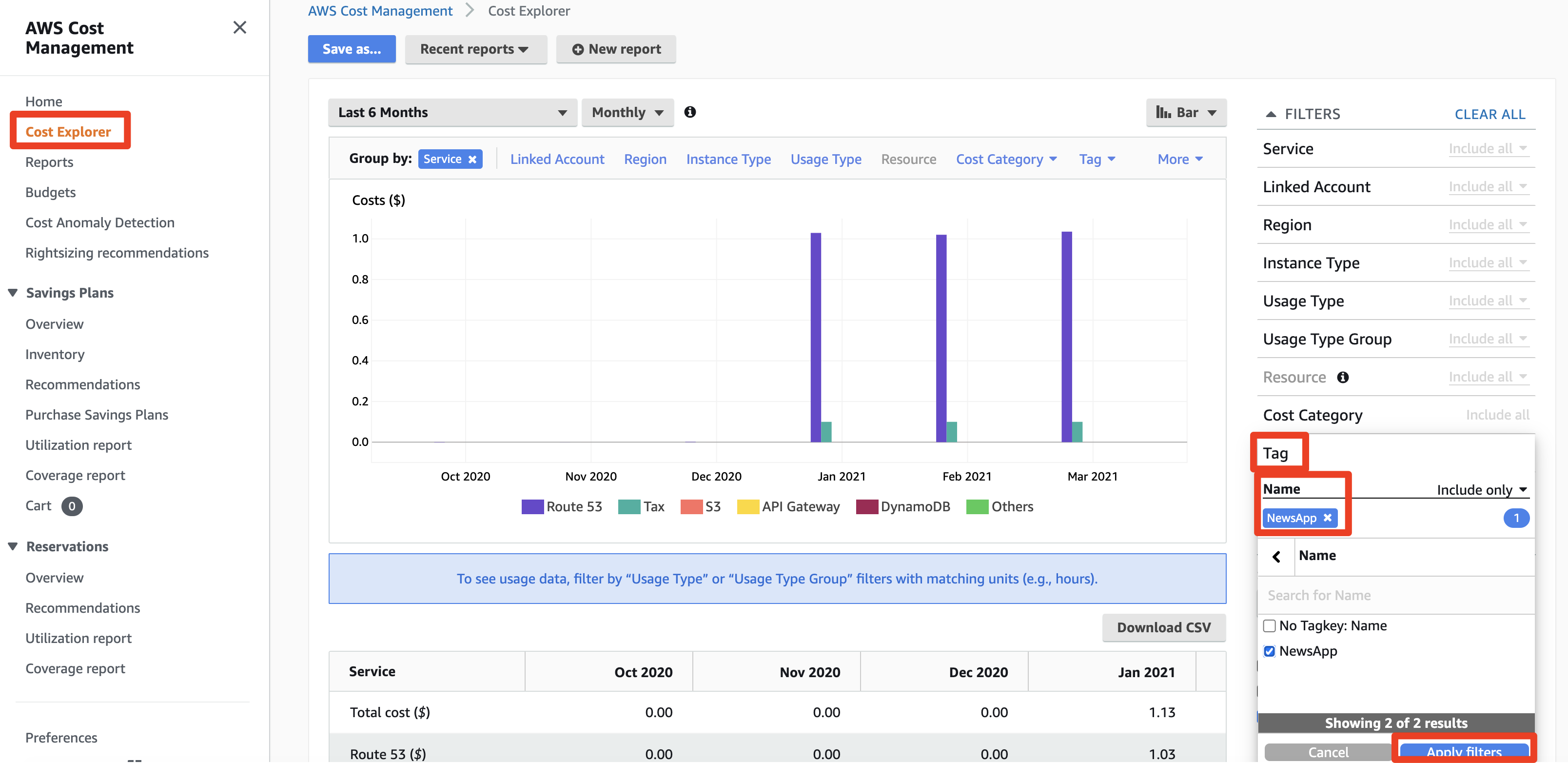
- AWS의 Cost Management 의 Cost Explorer를 통해서 특정 태그에 해당하는 서비스만 비용을 확인할 수 있습니다.
...
- 팀, 프로젝트, 오너 등을 기반으로 비용 추적이 가능합니다. (이 기능은 eventengine 실습 계정에서는 활성화 되어 있지 않으므로 지나갑니다.)
리소스 삭제하기
해당 리소스들을 삭제는 아래와 같이 진행할 수 있습니다. 각 서비스로 이동하고 해당 리소스를 선택하고 삭제하시면 됩니다.
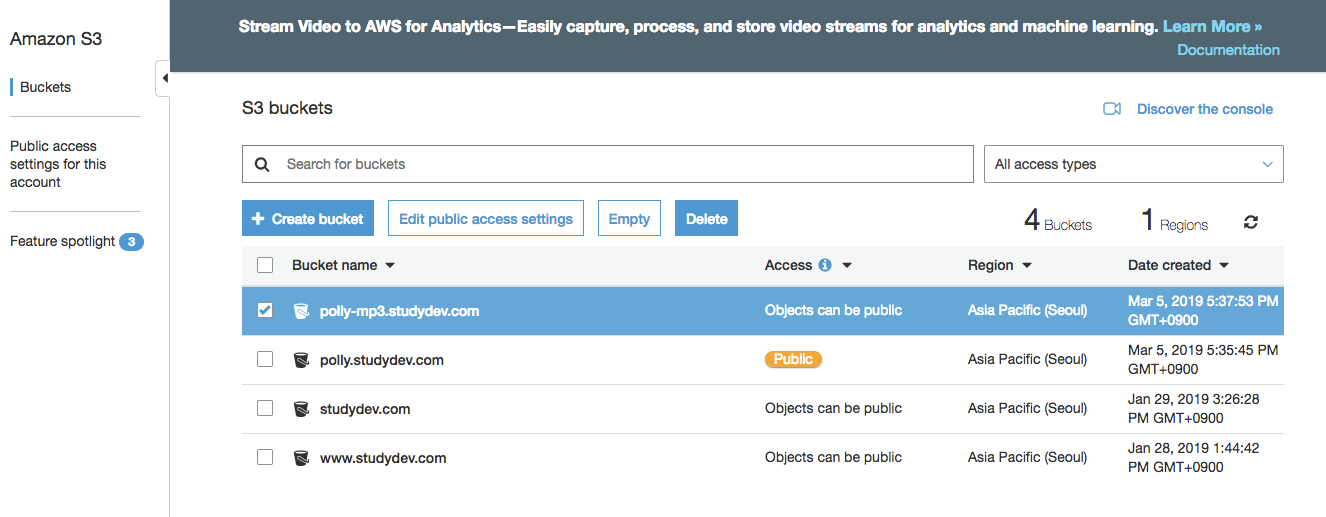
- 정적 웹 호스팅 하는 S3 버킷과 MP3가 저장되는 버킷을 삭제합니다.
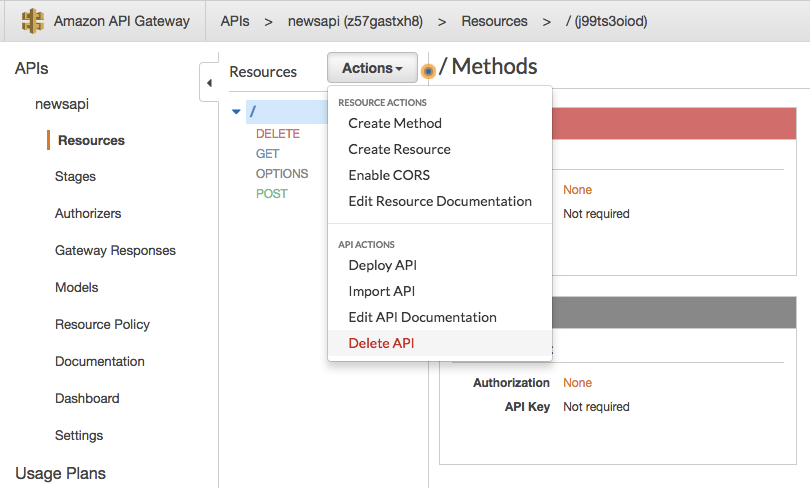
- API Gateway에 배포되어 있는 newsapi를 삭제합니다.
- Lambda 함수에 등록되어 있는 4개의 함수를 삭제 합니다.
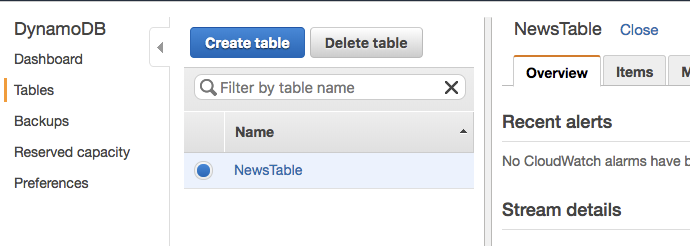
- DynamoDB에 등록한 NewsTable을 삭제 합니다.
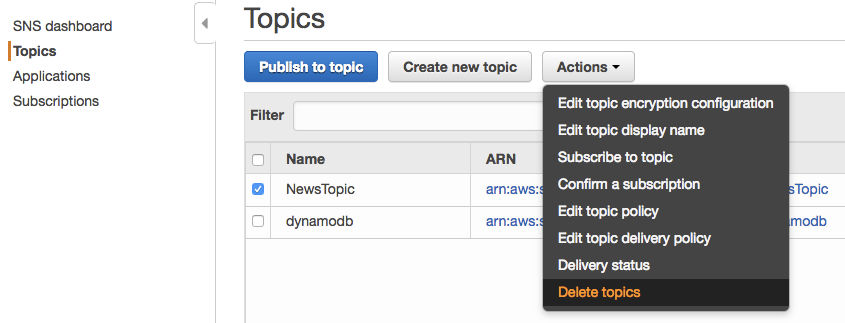
- SNS에 등록되어 있는 NewsTopic을 삭제 합니다.
- IAM에 등록되어 있는 NewsRole과 NewsPolicy를 삭제 합니다.
- Role 삭제
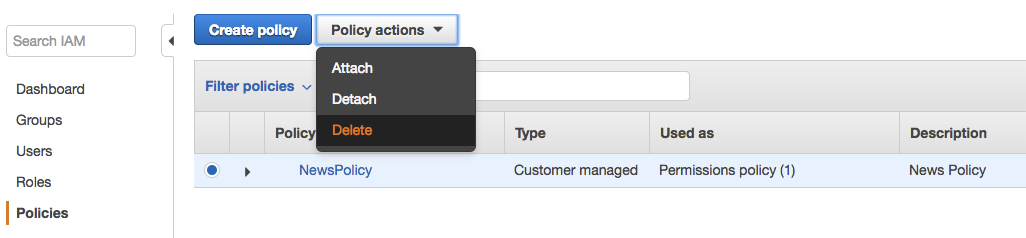
- Policy 삭제
- Role 삭제